平行移動変換 translation()
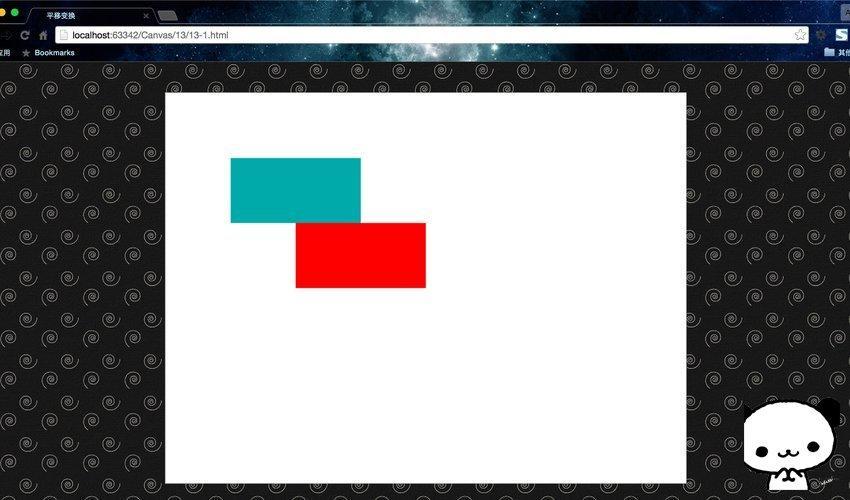
平行移動変換は、その名前のとおり、一般的なグラフィックス ディスプレイスメントです。たとえば、ここでは (100, 100) にある長方形を点 (200, 200) に移動したいとします。次に、長方形を描画する前に context.translate(100,100) を追加する必要があります。
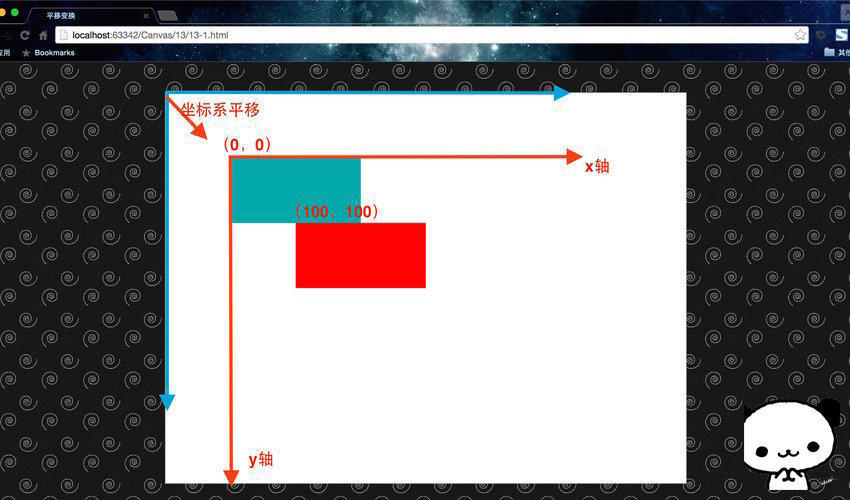
ここでのtranslate()は、実際には新しいキャンバス座標系の原点の座標である2つのパラメータのみを渡します。以下のコードで効果を見てみましょう。
XML/HTML コードコンテンツをクリップボードにコピー
- >
- <html lang="zh" >
- <頭>
-
<メタ charset="UTF- 8">
- <タイトル>平移变换タイトル>
- <スタイル>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; 表示: ブロック; マージン: 50px 自動; }
-
スタイル>
-
頭>
-
<ボディ>
-
<div id="canvas-ワープ">
- <キャンバス id="キャンバス" >
- 你的浏览器居然不支持Canvas?!赶快换一吧!!
