
基本型はスタックに保存され、参照型はヒープに保存されます。 JavaScript は、変数 (オブジェクト、文字列など) が作成されるときに自動的にメモリを割り当て、使用されないときは「自動的に」解放します。解放するプロセスはガベージ コレクションと呼ばれます。

例外 複数のオブジェクト参照がリングを形成し、相互に参照しているにもかかわらず、ルートがそれらにアクセスできない場合、これらのオブジェクトもガベージであるため、クリアする必要があります。
ルート オブジェクトには、本質的に到達可能なオブジェクトの基本セットがあります。
参照または参照チェーンがルートから他の値にアクセスできる場合、値はアクセス可能であるとみなされます

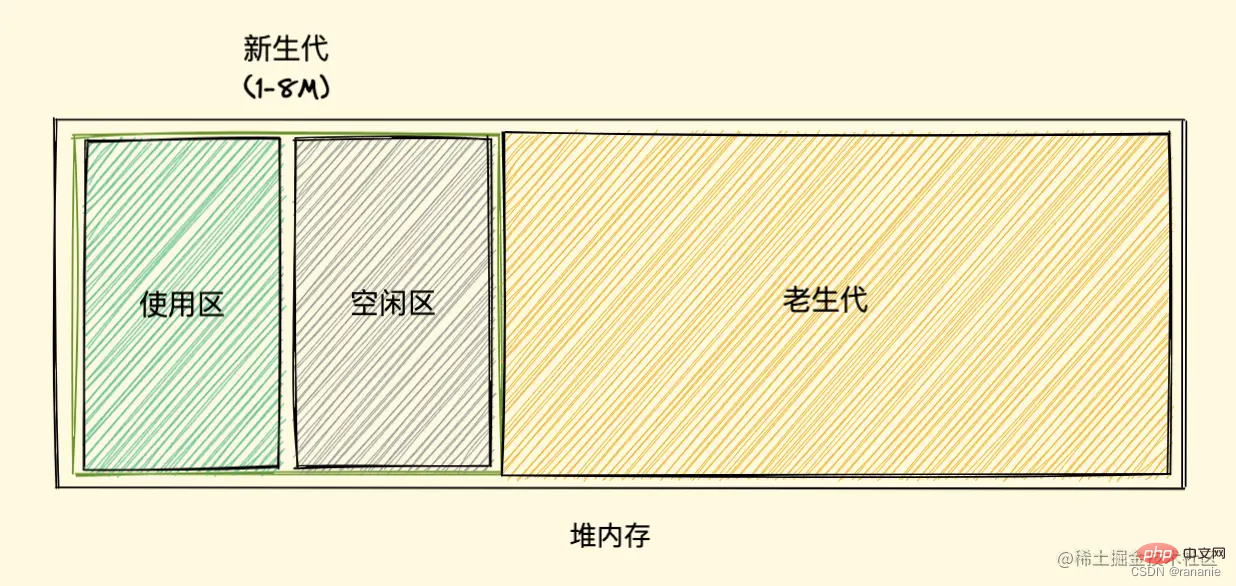
新世代のガベージ コレクターは、使用領域内の
は使用領域内のアクティブ オブジェクトをコピーします。エリアからフリーエリアへ。メモリブロックが散在する問題を解決しました。 使用領域内の非アクティブなオブジェクトが占めていたスペースをクリーンアップします。最後に、役割が逆転し、元の使用領域が新たな空き領域となり、元の空き領域が新たな使用領域となる。
#オブジェクトは古い世代に移動されました
オブジェクトが何度もコピーされてもまだ残っている場合、そのオブジェクトは存在するとみなされます。ライフサイクルが長いため、長いオブジェクトはその後古い世代に移動されます。 オブジェクトを空き領域にコピーし、空き領域の 25% 以上を占有している場合、オブジェクトは古い世代のスペースに直接昇格されます。その理由は、元の空き領域が新たな使用領域となり、オブジェクトのメモリ割り当てが継続され、比率が高すぎると、新しいオブジェクトに使用できる領域が不足するためです。
