

最近、TS の面接で良い質問を見つけたので、それを共有したいと思います。
この質問には 3 つのレベルがあります。1 つずつ見ていきましょう。
最初のレベルの要件は次のとおりです。
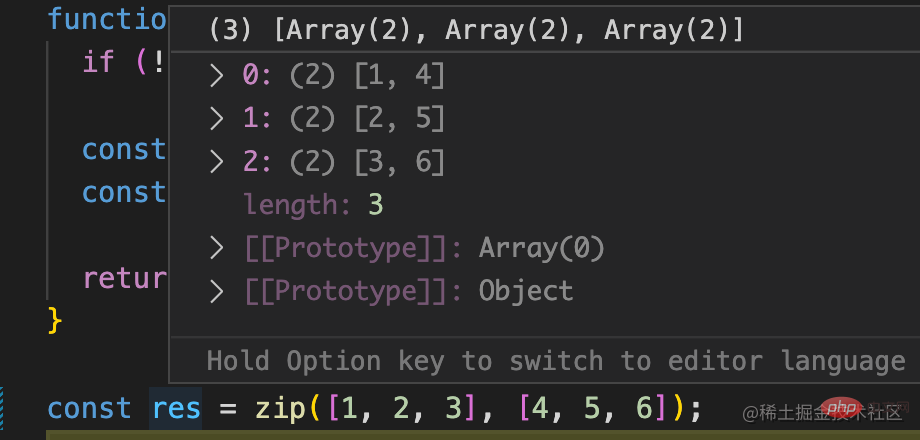
2 つの配列の要素を順番にマージする zip 関数を実装します (入力 [1,2,3] など)。 [4,5,6]、return [[1,4], [2,5],[3,6]]
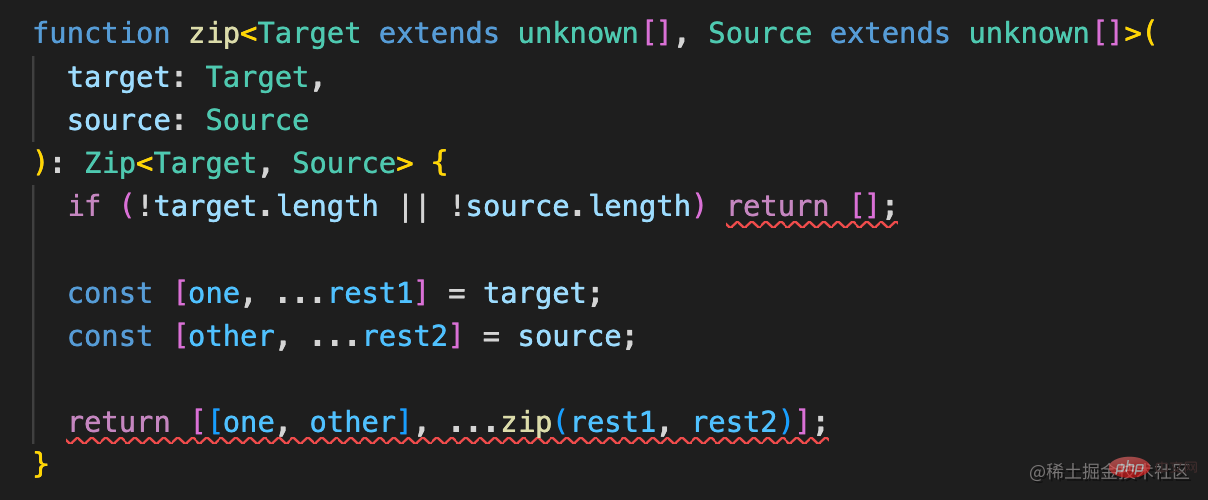
このレイヤーは、マージ後に毎回 2 つの配列からフェッチされます。要素を取得し、それを配列に入れてから次の要素の処理を続け、配列が空になるまでこのプロセスを再帰的に続けます。
function zip(target, source) {
if (!target.length || !source.length) return [];
const [one, ...rest1] = target;
const [other, ...rest2] = source;
return [[one, other], ...zip(rest1, rest2)];
}結果は正しいです:

