
複数の図の組版は、Word で文書を編集するときによく起こるシナリオの 1 つであり、ほとんどの人が遭遇する可能性があり、依然として多くの人にとって大きな問題となっています。写真の数が増えると、どのように写真を配置すればよいのかわからない人も多いと思います。
体系的なルーチンスキルが身についていないため、毎回作るのに時間がかかり、満足のいく結果が得られません。今日は、複数画像のレイアウトの問題を簡単に解決するための 2 つのヒントをお教えします。
表
Word で複数の画像を植字するとき、多くの人は画像をうまく制御できず、場合によっては画像が正しく制御されないことがあります。整列したり、サイズが異なったり、ページを超えたりします。画像を 1 つずつ調整すると、間違いなく作業負荷が増加します。実際、Word の表を使用すると、挿入された複数の長さの画像をすばやくレイアウトできます。
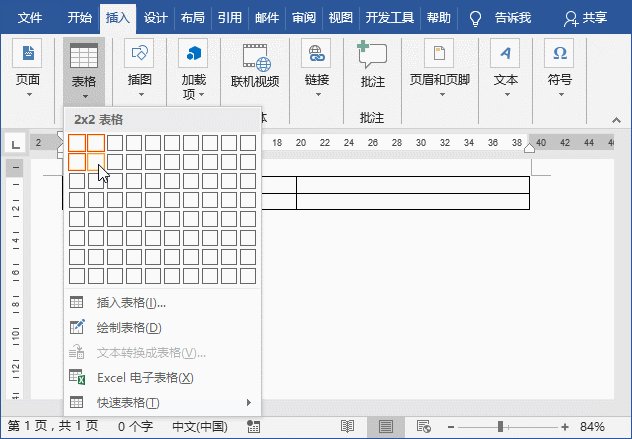
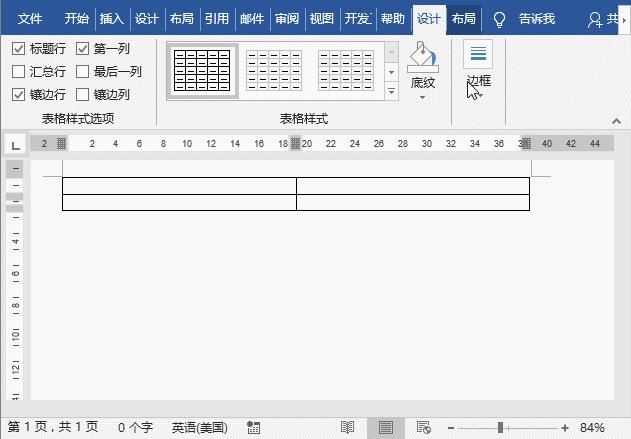
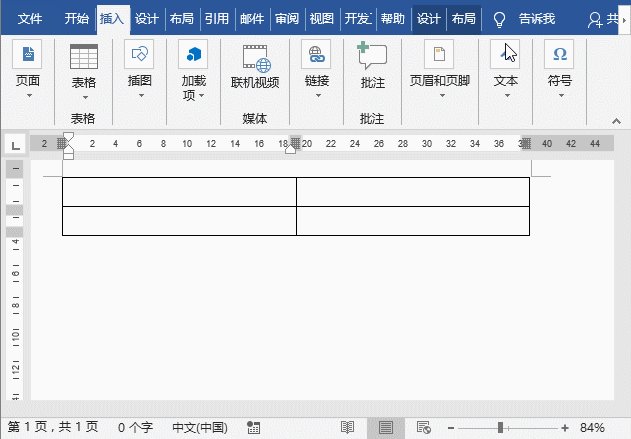
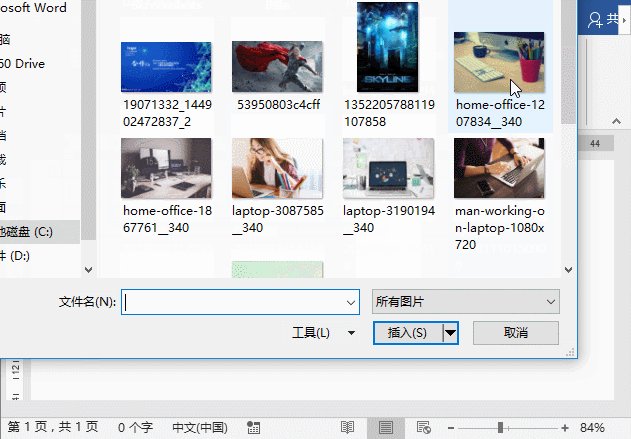
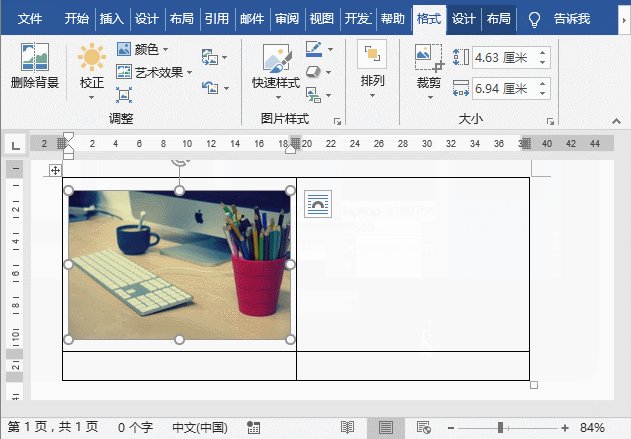
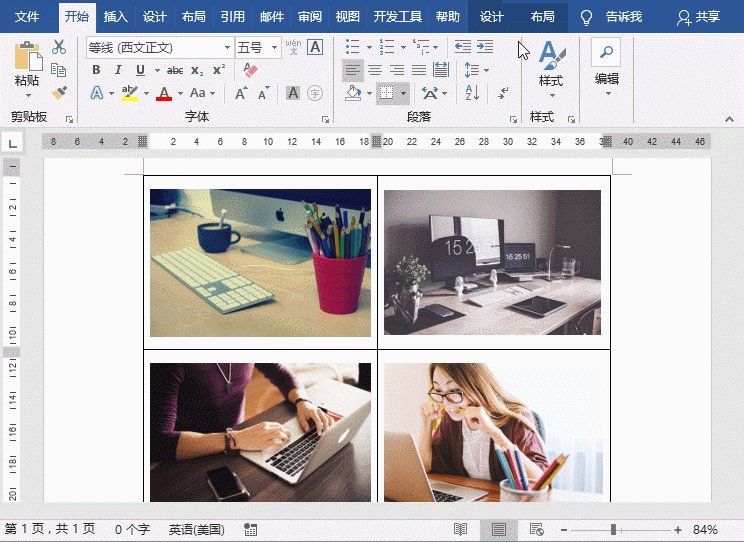
