
HTML5 の video タグが再生できない問題の解決策: 1. 動画のスクリーンショットを使用して再生ボタンを作成し、動画の元の位置を占有します; 2. 占有ボタンのクリック イベントを監視します。ボタンをクリックして「video.play()」を使用します; 3. プレースホルダー画像を非表示にして読み込みます。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、DELL G3 コンピューター
html5のvideoタグが再生できない?
IOS-HTML5-Video タグは再生できません
h5 video タグは UIwebview では再生できません。Safari では再生できます。
一部のそれ携帯電話では動作しますが、一部の携帯電話では動作しません。
は video.js と一致しています。互換性パッケージを導入しても構いません。より良いエクスペリエンスを実現したい場合は、
https://videojs.com/
原理を自分で体験したい場合は、記事の最後にあるデモ コードをコピーして実行できます。
従来のHTML に video タグを記述してクリックして再生する方法です
// ?vframe/jpg/offset/5 这个是七牛接口,取截图用的,5就是第5秒截图
ただし、IOS 10.3.2/3 11.x.x. iPhone 6/6p 7 およびその他のテスト マシンで記述した場合は動作しません。ただし、個人の携帯電話でも機能します。機能する携帯電話もあれば、機能しない携帯電話もあります。
変更後:
ステップ 1: ビデオのスクリーンショットを使用して、ビデオの元の位置を占める再生ボタンを作成します
ステップ 2:ボタンの占有された Click イベントを監視し、video.play() を使用すると、ビデオがリクエストされて読み込まれたことがわかります。
ステップ 3: ビデオの読み込みに対するプロミスがあり、プレースホルダーを配置します。画像を非表示にして読み込み
#ヒント:
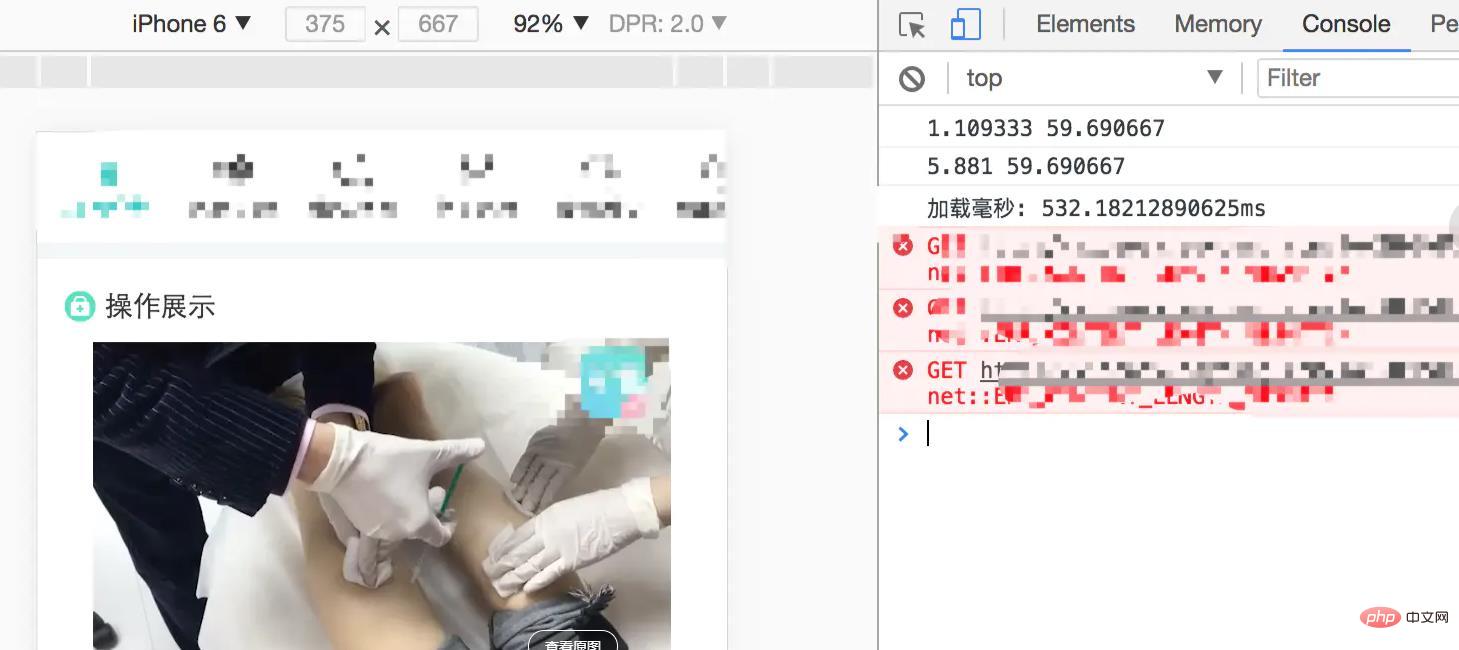
携帯電話やシステムが異なればリクエスト範囲も異なり、通常は 3 つに分けられます。 5 206 件のリクエスト。
console.time("loading milliseconds"); 読み込み時間が表示されますが、これは Charles がキャプチャしたものと基本的に同じです。
携帯電話やシステムによってパフォーマンスも異なります。ワンクリックですぐに戻るものもあれば、戻る前にビデオが完全に読み込まれるまで待つ必要があるものもあります。
ビデオ DOM の属性を使用して、現在読み込まれている量と合計量を取得できます。1 で割るとパーセンテージが得られます。特定の属性については、> https:/ を参照してください。 /developer.mozilla.org/zh-CN/docs/Web/HTML/Element/ video
オンライン アドレス: http://m.soyoung.com/item/detail?type =0&sys=3&item_id=263&cityId=0
デモ コード (便利です。一部の友人はプライベート メッセージを送信し、デモを直接受けたがりました~)

推奨される調査: "HTML5 ビデオ チュートリアル"
以上がhtml5のvideoタグが再生できない場合はどうすればいいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。