最初のレベルは比較的単純です。次に、2 番目のレベルの要件を見てみましょう:
この zip 関数の ts 型を定義します (2 つの記述方法)
関数定義には 2 つの形式があります:
関数を通じて関数を直接宣言します:
function func() {}そして匿名関数を宣言して変数に代入します:
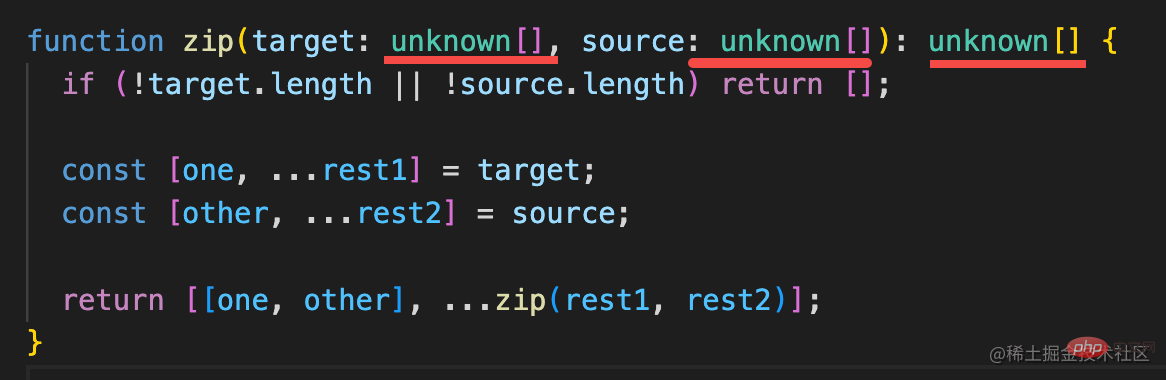
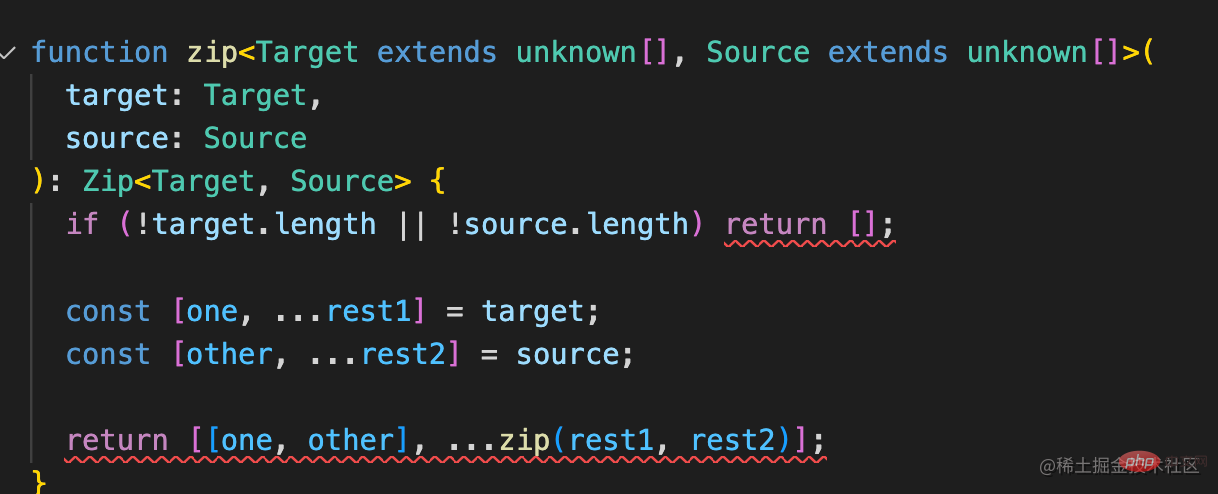
const func = () => {}パラメータの型と戻り値は両方とも配列ですが、具体的な型は不明なので、unknown[] と書くことができます。 。
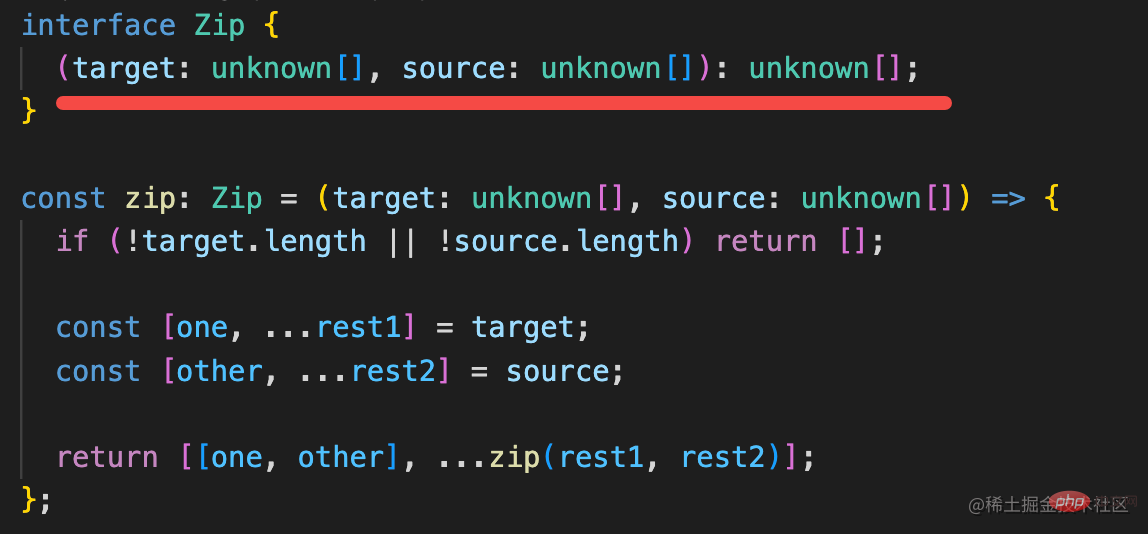
したがって、2 つの関数タイプの定義は次のようになります。


は、関数の直接関数宣言でもあります。型とインターフェイスの宣言 その後、関数の型が変数の型に双方向で追加されます。
特定の要素タイプが不明なため、unknown が使用されます。
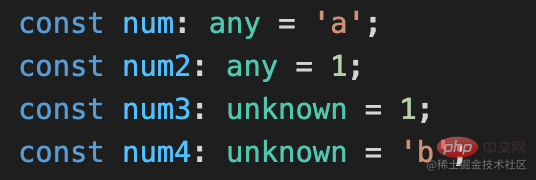
ここで any と未知の違いを尋ねることができます:
any と未知の両方は任意の型を受け取ることができます:

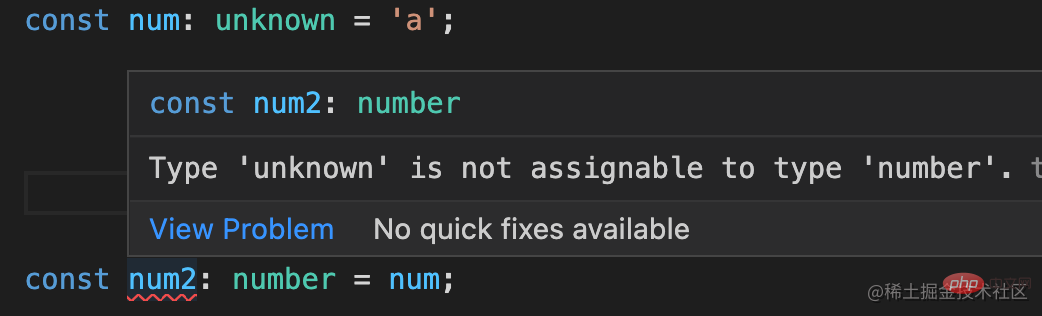
ただし、any も受け取ることができますまた、任意のタイプに割り当てられますが、不明です。


これは他のタイプを受信するためにのみ使用されるため、unknown がどのタイプよりも適切で安全です。
このレベルも比較的基本的な ts 構文であり、3 番目のレベルはさらに難しくなります:
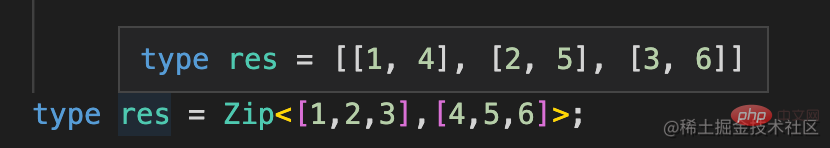
型プログラミングを使用して、[1, 2 でパラメーターを渡すなど、正確な型ヒントを実現します。] ,3]、[4,5,6] の場合、戻り値の型は [[1,4], [2,5],[3,6]]
としてプロンプト表示されます。 #here 戻り値の型を正確にする必要がある場合は、パラメータの型に基づいて戻り値の型を動的に生成する必要があります。 以上です:


type Zip<One extends unknown[], Other extends unknown[]> =
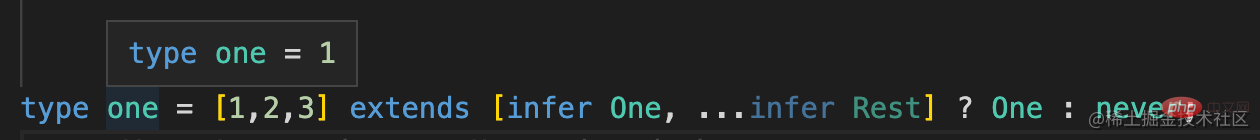
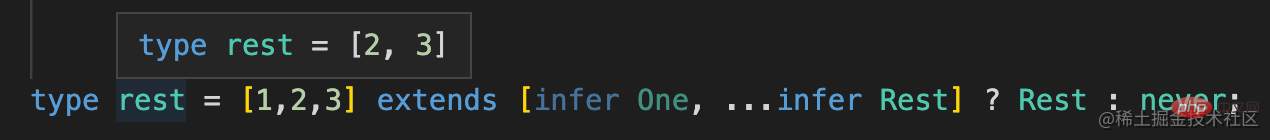
One extends [infer OneFirst,...infer Rest1]
? Other extends [infer OtherFirst, ...infer Rest2]
? [[OneFirst, OtherFirst], ...Zip<Rest1, Rest2>]
: []
: [];




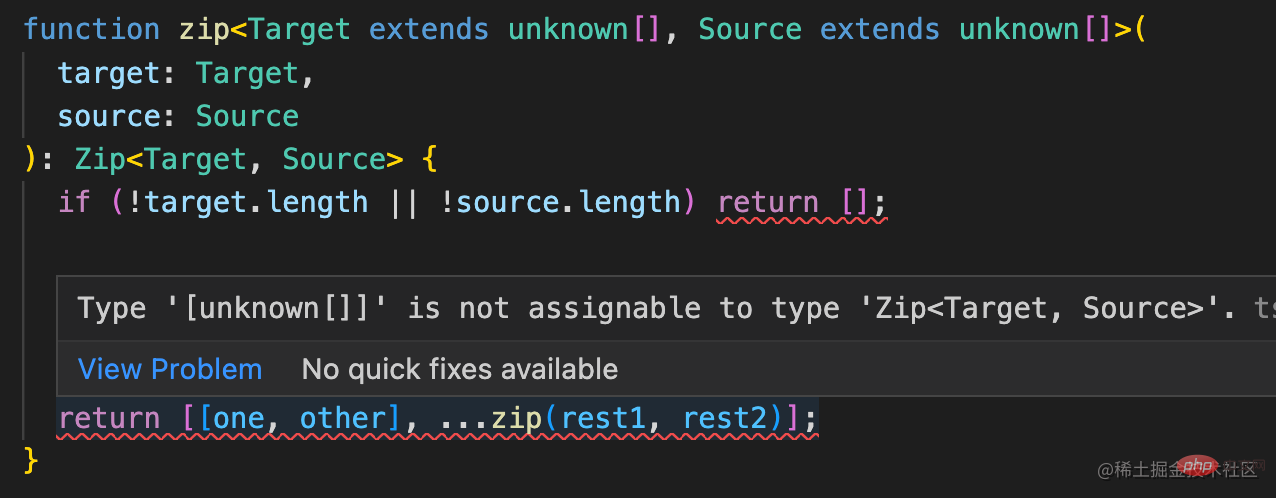
戻り値の型が間違っているのはなぜですか?

