
HTML5 で p が改行しない場合の解決策: 1. 対応する HTML コード ファイルを開きます; 2. p タグを見つけます; 3. 「p:nth-child(2) {word-break: Break -」を追加しますword}" 属性を使用すると、数字を自動的に英語で折り返すことができます。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、DELL G3 コンピューター
html5のpは折り返されないのですか?
p タグの中国語と英語の改行コンテンツの問題
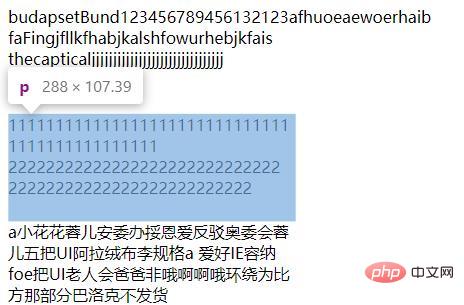
1. 数字と英語の状況
p のコンテンツが英語の場合、改行は単語ごとに実行されます (デフォルトでは単語はスペースで区切られます)。単語の長さが p タグの幅より大きい場合。オーバーフローが発生します。数字も同様です
2.中国語の場合
pの内容が中国語の場合は自動的に折り返されます。中国語に文字やスペースがあっても(文字がどこにあるかは関係ありません)。
3. word-break:break-word を追加して、数字と英語を自動的に
に折り返します。数字や英語を自動的に折り返すことができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
figure {
display: flex;
width: 100vw;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}
img {
width: 20vw;
}
p {
width: 30%;
height: 20%;
/* word-break: break-word */
/* text-align: center; */
}
p:nth-child(2) {
word-break: break-word
}
</style>
</head>
<body>
<figure>
<p>budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais
thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
</p>
<p>1111111111111111111111111111111111111111111111 22222222222222222222222222222
22222222222222222222222222
</p>
<p>
a小花花蓉儿安委办挼恩爱反驳奥委会蓉儿五把UI阿拉绒布李规格a 爱好IE容纳foe把UI老人会爸爸非哦啊啊哦环绕为比方那部分巴洛克不发货
</p>
</figure>
</body>
</html>

推奨学習: 「HTML5 ビデオ チュートリアル 」
以上がHTML5のpがラップしない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。