
CSS でセル行の高さを変更する方法: 1. 新しい HTML ファイルを作成します; 2. table タグを使用してテーブルを作成します; 3. table タグのクラスを mycss に設定します; 4. cssタグでクラスを渡す 表のスタイルを設定する; 5. cssタグ内で「line-height」属性値を変更することでセルの行の高さを変更できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
セル行の変更方法CSSの高さは?
css は表のセルの行の高さを設定します:
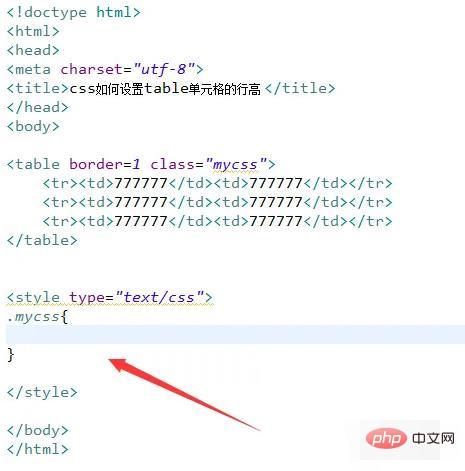
test.html という名前の新しい HTML ファイルを作成して、CSS で表のセルを設定する方法を説明します。行の高さ。

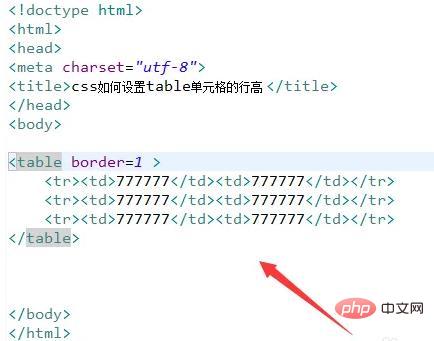
test.html ファイルで、table タグを使用してテーブルを作成します。

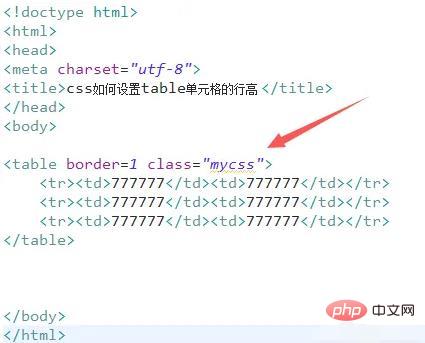
test.html ファイルで、table タグのクラスを mycss に設定します。

css タグでは、クラスを通じてテーブルのスタイルを設定します。

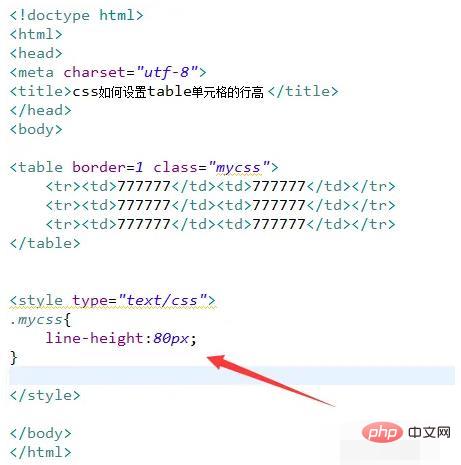
css タグで、line-height プロパティを 80px に設定します。つまり、セルの行の高さを 80px に設定します。

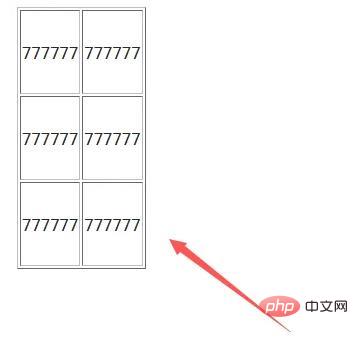
ブラウザで test.html ファイルを開いて効果を確認します。

推奨される学習: 「css ビデオ チュートリアル 」
以上がCSSでセルの行の高さを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。