
この記事は、Laravel イベント フローに関する関連知識を提供します。主にイベント フローとは何か、Laravel で簡単なイベント フローを作成する方法を紹介します。興味のある友人はぜひご覧ください。皆さんのご協力を願っています。
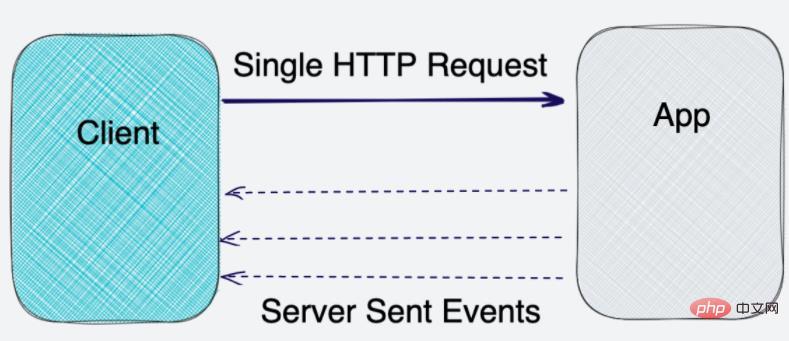
イベント ストリーミングは、ページをリロードせずにクライアントにイベントを送信する方法を提供します。これは、データベースにライブ変更が加えられたときにユーザー インターフェイスを更新するのに役立ちます。
複数のリクエストがサーバーに送信され、そのたびに新しい接続が確立される、AJAX リクエストを使用した従来のロング ポーリングとは異なり、イベント ストリームは 1 つのリクエストでリアルタイムでクライアントに送信されます。

この記事では、Laravel で簡単なイベント ストリームを作成する方法を説明します。
始める前に、Laravel をマシンにインストールする必要があります。
このデモでは DigitalOcean Ubuntu Droplet を使用します。ご希望であれば、私のアフィリエイト コードを使用して 無料 $100 DigitalOcean クレジット を取得し、独自のサーバーを立ち上げることができます。
まだ実行していない場合は、このチュートリアルの手順に従うことができます:
