
この記事では、フロントエンドに関する関連知識を提供します。主に、単純なフロントエンド グレースケール システムを共有し、このシステムの作成方法を紹介します。興味のある方は以下をご覧ください。皆様のお役に立てれば幸いです。
前に書いてあります
グレースケールの概念はデジタル画像の分野から来ており、もともとは白黒のデジタル画像のグレースケール値を表すために使用されていました。 0 から 255 まで、0 は黒を表し、255 は白を表し、その間の値はさまざまなグレーの度合いを表します。
グレースケール システムは学際的な主題の構築から生まれました。インターネットも例外ではありません。ソフトウェア製品では、開発・リリースする際に、ユーザーが見たいコンテンツをスムーズに閲覧できることをぜひ望んでいます。しかし、リリースは順風満帆ではなく、リリースの特定のリンクに問題があると、画像が間違っていたり、展開環境の違いによって引き起こされる隠れたバグが発生し、ユーザーに間違ったページや古いページが表示されてしまうことがあります。 、こうなるよ、生産事故。この状況を回避するために、設計者はデジタル画像処理の概念を利用して、0 と 1 の間の 移行システム を設計しました。友人のサークルと同じように、事前に公開して公開範囲を設定し、リスクが制御可能になるまで待ってから公開する必要があります。これがグレースケールシステムです。
グレースケール システム バージョンのリリース アクションは グレースケール リリース と呼ばれ、カナリア リリースまたはグレースケール テストとも呼ばれます。これは、白と黒の間のスムーズな移行を指します。 。 A/B テストを実行できます。つまり、一部のユーザーは製品機能 A を使い続け、一部のユーザーは製品機能 B を使い始めることができます。ユーザーが B に異議がない場合は、徐々に範囲を拡大してすべてを移行します。ユーザーはBに来てください。 (概念は Zhihu から来ています)
フロントエンド分野では、現在まで進化した後、グレースケール システムは主に次の機能を備えています。
