
この記事では、Vue でのルーティングについて詳しく説明し、これら 2 つの知識ポイントを守ります。友達は記事の内容に基づいて関連する学習を行うことができます

vue のプラグイン ライブラリ。特に SPA アプリケーションの単一サーバー サポートを実装するために使用されます。 シングルページ Web アプリケーション (SPA)。アプリケーション全体に対して完全なページは 1 つだけです。ページ内のナビゲーション リンクをクリックしてもページは更新されず、ページは部分的にのみ更新されます。データは ajax リクエストを通じて取得する必要があります。
1. バックエンドルーティング: value 関数。クライアントによって送信されたリクエストを処理するために使用されます。作業プロセス: サーバーはリクエストを受信すると、リクエストのパスに従って一致する関数を見つけてリクエストを処理し、応答データを返します。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
2. フロントエンド ルーティング: 値はコンポーネントであり、使用されますページコンテンツを表示します。作業プロセス: ブラウザのパスが変更されると、対応するコンポーネントが表示されます。
npm i vue-router
Vue.use(VueRouter)
// 引入vueRouter
importvueRouterfrom'vue-router'
// 引入组件
importAboutfrom'../components/About'
importHomefrom'../components/Home'
export default new vueRouter({
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
] <divclass="list-group">
<!-- 原始写法——使用a标签进行页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a>-->
<!-- 使用vue-Router提供的标签进行路径的修改,实现路由的切换 -->
<router-link
class="list-group-item"
active-class="active"
to="/about">About
</router-link>
<router-link
class="list-group-item"
active-class="active"
to="/home">Home
</router-link>
</div> <divclass="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view>
</router-view>
</div>2. 切り替えると、「非表示」ルーティング コンポーネントはデフォルトで破棄され、必要に応じて再度マウントできます
3. 各コンポーネントには独自の $route 属性があり、独自のルーティング情報とともに保存されます。
4. アプリケーション全体にルーターは 1 つだけあり、コンポーネントの $router プロパティを通じて取得できます。
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [{
path: 'news',
component: News
},
{
path: 'message',
component: Message
}
]
},
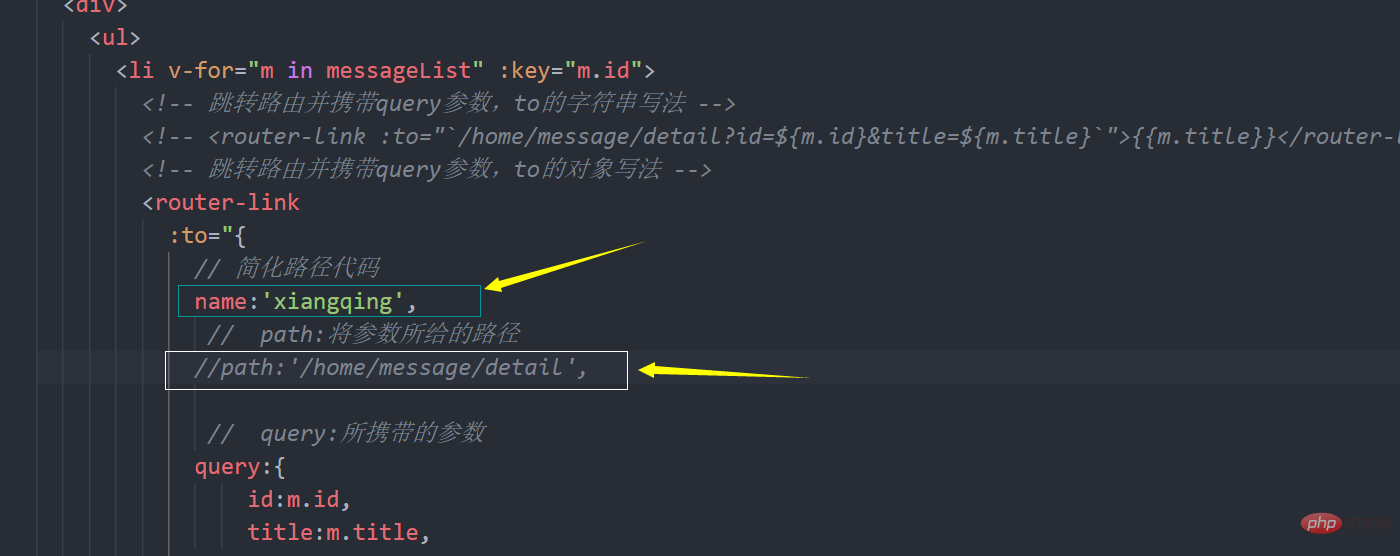
]ルートの名前付け (簡略化されたコード)


