
高さを占有しないスクロール バーを実装する Css メソッド: 1. 対応する HTML ファイルを開きます; 2. 元のコード「overflow-x: auto;」を見つけます; 3. 「overflow-x:」を変更します。 auto;" 属性 スクロール バーがその位置を占有しないようにするには、値を "overflow-x: overlay;" に変更します。

CSS でスクロール バーが高さを占めないようにする方法は?
元のコード:
overflow-x: auto;
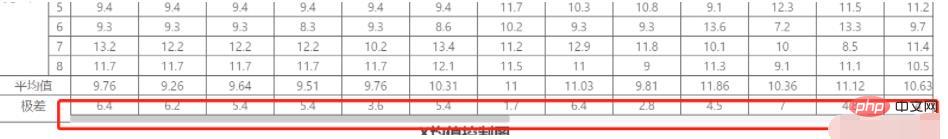
元の効果:
スクロール バーは高さを占め、テーブルの下に配置されます。
 変更コード:
変更コード:
overflow-x: overlay;
スクロール バーはテーブルに重ねられますが、スクロール バーには透明度が設定されていないため、データがブロックされます。スクロールバーはCSSを通じてスタイルを設定できます。
 推奨学習: 「
推奨学習: 「
以上がCSSでスクロールバーが高さを占有しないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。