
ナンセンスなスタート: ウォーターマークをカバーする小さな関数を実装するだけです。ウォーターマークは通常、画像に追加され、処理された画像 url を直接読み込みます。ここでは画像は変更されません。代わりに、直接追加する dom に canvas マスクを追加します。
1. 効果
処理前
DIV

IMG

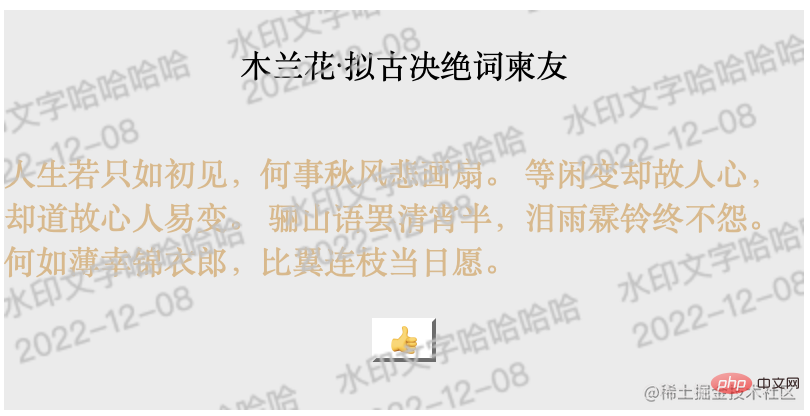
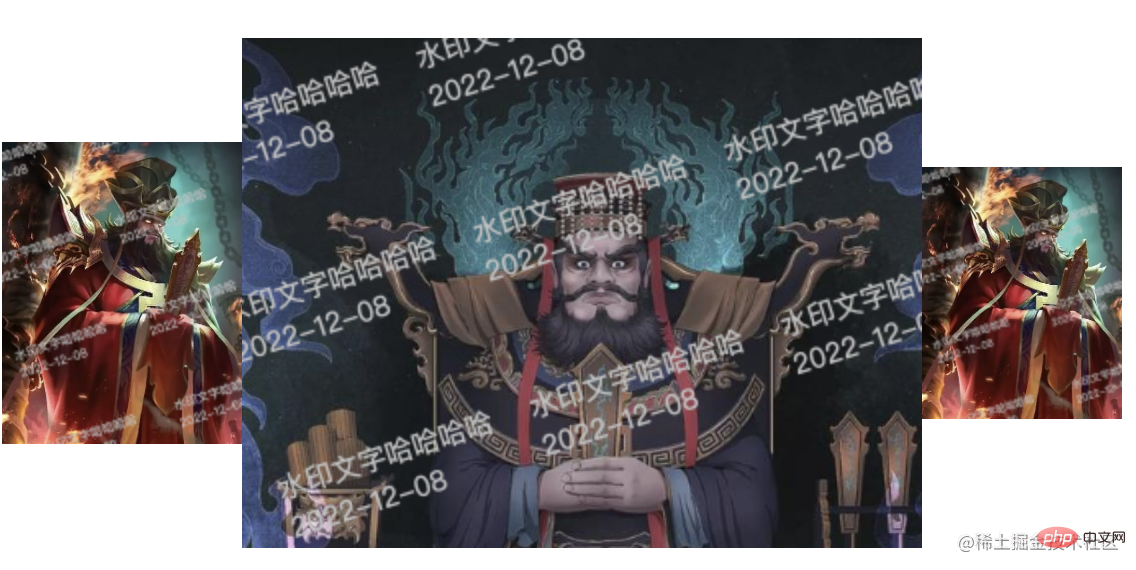
処理後
DIV


