
HTML5
HTML5 キャンバスを使用してベジェ曲線を描画するには、bezierCurveTo() メソッドを使用します。このメソッドは、指定された点を現在のパスに追加し、指定された制御点を持つ 3 次ベジェ曲線を介して前のパスに接続します。

#次のコードを実行して、HTML5 Canvas でベジェ曲線を描画する方法を学習してください。 bezierCurveTo() メソッドの x パラメーターと y パラメーターは、エンドポイントの座標です。 cp1x と cp1y は 1 番目の制御点の座標であり、cp2x と cp2y は 2 番目の制御点の座標です。
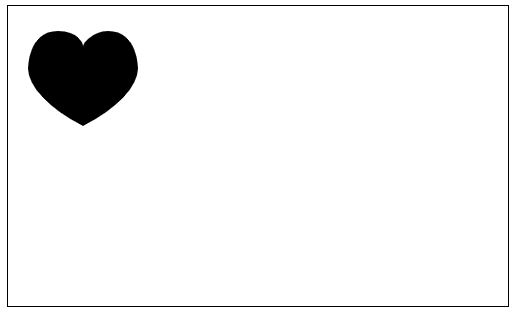
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas Tag</title> </head> <body> <canvas id = "newCanvas" width = "500" height = "300" style = "border:1px solid #000000;"></canvas> <script> var c = document.getElementById('newCanvas'); var ctx = c.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill(); </script> </body> </html>

以上がHTML5 Canvas を使用してベジェ曲線を描くにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。