
中国語の文字化けする JavaScript コードの解決策: 1. txt テキストの「名前を付けて保存」を使用して、エンコードを「utf-8」形式に設定します。 2. エンコード「charset="utf-8」を追加します。 js 読み込みコード ""; 3. フルパスをフィルタリングするときは、"if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png") を使用します。 )) {. ..}」コードを使用してファイルを判定できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
中国語の JavaScript が文字化けした場合はどうすればよいですか?
JS 中国語の文字化けコードの問題
#js がブラウザで文字化けしたコードを表示する根本的な理由は、エンコーディングです。問題があるので解決します エンコードの問題を修正すると、基本的にjsは正常に表示できるようになります。
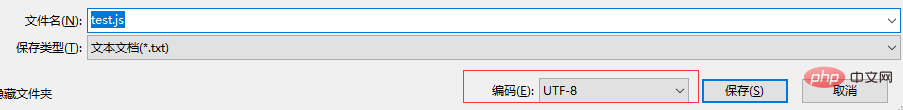
1: txt テキストを使用して、設定されたエンコーディングとして保存します。

このようにして、js ファイルは utf-8 に設定されます。エンコーディング。
2: js 読み込みコードにエンコーディングを追加します
charset="utf-8"
3: 特殊な状況、フィルター、一般的なフィルターでは、.js、.png、.css がフィルターされることはほとんどありません、フルパスをフィルタリングする場合、ファイルを判断する必要があります
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
// 请求和响应强转为子类类型
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
String URI = request.getRequestURI() ;
//对css js png 文件进行判断,true则直接放行。
if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {
chain.doFilter(request, response);
return ;
}
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
chain.doFilter(request, response);
}フィルタを登録:
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>com.huang.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>この方法でフィルタが処理されると、js、cssはフィルタリングされなくなります。問題は解決されました
推奨される学習: 「JavaScript ビデオ チュートリアル 」
以上がJavaScriptで中国語が文字化けする場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。