または、次の素晴らしいスクリプトを使用してインストールすることもできます:
まずは、イベント ストリームを処理するコントローラーを作成しましょう。
次のコマンドを使用します:
php artisan make:controller EventStreamController
これにより、App\Http\Controllers ディレクトリに新しいコントローラーが作成されます。
コントローラーを作成したら、それに stream メソッドを追加する必要があります。このメソッドは、イベントのストリームを送信するために使用されます。
EventStreamController.php ファイルを開いて次のコードを追加します:
<?php namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}ここで注意すべき主な点は次のとおりです:
response()->stream() メソッドを使用してイベント ストリームを作成します。 ob_flush() と flush() を使用してイベント ストリームを送信します。 sleep() を使用して、次のイベントを送信する前に 50 ミリ秒待機します。 connection_aborted() を使用してループを終了します。 Carbon\Carbon クラスを使用して現在の日付を取得します。 App\Models\Trade モデルを使用して最新のトランザクションを取得します。これはデモンストレーションのみを目的としており、任意のモデルを使用できます。 Content-Type ヘッダーを text/event-stream に設定して、応答がイベント ストリームであることをブラウザーに伝えます。 上記のコードが正しく動作するには、PHP.ini ファイルで出力バッファリングを有効にする必要があります。これを行うには、次の行を php.ini ファイルに追加します。
output_buffering = On
この変更を行った後、PHP-FPM サービスの再ロードが必要になる場合があります。または、Apache を使用している場合は、Apache を再起動できます。
/stream ルートをリクエストするときは、「stream」メソッドを呼び出します。
ルートは次のように routes/web.php ファイルに追加されます。
use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);use イベント ストリームの処理には、Vue.js などのフロントエンド フレームワークが使用されます。ただし、このデモでは純粋な Javascript を使用します。
ブレード テンプレートに追加された JavaScript スニペットは次のようになります:
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
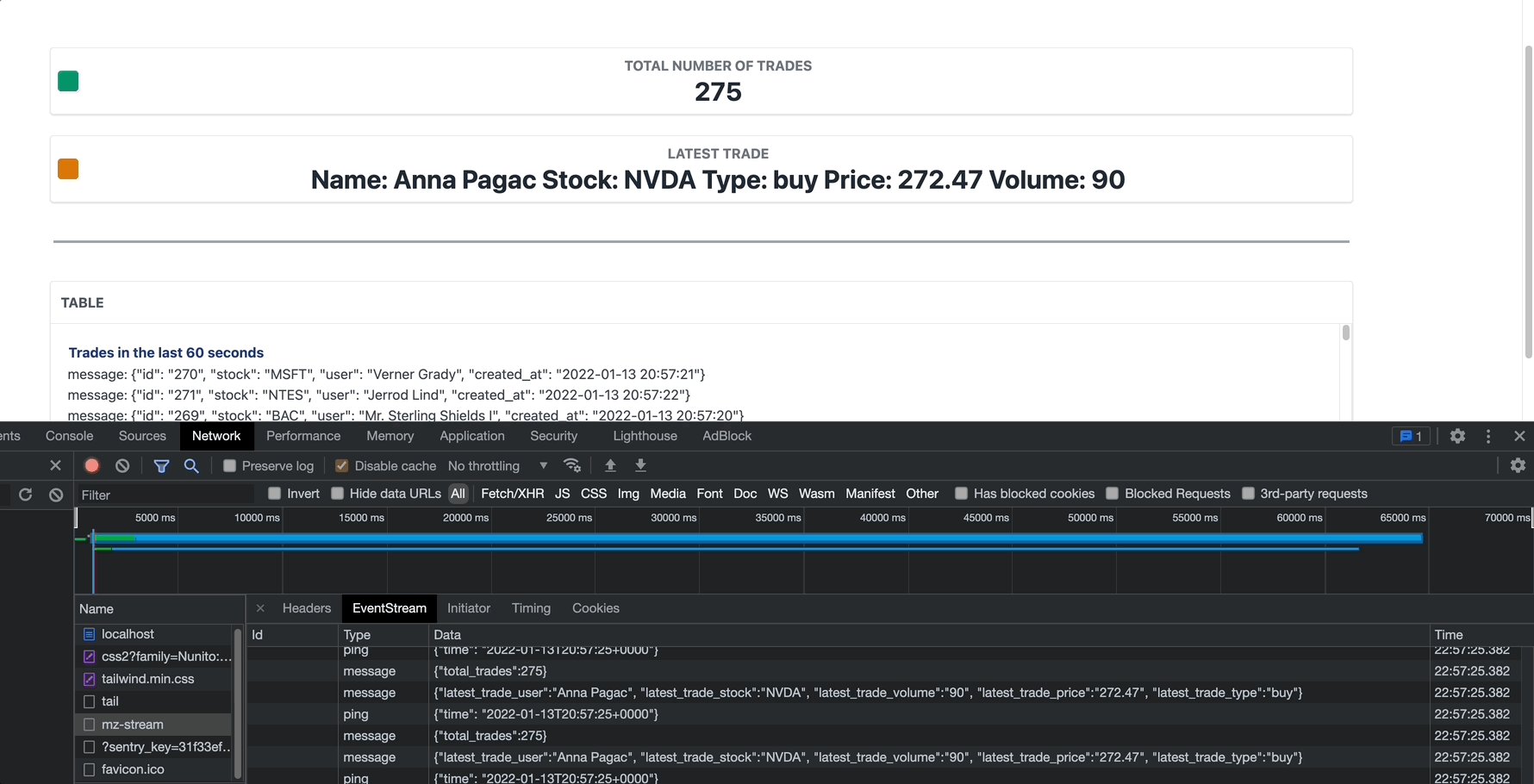
eventList.appendChild(newElement);}これを実際に確認するには、次のデモを試してください。 [関連する推奨事項: laravel ビデオ チュートリアル ]
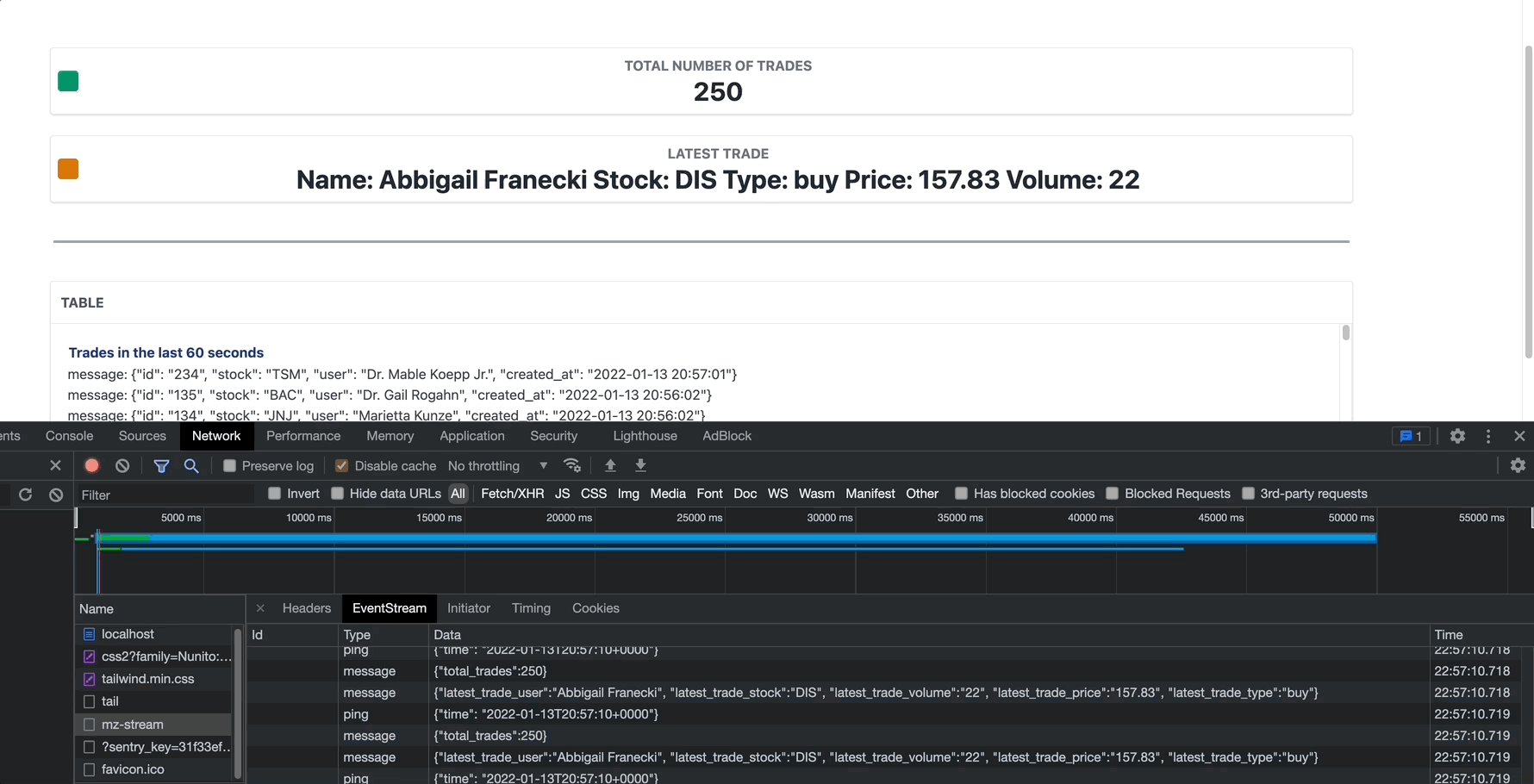
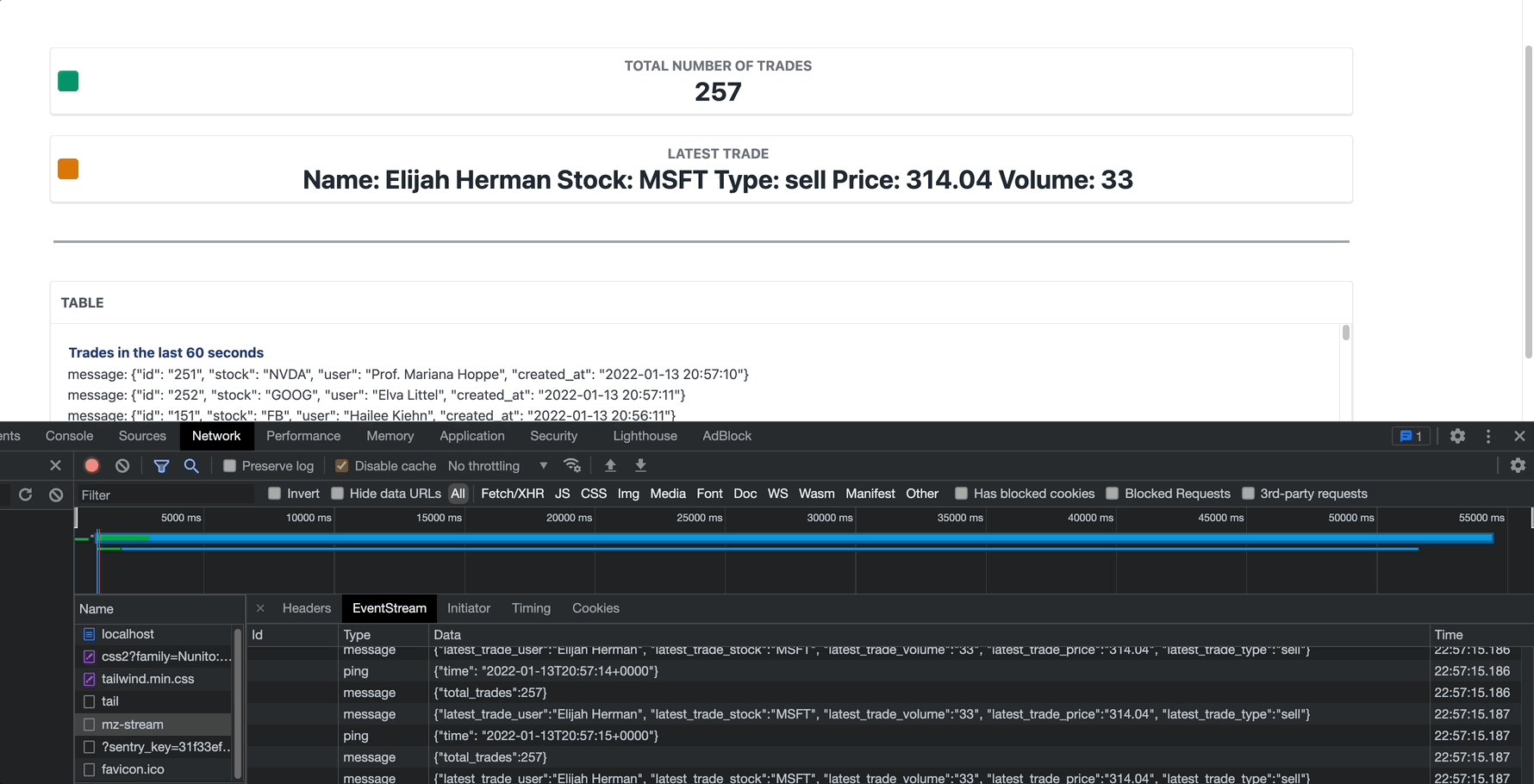
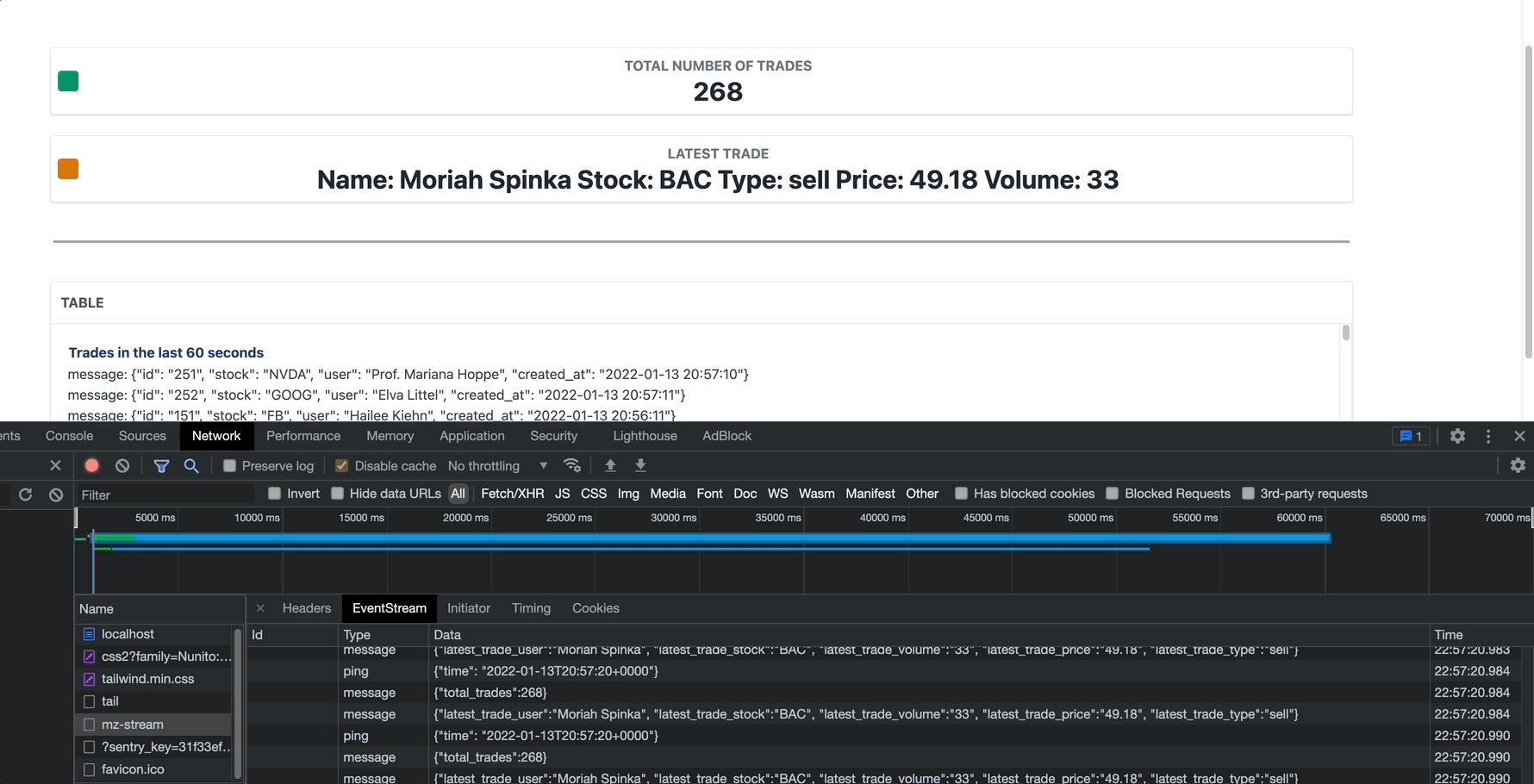
イベント ストリーミングの仕組みを理解したい場合は、私が作成したデモ プロジェクトをチェックしてください:
Laravel EventStream: Laravel と Materialize を使用したライブ株式取引ダッシュボード
デモ プロジェクトはイベント ストリームを表示するだけでなく、シンプルなフロントエンド ダッシュボードも備えており、Materialize を使用します ストリーミング データベースとして。

イベント ストリーミングは優れており使いやすいですが、WebSockets などの他のストリーミング プロトコルと比較して、いくつかの長所と短所もあります。
たとえば、SSE は一方向です。つまり、接続が確立されると、サーバーはクライアントにデータを送信することしかできず、クライアントはサーバーにデータを送り返すことはできません。
ロングポーリングとは異なり、WebSocket では、SSE (Server Sent Events) と同様に、サーバーへの接続は 1 つだけです。接続は二重接続です。つまり、サーバーとの間でデータを送受信できます。
SSE と WebSocket の違いについて詳しく知りたい場合は、Martin Chaov によるこの素晴らしいビデオをご覧ください: リンク
関連イベント ストリーミングの詳細については、Mozilla のドキュメントを参照してください:
ここで、イベント ストリーミングとその仕組みについてのより詳しい説明をご覧ください。
マテリアライズの詳細については、こちらのビデオをご覧ください: リンク
このチュートリアルをお楽しみいただけたでしょうか。
元のアドレス: https://devdojo.com/bobbyiliev/how-to-cr...
翻訳後のアドレス: https: //m.sbmmt.com/link/09d45b92ec72b3c16ac64bbe4b97f539
以上がLaravelで簡単なイベントフローを素早く作成する方法を詳しく解説した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。