#実際、現時点では、一致する関数の型は正しいですが、推定された型はリテラル型ではありません。
現時点では const として追加できます。

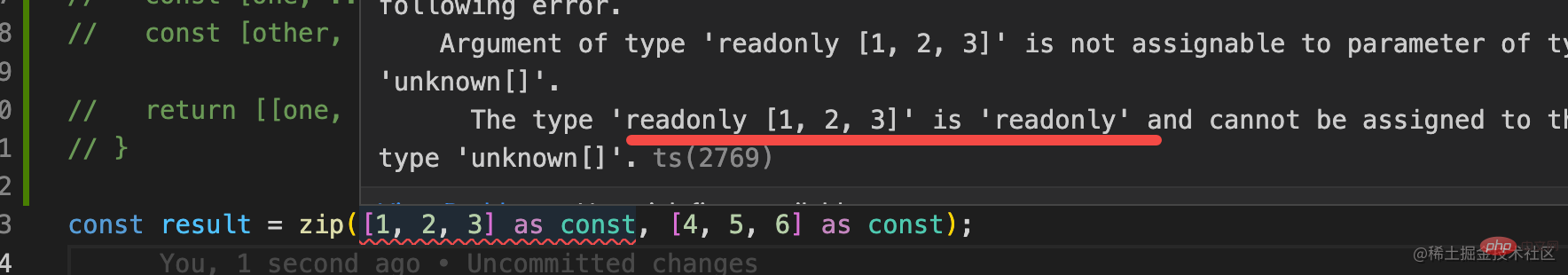
ただし、const として追加すると、読み取り専用 [1,2,3]

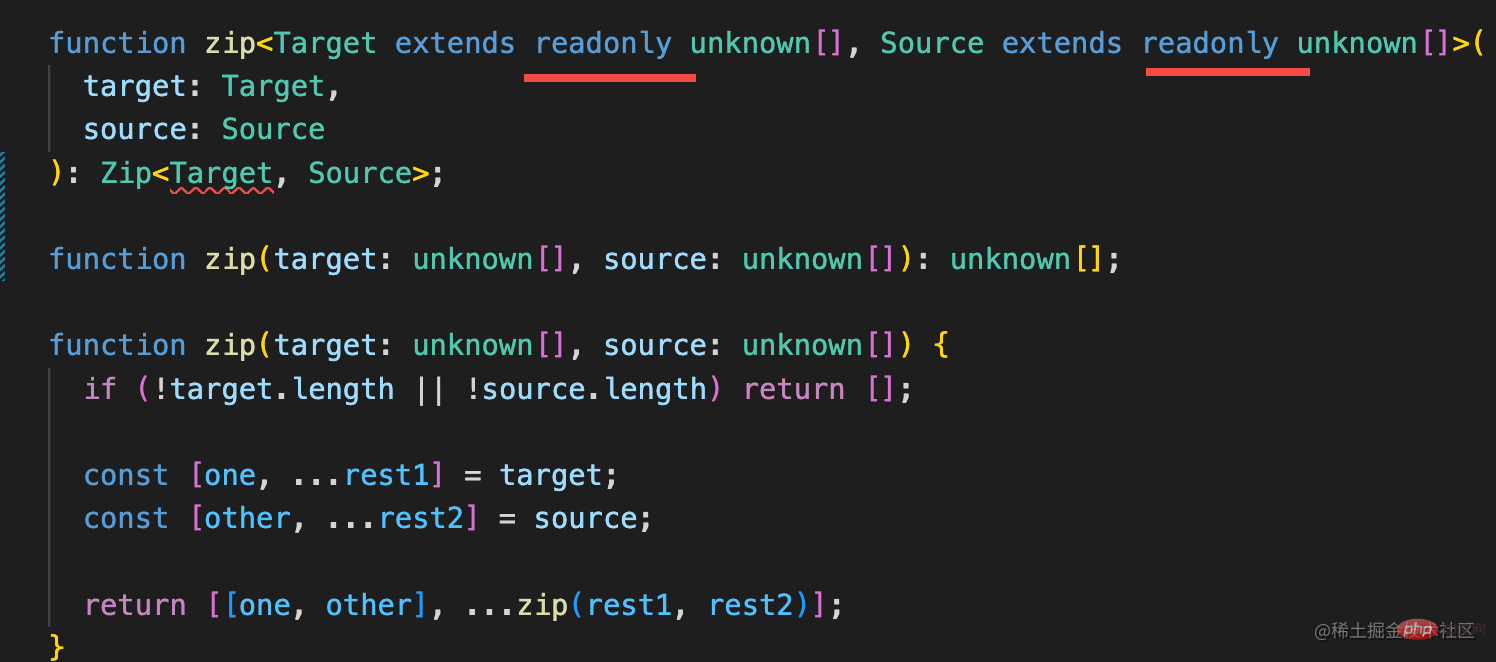
この型は一致しません。したがって、type パラメータの宣言に readonly:

を追加する必要がありますが、Zip 関数の型が再び一致しません。
この型が使用されるすべての場所に readonly を追加する必要がありますか?
必要ありません。読み取り専用の変更を削除してもいいですか?
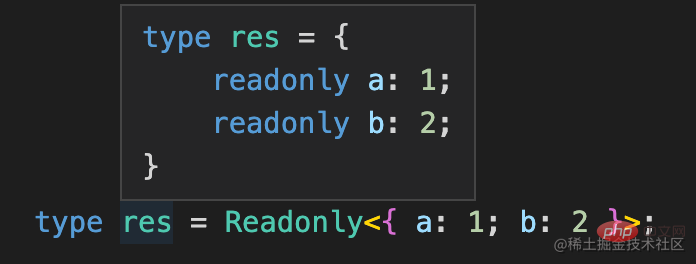
Typescript には高度な読み取り専用タイプが組み込まれています:

インデックス タイプの各インデックスに読み取り専用の変更を追加できます:

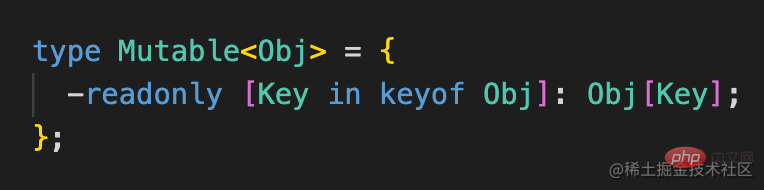
しかし、読み取り専用の変更を削除する高度な型はありません。これは自分で実装できます:

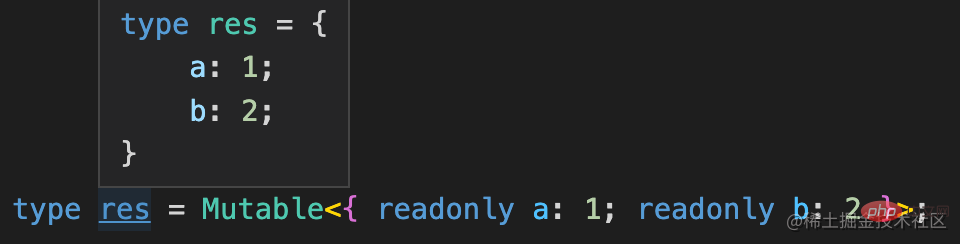
マッピング型の構文を使用して、新しいインデックス タイプ。-readonly を追加すると、読み取り専用の変更が削除されます。

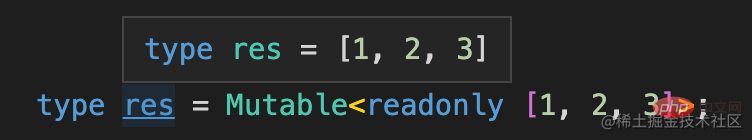
#学生の中には、配列型はインデックス型でもあるのかと疑問に思う人もいるかもしれません。
はい、インデックス型は複数の要素を集約する型ですので、オブジェクトも配列もクラスもすべてそうです。
したがって、自然に配列で使用できます:

(正確には、これはタプルと呼ばれます。タプルには固定数の要素があります。配列)
次に、Zip を渡す前に Mutable を使用して readonly を削除するだけです:

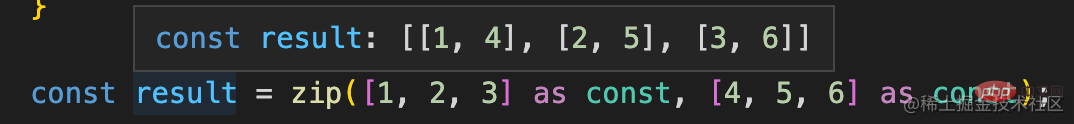
もう一度試してみましょう:
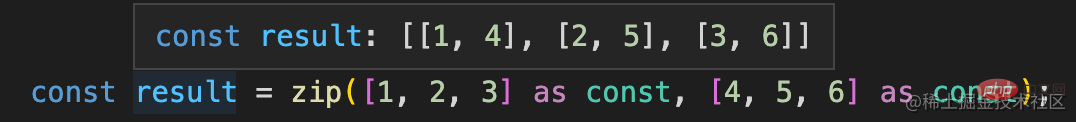
## #######終わり!これで戻り値の型が正しくなりました。 
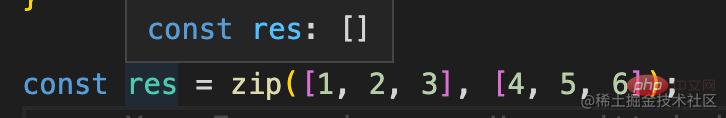
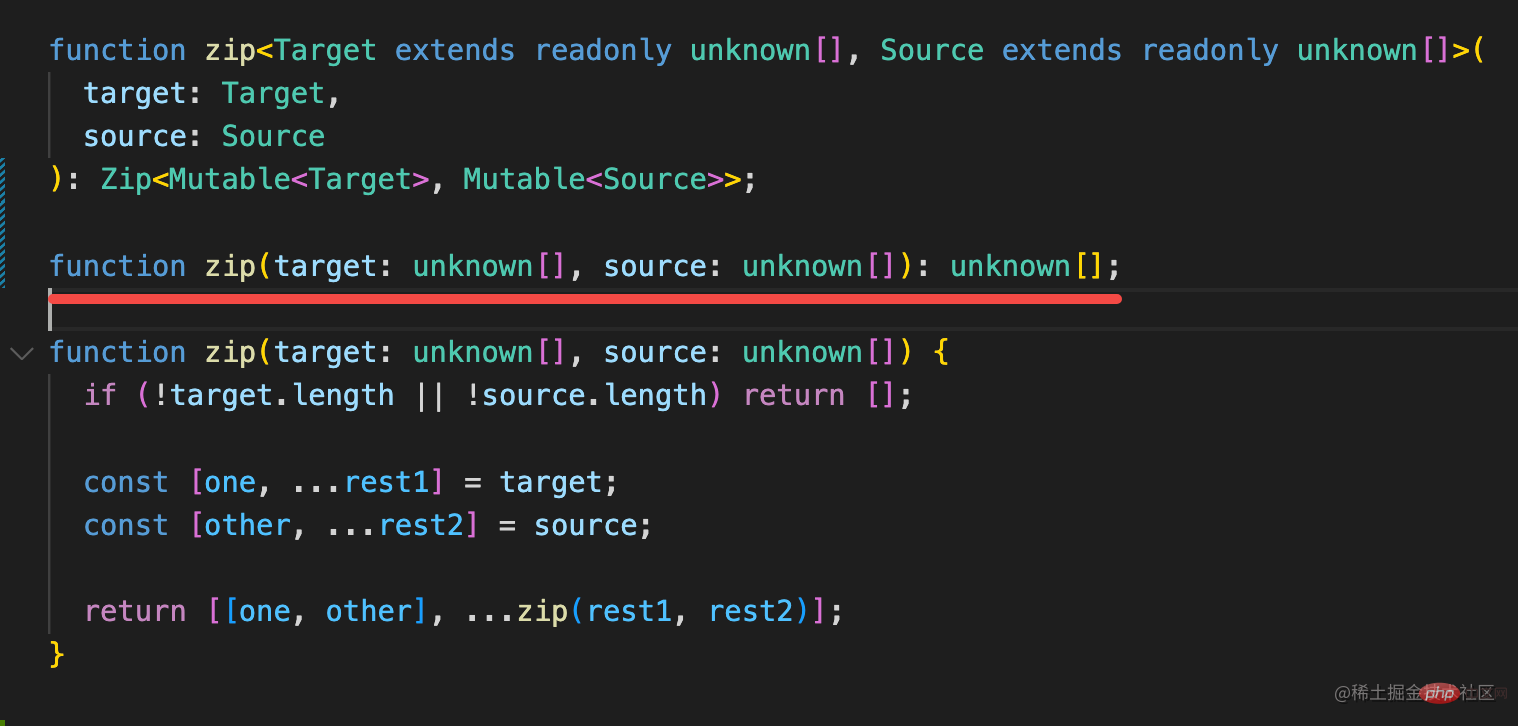
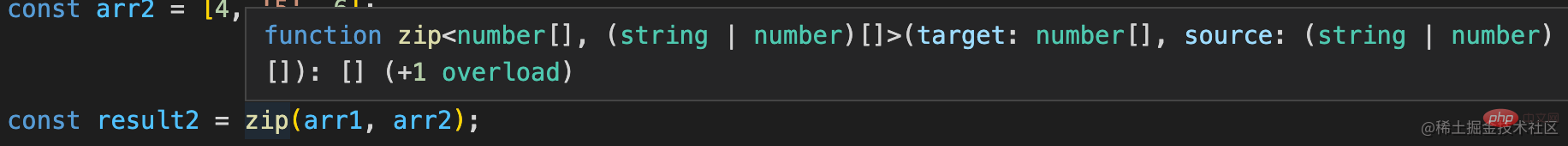