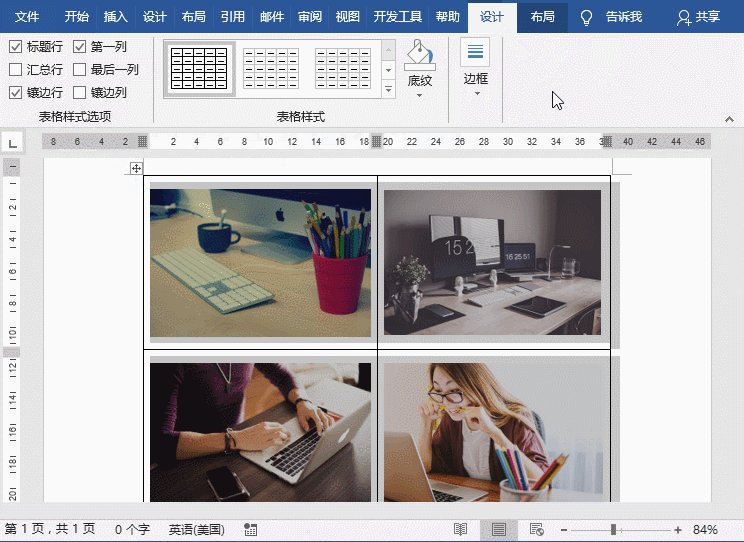
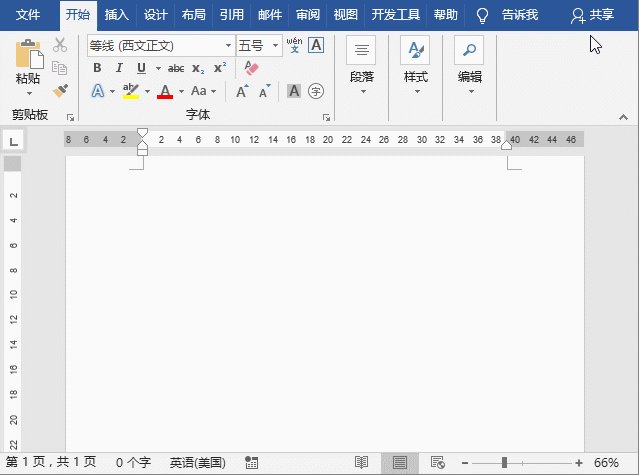
(1) まず、画像の数に応じて表を計画します。たとえば、ここに 4 枚の画像を入力する必要がある場合、まず 2×2 の表を挿入します。

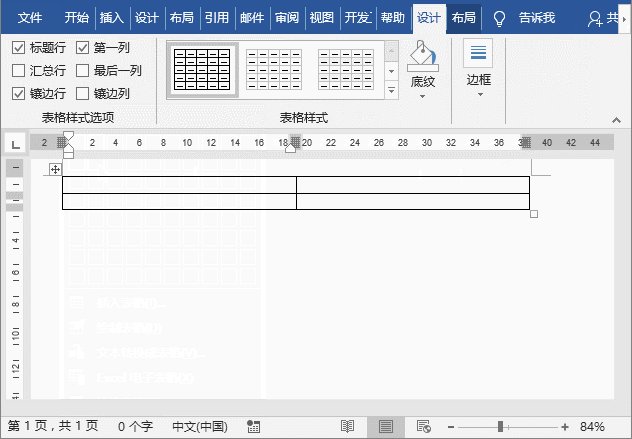
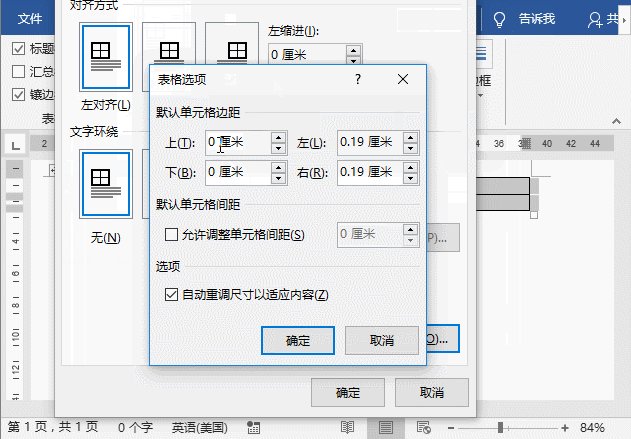
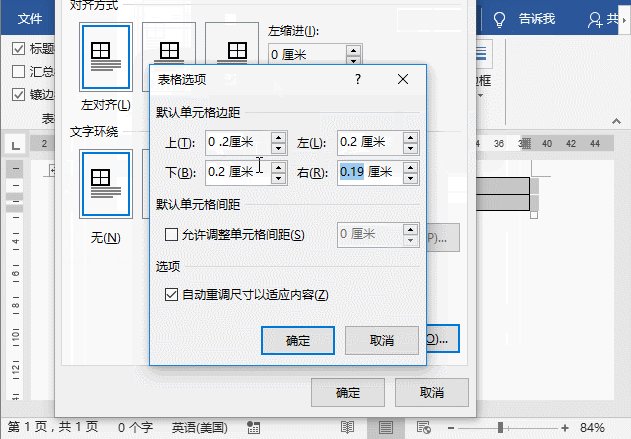
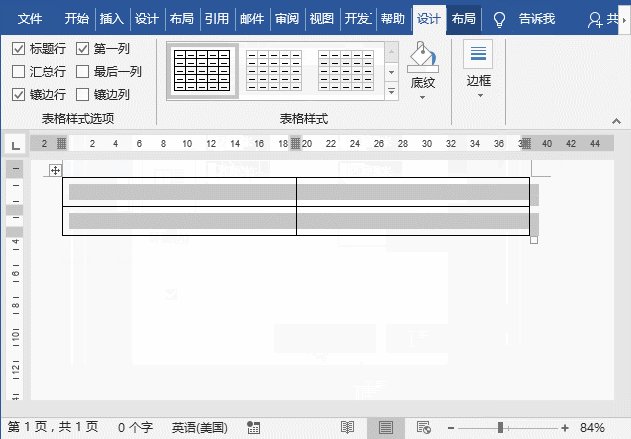