- キャンバス>
-
div>
-
-
<スクリプト>
-
window.onload = 関数(){
-
var canvas = document.getElementById("canvas");
-
canvas.width = 800;
-
canvas.height = 600;
-
var context = canvas.getContext("2d");
-
context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
-
-
context.fillStyle = "red";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
-
- };
-
スクリプト>
-
ボディ>
-
html>
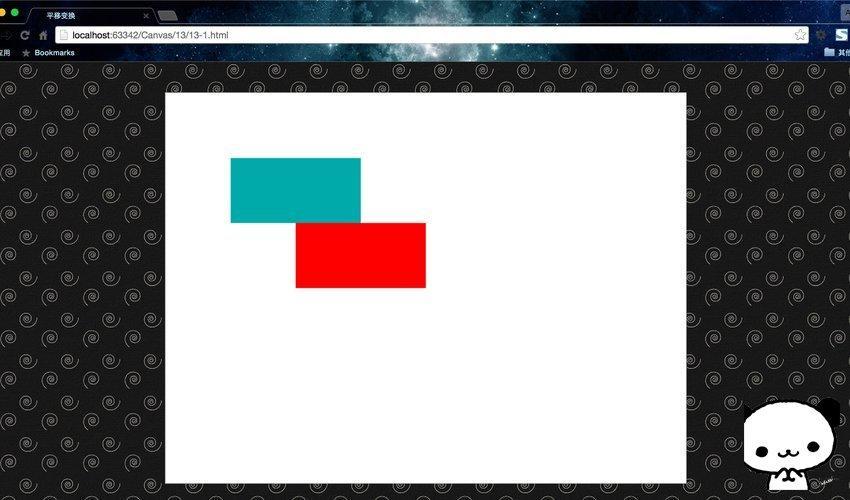
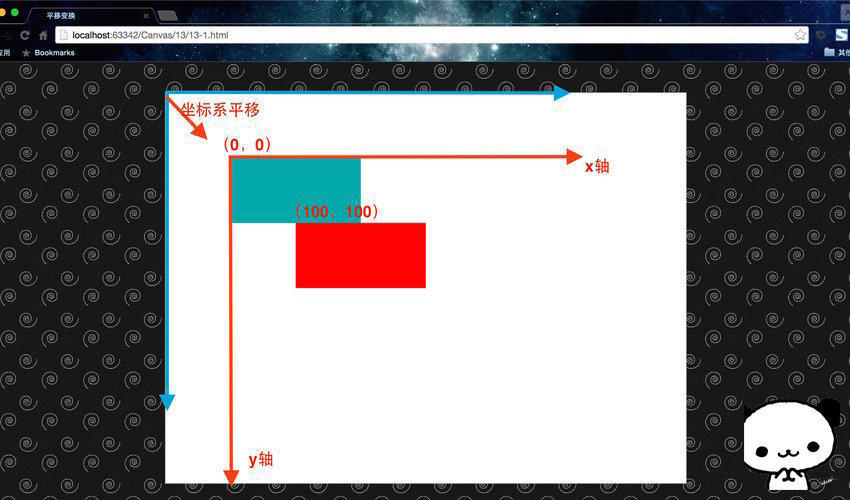
运行結果:

ここの色の四角形は、四角形の元の位置であり、translate() メソッドを使用して、四角形の位置を (200,200)、つまり色の四角形の位置に移動します。

問題はありません。ここでの平移変換は、translate() に渡されるパラメータではなく、平移座標系で行われます。つまり、旧座標系に対する新しい座標系の原点になります。これにより、(100, 100) 練り込まれた色の波形は、水平移動座標系の後に (200, 200) に到達します。
注意使用状況保存:
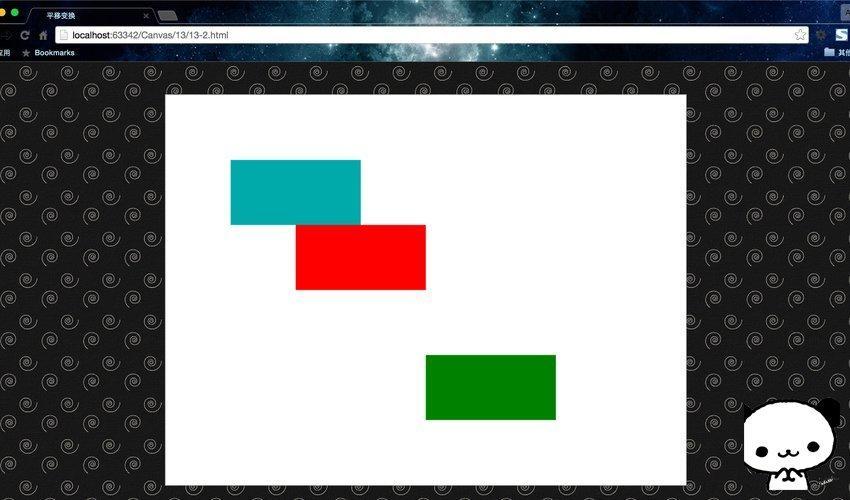
ここにはここに坑道がありますが、もし私たちが四角形を(300,300)まで移動したい場合は、context.translate(200,200) を直接使用して考えてみましょう。いいですね、結果を見てみましょう。
JavaScript コード
复制コンテンツ到剪贴板
-
- "zh">
-
- "UTF-8">
