
この記事では、フロントエンドに関する関連知識をお届けします。主に、フロントエンドで 360 度のパノラマ効果を実現する方法を紹介します。興味のある友人は、以下を参照してください。みんな。
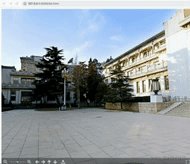
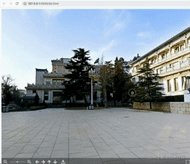
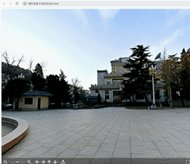
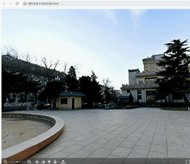
# エフェクト表示:
 #使用プラグイン:
#使用プラグイン:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>
 #注意事項:
#注意事項:
#パノラマのパスは次のとおりです: panorama: './img/44.jpg',
ローカルで直接実行します。つまり、ブラウザで file:// から開始します。上記のパスは機能しません。クロスドメインの問題があります。
画像をロードできない問題を解決するには:サーバーを起動し、ファイルを実行します。
方法 1:http サーバーを通じて実行される、具体的な操作は次のとおりです:
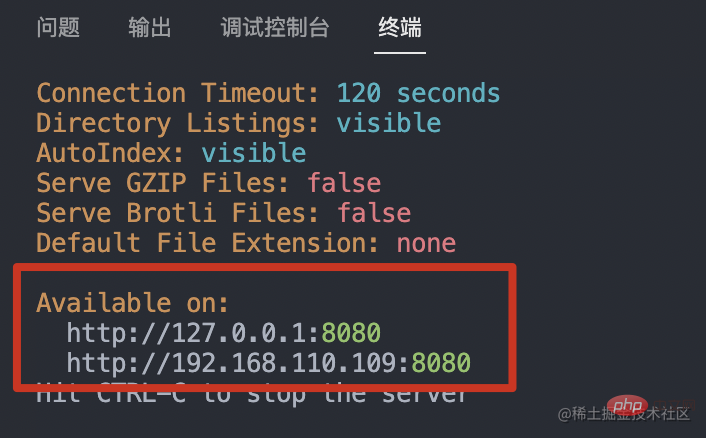
ターミナル実行コマンド:
npm install http-server -gコマンドを実行します:
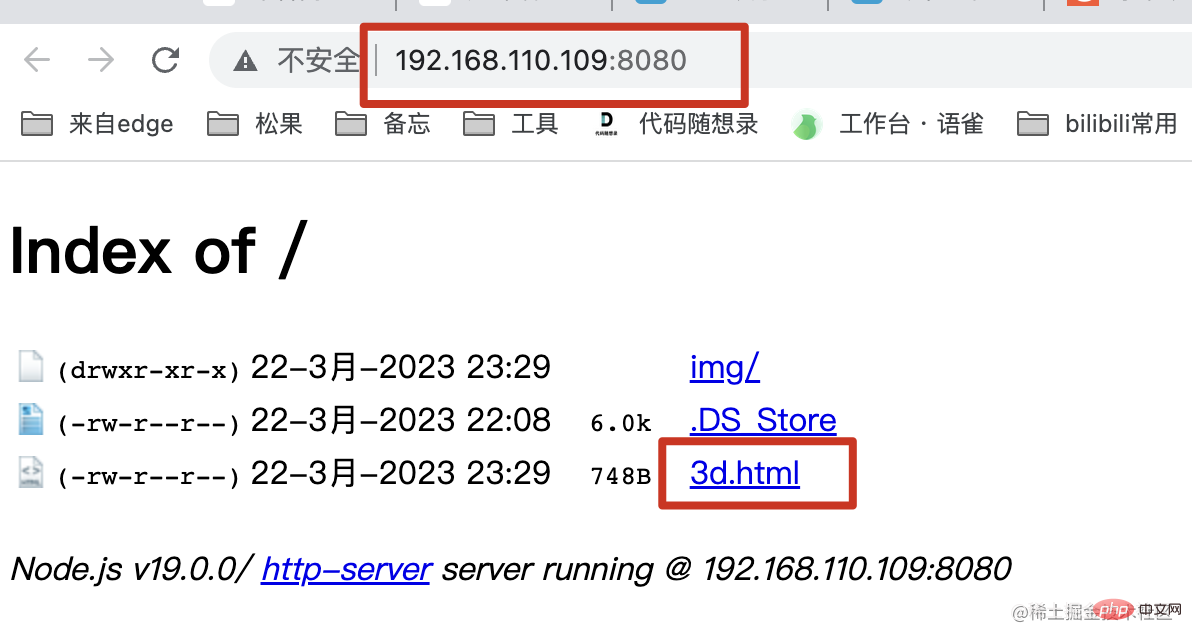
 cmd をクリックするとブラウザの次のページにジャンプし、アクセスできます。対応する HTML ページ。 (このようにアクセスすることで、ローカルの画像リソースを読み込むことができます)
cmd をクリックするとブラウザの次のページにジャンプし、アクセスできます。対応する HTML ページ。 (このようにアクセスすることで、ローカルの画像リソースを読み込むことができます)
方法2: 
vscode のライブ サーバー拡張機能を介してファイルを実行します。
拡張機能をインストールします。
 対応するファイルを右クリックし、[ライブサーバーで開く] を選択して、
対応するファイルを右クリックし、[ライブサーバーで開く] を選択して、

以上がフロントエンドで 360 度のパノラマ効果を実現する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。