children:[
{
name:'xiangqing',
path:'detail/:id/:title',// 使用占位符声明接收参数
component:Detail,
}
]<!-- 跳转路由并携带params参数,to的字符串写法 -->
<router-link:to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link>
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link
:to="{
// 简化路径代码
name:'xiangqing',// 必须使用name,不能使用path
// params:所携带的参数
params:{
id:m.id,
title:m.title,
}
}"
>{{m.title}}</router-link> <div>
<ul>
<!-- params写法 -->
<li>消息:{{$route.params.id}}</li>
<li>编号:{{$route.params.title}}</li>
</ul>
</div>オブジェクト タイプ 、ブール タイプ 、関数タイプ です。目的は、ルーティング コンポーネントがパラメータを受信するのをより便利にすることです
children: [{
name: 'xiangqing',
// path: 'detail/:id/:title', // 使用占位符声明接收参数
path: 'detail', // query不使用占位符声明接收参数
component: Detail,
// props的第一种写法
// props:{a:"1",b:"2"},
// 第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params參数,以props的形式传给Detail
// props:true,
// props的第三种写法,值为函数
props($route) {// 使用解构赋值连续写法简化代码
return {id:$route.query.id,title:$route.query.title}
}
// props({query:{id,title}}) {// 使用解构赋值连续写法简化代码
// return {id,title}
// }
}]2.浏览器的历史记录有两种写入方式:分别为push和replace,push 是追加历史记录,replace 是替换当前记录。路由跳转时候默认为push,所以为push的时候可以进行后退前进操作,而replace直接就是替换掉之前的那个地址所以在replace的里面智慧存在一个地址,也就是当前所呈现的那个地址,就好比做核算,push是排队的人,replace是做核酸的医务人员
3.如何开启replace模式:

1.作用:不借助
methods: {
//后退
back() {
this.$router.back();
},
//前进
forward() {
this.$router.forward();
},
//可以后退也可以前进
test() {
this.$router.go(-2);
}
}1.作用:让不展示的路由组件保持挂载,不被销毁。
2.具体实现方法
<keep-alivelinclude= "News"> K router-view></router-view> </keep-alive>
两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态分别是activated 路由组件被激活时触发。deactivated 路由组件失活时触发。
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
router.beforeEach((to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) {//判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
})
// 后置路由守卫,切换路由后调用
router.afterEach((to, from) => {
console.log(to, from);
document.title=to.meta.title||'山鱼屋'
})专门服务于一个路由的守卫
beforeEnter: (to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) { //判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
},在进入/离开组件时被激活
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}对于一个url来说#其后面的内容就是hash值。

就是这个#后面的
hash的特点及使用
hash值不会带给服务器。
hash模式
1.地址中永远带着#号
2.若以后将地址通过第三方手机app分享,若app校验严格, 则地址会被标记为不合法。
3.兼容性较好。
3.history模式
1.地址干净,美观。
2.兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
4.切换history模式

在route文件夹下面的index文件里添加 `mode: 'history'`这句代码即可(默认的是hash模式)
以上がVue のルーティングとさまざまなガードを簡単に分析した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。