
WordPress 開発者は、標準ループを使用して生成できないカスタム ループ (カテゴリ、作成者、インデックス、日付、アーカイブ、分類法など) を必要とする場合があります。その 1 つは「私がコメントした投稿” >」です。 Q&A サイトでは「私が回答した質問」という意味なので、必要とする開発者も多いかもしれません。このチュートリアルを基にして、別のカスタム ループを作成できます。このセクションを作成しましょう。
ファイルを作成し、次のコードをコピーして貼り付けます。
リーリー
myanswers という名前のテンプレート ファイルを作成しました。カスタム ループを表示するために使用されます。
テーマ フォルダーに留まり、loop-myanswers.php という 2 番目のファイルを作成します。次のコードをファイルに貼り付けます:
リーリーステップ3
テーマのテーマ関数ファイル (functions.php) を開き、次の関数とフィルターをファイルに追加します:
リーリーステップ4
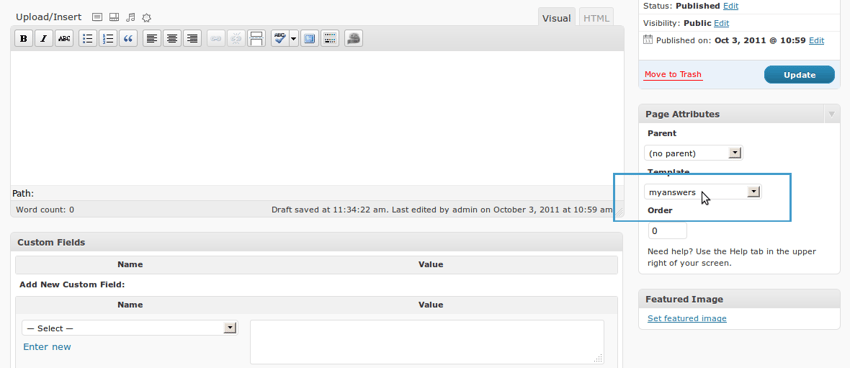
最後に、ダッシュボードに移動し、[ページ] -> [新しいページの追加] から新しいページを作成し、「myanswers」という名前を付けます。デフォルトでは、スラッグは myanswers になります。公開する前に、このページのテンプレートを選択してください。テンプレート ウィジェットに、myanswers オプションを含むコンボ ボックスが表示されます。それを選択してください。

###仕上げる!
yoursite.com/myanswers URL を「コメントした投稿」ループを表示するページとして使用できるようになりました。もちろん、あなただけでなく、ログインしているすべてのユーザーが自分のものを見ることができます。
以上が私のコメント投稿用にパーソナライズされたループを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。