
es6 はインポートをサポートしています。 import ステートメントは、別のモジュールによってエクスポートされたバインディングをインポートするために使用され、構文「importdefaultExport from "module-name";」を使用します。厳密モードが宣言されているかどうかに関係なく、インポートされたモジュールは厳密モードで実行されます。 Import はキーワードだけでなく関数でもあり、関数のパラメータはインポートする必要があるモジュールへのパスであり、関数は Promise オブジェクトを返します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
モジュール化の概念がますます重要になると、es6 ではモジュール構文 import が導入されます。import の使用方法を簡単に理解しましょう。
A js ファイルはモジュールとして理解できます。このモジュールは他のモジュールによってインポートできます。導入の結果は、これを変更することです実行後、オブジェクトは保持されます。ここで問題が発生します。ファイル モジュールが導入された後は、すべてが独自のスコープ内にあります。導入動作を積極的に開始するファイルは、導入されたオブジェクトを取得していますが、関数にはアクセスできません。ドメイン内にあるものなので、エクスポートが提供されます。モジュールが何を外部世界に公開するかを決定します。
exportは、モジュールから関数、オブジェクト、またはプリミティブ値をエクスポートし、他のプログラムが import ステートメントを通じてそれらを使用できるようにするために使用されます。の場合、このファイル オブジェクトが取得されます。デフォルトは空のオブジェクトで、ファイルにアクセスできないことを表します。エクスポートを使用して、このオブジェクトにコンテンツを追加します。
Usage:
module1.js
:
function f1 (){ console.log("module - 1 : functino 1") } let b = { name:"test_obj" } let str = "hell绿绿绿" export { f1,b,str }
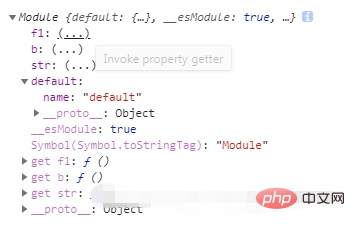
### で紹介 このファイルでは、関数、変数、オブジェクトを外部に公開します。したがって、import を使用してインポートされたファイル オブジェクトは空のオブジェクトではなく、エクスポートのコンテンツを含むオブジェクトになるため、// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
) を出力します。 :
module1.js
:function f1 (){ console.log("module - 1 : functino 1") } let b = { name:"test_obj" } let str = "hell绿绿绿" export { f1,b,str } export default{ name:"default" }

エクスポート デフォルトの機能は、ファイル オブジェクトの
default属性に値を追加することです。
4. import
4.1 ファイル オブジェクト全体をエクスポートする
は名前空間オブジェクトを指定します。main.js:
import * as m1 from "./m1.js" console.log(m1)
示例中的m1命名空间对象,可以访问到文件对象的所有对外接口,包括export,和export default。

4.2 导出export的部分接口
在实际开发中,我们并不需要导出所有的接口。例如在vue项目中,使用某个组件库中的某个组件,我们只需要引入这一个组件,不必要引入所有组件。
我们知道,import 导出的是整个文件对象,那么我们直接在import语句中,对这个对象进行解构,就可以获得其中某一部分接口:
main.js:
import {f1,b} from "./m1.js" console.log(f1) console.log(b)
ログイン後にコピー
打印结果,就是:

但是这种方式,仅限于获取文件对象的正常属性,default属性是获取不到的,原因有两个:
- 未解构的对象全部进行了丢弃
- default是关键字,不能再解构中当做变量进行使用
4.3 导入export default 的接口
export default是文件的默认导入,其实这句话的重点,并不在于 export default,而是在于 import 语句是如何处理文件默认导入的。
修改main.js文件内容为:
import d from "./m1.js" console.log(d)
ログイン後にコピー
打印出来,惊奇的发现,d 竟然和 export default 的内容一样。
所以,现在可以这么理解,所谓的默认导入,就是毫无花哨的直接导入一个模块,然后赋值给一个命名空间,这种时候,这个命名空间,持有的就是 文件对象的default 对象,也就是export default 出来的东西。
其实,默认导入可以理解为也是解构的一个语法糖(仅仅用作理解,实际是语法错误的):
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"
ログイン後にコピー
5、import动态导入
还有一种高端的玩法,在项目中也是很有用处的。
import不光是一个关键字,同时也是一个函数,函数的参数是需要导入模块的路径,函数返回一个promise对象。
import("./m1.js").then(m=>{ console.log('then:',m) })
ログイン後にコピー
在这段代码中,then中回调的m,就是文件模块的整个文件对象(包括export和export default)。
6、import不导入文件对象
import还可以不导入文件对象,仅仅是使用文件模块提供的功能。也就是传说中的,import将文件模块仅仅最为副作用进行导入,而不获取文件模块的接口。
在项目中,实践的地方,例如一个vue项目,我们需要给vue对象挂载很多东西,但是全部写在src/main.js文件中,又会显得特别啰嗦,不利于维护,也没能体现工程化的理念。所以我们常常单独新建一个文件lib/init.js,然后在这个init.js文件中,编写相关逻辑。这个文件的作用,仅仅是执行一遍,我们不期望这个文件暴露什么变量,所以没必要获取文件对象。那么这个时候,import关键字的另一个作用就体现出来了:
main.js:
import './lib/init.js';
ログイン後にコピー
使用import直接引用一个文件时,会执行一遍这个文件,而不获取任何文件对象。
【相关推荐:javascript视频教程、web前端】
以上がes6はインポートをサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。