- 平移变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <スクリプト>
-
window.onload = 関数(){
-
var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
-
var context = canvas.getContext("2d");
-
context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
-
-
context.fillStyle = "赤";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
-
-
context.fillStyle = "緑";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
-
- };
-
-
-
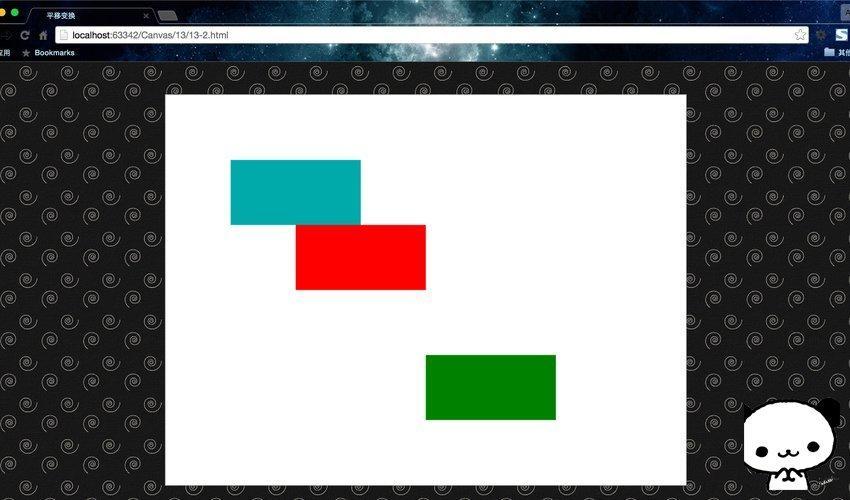
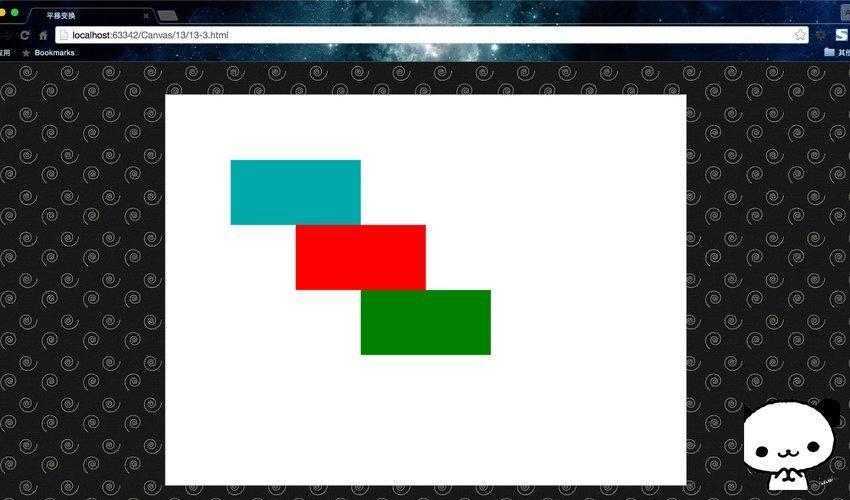
运行結果:

ここの色の四角形は、私のように (300,300) の位置にありませんが、ここ (400,400) に到達しています。最初の移行後、座標系は(100,100)にあるため、継続的に移行する場合、このシステムは引き続き新しい座標系に基づいて継続的に移行します。
まず、完全変換を使用するたびに、座標系を原点に戻すこと、つまり、translate(-x,-y) を使用することを定義します。
2 番目に、移行するたびに context.save() を使用し、移行するたびに context.restore() を使用します。
切记,千万不要再想着我继续紧次第一次平移之後再平移translate(100,100)不就行了,这样你自己的空間标系就会乱套,根本找不到自己的空間标系原点在したがって、ここでは 2 番目の方法を使用することを提案し、すべての形状変更を対象としています。
のとき、すべてがこれに対処することになります。
