
兄弟には同じ親要素があります。jquery 兄弟トラバーサルでは、jQuery を使用して DOM ツリーをトラバースし、指定された要素の兄弟要素を取得します。兄弟トラバーサル メソッドは 7 つあります: 1. 指定された要素の同じレベルのすべての要素を取得できる Brothers()、2. 要素の次の兄弟要素を取得できる next()、3. nextAll(); 4. nextUntil(); 5. 要素の上位の兄弟要素を取得できる prev(); 6. prevAll(); 7. prevUntil()。

このチュートリアルの動作環境: Windows7 システム、jquery3.6 バージョン、Dell G3 コンピューター。
jquery での兄弟トラバーサル
兄弟は同じ親要素を持ちます。
JQuery は、DOM ツリー内の要素の兄弟要素をトラバースできます。
兄弟トラバーサル メソッド
jquery では、通常、兄弟要素をクエリするためのメソッドが 7 つあります。 prev()、prevAll()、prevUntil()
siblings() メソッド。主に、指定された要素の兄弟のすべての要素を取得するために使用されます
next() メソッドは、主に、指定された要素の次の兄弟要素を取得するために使用されます。
nextAll() メソッドは、主に、次の兄弟要素のすべての要素を取得するために使用されます。指定された要素の
nextUntil() メソッドは主に、指定された要素の次の兄弟要素を取得するために使用されます。この兄弟要素は、指定された要素と、によって設定された要素との間の要素である必要があります。 nextUntil() メソッド
prev() メソッド。主に、指定された要素の上位レベルの兄弟要素を取得するために使用されます。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://img.mukewang.com/down/540812440001e40e00000000.js" type="text/javascript"></script>
<script src="js/jquery-3.6.3.min.js"></script>
<title></title>
</head>
<body>
<button id="test1">jQuery遍历同胞</button>
<button id="test2">模拟遍历同胞</button>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
function dir(elem, dir, until) {
var matched = [],
truncate = until !== undefined;
while ((elem = elem[dir]) && elem.nodeType !== 9) {
if (elem.nodeType === 1) {
if (truncate) {
if (elem.nodeName.toLowerCase() == until || elem.className == until ) {//细节:元素的className不止一个;
// 添加过滤id?
break;
}
}
matched.push(elem);
}
}
return matched;
}
function nextAll(elem) {
return dir(elem, "nextSibling");
}
function prevAll(elem) {
return dir(elem, "previousSibling");
}
function nextUntil(elem, until) {
return dir(elem, "nextSibling", until);
}
function prevUntil(elem, until) {
return dir(elem, "previousSibling", until);
}
$("#test1").click(function(){
var item = $('li.item-ii');
alert(item.nextAll()[0].className)
alert(item.prevAll()[0].className)
alert(item.nextUntil('.end')[0].className)
alert(item.prevUntil('.first')[0].className)
})
$("#test2").click(function(){
var item = document.querySelectorAll('li.item-ii')[0]
alert(nextAll(item)[0].className)
alert(prevAll(item)[0].className)
alert(nextUntil(item, '.end')[0].className)//.end表示是同胞的最后一个元素?
alert(prevUntil(item, '.first')[0].className)
})
</script>
</body>
</html>jquery は兄弟要素があるかどうかをどのように検出しますか
チェック方法:
1. 指定された要素のすべての兄弟要素を取得するには、siblings() を使用します。
指定元素.siblings()
2. length 属性を使用して jquery オブジェクトの長さを取得します
length 属性によって取得される長さは兄弟要素の数ですjquery对象.length==0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
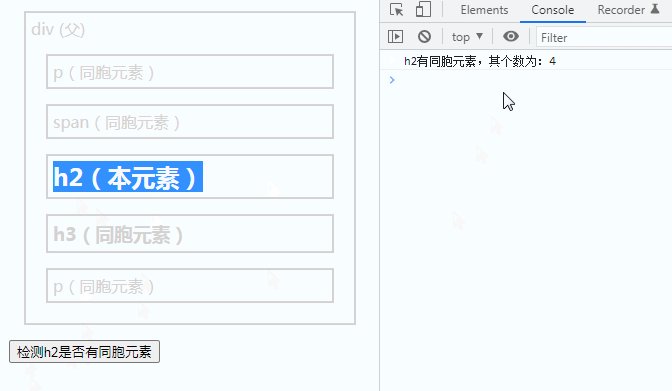
$("button").click(function() {
var len=$("h2").siblings().length;
if(len==0){
console.log("h2没有同胞元素");
}else{
console.log("h2有同胞元素,其个数为:"+len);
}
});
});
</script>
</head>
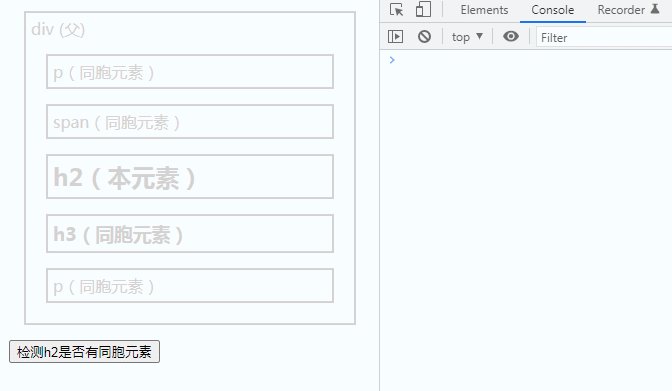
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>检测h2是否有同胞元素</button>
</body>
</html>
jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjQueryの兄弟トラバーサルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。