
Element Plus はオンデマンド導入を使用して、パッケージ化されたファイルのサイズを大幅に削減します。
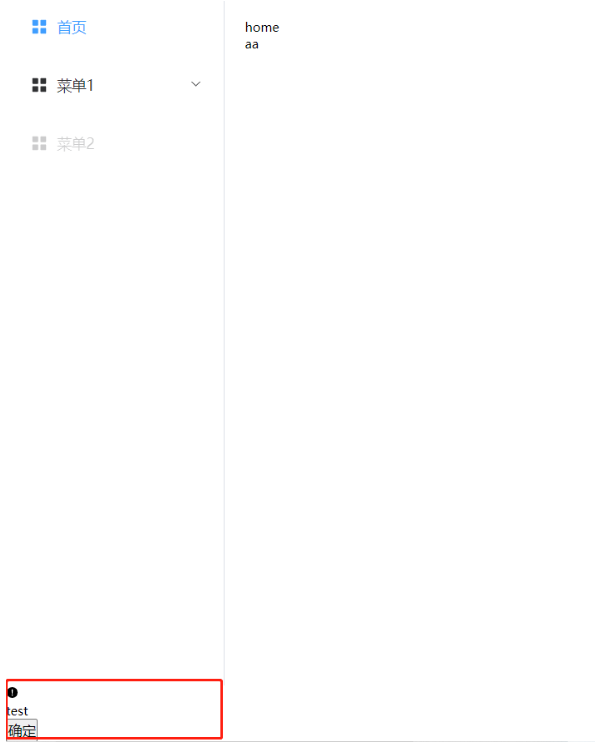
1.2 最終的な効果
##2 準備作業
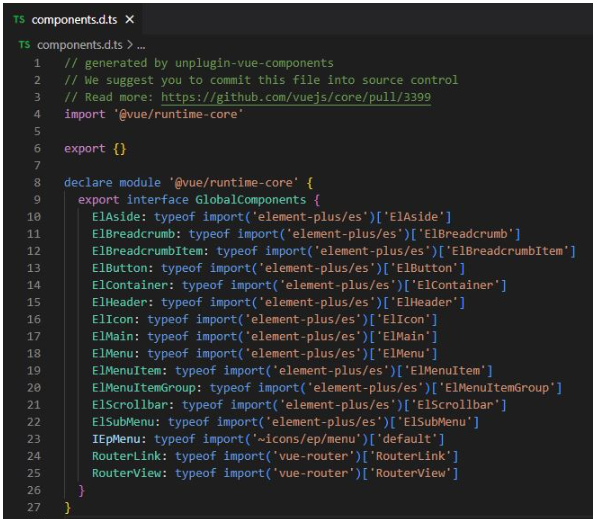
Element Plus をインストールします
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus
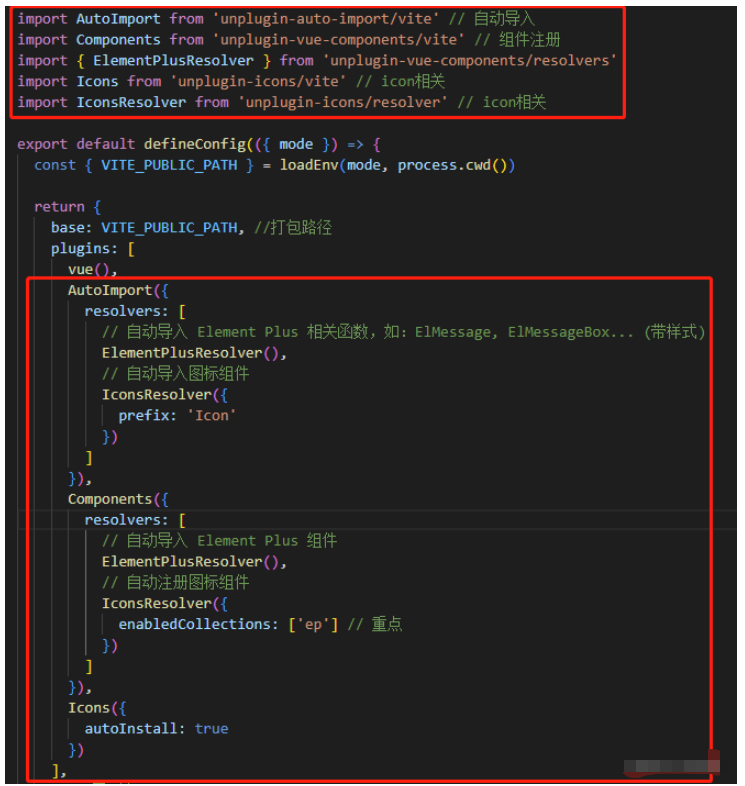
開発環境にのみインストールする必要があります
$ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
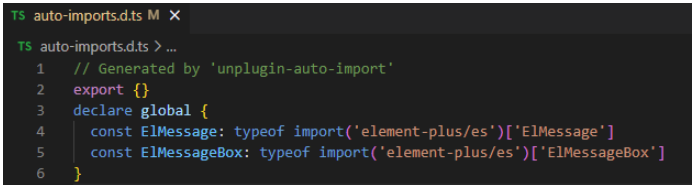
4.1 ELMessage ポップアップ スタイルが有効になりません

// 示例
import { ElMessage } from 'element-plus'
import 'element-plus/es/components/message/style/css'注、-ep - これは vite.config.ts ファイルで構成されており、一貫性がある必要があります
<!-- 直接使用 --> <i-ep-menu /> <!-- 嵌套使用 --> <el-icon><i-ep-menu /></el-icon>
以上がVue3 と Element Plus を使用して自動インポートを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。