
この記事では、nodeの基礎知識を中心に、フロントエンドが知っておくべきnodejsの知識をまとめて共有しますので、皆様のお役に立てれば幸いです。

フロントエンド開発でもバックエンド開発でも、自分の分野に限定されるべきではないと個人的には思っています。完璧にすることはできますが、何も考えずに学習すると混乱につながることも知っておく必要があるため、フロントエンドと最も関係の深いサーバーサイドの知識を理解する必要があります。フロントエンド開発者がバックエンドをより迅速に理解できる方法を提供すると言えます。以下は、フロントエンドの観点から nodejs を学習した私の経験の一部です。
nodejs をすばやく理解するには、次の側面を見てください: ノードのモジュールの概念 (ECMAScript2015 はフロントエンドをサポートしており、理解しやすい) 、V8エンジン(ブラウザと同じ)、非同期操作(v8ベースでブラウザの処理とは若干異なる)、イベントドリブン(v8ベースでブラウザとは若干異なる)、ノード基本API。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル 、プログラミング教育 ]
module
nodejsモジュールは、コアモジュール、サードパーティモジュール、カスタムモジュールの 3 種類に大別できます。各モジュールには異なるロード優先順位があります。
//检查fs内存中的缓存是否存在如果不存在则加载fs模块
let fs = require("fs")
//检查fs内存中的缓存(无)=》检查是否核心模块=》检查扩展名
let demo = require("./demo")JavaScript モジュール開発の基本概念は次のとおりです。 「スクリプト」の導入 => スコープ関数 => 自己実行関数 => Commonjs (AMD)。 nodejsのモジュールは主に以下のcommonjsの仕様を採用しています。
exports または module.exports を通じてアクセスできます。 外部公開インターフェイスrequire
を通じて別のモジュールをロードします。通常、nodejs module.exports で require エクスポートを使用します。これは Commonjs に基づいています。
非同期操作
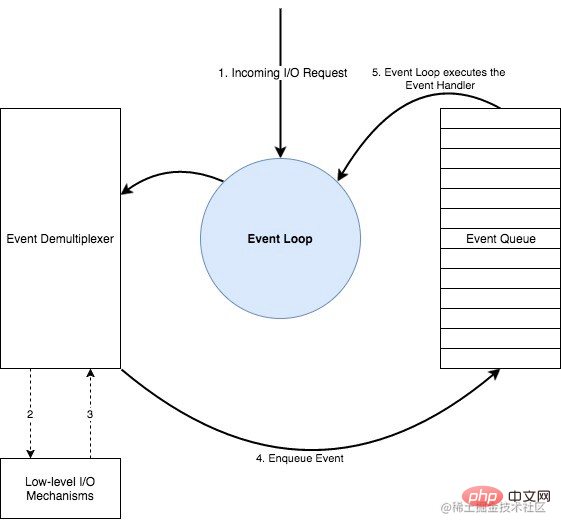
非同期操作はフロントエンド開発にとって理解しやすいものであり、非同期操作、コールバック関数、Promise が豊富にあります。 JavaScript では、setTimeout、これらはすべて非同期関連の操作です。最も基本的な DOM レンダリングも非同期です。これは、nodejs と JavaScript の間で最も密接に関連する領域です。ただし、これら 2 つの処理方法にはいくつかの違いがあることに注意してください。違いについてはここでは説明しません。後で更新されます。以下は、ノードの非同期特性の簡単な説明です。
インターネット上にあるイベント ループの画像:
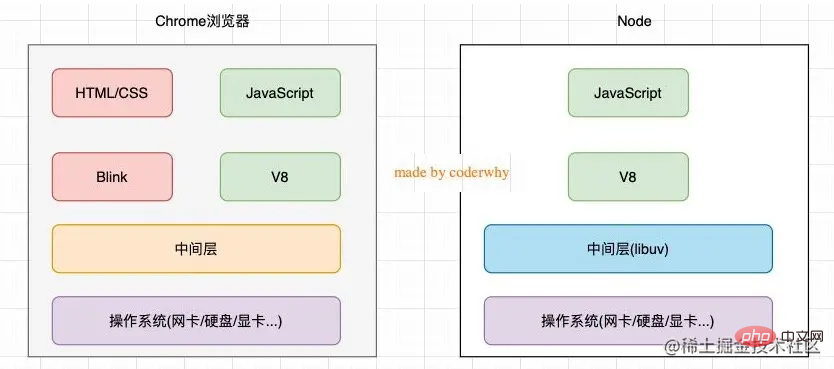
V8 エンジン
API が提供されています。一方、CPU はマシン コードを実行するため、JavaScript コードを実行する一連のマシン命令に解釈する役割も担います。この部分の作業は # によって実行されます。 ##V8 エンジン 完全な
nodejs のコアは V8 です。v8 は、JavaScript をマシンが認識できる言語にコンパイルするために使用されます
#イベント ドリブンイベント ドリブンは、実際にはソフトウェア アーキテクチャで一般的に使用されるアーキテクチャ パターンです。簡単に言うと、イベントを作成 (登録) し、イベントをリッスンします。イベントのステータスに応じて処理します。 nodejs のコア API のほとんどは、慣用的な非同期イベント駆動型アーキテクチャを中心に構築されており、さらに、node のコア モジュール イベントを使用してカスタム イベントを作成できます。
共通 API
サーバー側
nodejs が登場した最初の数年間は、は、nodejs を使用するかどうかに関する質問でした。実稼働環境では、ほとんどの開発者はそれについて楽観的ではありません。ただし、近年の実践により、同時実行性の高いシナリオを処理する際の Nodejs のシングルスレッド アプリケーションは十分にテストされています。現在、オンライン製品には、nodejs ベースのサービスが多数あります。さらに、nodejs には Java Spring に似た多くの安定したサーバー側フレームワークもあります。一般的に使用されるものをいくつか紹介します
#注: さまざまなビジネス タイプに対応する多くのフレームワークがあります。興味がある場合は、それらについて学ぶことができます。
ツール
開発に vue または React ファミリー バケットを使用するとき、なぜ 1 行のコマンドでフロントエンド サービスを実行できるのか考えたことはありますか? 1 行のコマンドでフロントエンドをコンパイルできるのはなぜですか?なぜ Vue コードは大量の js を出力することになったのでしょうか? これらの関数のソース コードを調べると、これらの機能のほぼすべてが nodejs に基づいて開発されていることがわかります。以下に、日常のツールでの nodejs の使用をリストします。
フロントエンドの観点から、nodejs の基本について大まかに説明しましたが、それぞれのポイントを個別に取り出して、多くのことを説明できます。ここで皆さんに知っておいていただきたいのは、その後の学習を容易にするために、ノードについての一般的な理解を持っておくことです。現在、nodejs を使用したプロジェクトを数多く完了していますが、さらに使い込むと、フロントエンドの技術開発をより広い視点で見ることができるようになります。
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上がノードの基礎学習:フロントエンドについて知っておくべきこと【まとめ】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