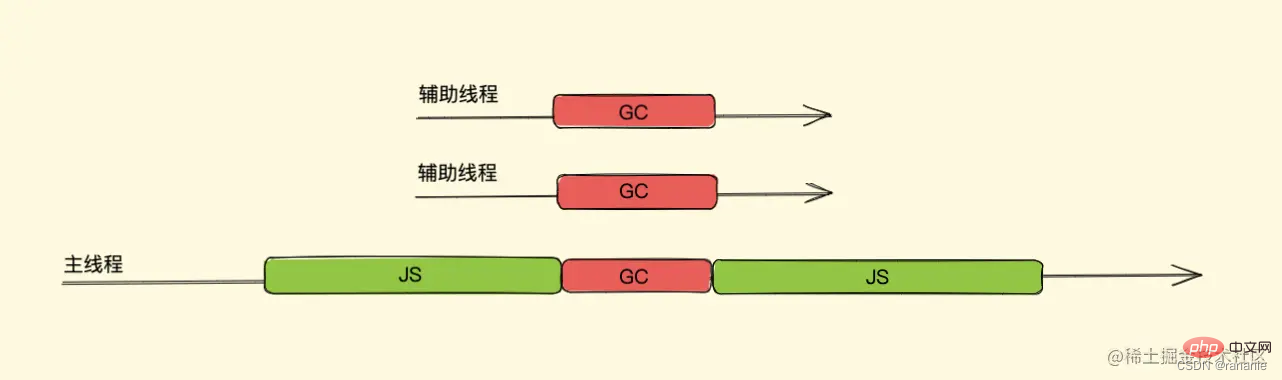
並列リサイクル メカニズム

mark-organize を使用してください。
メソッド
1. まず、mark-clear を使用してガベージ スペースの回復を完了します。 2. スペースの最適化にはマーク整理を使用します; 3. 効率の最適化には最適化増分マーキングと遅延クリーニングを使用します;
##マークのクリアとマーキング構成アルゴリズム
scavenge は生きているオブジェクトのみをコピーしますが、mark-clear は死んだオブジェクトのみを消去します。
記憶の断片が多すぎます。大きなメモリを割り当てる必要がある場合、残りの断片化された領域では割り当てを完了するのに十分ではないため、ガベージ コレクションが事前にトリガーされ、このコレクションは不要です。
-> マーキング整理アルゴリズム 生き残ったオブジェクトをマーキングした後、生き残ったオブジェクトをメモリ空間の一端に移動し、移動が完了したら、境界の外側にあるすべてのメモリをクリアします
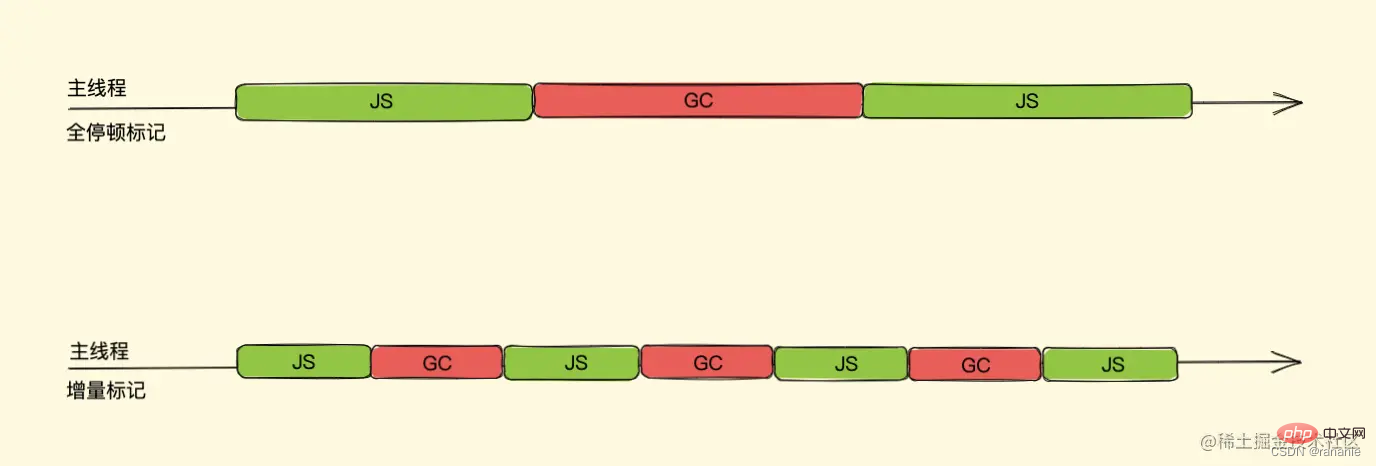
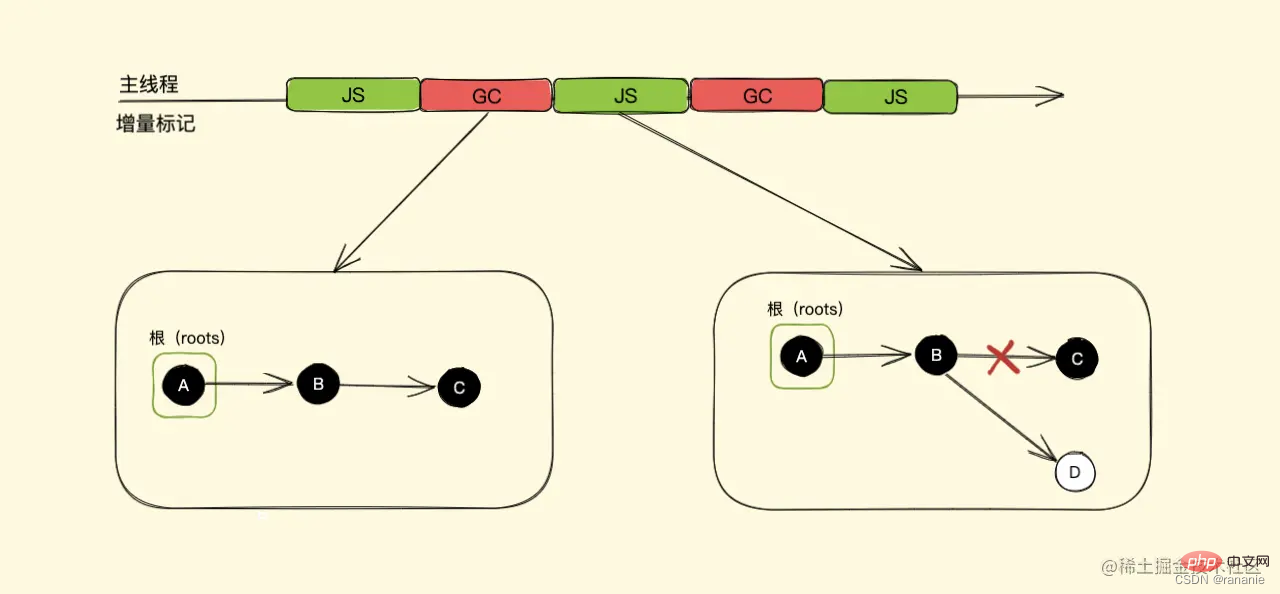
増分マーキング
