
この記事は、フロントエンドの画像特殊効果に関する関連知識を提供します。主に、最近 Douyin で非常に人気のある画像の複数選択の特殊効果をフロントエンドがどのように実装するかを紹介します。非常に包括的かつ詳細です。 . 一緒に見てみましょう. 困っている人たちの役に立てれば幸いです。


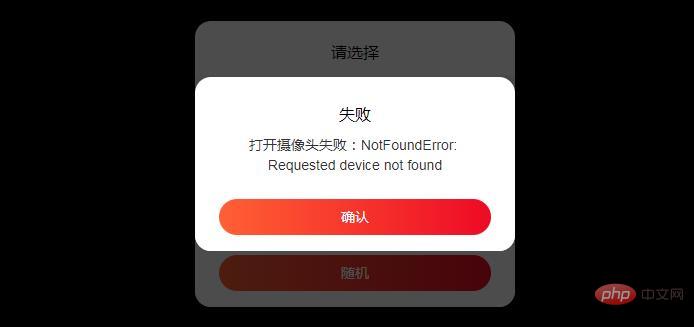
#セキュリティ上の理由により、Nuggets は iframe タグにallow="microphone *;camera *" を設定しませんでした。 、カメラが開くのに失敗します。右上の「詳細を見る」をクリックしてご覧ください!または、下のリンクをクリックして、序文 最近、Douyin 特殊効果の//复制链接预览 https://code.juejin.cn/pen/7160886403805970445ログイン後にコピー
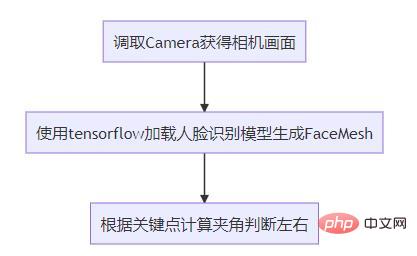
絵多肢選択問題 が特に人気です。フロントエンドの実装方法についてお話します 次に、左右の首振りの判定方法を中心にお話します。

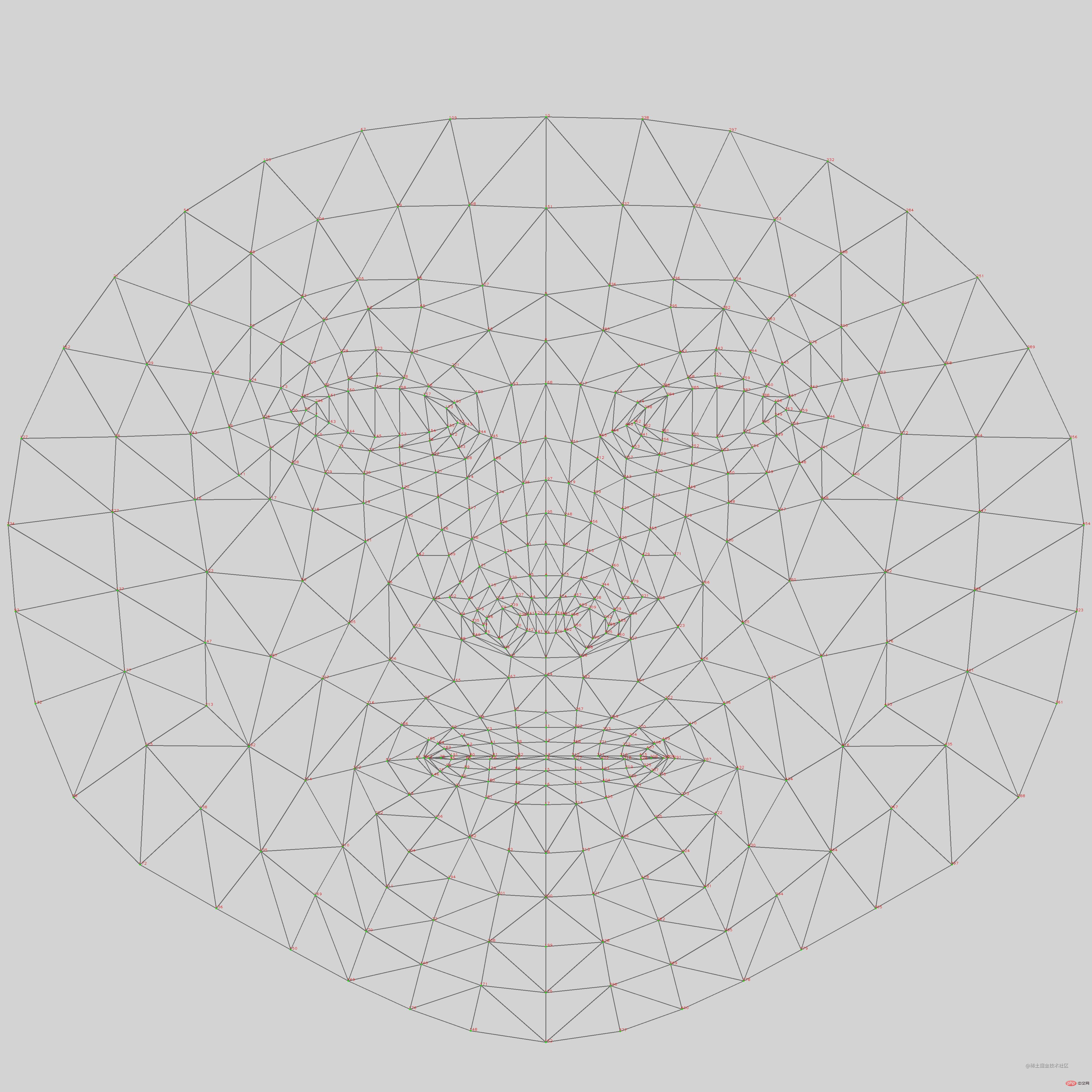
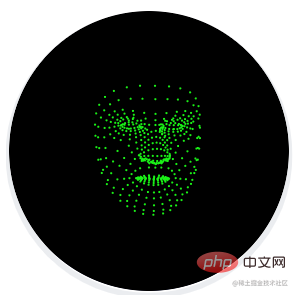
はソリューションです。 468 個の 3D 顔ランドマークがモバイル デバイス上でもリアルタイムで推定されます。機械学習 (ML) を使用して 3D 顔の表面を推論し、必要なのはカメラ入力のみで、専用の深度センサーは必要ありません。このソリューションは、軽量モデル アーキテクチャとパイプライン全体の GPU アクセラレーションを活用して、リアルタイム エクスペリエンスに重要なリアルタイム パフォーマンスを提供します。 はじめに
import '@mediapipe/face_mesh'; import '@tensorflow/tfjs-core'; import '@tensorflow/tfjs-backend-webgl'; import * as faceLandmarksDetection from '@tensorflow-models/face-landmarks-detection';
、予測486 3D顔特徴点人間の顔のおおよその顔の形状を推測するために使用されます。
false を設定できます) 10M です)#<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">async createDetector(){
const model = faceLandmarksDetection.SupportedModels.MediaPipeFaceMesh;
const detectorConfig = {
maxFaces:1, //检测到的最大面部数量
refineLandmarks:false, //可以完善眼睛和嘴唇周围的地标坐标,并在虹膜周围输出其他地标
runtime: &#39;mediapipe&#39;,
solutionPath: &#39;https://cdn.jsdelivr.net/npm/@mediapipe/face_mesh&#39;, //WASM二进制文件和模型文件所在的路径
};
this.detector = await faceLandmarksDetection.createDetector(model, detectorConfig);
}</pre><div class="contentsignin">ログイン後にコピー</div></div> 返される顔リストには、画像内の各顔について検出された顔が含まれます。モデルが顔を検出できない場合、リストは空になります。
顔ごとに、検出された顔の境界ボックスとキーポイントの配列が含まれます。 MediaPipeFaceMesh は 468 個のキーポイントを返します。各キーポイントには、名前のほかに x と y が含まれます。
返される顔リストには、画像内の各顔について検出された顔が含まれます。モデルが顔を検出できない場合、リストは空になります。
顔ごとに、検出された顔の境界ボックスとキーポイントの配列が含まれます。 MediaPipeFaceMesh は 468 個のキーポイントを返します。各キーポイントには、名前のほかに x と y が含まれます。
HTMLVideoElement
、HTMLImageElementオプション。デフォルトは false です。画像データがカメラから取得された場合、結果は水平方向に反転する必要があります。、
水平反転HTMLCanvasElement、Tensor3Dなどのさまざまな形式の画像とビデオを受け入れます。
async renderPrediction() {
var video = this.$refs['video'];
var canvas = this.$refs['canvas'];
var context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
const Faces = await this.detector.estimateFaces(video, {
flipHorizontal:false, //镜像
});
if (Faces.length > 0) {
this.log(`检测到人脸`);
} else {
this.log(`没有检测到人脸`);
}
} 判断方法
判断方法
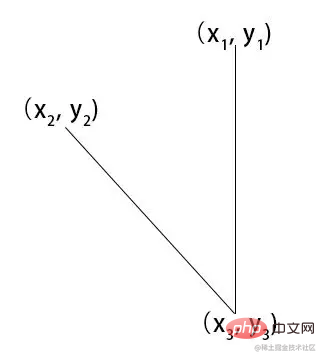
顔の2つのポイントを見つけます
2番目のポイント
あご中心位置<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false">const place1 = (face.keypoints || []).find((e,i)=>i===10); //额头位置
const place2 = (face.keypoints || []).find((e,i)=>i===152); //下巴位置
/*
x1,y1
|
|
|
x2,y2 -------|------- x4,y4
x3,y3
*/
const [x1,y1,x2,y2,x3,y3,x4,y4] = [
place1.x,place1.y,
0,place2.y,
place2.x,place2.y,
this.canvas.width, place2.y
];</pre><div class="contentsignin">ログイン後にコピー</div></div> x1,y1,x2,y2,x3 を Canvas.width 額中心位置
顎中心位置 ,y3 で計算します。 ,x4,y4
getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)
通过获取角度,通过角度的大小来判断左右摆头。
推荐:《web前端开发视频教程》
以上がDouyin の非常に人気のある画像の多肢選択特殊効果は、フロントエンドを使用してすぐに実装できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。