
画像をクリックして拡大するための純粋な CSS メソッド: 1. HTML サンプル ファイルを作成します; 2. "
"; 3. 「function showBgImg(e) {...}」メソッドを使用して、画像をクリックすると拡大します。![純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法]()

このチュートリアルの動作環境: Windows 10 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
純粋な CSS を使用して画像をクリックすると拡大しますか?
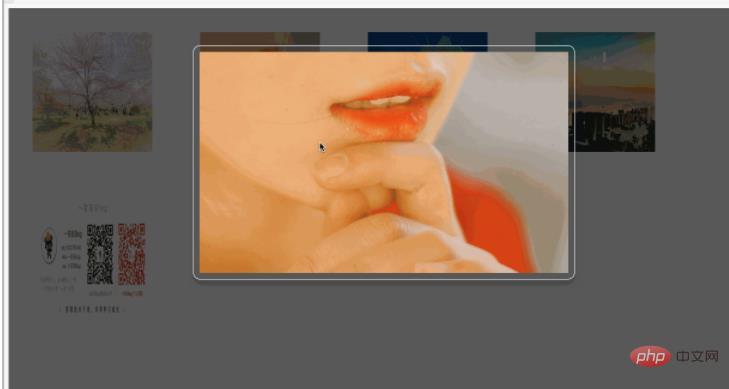
CSS の実際のトレーニング画像、クリックして拡大
これは非常に一般的な関数であり、通常は Web サイトに表示されますサムネイルです。サムネイルをクリックすると、ポップアップ ボックスに拡大された画像が表示されます。
では、この機能はどのように実装されているのでしょうか? CSS の基礎知識を学んだばかりですが、今では次のことができます。実際の操作
最初にページの構造を分割します:
上記の説明に従って、まず基本バージョンを実装し、最初に HTML
を記述します。次に、対応するスタイルを追加します。これには、デフォルトでモーダルを非表示にする必要があります。次のようにします (ポップを区別しやすくするため)。ウィンドウを開くと、背景色と境界線が追加されます)
次のステップは、js を使用して実装された大きな画像を表示するロジックをクリックすることです。
#
.modal { display: none; margin: auto; padding-top: 5%; width: 50%; height: 80%; z-index: 1; background-color: white; } .modal img { display: block; padding: 10px; margin: auto; max-width: 100%; max-height: 100%; box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2); border-radius: 12px; border: 1px solid white; }
@keyframes zoom { from {transform: scale(0.1)} to {transform: scale(1)} } .modal img { animation-name: zoom; animation-duration: 0.6s; }
#次のステップは、これを複数の画像をサポートする汎用ソリューションに変えることです。これは主に画像クリック イベントの変更です。ハードウェアにいくつかの変更を加えるだけです。上記のコード部分
IV. ソース コード
#
は次の学習を推奨しています: "cssビデオチュートリアル"
以上が純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。