オブジェクトが多く、セット全体を走査してマークしようとする場合複数のオブジェクトを同時に実行すると、時間がかかり、実行に多少の遅れが生じる場合があります。したがって、エンジンはガベージ コレクションを複数の部分に分割しようとします。その後、各部分が個別に実行されます。
V8 は、 旧世代のガベージ コレクターを最適化し、完全な一時停止マーキングから増分マーキング に切り替えました。
ガベージ コレクションを短期間の GC ガベージ コレクションに変える 
黒と白 (生存と死亡) のマーキング戦略が採用されている場合、ガベージ コレクターはリサイクル後にインクリメントを実行します。アプリケーションで JavaScript コードを実行するために一時停止した後、メイン スレッドが有効になります。その後、ガベージ コレクターが再び開始されると、メモリ内には白黒が残り、次にどこに進むべきかわかりません。
遅延クリーンアップ
遅延クリーンアップは、増分マーキングが完了した後に開始されます。インクリメンタル マーキングが完了したときに、現在使用可能なメモリがコードをすぐに実行するのに十分な場合は、実際にはすぐにメモリをクリーンアップする必要はありません。クリーンアップ プロセスを少し遅らせて、JavaScript スクリプト コードを最初に実行することができます。一度にすべてをクリーンアップする必要はありません。非アクティブなオブジェクト メモリがすべてクリアされた後、すべての非アクティブなオブジェクト メモリがクリアされるまで、必要に応じて 1 つずつクリーンアップしてから、増分マーキングを実行できます
