
WordPress の位置ずれの解決策: 1. Chrome ブラウザを開きます; 2. アドレス バーに「chrome://flags/#disable-slimming-paint」と入力し、「スリミング ペイントを無効にする」オプションを有効にします。 、「スリム化ペイントを有効にする」オプションを無効にします; 3. Chrome ブラウザを再起動し、WordPress バックエンドに再度ログインします。

#このチュートリアルの動作環境: Windows 10 システム、WordPress バージョン 5.4.2、Dell G3 コンピューター。
WordPress の位置がずれている場合はどうすればよいですか?
Chrome 45 ブラウザで WordPress バックエンド メニューがずれる問題を解決する
過去 2 週間、Chrome を使用してきました。 45 ブラウザ WordPress バックエンドにログインして書き込みを行うと、WordPress 管理バックエンドのナビゲーション メニューの位置がずれていることがよくあります。最初はコンピュータの問題かと思いましたが、オンラインで検索したところ、Chrome 45 ブラウザのバグであることがわかりました。では、この問題を解決する方法を説明しましょう。
まず、Chrome 45 ブラウザで間違って配置された WordPress のスクリーンショットを見てみましょう:

スクリーンショットで使用されている Chrome ブラウザのバージョンは 45.0.2454.85 です。メートル。多くの WordPress ユーザーがこの問題を WordPress 開発チームに報告しましたが、すぐにこの問題は WordPress ウェブサイト構築システムではなく Chrome ブラウザーの問題であることがわかりました。
この問題の根本的な原因は、Chrome 45 ブラウザでスリミング ペイント オプションがデフォルトでオンになっていることです。 Slimming Paint オプションをオフにすると、この問題を解決できます。
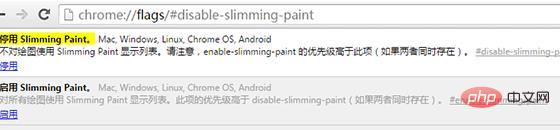
Chrome ブラウザを開き、アドレス バーに chrome://flags/#disable-slimming-paint と入力し、[スリミング ペイントを無効にする] オプションを有効にし、[スリミング ペイントを有効にする] オプションを無効にします。後者の方が前者よりも優先されるため、両方のオプションを設定する必要があることに注意してください。
以下は設定後のスクリーンショットです:

設定が完了したら、Chrome ブラウザを再起動し、WordPress バックエンドにログインすると、すべてが完了します。通常に戻ります。
Chrome 開発チームは現在この問題を認識しており、Chrome 47 ブラウザでこの問題を解決する予定です。これ以前は、WordPress ユーザーはこの問題を解決するために上記の設定を手動で変更する必要がありました。
推奨学習:「WordPress チュートリアル 」
以上がWordpressの位置がずれている場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


