定義と使用法

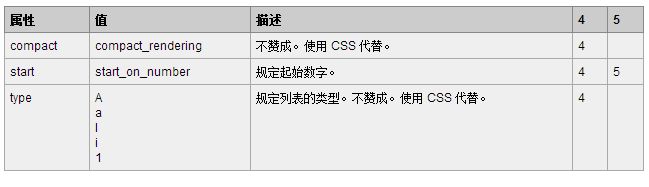
HTML5 が提供する OL タグのシリアル番号コントロール
OL タグはデータを順序付きリストの形式で表示し、データに自動的に番号を付けます。ただし、データに 1 から番号が振られていなかったり、番号が逆に並んでいたり、番号が完全に乱雑である場合は、HTML5 の OL タグに用意されているパラメータを使用して設定する必要があります。残念ながら、現時点では IE と互換性がありません。
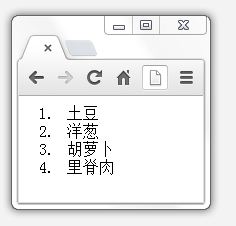
これで、次のような HTML ドキュメントができました
このように表示されます 
これらのシリアル番号は 1 から始まり、デフォルトで増加します。 OL タグのシリアル番号を逆の順序で配置する必要がある場合はどうすればよいですか?これには、予約済み属性を OL に追加するだけです。
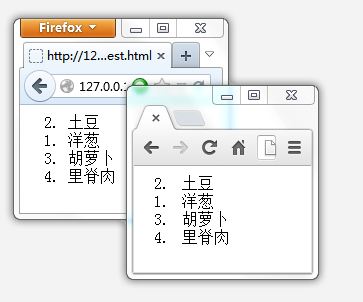
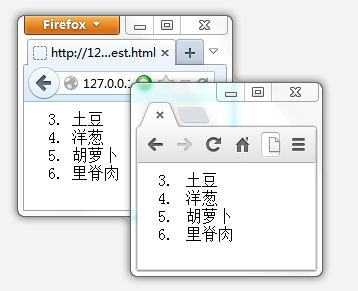
これはすでに HTML5 標準に準拠しています。これを追加すると、次のような結果が得られます。
Chrome と Firefox では問題ありませんが、IE には互換性がありません (少なくとも IE10 をテストしましたが、互換性はありませんでした)。まあ、私たちはこの機能について今学習しているところですが、IE が実際にそれを実装するかどうかについては、当面は議論しません。
次に、1 から始めたくない場合はどうすればよいですか?たとえば、3 から開始したい場合は、OL タグに start 属性を追加して 3 に設定します。

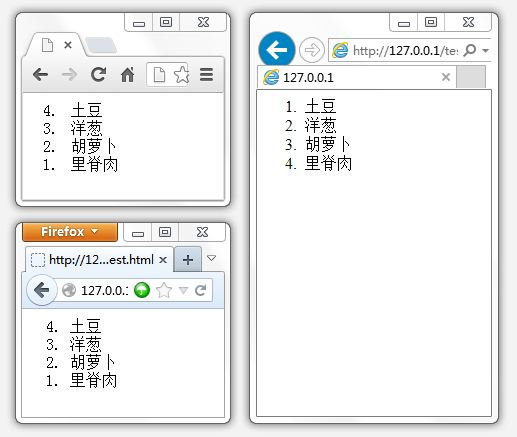
最後に、完全に不規則だが秩序あるものをどうするか?例えば、2、1、3、4が欲しい場合、この配置はどうすればいいでしょうか?実際、LI に value 属性を追加することで、このシリアル番号を制御できます。