
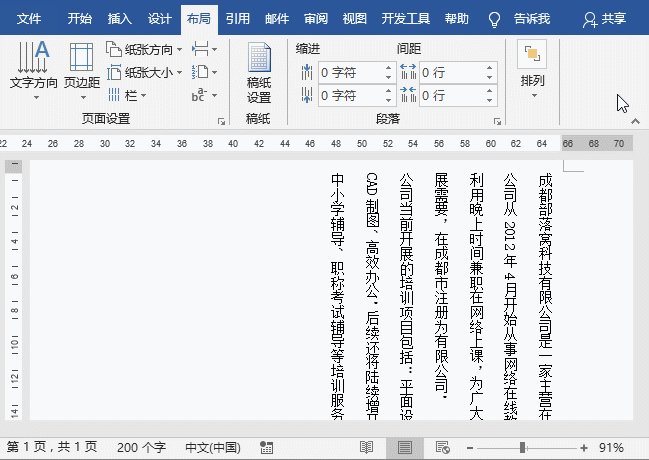
日常の事務作業では、植字の必要に応じて、横書きのテキストの内容を縦方向に表示することがよくありますが、紙の都合上、ページ上に大きな表がある場合もあります。は縦向きになっているため、表が不完全に表示されるため、これらのページを横向きに配置する必要があります。
このような水平方向と垂直方向の問題に遭遇したとき、Word でそれらを設定する方法を知っていますか?
まだご存じない方は、今日の内容をお見逃しなく。ここで編集者が詳しく解説しますので、お役に立てれば幸いです。
#1. テキストは垂直方向と水平方向に表示されます
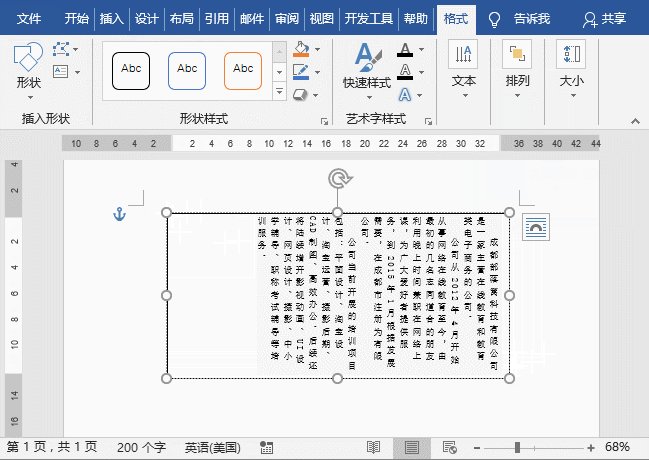
デフォルトでは、Word 文書内のテキストは水平方向に表示されますが、一部の特殊な文書ではテキストを縦方向に書式設定する必要があります。簡単に設定するにはどうすればよいですか? [挿入]-[テキストボックス]-[縦書きテキストボックスを描画]をクリックしてページ上に縦書きテキストボックスを描画し、そのテキストボックスに文字を入力する方法です。テキストは縦方向に表示されます。


#2. ページの縦横表示デフォルトでは、 Word文書が縦向きに表示されます。文書の内容によっては、ページを横表示に設定する必要がある場合があります。
[レイアウト]-[ページ設定]-[用紙の向き]ボタンをクリックし、ポップアップ メニューで「縦」オプションを選択します。つまり、Word 文書のすべてのページが横向きに表示されます。
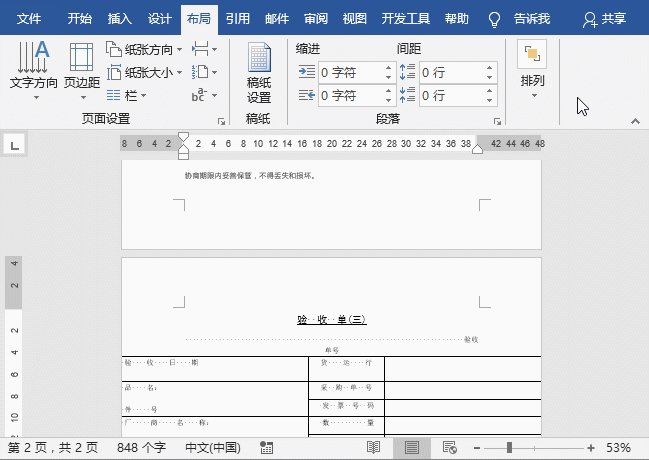
 ドキュメントの縦横混合表示効果を実現するために、表ページのみを横方向に表示し、他のページは縦方向に表示したままにする必要がある場合はどうすればよいですかページ?
ドキュメントの縦横混合表示効果を実現するために、表ページのみを横方向に表示し、他のページは縦方向に表示したままにする必要がある場合はどうすればよいですかページ?
