
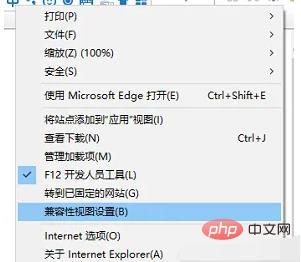
ie11 jquery エラーの解決策: 1. ie11 ブラウザを開いてエラー メッセージを確認します; 2. IE の「互換表示」設定に対応するドメイン名を削除します。

ie11 jquery がエラーを報告した場合はどうすればよいですか?
IE11 で jquery を使用すると、エラーが報告されます。オブジェクトは "addEventListener" 属性またはメソッドをサポートしていませんHTML1300: 进行了导航。 ProductPrint_H40_W53_Bracode.aspx HTML1201: sasash.com 是已添加到兼容性视图的网站。 ProductPrint_H40_W53_Bracode.aspx SCRIPT438: 对象不支持“addEventListener”属性或方法 jquery-2.1.3.min.js (2,29745) SCRIPT5007: 属性“getComputedStyle”的值为 null、未定义或不是 Function 对象 ProductPrint_H40_W53_Bracode.aspx (1740,5) SCRIPT65535: 意外地调用了方法或属性访问。 jquery-1.8.2.min.js (2,66374)

jQuery ビデオ チュートリアル 」
以上がie11のjqueryでエラーが発生した場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。