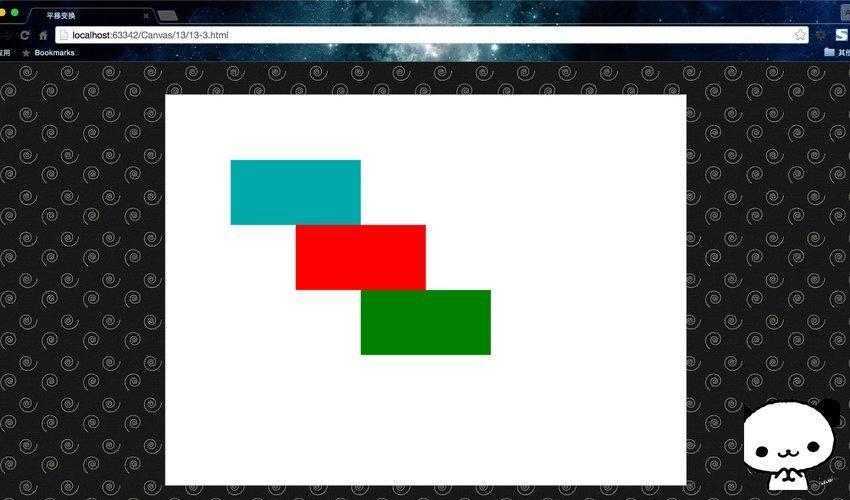
具体的には以下のように使用します。
JavaScript コード
复制コンテンツ到剪贴板
-
- "zh">
-
- "UTF-8">
- 平移变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <スクリプト>
-
window.onload = 関数(){
-
var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
-
var context = canvas.getContext("2d");
-
context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
-
- context.save();
-
context.fillStyle = "赤";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- context.restore();
-
- context.save();
-
context.fillStyle = "緑";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
- context.restore();
-
- };
-
-
-
运行結果:

したがって、使用形態が変更される場合には、使用状態を維持するようにしてください。
旋转变换rotate()
円弧と同様に、ここでの rotate(deg) に入力されるパラメータは角度ではなく円弧度です。同時に、この回転は座標系の原点 (0,0) を基準にして実行されることに注意してください。したがって、回転の中心は、通常、rotate() を使用する前に、translate() を使用して調整する必要があります。
最後の点に注意してください。キャンバスはステータスに基づいて作成されており、各回の回転は次の次の回転のベースの上から順に回転するため、図形変更を使用する場合は、save() と restore() メソッドを割り当てる必要があります。 、一方は回転角度を、もう一方は座標系原点を重ねます。