しかし、私たちは皆、オーバーロードされた型を宣言しているのではないでしょうか? 
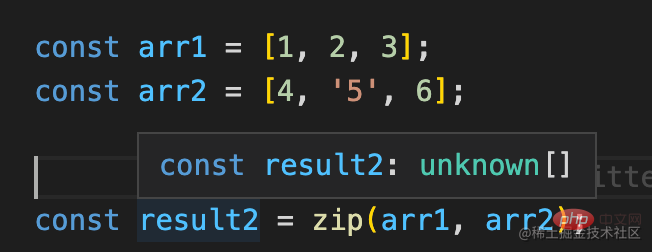
しかし実際には、最初のものと一致します: 
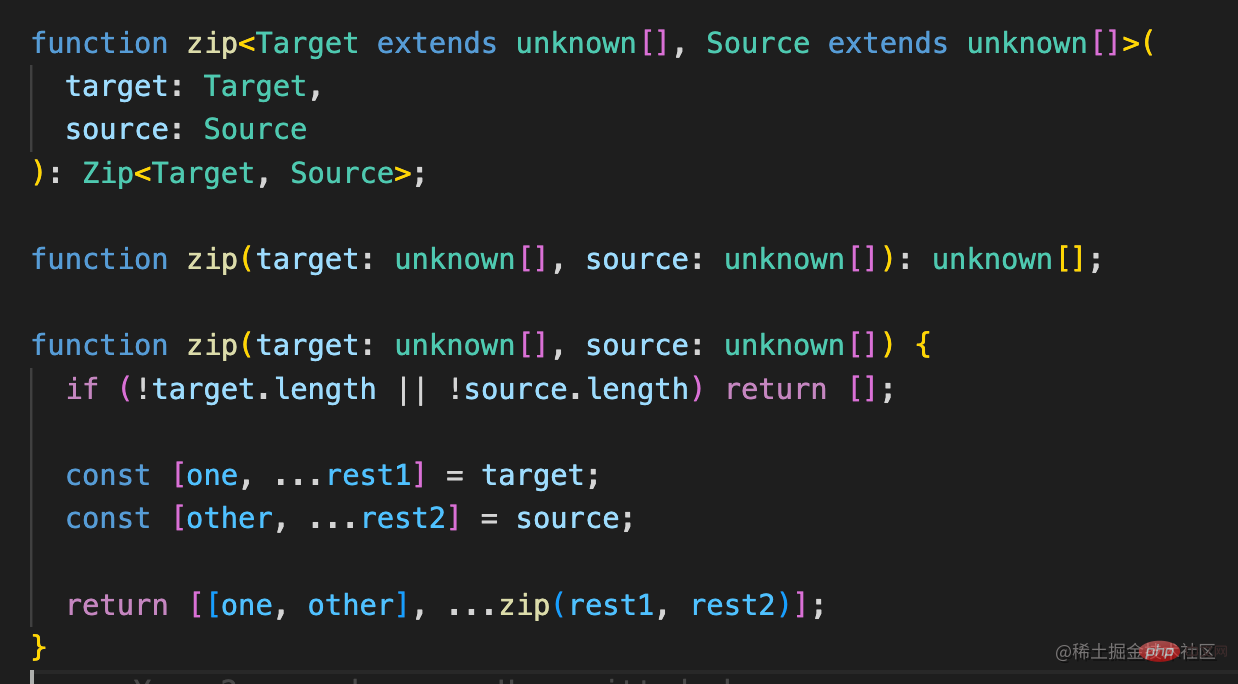
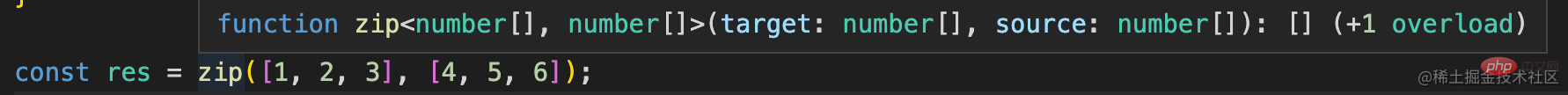
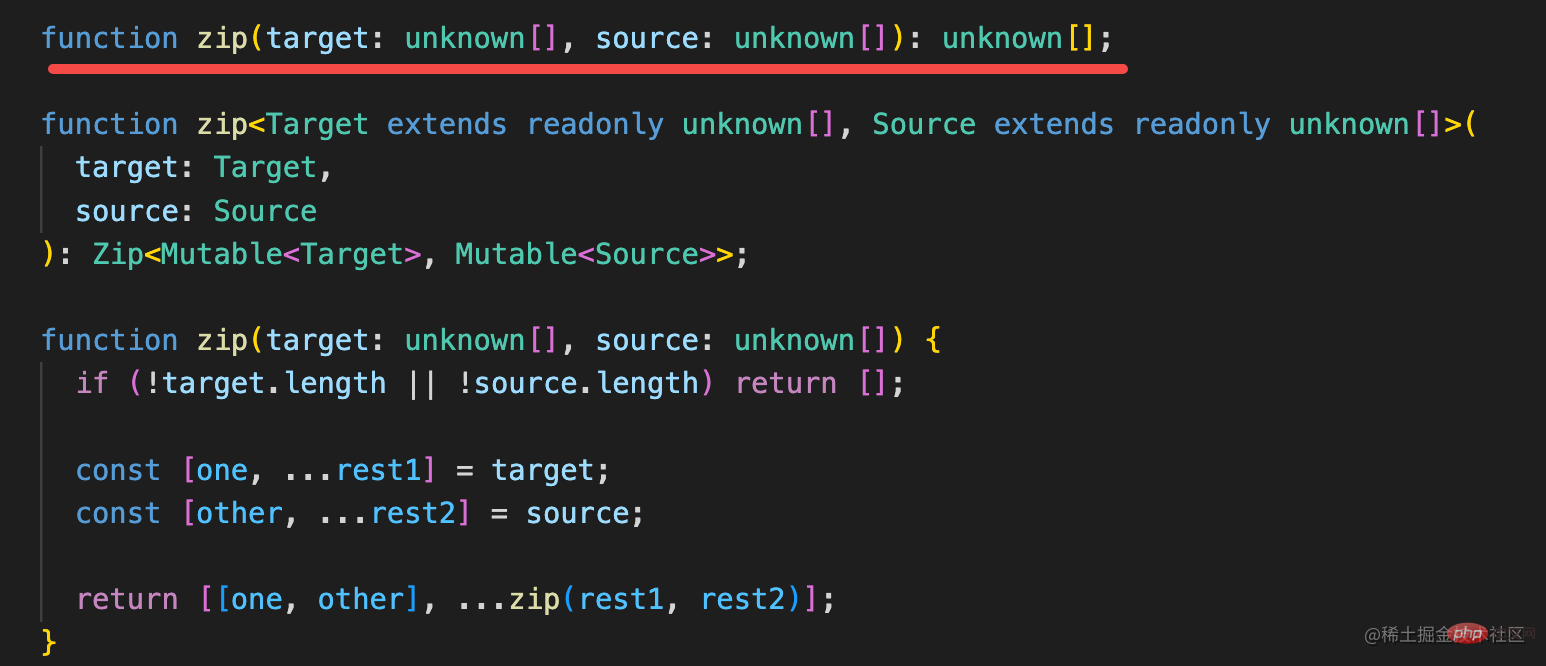
現時点では、次の 2 つの関数タイプの順序を変更するだけで済みます。 