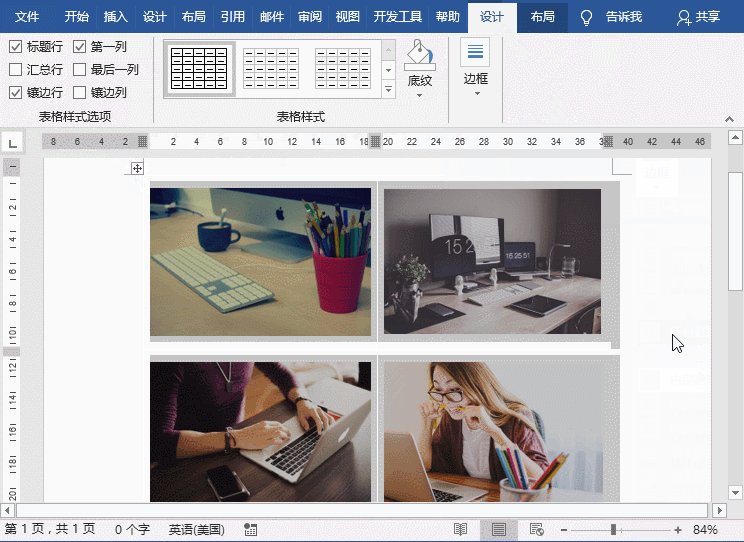
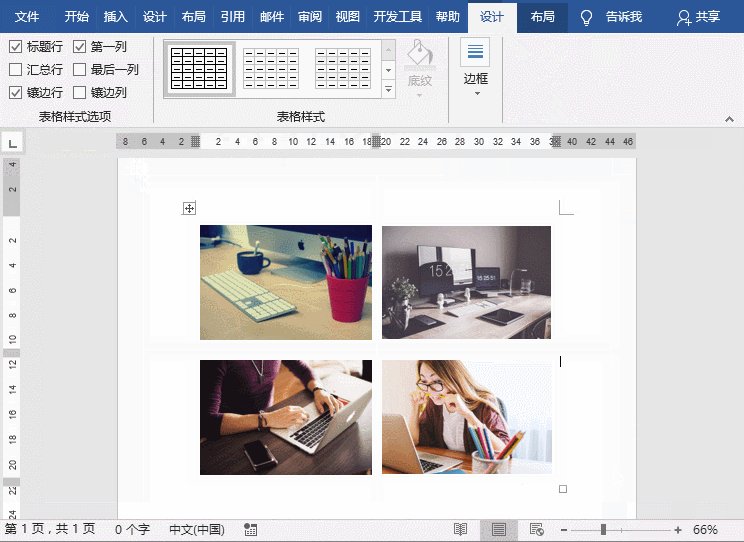
(2) テーブルを選択し、マウスを右クリックして、ポップアップ ショートカット メニューの [テーブル プロパティ] コマンドを選択して、[テーブル プロパティ] を開きます。 「」タブで、右下隅の「オプション」ボタンをクリックし、表のオプションでデフォルトのセルの余白を「0.2cm」に設定し、「コンテンツに合わせて自動的にサイズを変更する」チェックボックスのチェックを外して「OK」をクリックします。 " ボタン。



SmartArt
