
CSS ではテキストを回転できます。テキストの回転を実現する方法は次のとおりです: 1. 新しい HTML ファイルを作成する; 2. spam タグを使用してテキスト行を作成する; 3. span タグに class 属性を追加するスタイル定義用 ; 4. css タグで、class を介して spam タグのスタイルを定義し、ブロックレベルの要素として設定します; 5.transform 属性を使用し、rotate を使用して、span の回転を指定された角度に設定します。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
css で文字を回転させることはできますか?
CSS3 での SPAN 要素の回転:
CSS3 で SPAN 要素を回転する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、span タグを使用してテキスト行を作成します。

test.html ファイルで、スタイル定義の spam タグに class 属性を追加します。

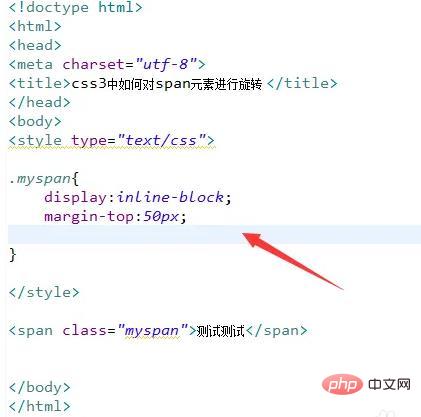
css タグ内で、span タグのスタイルをクラスで定義し、上から 50px のブロックレベル要素 (inline-block) として設定します。

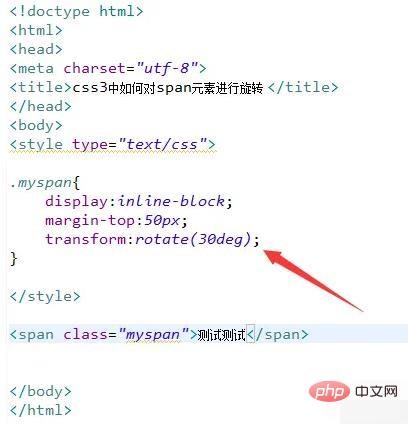
css タグで、transform 属性とrotateを使用して、スパンを 30 度回転するように設定します。

ブラウザで test.html ファイルを開いて効果を確認します。

推奨学習: 「css ビデオ チュートリアル 」
以上がCSSで文字を回転させることはできるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。