
HTML DOM フォーム コレクションは、HTML ドキュメント内に存在するすべてのフォーム要素をコレクションとして返すために使用されます。コレクション内の要素は、HTML ドキュメントに表示される順序で並べ替えられて表示されます。
以下はフォーム コレクションのプロパティです。
| プロパティ | 説明 |
|---|---|
| length | これは、コレクション内の |
フォーム収集の方法は次のとおりです-
| 方法 | 説明 |
|---|---|
| [index] | 指定されたインデックスにあるコレクションから |
| item(index) | 指定されたインデックスからのコレクション。インデックスは 0 から始まり、インデックスが範囲外の場合は null を返します。 |
| namedItem(id) | 指定された ID のコレクションから。 ID が存在しない場合は Null を返します。 |
次は、HTML DOM フォーム コレクションの構文です。 p>
document.forms
例を見てみましょう。 DOM フォーム コレクションの HTML 例を見てください -
ライブ デモ
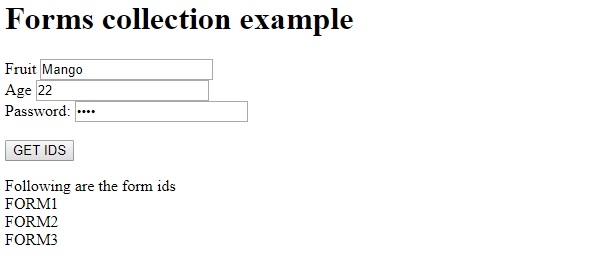
これにより、次の出力が生成されます-

Single 「IDS を取得」ボタンをクリックしたとき -

function formCollect() { for(var i=0;i"; document.getElementById("Sample").innerHTML +=no; } }
以上がHTML DOM フォームのコレクションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。