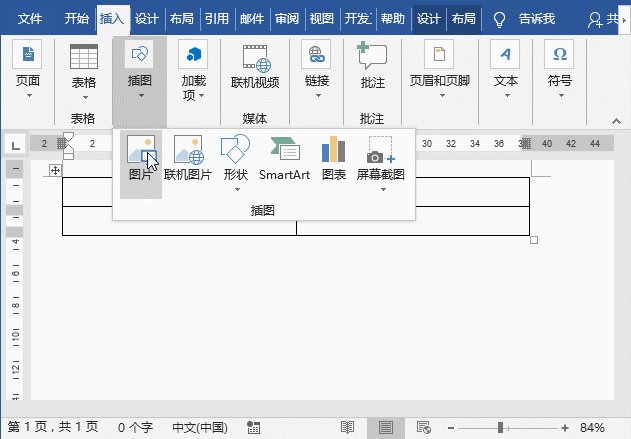
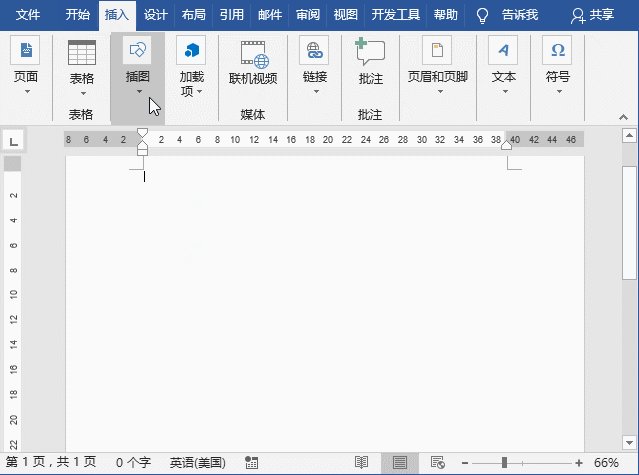
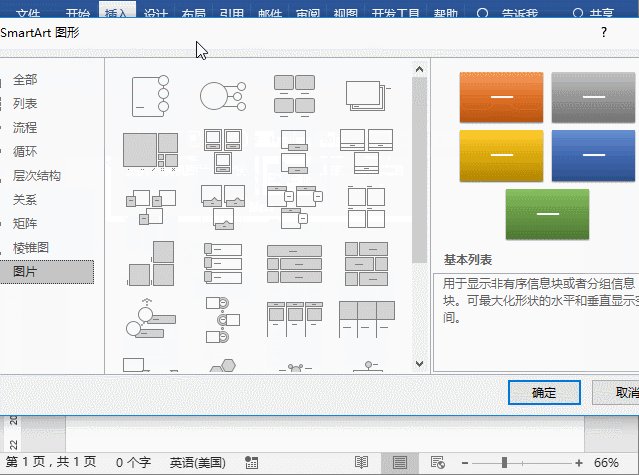
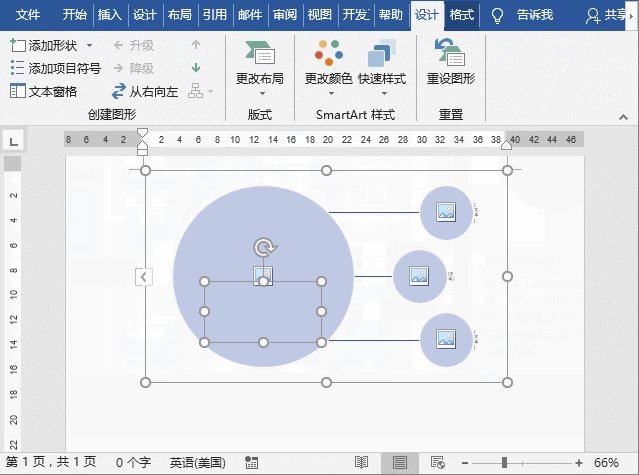
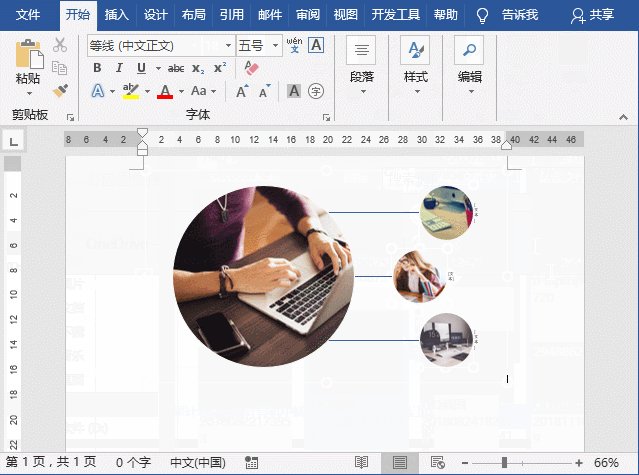
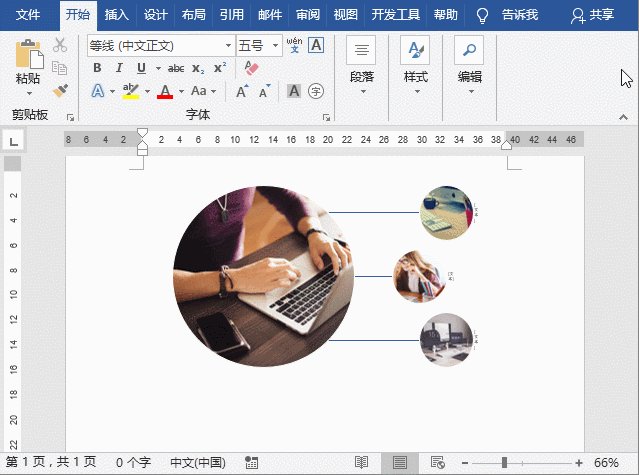
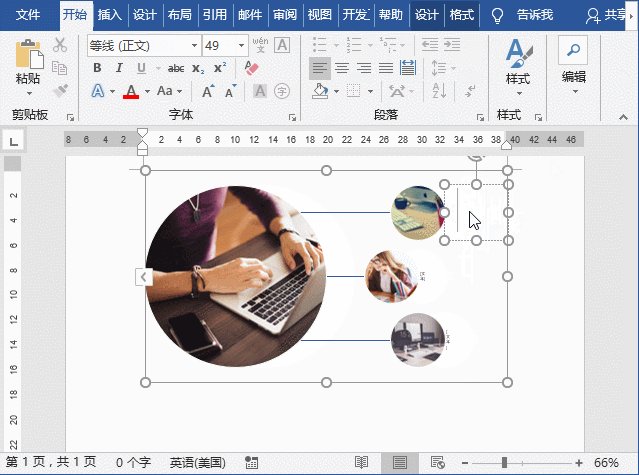
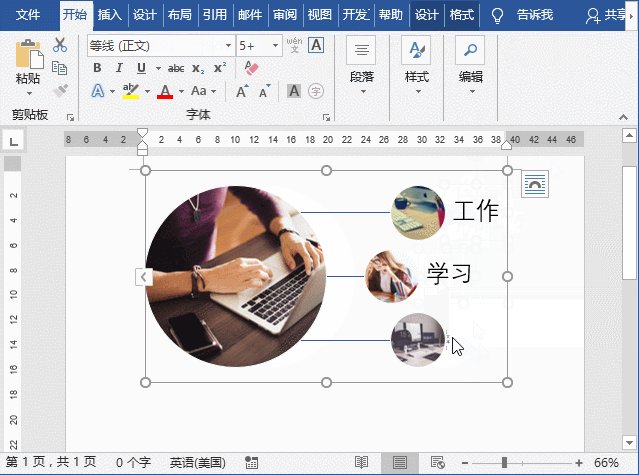
