
react コンポーネントを複数回マウントする解決策: 1. "index.tsx" または "index.js" ファイルを見つけて開きます; 2. "root.render(
);" code; 3. 「React.StrictMode」上位コンポーネントを囲んで削除します。

このチュートリアルの動作環境: Windows 10 システム、react18.2.0 バージョン、Dell G3 コンピューター。
react コンポーネントが複数回マウントされた場合はどうすればよいですか?
React 18のcomponentDidMountが2回実行される問題の解決策
問題
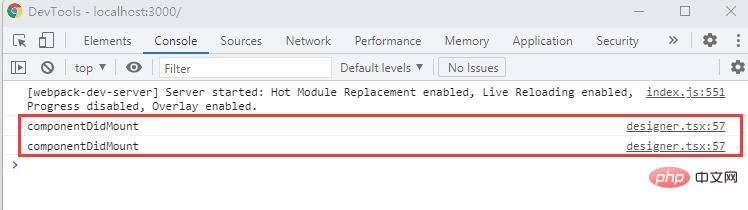
過去2日間にcreate-react-appを使用して作成しました新しい React プロジェクトでは、プロジェクトの実行中に予期せぬことが発生するようで、コンポーネントのcomponentDidMount メソッドが 2 回トリガーされます。

以前のプロジェクト (同じく create-react-app を使用して作成されたプロジェクト) では、この問題は発生していませんでしたが、当時は本当に混乱していました。 。 。
トラブルシューティング
最初に思い浮かぶのは、ローカルの create-react-app が数日前にアップグレードされたということです。問題の原因は、 create-react-app? よく考えてみると、それは問題ではないはずです。その後、2 つのプロジェクトの package.json ファイルを注意深く比較したところ、前のプロジェクトでは React バージョン 17.x が使用されていたのに対し、問題のプロジェクトでは React バージョン 18.2.0 が使用されていたことがわかりました。
その後、React 公式 Github にアクセスしたところ、バージョン 18 に関する機能がいくつか見つかりました。リンク: https://github.com/facebook/react/blob/main/CHANGELOG.md#breaking-changes :
Stricter Strict Mode: In the future, React will provide a feature that lets components preserve state between unmounts. To prepare for it, React 18 introduces a new development-only check to Strict Mode. React will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount. If this breaks your app, consider removing Strict Mode until you can fix the components to be resilient to remounting with existing state.
一般的な考え方は次のとおりです:
将来的には、React はコンポーネントがアンロードされた後にその状態を維持できるようにする新しい機能を提供する予定です。 React 18 では、Strict モードの新しい開発モードが導入されます。 React は各コンポーネントを自動的にアンロードおよびリロードします。アプリに干渉する場合は、厳密モードを削除すると、コンポーネントの再読み込みの問題が解決される可能性があります。 (英語の翻訳が下手なので、ここで読むだけにします...)
解決策
理由が分かった後の解決策も非常に簡単です。 tsx または Index.js ファイル内の React.StrictMode 上位コンポーネントを削除します。
修正前:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);修正後:
root.render(
// 去除React.StrictMode
// <React.StrictMode>
<App />
// </React.StrictMode>
);この時点で、問題は完全に解決されました。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact コンポーネントが複数回マウントされた場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。