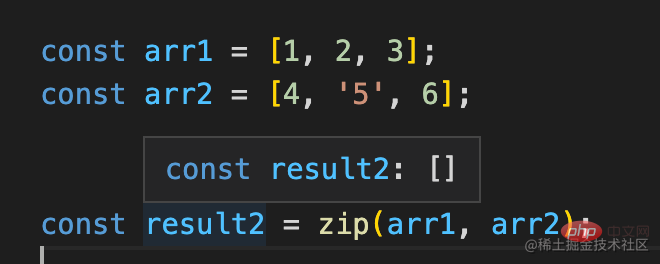
非リテラル値の場合、型はnumber[]であり、unknown[]の型と一致するため、その関数型が有効になります。
リテラルの場合、導出は読み取り専用 [1,2,3] ですが、読み取り専用があるため、unknown[] には一致せず、引き続き一致します。型パラメータを持つ関数の型が一致しました。 このようにして、両方の場合に適切な関数タイプが適用されます。
このようにして、両方の場合に適切な関数タイプが適用されます。
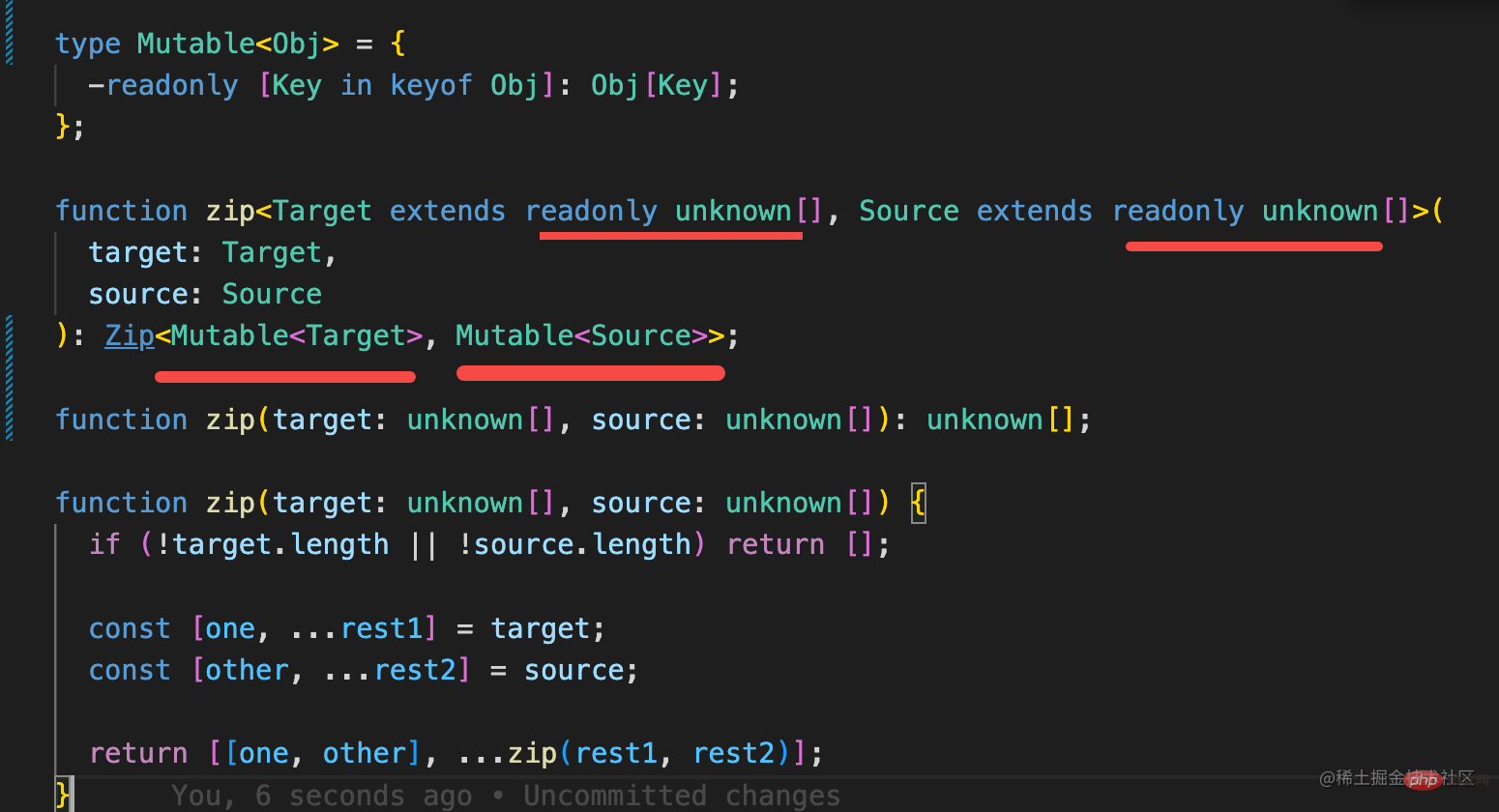
コード全体は次のようになります:
type Zip<One extends unknown[], Other extends unknown[]> = One extends [
infer OneFirst,
...infer Rest1
]
? Other extends [infer OtherFirst, ...infer Rest2]
? [[OneFirst, OtherFirst], ...Zip<Rest1, Rest2>]
: []
: [];
type Mutable<Obj> = {
-readonly [Key in keyof Obj]: Obj[Key];
};
function zip(target: unknown[], source: unknown[]): unknown[];
function zip<Target extends readonly unknown[], Source extends readonly unknown[]>(
target: Target,
source: Source
): Zip<Mutable<Target>, Mutable<Source>>;
function zip(target: unknown[], source: unknown[]) {
if (!target.length || !source.length) return [];
const [one, ...rest1] = target;
const [other, ...rest2] = source;
return [[one, other], ...zip(rest1, rest2)];
}
const result = zip([1, 2, 3] as const, [4, 5, 6] as const);
const arr1 = [1, 2, 3];
const arr2 = [4, '5', 6];
const result2 = zip(arr1, arr2);今天我们做了一道综合的 ts 面试题,一共有三层:
第一层实现 js 的逻辑,用递归或者循环都能实现。
第二层给函数加上类型,用 function 声明类型和 interface 声明函数类型两种方式,参数和返回值都是 unknown[]。
第三层是用类型编程实现精准的类型提示,这一层需要拿到参数的类型,通过提取元素的类型并构造出新的数组类型返回。还要通过函数重载的方式来声明类型,并且要注意重载类型的声明顺序。
as const 能够让字面量推导出字面量类型,但会带有 readonly 修饰,可以自己写映射类型来去掉这个修饰。
其实这也是我们学习 ts 的顺序,我们先要能把 js 逻辑写出来,然后知道怎么给函数、class 等加 ts 类型,之后学习类型编程,知道怎么动态生成类型。
其中类型编程是 ts 最难的部分,也是最强大的部分。攻克了这一层,ts 就可以说学的差不多了。
【相关推荐:javascript学习教程
以上がTS 面接での優れた質問 (3 つのレベルを含む) を共有して、どのレベルに回答できるかを確認してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。