
最近 GitHub に ChatGPT API をベースにしたブラウザスクリプト openai-translator が登場しました 短期間でスターが 12k に達しました 翻訳だけでなく研磨もサポートしていますブラウザのプラグインの他にデスクトップクライアントのパッケージ化にもtauriが使われています tauriはさておきRust部分を使えばブラウザ部分の実装は比較的簡単です 今日は手動で実装してみます。
たとえば、次のコードをコピーし、ブラウザ コンソールでリクエストを開始して、上記のコードの必要な変換
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;OPONAI_API_KEY を完了できます。あなたのものと私のものに置き換えてください。
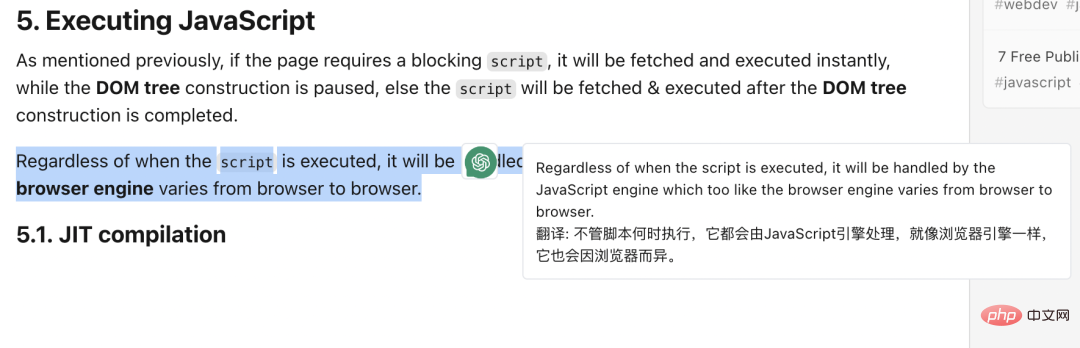
単語翻訳は Web ページの一般的な機能です。ユーザーが単語またはテキストを選択すると、小さなウィンドウが自動的にポップアップして単語またはテキストの翻訳を表示します。 。
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
}以上の手順で単語翻訳の基本的な機能が実現できるので、その効果を見てみましょう。

 #単語翻訳
#単語翻訳
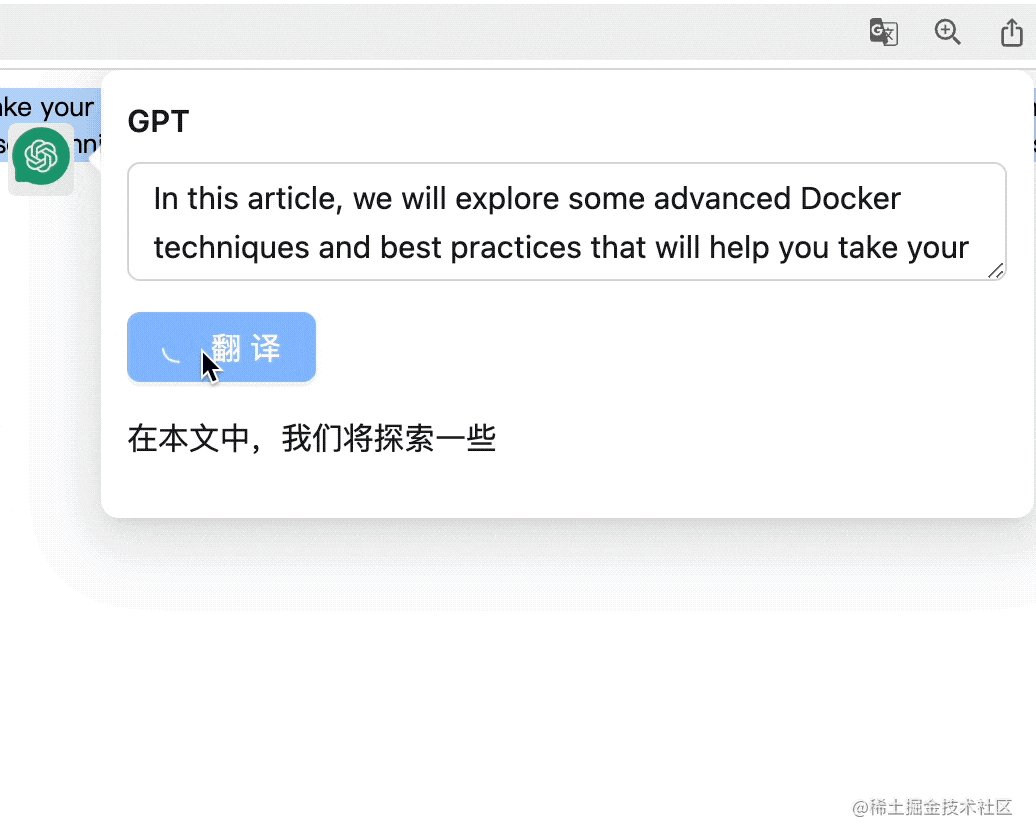
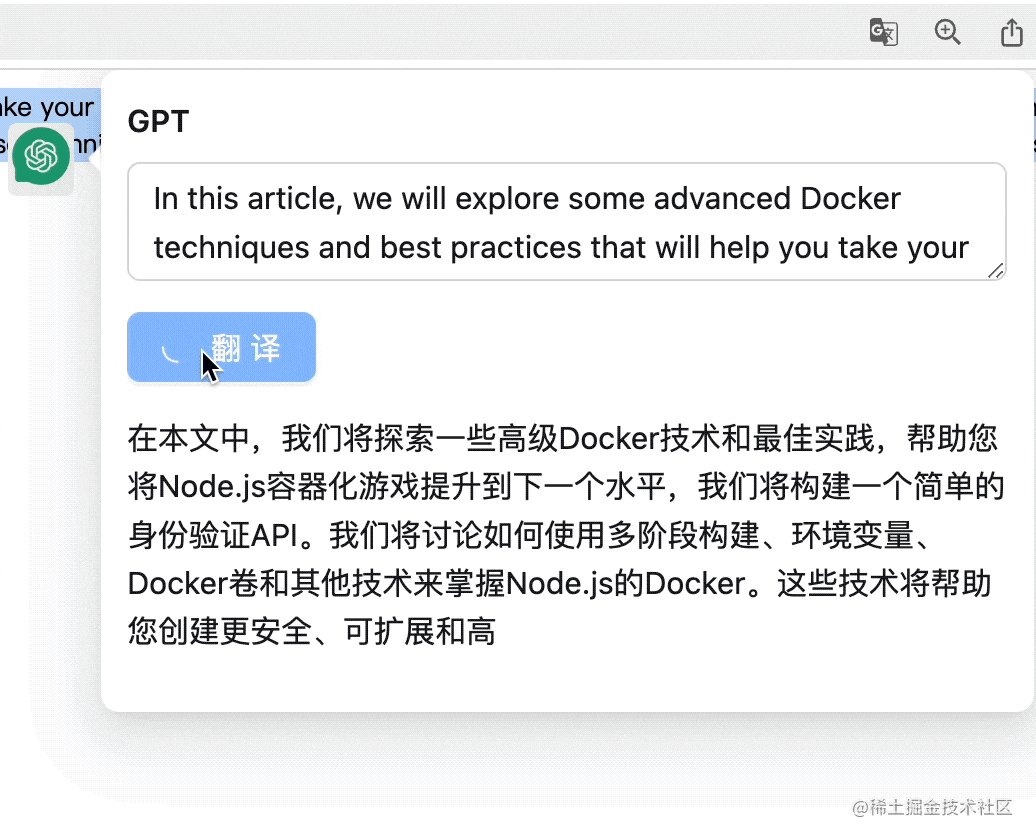