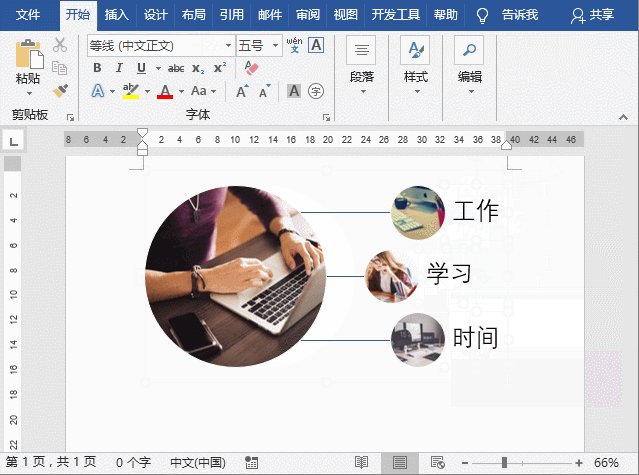
複数の画像を組版する場合、SmartArt グラフィックを使用すると組版に非常に便利で実用的なツールであり、操作方法も非常に簡単です。 simple: (1) [挿入]-[イラスト]-[SmartArt]ボタンをクリックし、表示されるダイアログでプリセットの画像レイアウトを選択し、「OK」ボタンをクリックします。


Word チュートリアル 」
以上がWord の実践スキルを共有: 複数の画像のレイアウトを簡単に解決する 2 つのコツ!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


