歴史って面白いですね。以前のバージョンの HTML では、閲覧履歴の操作は非常に限られていました。どのような方法を使用できるかを行ったり来たりすることはできますが、私たちにできるのはそれだけです。
ただし、HTML 5 の History API を使用すると、ブラウザの履歴をより適切に制御できます。たとえば、履歴レコードのリストにレコードを追加したり、更新がない場合にアドレス バーの URL を更新したりできます。
なぜ History API を導入するのですか?
この記事では、HTML 5 における History API の起源を理解します。これまでは、ページのコンテンツ、特にページにとって特に重要なコンテンツを変更するためにハッシュ値を使用することがよくありました。更新がないため、シングルページ アプリケーションの URL を変更することはできません。さらに、URL のハッシュ値を変更しても、ブラウザの履歴には影響しません。
そして、HTML 5 の History API を使用することで、これらは簡単に実装できるようになりましたが、単一ページのアプリケーションではハッシュ値を使用する必要がないため、追加の開発スクリプトが必要になる場合があります。また、SEO に配慮した方法で新しいアプリケーションを構築することもできます。さらに、帯域幅も減少しますが、それを証明するにはどうすればよいでしょうか?
この記事では、History API を使用してシングルページ アプリケーションを開発し、上記の問題を証明します。
これは、最初に必要なリソースをホームページにロードする必要があることも意味します。これ以降、ページには必要なコンテンツのみが読み込まれます。つまり、アプリケーションは最初にすべてのコンテンツをロードするのではなく、2 番目のアプリケーション コンテンツが要求されたときにロードされます。
ページ コンテンツ全体ではなく、リソースの一部のみを提供するには、サーバー側のコーディングを実行する必要があることに注意してください。
ブラウザのサポート
この記事の執筆時点では、主要なブラウザによる History API のサポートは非常に良好です。このリンクをクリックすると、サポートされているブラウザが表示されます。サポートされている特定の機能を検出する練習をしてください。
メソッドを変更してブラウザがこの API をサポートしているかどうかを判断するには、次のコード行を使用して確認できます:
XML/HTML コードコンテンツをクリップボードにコピー
- return !!(window.history && History.pushState);
さらに、「さまざまな HTML5 機能の検出サポート」の記事も参照することをお勧めします (追記: 後で翻訳します)
。
最新のブラウザを使用している場合は、次のコードを使用できます:
XML/HTML コードコンテンツをクリップボードにコピー
- if (Modernizr.history) {
- // 履歴 API をサポート
- }
ブラウザが History API をサポートしていない場合は、代わりにhistory.js を使用できます。
利用履歴
HTML 5 では 2 つの新しいメソッドが提供されます:
1.history.pushState(); 2.history.replaceState();
どちらの方法でも履歴を追加および更新できます。機能は同じで、同じ数のパラメータを追加できます。メソッドに加えて、popstate イベントもあります。次の記事では、popstateイベントの使い方と使うタイミングを紹介します。
PushState() と replaceState() のパラメーターは同じであり、パラメーターの説明は次のとおりです。
1. state: Popstate イベントで使用できる JSON 文字列を保存します。
2. title: 現在、ほとんどのブラウザはこのパラメータをサポートしていないか、無視しています。代わりに null を使用することをお勧めします。
3. url: URL がアドレス リストに既に存在するかどうかに関係なく、ブラウザのアドレス バーを更新するために使用される任意の有効な URL。さらに、ページはリロードされません。
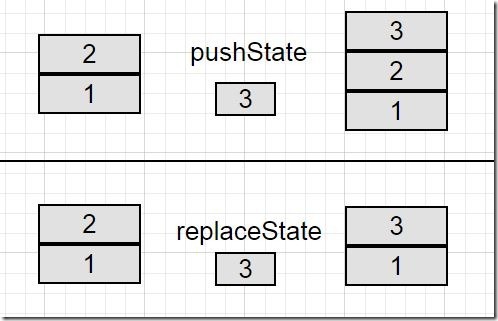
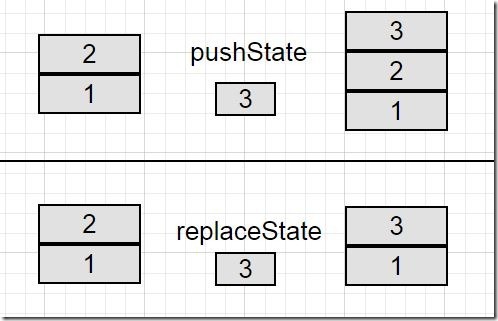
2 つのメソッドの主な違いは、pushState() は履歴スタックに新しいエントリを追加し、replaceState() は現在のレコード値を置き換えることです。これについてまだ混乱している場合は、いくつかの例を使用して違いを示します。
2 つのスタック ブロックがあり、1 つは 1、もう 1 つは 2 というラベルが付けられ、3 番目のスタック ブロックには 3 というラベルが付けられているとします。 PushState() が実行されると、既存のスタックにスタック ブロック 3 が追加されるため、スタックは 3 つのブロック スタックを持つことになります。
同じ仮想シナリオの下で、replaceState() が実行されると、ブロック 3 はブロック 2 のスタックに配置されます。したがって、履歴レコードの数は変化しません。つまり、pushState() は履歴の数を 1 つ増やします。
比較結果は次のとおりです:

この時点では、ブラウザの履歴を制御するために、pushState() および replaceState() イベントを無視しました。ただし、ブラウザーが多数の不正なレコードをカウントすると仮定すると、ユーザーはこれらのページにリダイレクトされる場合もあれば、リダイレクトされない場合もあります。この場合、ユーザーがブラウザーの「進む」および「戻る」ナビゲーション ボタンを使用すると、予期しない問題が発生します。
ただし、処理に PushState() と replaceState() を使用する場合、popstate イベントがトリガーされることが予想されます。しかし実際にはそうではありません。代わりに、セッション履歴を参照すると、進むボタンまたは戻るボタンをクリックするか、history.go およびhistory.back メソッドを使用するかに関係なく、popstate がトリガーされます。
WebKit ブラウザでは、ドキュメントの onload イベントの後に Popstate イベントがトリガーされますが、Firefox と IE にはこの動作がありません。
デモの例
HTML:
XML/HTML コード
コンテンツをクリップボードにコピー
- <div クラス="コンテナ" >
- <div class="行" >
- <ul class="nav ナビゲーションバー-nav">
- <リ><a href="home.html" クラス="historyAPI">ホームa>< ;/リ>
-
<リ><a href="about.html" クラス="historyAPI">についてa>< ;/リ>
-
<リ><a href="contact.html" クラス="historyAPI">連絡先a>< ;/リ>
-
ul>
-
div>
-
<div class="行" >
- <div class="col- md-6">
- <div class="まあ" >
