標準の円弧を描画します
始める前に、描画環境を最適化しましょう。この背景が気に入らない場合は、選択できる他の背景画像も提供しています。また、すべてのスタイルシートは
の下に記述されます。実行結果: 
キャンバスを埋めるために空白の長方形を描画する必要がある理由は、前に述べたように、背景色が設定されていない場合、キャンバスは設定した
テクスチャによって覆われてしまうためです。背景色(白)を持たせるには、キャンバスを覆う長方形を描くしか方法がないと思います。とても素敵だと思いませんか?
円弧を描くには arc() を使用します
arc() の使用方法は次のとおりです。
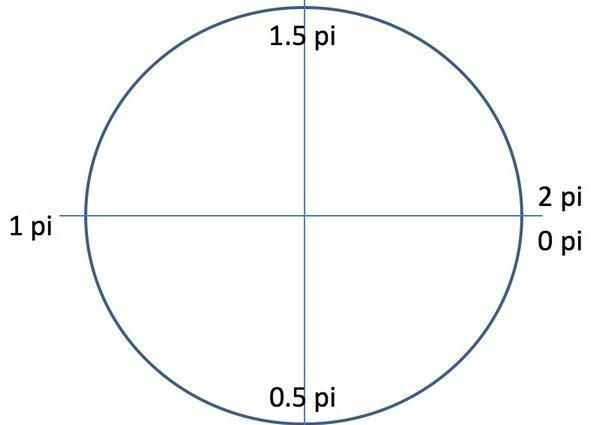
最初の 3 つのパラメータは、円の中心座標と円の半径です。 startAngle と endAngle では、角度値ではなくラジアン値が使用されます。以下の図に示すように、ラジアンの規制は絶対的です。 
反時計回りは、時計回りに描くか反時計回りに描くかの描画方法を示します。ブール値を渡します。true は反時計回りに描画することを意味し、false は時計回りに描画することを意味し、デフォルト値は false です。
ラジアンの規定は絶対的です とはどういう意味ですか?どのような円弧を描きたいのかということは、上記の基準に従って円弧を記入するだけです。
例えば、0.5pi~1piの円弧を描く場合、時計回りに描くと左下の1/4円弧のみとなり、反時計回りに描くと補数の3になります。 /4 右上隅の円弧。ここでは例を示さずに自分で試してみてください。
接点を使用して円弧を描きます
arcTo() の概要:
arcTo() メソッドは、2 つの接点の座標と円弧の半径である 5 つのパラメーターを受け取ります。この方法では、接線に基づいて円弧を描きます。つまり、円弧は 2 つの接線によって決まります。
詳細は以下の通りです。
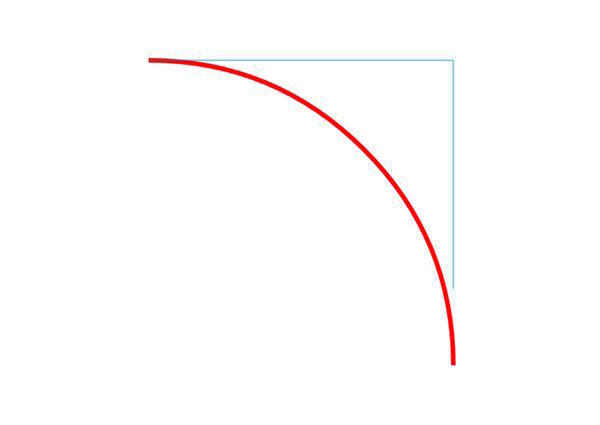
この関数は、指定された半径の円弧を描きます。円弧の始点は、現在のパスの位置から点 (x1, y1) までの直線に接します。点 (x1, y1) から点 (x2) , y2) は直線に接します。したがって、通常は moveTo() または lineTo() とともに使用されます。この機能は、描画メソッドでポイントカットを使用するため複雑である、より単純な arc() に置き換えることができます。
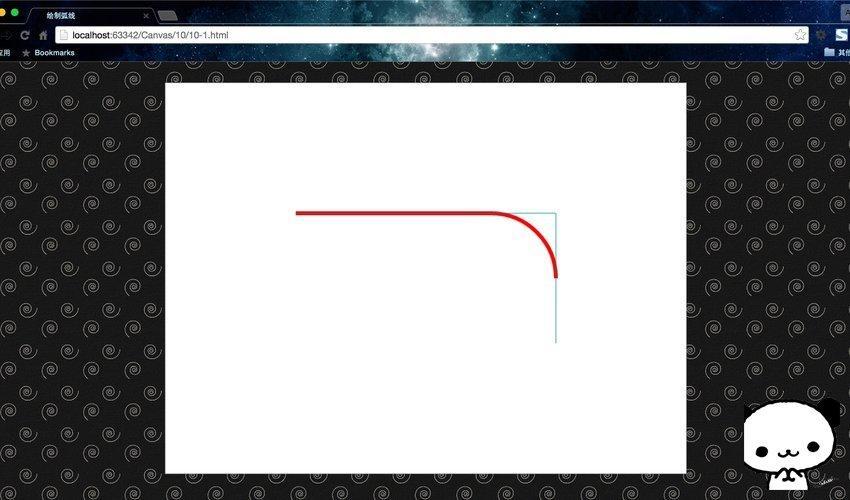
接点を使用して円弧を描画します:
次のケースでは、より明確に見えるように接線も描画しました。
実行結果: 
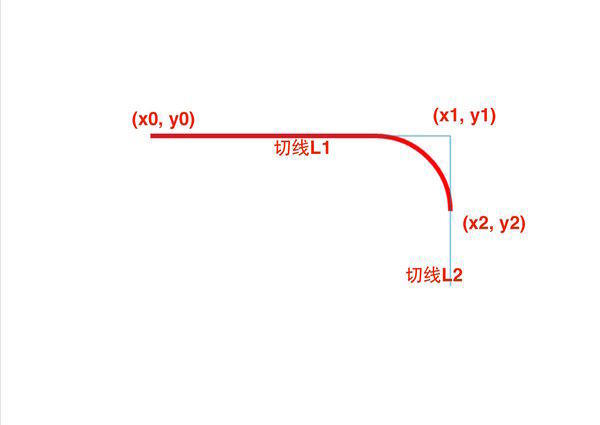
このケースは、arcTo() のさまざまな重要なポイントの役割も示しています。より明確な説明のために、別の分析図をマークします。 
ここで、arcTo() 描画の開始点は (x0, y0) ですが、(x0, y0) は必ずしも円弧の接点ではないことに注意してください。実際の arcTo() 関数は (x1, y1) と (x2, y2) のみを渡します。このうち (x1, y1) は制御点と呼ばれ、(x2, y2) は円弧の終点の接点であり、必ずしも円弧上にあるとは限りません。ただし、(x0, y0) は円弧上になければなりません。
少し複雑ですが、drawArcTo() 関数のパラメータを変更して試してみましょう。
(x2, y2) は必ずしも円弧上にあるとは限りません:
(x0, y0) は円弧上になければなりません: