
React の依存関係をインストールする方法: 1. "npm install -g create-react-app" を通じて React スキャフォールディングをインストールします; 2. 新しい React プロジェクトを作成します; 3. "cd d:\reactDemo\" を通じてmy-new-app」を使用して、新しく作成したプロジェクト ファイルのパスを入力します。 4. 「cnpm install --save reverse-router-dom」コマンドを使用して、必要な依存関係をインストールします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
React プロジェクトの構築と依存関係のインストール
1.前提条件
まず、node.js が設定されていることを確認します。インストール済み ...
インストールが完了したら、cmd コマンド ラインを開き、node -v および npm -v を入力してバージョン番号を確認します。それが表示されていれば、インストールは完了しています。完了。
2. React Scaffolding をインストールします
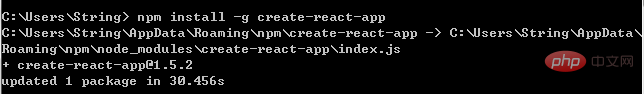
cmd コマンド ラインに「npm install -g create-react-」と入力します。アプリのインストールを待機中

##3. 新しい React プロジェクトを作成します
作成したプロジェクトはデフォルトでユーザーディレクトリにインストールされますが、ディレクトリを変更したい場合は以下のコマンドを参照してください:
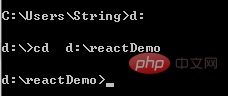
cmdに入力コマンド ライン: d: (D ドライブを選択)
cmd コマンド ラインに入力します: cd d:\reactDemo (D ドライブの指定したフォルダーを入力)

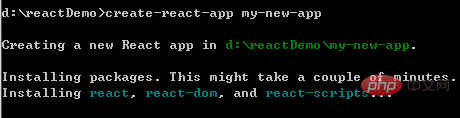
新しいプロジェクト コマンドを実行します: create-react-app my-new-app (「my-new-app」は、プロジェクトのルート ディレクトリ フォルダー)

さらに長い時間待ち続けます...覚えておいてください...しないでくださいパニック
# 4. タオバオの cnpm コマンドをインストールします
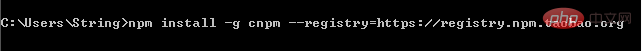
## npm の取得には少し時間がかかります。 Taobao チームの cnpmcmd コマンドで次の行を入力します。 npm install -g cnpm --registry=https://registry.npm.taabao.org
 # 「cnpm -v」と入力して、入力が正常かどうかを確認します。エラーがなければ、インストールは成功したことを意味します。
# 「cnpm -v」と入力して、入力が正常かどうかを確認します。エラーがなければ、インストールは成功したことを意味します。
 #5. インストールに必要な依存関係パッケージ
#5. インストールに必要な依存関係パッケージ
cmd コマンド ラインに次のように入力します: cd d:\reactDemo\ my-new-app (新しいプロジェクト ファイルのパスを入力してください)
 # 次のように cmd を続けます:
# 次のように cmd を続けます:
npm init (Enter キーを最後まで押します)
cnpm install --save reverse反応-dom (タオバオの cnpm コマンドを使用して、このディレクトリに反応と反応 dom をインポートします)
# cnpm install -- 反応ルーター-ダムを保存します (タオバオの cnpm コマンドを使用して、反応ルーティングを実行します)後で使用します)
引き続きお待ちください...
6. プロジェクトを開始します
cmd ディレクトリがプロジェクトのルート ディレクトリの下にあることを確認します: d:\reactDemo\ my-new-app
プロジェクトを開始します: npm start 起動後をクリックすると、localhost:3000 の Web ページ ウィンドウが自動的に表示されます。
プロジェクトを閉じる場合は、CMD ウィンドウを直接閉じるか、Ctrl C を使用して Y を入力して終了します
推奨学習: 「react ビデオ チュートリアル 」
以上がReact に依存関係をインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。