DIV に到達すると、ボタンのクリック イベントはブロックされません。また、
#2 をクリックすることもできません。JS コードclass WaterMark{
//水印文字
waterTexts = []
//需要添加水印的dom集合
needAddWaterTextElementIds = null
//保存添加水印的dom
saveNeedAddWaterMarkElement = []
//初始化
constructor(waterTexts,needAddWaterTextElementIds){
if(waterTexts && waterTexts.length != 0){
this.waterTexts = waterTexts
} else {
this.waterTexts = ['水印文字哈哈哈哈','2022-12-08']
}
this.needAddWaterTextElementIds = needAddWaterTextElementIds
}
//开始添加水印
startWaterMark(){
const self = this
if(this.needAddWaterTextElementIds){
this.needAddWaterTextElementIds.forEach((id)=>{
let el = document.getElementById(id)
self.saveNeedAddWaterMarkElement.push(el)
})
} else {
this.saveNeedAddWaterMarkElement = Array.from(document.getElementsByTagName('img'))
}
this.saveNeedAddWaterMarkElement.forEach((el)=>{
self.startWaterMarkToElement(el)
})
}
//添加水印到到dom对象
startWaterMarkToElement(el){
let nodeName = el.nodeName
if(['IMG','img'].indexOf(nodeName) != -1){
//图片,需要加载完成进行操作
this.addWaterMarkToImg(el)
} else {
//普通,直接添加
this.addWaterMarkToNormalEle(el)
}
}
//给图片添加水印
async addWaterMarkToImg(img){
if(!img.complete){
await new Promise((resolve)=>{
img.onload = resolve
})
}
this.addWaterMarkToNormalEle(img)
}
//给普通dom对象添加水印
addWaterMarkToNormalEle(el){
const self = this
let canvas = document.createElement('canvas')
canvas.width = el.width ? el.width : el.clientWidth
canvas.height = el.height ? el.height : el.clientHeight
let ctx = canvas.getContext('2d')
let maxSize = Math.max(canvas.height, canvas.width)
let font = (maxSize / 25)
ctx.font = font + 'px "微软雅黑"'
ctx.fillStyle = "rgba(195,195,195,1)"
ctx.textAlign = "left"
ctx.textBaseline = "top"
ctx.save()
let angle = -Math.PI / 10.0
//进行平移,计算平移的参数
let translateX = (canvas.height) * Math.tan(Math.abs(angle))
let translateY = (canvas.width - translateX) * Math.tan(Math.abs(angle))
ctx.translate(-translateX / 2.0, translateY / 2.0)
ctx.rotate(angle)
//起始坐标
let x = 0
let y = 0
//一组文字之间间隔
let sepY = (font / 2.0)
while(y < canvas.height){
//当前行的y值
let rowCurrentMaxY = 0
while(x < canvas.width){
let totleMaxX = 0
let currentY = 0
//绘制水印
this.waterTexts.forEach((text,index)=>{
currentY += (index * (sepY + font))
let rect = self.drawWater(ctx,text,x,y + currentY)
let currentMaxX = (rect.x + rect.width)
totleMaxX = (currentMaxX > totleMaxX) ? currentMaxX: totleMaxX
rowCurrentMaxY = currentY
})
x = totleMaxX + 20
}
//重置x,y值
x = 0
y += (rowCurrentMaxY + (sepY + font + (canvas.height / 5)))
}
ctx.restore()
//添加canvas
this.addCanvas(canvas,el)
}
//绘制水印
drawWater(ctx,text,x,y){
//绘制文字
ctx.fillText(text,x,y)
//计算尺度
let textRect = ctx.measureText(text)
let width = textRect.width
let height = textRect.height
return {x,y,width,height}
}
//添加canvas到当前标签的父标签上
addCanvas(canvas,el){
//创建div(canvas需要依赖一个div进行位置设置)
let warterMarDiv = document.createElement('div')
//关联水印dom对象
el.warterMark = warterMarDiv
//添加样式
this.resetCanvasPosition(el)
//添加水印
warterMarDiv.appendChild(canvas)
//添加到父标签
el.parentElement.insertBefore(warterMarDiv,el)
}
//重新计算位置
resetCanvasPosition(el){
if(el.warterMark){
//设置父标签的定位
el.parentElement.style.cssText = `position: relative;`
//设施水印载体的定位
el.warterMark.style.cssText = 'position: absolute;top: 0px;left: 0px;pointer-events:none'
}
}
}
<div>
<!-- 待加水印的IMG -->
<img style="max-width:90%" src="" alt="">
</div>
let waterMark = new WaterMark()
waterMark.startWaterMark();および ctx .restore() 実際にはあまり役に立ちませんが、ウォーターマークを追加する前にコンテキストを保存し、描画終了後にウォーターマーク前のコンテキストを復元することが目的です。このように、斜体の単語はこの 2 つのコード行間でのみ有効となり、以下に他の行を引いても影響を受けません。 マスクのウォーターマークが基になるボタンやその他のイベントをブロックしないようにするには、マスク ラベルに
pointer-events:none属性を追加する必要があります。 透かしを追加するには、ラベルの外側に
親タグを追加する必要があります。この 親タグの機能は、## の位置に制約を追加することです。 #mask Canvas、ここでは MutationObserver を使用して body の変更を観察し、maskcanvas の位置を更新したいと考えました。この試みは失敗しました。複雑なレイアウトの変更は、このコールバック内で行われます。したがって、透かしが追加されるタグのすぐ外側に 親タグを追加し、この 親タグを使用して maskcanvas の位置を自動的に制限する必要があります。 。 MutationObserver
ロジックは次のとおりで、リスニング コールバック内でレイアウトやその他の操作を時間内に変更できます (一時的に諦めます)。var MutationObserver = window.MutationObserver || window.webkitMutationObserver || window.MozMutationObserver;
var mutationObserver = new MutationObserver(function (mutations) {
//修改水印位置
})
mutationObserver.observe(document.getElementsByTagName('body')[0], {
childList: true, // 子节点的变动(新增、删除或者更改)
attributes: true, // 属性的变动
characterData: true, // 节点内容或节点文本的变动
subtree: true // 是否将观察器应用于该节点的所有后代节点
})complete イベントを観察する必要があります。 3. 概要と考え方
canvas ctx.drawImage(img, 0, 0)
を使用して描画し、その後canvas .toDataURL('image/png') 生成された url を前の画像にロードする方法もありますが、画像のせいで最終的な合成画像が ## になる場合があります。 ## データは空であるため、マスクを直接追加するのは表示のみであり、実際の合成イメージを生成するためではありません。シンプルな疑似ウォーターマークを実装しました。特に複雑なコードはありません。コードは稚拙です。神様は笑ってはなりません。>>
以上がJSを使用してオーバーレイ透かし効果を実現する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。