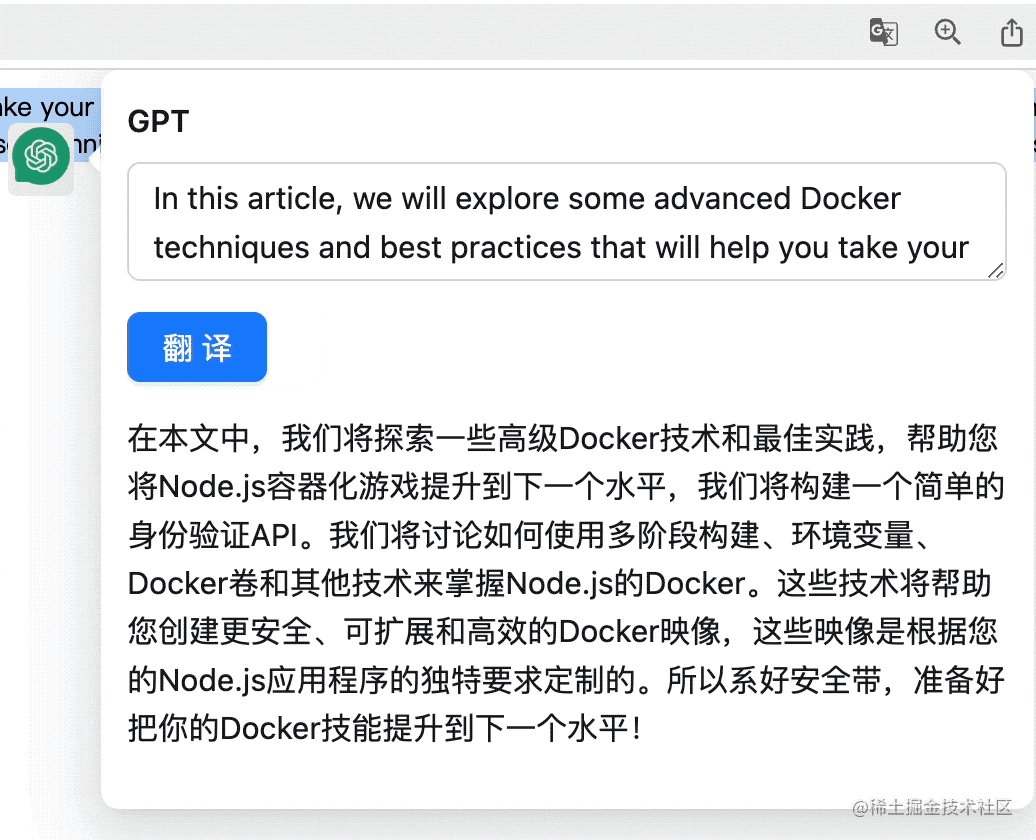
翻訳ボタンをクリックすると、インターフェースを通じて翻訳結果が表示されます。以下のリクエスト。ただし、API が完全に返されるまで翻訳結果は表示されないため、処理が遅くなります。ストリームを使用できますか? OpenAI インターフェイスはストリーム レンダリングをサポートしていますか? このようにして、結果は単語ごとにポップアップ表示されます。
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};上記のコードでは、フェッチ API を使用して HTTP リクエストを送信し、応答で読み取り可能なストリームを取得します。 getReader メソッドを使用してリーダー オブジェクトを取得し、それを使用してストリーム データを処理し、eventsource-parser パッケージを使用してサーバーから送信されたイベントからのデータを解析できます。
応答の内容は、Server-sent events (サーバーから送信されたイベント) に応じて 1 つずつ表示されます。

function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}speak('Hello, world!');以上がChatGPT APIに基づくワードマーキング翻訳ブラウザスクリプトの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。