JavaScript コード
复制コンテンツ到剪贴板
-
- "zh">
-
- "UTF-8">
- 旋转变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <スクリプト>
-
window.onload = 関数(){
-
var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
-
var context = canvas.getContext("2d");
-
context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
-
for(var i = 0; i <= 12; i ){
- context.save();
- context.translate(70 i * 50, 50 i * 40);
-
context.fillStyle = "#00AAAA";
- context.fillRect(0,0,20,20);
- context.restore();
-
- context.save();
- context.translate(70 i * 50, 50 i * 40);
- context.rotate(i * 30 * Math.PI / 180);
-
context.fillStyle = "赤";
- context.fillRect(0,0,20,20);
- context.restore();
- }
-
- };
-
-
-
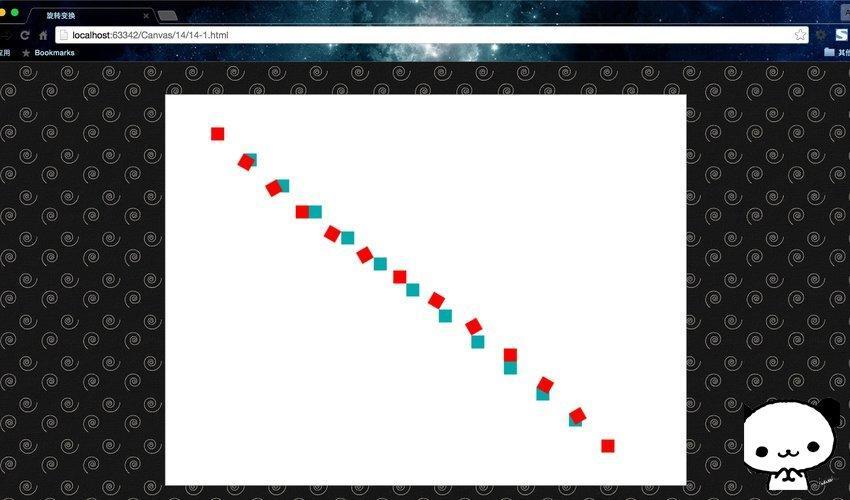
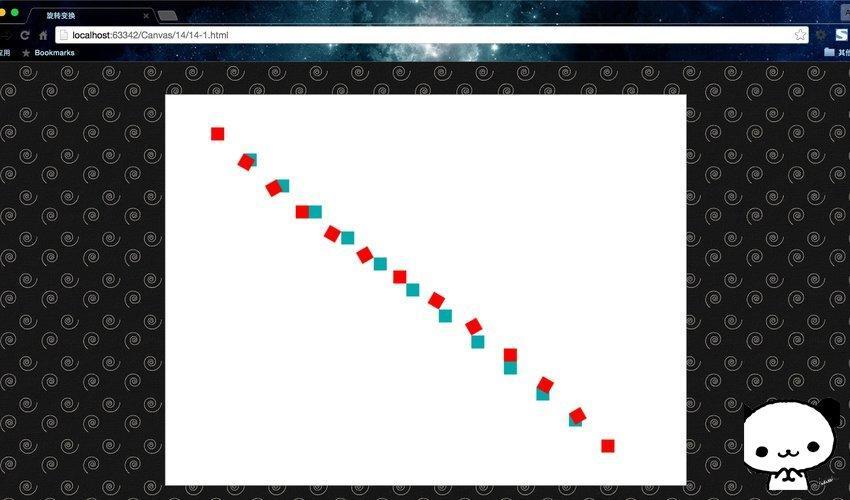
运行結果:

ここでは循環用に 14 個の正方形が作成されており、色は回転前の正方形、色は回転後の正方形です。各回転ごとに左上角の点を原点として回転が行われます。