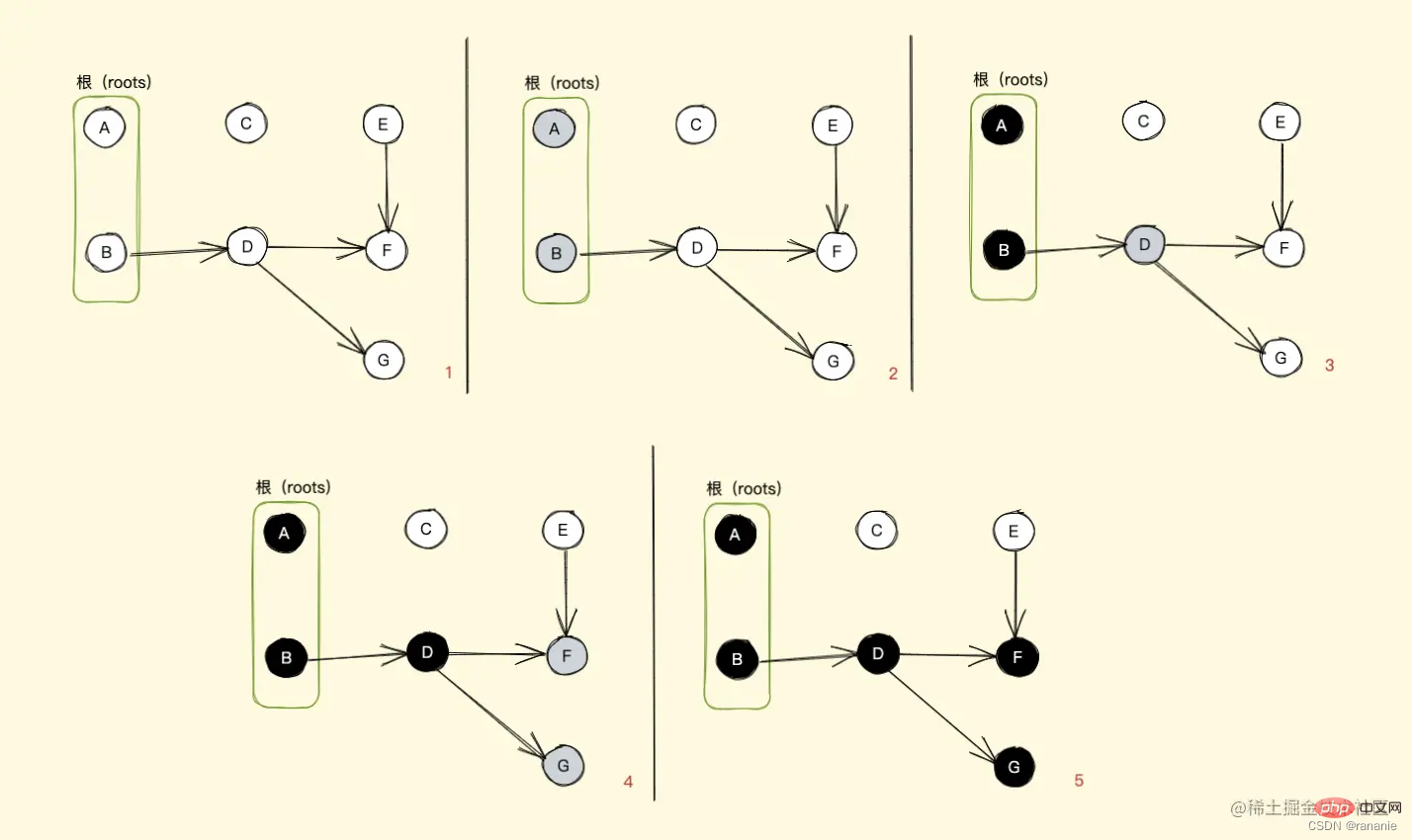
3 色マーキング方式のマーク操作は、毎回メモリ空間全体をスキャンすることなく、段階的に実行できます。一時停止と回復のための増分リサイクルと適切に調整できるため、合計一時停止時間が短縮されます。

ルート オブジェクトのグループから開始し、 最初にルート オブジェクトが灰色にマークされ、マーキング ワークシートにプッシュされます。リサイクル業者がマーキング ワークシートからオブジェクトをポップし、その参照オブジェクトにアクセスすると、自身が灰色から黒に変換されます。灰色
灰色のマークが付けられるオブジェクトがなくなるまで、つまり到達できるオブジェクトがなくなるまで下に進み続け、その後、残りの白いオブジェクトがすべて変換されます。到達不能、つまりリサイクルを待っています。
現在のメモリに灰色のノードがあるかどうかで、マーク全体が完了したかどうかが決まります。灰色のノードがない場合は、直接クリーンアップ フェーズに入ります。灰色のマークがまだある場合は、 、リカバリ中に灰色のノードから直接実行を続行します。 、タスクプログラムが実行され、オブジェクトの参照関係が変更されます。
 #同時リサイクル
#同時リサイクル
並行リサイクルはメイン スレッドをブロックします増分マークにより、合計一時停止時間が増加します。 、アプリケーションのスループットを低下させる
以上がJS のガベージ コレクション メカニズムの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。