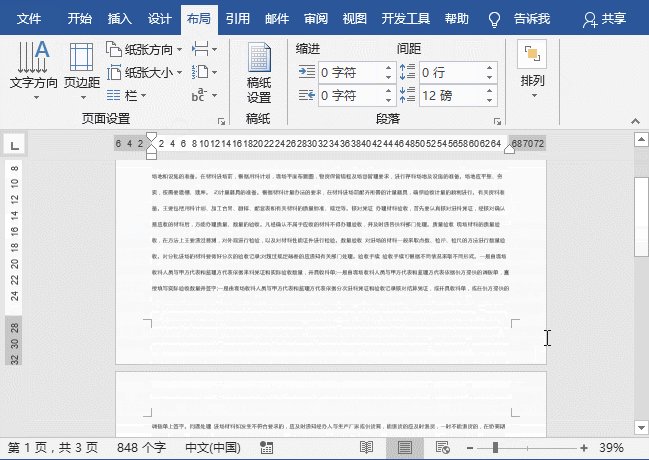
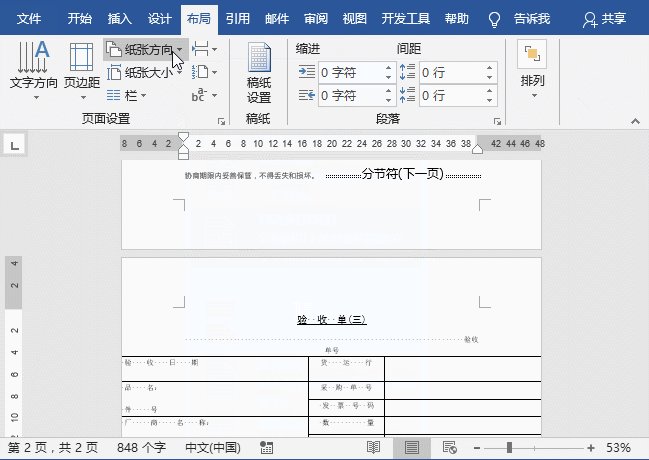
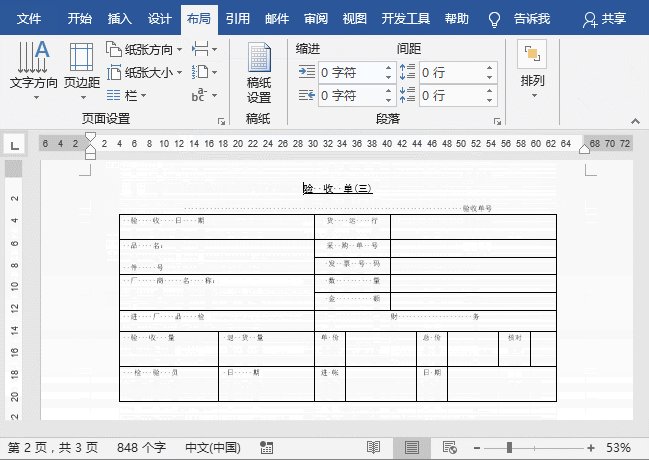
マウスカーソルを表の前に置き、[レイアウト]-[ページ設定]-[改ページ]ボタンをクリックし、ポップアップメニューで「次のページ」オプションを選択し、設定します。用紙の向きを「横」に設定すると、このとき表ページが横向きに表示されます。
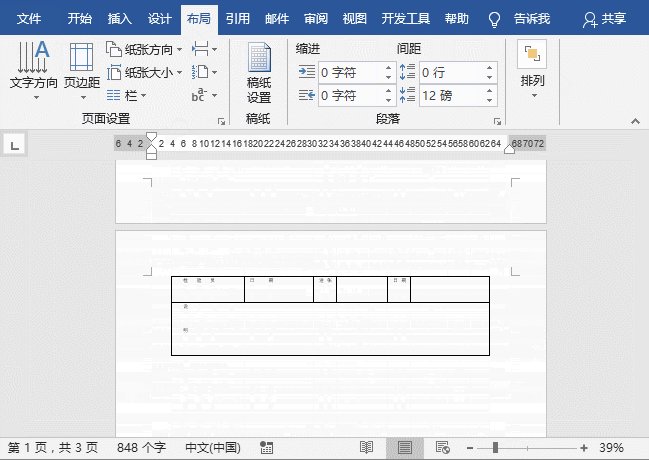
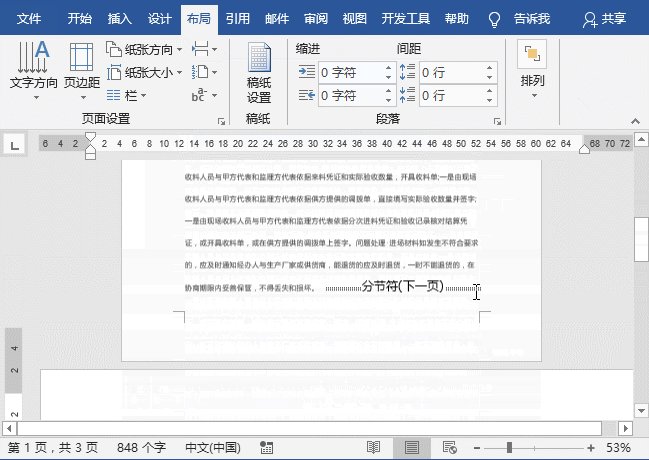
 表ページの後ろに他のページコンテンツがある場合も、同様の設定方法でセクション区切りを挿入したり、用紙の向きを変更して以降のページを縦方向に表示することができます。ページの縦横表示効果を実現!
表ページの後ろに他のページコンテンツがある場合も、同様の設定方法でセクション区切りを挿入したり、用紙の向きを変更して以降のページを縦方向に表示することができます。ページの縦横表示効果を実現!
推奨チュートリアル: 「
Word チュートリアル以上が実践的な Word スキルの共有: テキストとページを縦方向と横方向に表示するようにすばやく設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