sequenceDiagram 前端项目-->灰度系统: 部署阶段 前端项目->>灰度系统: 1.CI 写入打包资源 前端项目->>灰度系统: 2.CI 打包完成后更新资源状态 前端项目-->灰度系统: 访问阶段 前端项目->>灰度系统: 1.页面访问,请求当前登录用户对应的资源版本 灰度系统-->>前端项目: 2.从对应版本的资源目录返回前端资源
| 優先度 | |||
|---|---|---|---|
| 低 | |||
| 高 | |||
| 一般 |
| 名称 | 描述 |
|---|---|
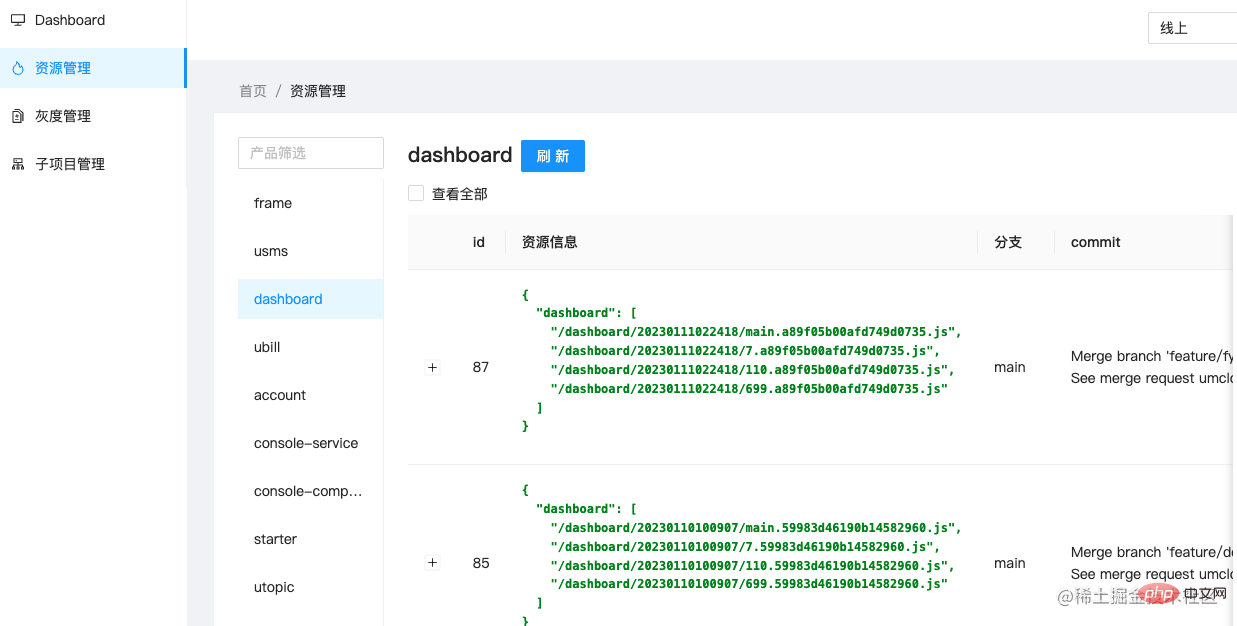
| getResourcesByProjectId | 获取单个产品下所有资源 |
| getResourcesById | 通过主键获取资源 |
| createResource | 创建一个资源 |
| updateResource | 更新一个资源 |
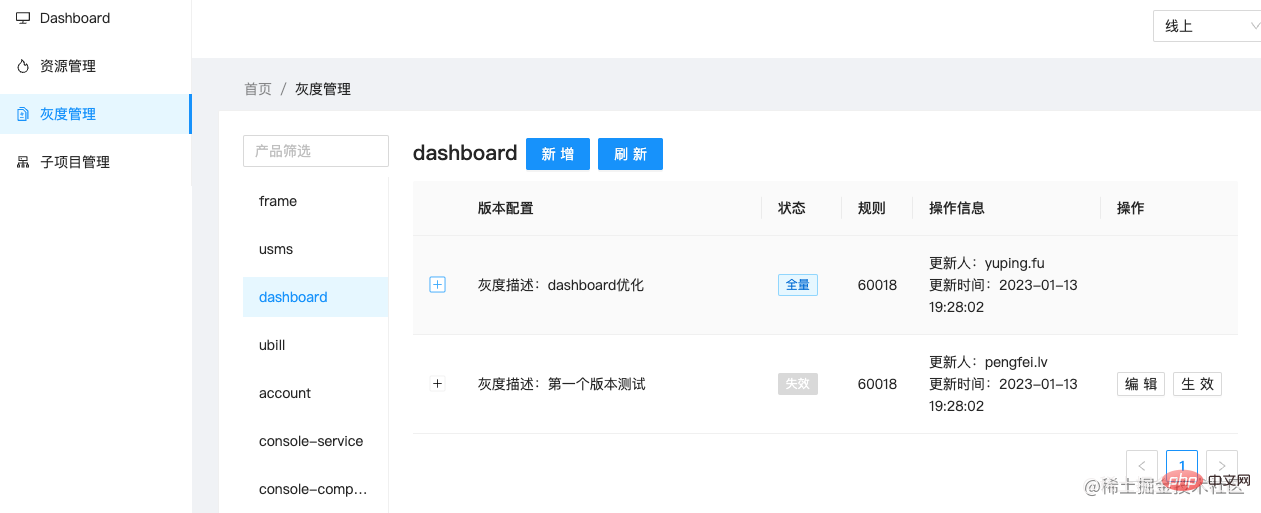
| getIngressesByProjectId | 获取单个产品下灰度策略任务列表 |
| getIngressById | 通过主键获取单个灰度策略任务详情 |
| createIngress | 创建一个策略 |
| updateIngress | 更新一个策略 |
剩余的接口有用户处理的,有子项目管理的,这里不做详述。除了上边的必须的接口外,还有一个最重要的接口,那就是获取当前登录用户需要的资源版本的接口。在用户访问时,需要首先调用灰度系统的这个接口来获取资源地址,然后才能重定向到给该用户看的页面中去:
| 名称 | 描述 | 接收参数 | 输出 |
|---|---|---|---|
| getConsoleVersion | 获取当前用的产品版本 | userId,products | resource键值对列表 |
getConsoleVersion 接受两个参数,一个是当前登录的用户 ID, 一个是当前用户访问的微服务系统中所包含的产品列表。该接口做了如下几步操作:
其中第三步处理相对繁琐一些,比如说,一个资源有两个起作用的灰度资源,一个是增量的,一个是全量的,这里应该拿增量的版本,因为他优先级更高。
获取用户版本的流程图如下:
graph TD 用户登录页面 --> 获取所有产品下的资源列表 获取所有产品下的资源列表 --> 根据灰度策略筛选资源中该用户可用的部分 --> 返回产品维度的资源对象