- 上記のリンクをクリックすると、<コード>pushStatecode> メソッド。
- div>
- div>
- <div class="行" >
- <div class="ジャンボトロン" id="contentHolder">
- <h1>ホーム!h1>
- <p>Lorem Ipsum は < の単なるダミー テキストです;スパン スタイル="width: auto; height: auto; float: none;" id="5_nwp"><a style="text-decoration: none;" mpid ="5" ターゲット="_blank" href="http://m.sbmmt.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv =0&is_app=0&jk=f7cb547a6e640f0a&k=printing&k0=printing&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=t pclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360 .html&urlid=0" id="5_nwl">< スパン スタイル="color:#0000ff;font-size:14px;width:auto;height :auto;float:none;">印刷スパン> a>スパン> および 植字業界。p>
-
div>
-
div>
-
div>
-
div>
JavaScript:
XML/HTML コードコンテンツをクリップボードにコピー
- <スクリプト タイプ="text/<スパン style="幅: 自動; 高さ: 自動; float: none;" id="1_nwp">< a style="text-decoration: none;" mpid="1" ターゲット="_blank" href="http://m.sbmmt.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di= 128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=javascript&k0=javascript&kdi0=0&luki=8&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid= 0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/ 5360.html&urlid=0" id="1_nwl">< ;スパン スタイル="color:#0000ff;font-size:14px;width:auto;高さ:自動;浮動小数点:なし;">javascriptスパン>a>スパン>">
- jQuery('document').ready(function(){
-
- jQuery('.historyAPI').on('click', function(e){
- e.preventDefault();
-
var href = $(this).attr('href');
-
- // コンテンツの取得
- getContent(href, true);
-
- jQuery('.historyAPI').removeClass('active');
-
$(this).<スパン スタイル="width: auto; height: auto; float: none;" id="2_nwp"><a スタイル="テキスト装飾: なし;" mpid="2" ターゲット ="_blank" href="http://m.sbmmt.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&s eller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=" 2_nwl"><スパン スタイル="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">追加スパン>a>スパン>Class('active');
- });
-
- });
-
- // ブラウザの戻るボタンを処理するために Popstate イベント リスナーを追加します
- window.addEventListener("popstate", function(e) {
-
- // e.state を使用して状態値を取得する
- getContent(location.pathname, false);
- });
-
- function getContent(url, addEntry) {
- $.get(url)
- .done(function( <スパン スタイル="width: auto; height: auto; float: none;" id="3_nwp"><a スタイル="テキスト装飾: なし;" mpid="3" ターゲット ="_blank" href="http://m.sbmmt.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1& sell_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=" 3_nwl"><スパン スタイル="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">データスパン>a>スパン> ) {
-
- // ページのコンテンツを更新しています
- $('#contentHolder').html(data);
-
-
if(<スパン スタイル=" width: auto; height: auto; float: none;" ="4_nwp"> <aスタイル="text-decoration: none;" mpid="4" ターゲット="_blank" href="http://m.sbmmt.com/cpro/ui/uijs. php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id= 1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu= u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="4_nwl"><スパン スタイル="カラー:#0000ff;font-size:14px;width:auto;height:auto;float:none;">追加 スパン>a>スパン>エントリ == true) {
// pushState を使用して履歴エントリを追加 -
history.pushState(null, null, url); -
} -
-
}); -
} -
-
スクリプト>
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5 の History API は Web アプリケーションに非常に大きな影響を与えています。より簡単に効率よく SEO に適した単一ページのアプリケーションを作成するために、スプレッド列の依存関係が削除されています。