
この記事では、フロントエンドのドラッグとドロップ エフェクト実装に関する知識。主に、js を使用して見栄えの良いドラッグ アンド ドロップ効果を実現する方法を紹介します。文字の入力やレイアウトの仕方は?興味のある方は以下をご覧ください。
最近、ドラッグ効果のあるビデオを見たことがあります。ドラッグ効果に従っても機能しなかったというコメントが多くありました。また、作成者はいくつかの質問に対して返信していませんでした。 「みんなから出た質問です。それを知るという精神で。もちろん、その背後にある心理を知る必要があります。私は導入効果を研究し、その導入原理を理解しました。ここで、あなたのために原理を復習します。あなたが学ぶことは、お金を稼ぐ
ここではフォント アイコンを使用する必要があるため、iconfont Alibaba アイコン ライブラリから
 ##
##
<link>复制代码
:ボックスをドラッグ可能にする
--color --color に従ってボックスの背景色を表示します (以下の CSS スタイルにリンクされています)
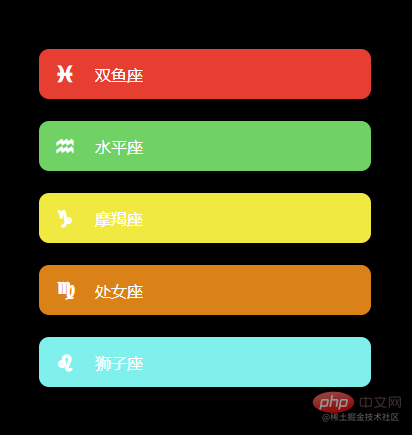
<div> <div> <i></i> <span>双鱼座</span> </div> <div> <i></i> <span>水平座</span> </div> <div> <i></i> <span>摩羯座</span> </div> <div> <i></i> <span>处女座</span> </div> <div> <i></i> <span>狮子座</span> </div> </div>复制代码
var(--color) はカスタム属性の色です
body{
background-color: #000;
}
.list{ width: 300px; height: 360px; /* padding: 20px 0; */
margin: 100px auto 0; display: flex;
flex-direction: column;
justify-content: space-around;
}
.list-item{ width: 100%; display: flex;
align-items: center; padding: 0 16px;
border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color);
}
.constellation{
line-height: 2.5em;
font-size: 20px; color: #fff;
}
.list-item-img{ width: 30px; height: 30px;
}
.list-item-title{
margin-left: 20px; color: #fff;
}// 移动动画class.list-item.moving{
background-color: transparent;border: 2px dashed #ccc;
}复制代码
// 获取整个listconst list = document.querySelector('.list')// 获取每一个盒子const item = document.querySelectorAll('.list-item')复制代码// 开始拖动
list.ondragstart = e => {
source_node = e.target
recode(item) setTimeout(() => { // 拖拽时样式
e.target.classList.add('moving')
}, 0) // 设置拖动效果
e.dataTransfer.effectAllowed = 'move'
}复制代码注: # 上のナゲット## コード 上から下に移動するとバグが発生しますが、ブラウザでは発生しません。個人的には、コード上のナゲットに問題があるはずだと思います。 // 拖拽放入有效目标触发
list.ondragenter = e => {
e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false
} const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex)
if (sourceIndex
// 拖放结束
list.ondragend = e => {
e.target.classList.remove('moving')
}复制代码説明メソッド
終了
この小さなケースは、主に、ドラッグ可能な属性を理解して使用し、いくつかのドラッグ アンド ドロップの方法を学ぶためのものです。あなたが学んだことは、あなたが得るものです。皆さん、私とコミュニケーションを取り、一緒に学ぶことを歓迎します。推奨される学習: 《JavaScript ビデオ チュートリアル
》以上がjs を使用してドラッグ アンド ドロップ効果を実現する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。