最后返回的资源大概长这个样子:
interface VersionResponse {
[productId: number]: ResourceVersion;
}
interface ResourceVersion {
files: string[];
config: ResourceConfig;
dependencies: string[];
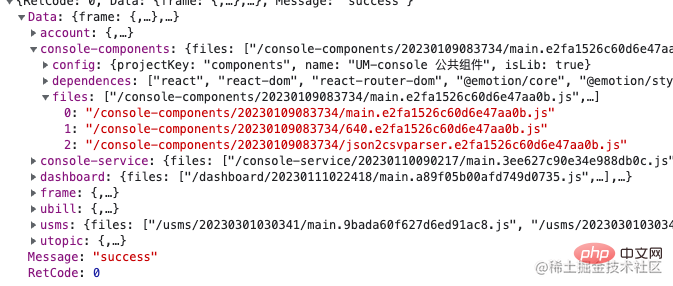
}其中 files 就是 JSON 解析后的上述 data 信息的文件列表,因为打包后的文件往往有 css和多个js。
至于这个后端使用什么语言,什么框架来写,并不重要,重要的是一定要稳定,他要挂掉了,用户就进不去系统了,容灾和容错要做好;如果是个客户比较多的网站,并发分流也要考虑进去。
前端页面就随便使用了一个前端框架搭了一下,选型不是重点,组件库能够满足要求就行:




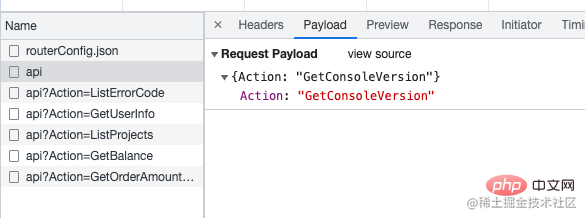
部署以后,实际运行项目看看效果:

可以看到,在调用业务接口之前,优先调用了 getConsoleVersion来获取版本,其返回值是以产品为 key 的键值对:

这里拿到部署信息后,服务器要进行下一步处理的。我这里是把它封装到一个对象中,带着参数传给了微服务的 hook 去了,可以期待一下后续的手写一个前端微服务的系列文章;如果你是单页应用,可能需要把工作重心放在 Nginx 的转发上,通过灰度系统告知转发策略后,Nginx负责来切换路由转发,可能只是改变一个路由变量。 (你也可以参照我 nginx 相关文章),下面我简单的给个示意图:
graph TD 灰度系统配置灰度策略 --> 告知Nginx资源地址 告知Nginx资源地址 --> Nginx服务器配置资源转发
前端灰度系统,其实就是一个后台管理系统。他配置和管理了不同版本的前端部署资源和对应的用户策略,在需要的时候进行配置。
接下来的文章我会配套性的讲一下 Nginx 和 Docker 的前端入门使用,敬请期待!
推荐学习:《web前端开发》
以上がシンプルなフロントエンド グレースケール システムを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。