
Vue3 を使用したことがある場合は、Vue3 でよく使用される 2 つのリアクティブ API、reactive と ref があることをご存知でしょう。これらは、追跡したいデータの応答性を高めます。
私たちは、ref を使用して基本型と参照型の反応性を作成できると常に言われてきました。参照型の場合、最下層も応答性の高い処理のためにリアクティブに変換されます。では、なぜリアクティブを使用する必要があるのでしょうか?すべてに ref を使用するだけで十分ではないでしょうか?
ref によって作成されたリアクティブ データには、スクリプト内で .value にアクセスする必要がありますが、この場合、これはプログラムに大きな影響を与えません。テンプレートは .value を自動的に追加するため、テンプレート内で .value アクセスを使用する必要はありません。
この 2 つに基本的に違いはありませんが、リアクティブ API は依然として公開されているため、リアクティブでは実行できるが、ref では実行できないシナリオはありますか?
まず、これら 2 つの API について簡単に理解しましょう。
reactive
オブジェクトのリアクティブ コピーを返します。リアクティブ変換は「深い」もので、ネストされたすべてのプロパティに影響します。私たちは通常このように書きます。
const obj = reactive({ count: 0 })であり、直接使用できます。
const count = obj.count
ref
内部値を受け入れ、応答性と変更可能な ref オブジェクトを返します。 ref オブジェクトには、内部値を指す .value プロパティが 1 つだけあります。私たちは通常このように書きます。
const data = ref(xxx)
引用する場合、通常は data.value を通じて引用されます。
const dataValue = data.value
Vue3 のソース コードをトレースすると、パラメータがオブジェクト型の場合、ref メソッドを呼び出してリアクティブ データを定義するときに、実際にリアクティブ メソッドが使用されることが証明できます。つまり、data.value 上のプロパティはリアクティブ メソッドを通じて作成されます。
注:
reactive で実行できることは、ref でも実行でき、やはり reactive で実行されます。
ref のパラメータがobject, use 最も重要なことは reactive メソッドです。
Vue3 では、オブジェクト型のデータをレスポンシブにしたい場合、reactive と ref の両方を使用でき、ref は reactive を通じて内部的にサポートされています。言い換えれば、reactive でできることは ref でもできるということです。
簡単に言うと、ref は reactive でカプセル化され強化されているため、Vue3 では、reactive でできることは ref で実行でき、reactive でできないことも ref で実行できます。
個人的には、ref は reactive の糖衣構文であると理解しています。例: ref(1) は reactive({value: 1}) と同等です。
通常は、次のようにしても問題ありません。プロジェクトの ref 、問題は大きくありません
Ref
ref データ応答モニタリング。 ref 関数は、パラメーターとして値 (通常は基本データ型) を渡し、その値に基づいて応答性の Ref オブジェクトを返します。オブジェクト内の値が変更されてアクセスされると、書き換えられた例と同様に追跡されます。 count.value の値を変更することで、テンプレートの再レンダリングをトリガーし、最新の値
<template>
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<button @click="sayName">按钮</button>
</template>
<script lang="ts">
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
const name = ref('zhangsan')
const birthYear = ref(2000)
const now = ref(2020)
const age = computed(()=>{
return now.value - birthYear.value
})
const sayName = () =>{
name.value = 'I am ' + name.value
}
return {
name,
sayName,
age
}
}
}
</script>reactive
reactive を表示できます。は、より複雑なデータ型を定義するために使用されますが、定義された後、内部の変数は応答性のない Ref オブジェクト データ
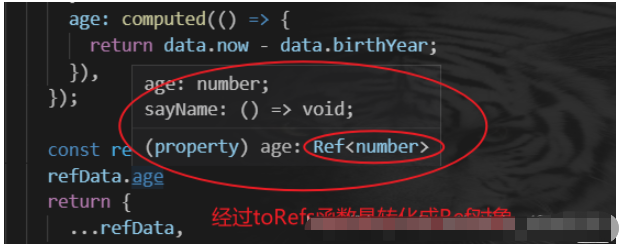
#そのため、toRefs 関数を使用して応答性の高いデータ オブジェクトに変換する必要があります
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png"> -->
<div>
<h2>{{ name }}</h2>
<h2>{{ age }}</h2>
<button @click="sayName">按钮</button>
</div>
</template>
<script lang="ts">
import { computed, reactive,toRefs } from "vue";
interface DataProps {
name: string;
now: number;
birthYear: number;
age: number;
sayName: () => void;
}
export default {
name: "App",
setup() {
const data: DataProps = reactive({
name: "zhangsan",
birthYear: 2000,
now: 2020,
sayName: () => {
console.log(1111);
console.log(data.name);
data.name = "I am " + data.name;
console.log(data.name);
},
age: computed(() => {
return data.now - data.birthYear;
}),
});
const refData = toRefs(data)
refData.age
return {
...refData,
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>以上がVue3のrefとreactiveに関する問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。