
反応ルートが返されたときに更新されない場合の解決策: 1. ルーティング コンポーネントの最上位要素にキーを追加して、ルートの認識を向上させます; 2. キーをルートの最上位要素にバインドして、正確にルートを見つけます ;3. withRouter を使用してコンポーネントを関連付けます。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応ルートが戻ったときに更新されない場合はどうすればよいですか?
react ルート変更後にページが更新されない問題の解決策
最近、React を学習する過程で、次のような問題に遭遇しました。ルートジャンプ後にページが更新されない この記事では解決策を詳しく紹介します 必要な友達は編集者をフォローして一緒に学ぶことができます
質問
理由はたくさんあるようですこのような問題です I 問題は、パラメータ付きの URL が更新できないことです ルータのバージョン 5.0 では、withRouter 関連コンポーネントを使用してページにジャンプします。
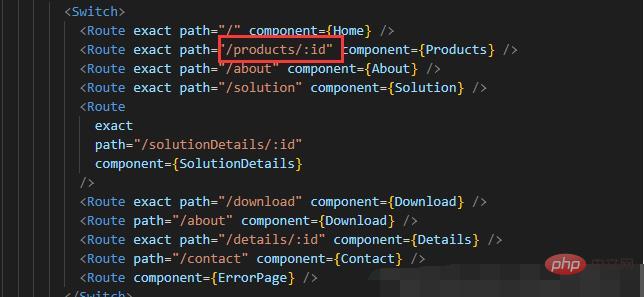
##ルーティング コード

ソリューション
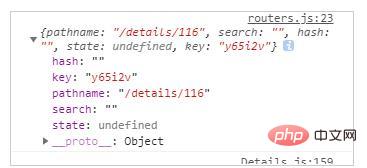
ルーティング コンポーネントの最上位要素にキーを追加して、ルートの識別性を高めます。なぜなら、通常のジャンプはパスに基づいて識別されるためですが、パスがパラメータを取る場合、ルートを正確に識別することができません。ただし、ページにジャンプすると、各アドレスが localtion オブジェクトにキーを追加します。次のように出力します
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}ルートを正確に特定するために、このキーをルートの最上位要素にバインドします
render() {
return (
{/*就是这个key*/}
<div key={this.props.location.key}>
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/products/:id" component={Products} />
<Route exact path="/about" component={About} />
<Route exact path="/solution" component={Solution} />
<Route
exact
path="/solutionDetails/:id"
component={SolutionDetails}
/>
<Route exact path="/download" component={Download} />
<Route path="/about" component={Download} />
<Route exact path="/details/:id" component={Details} />
<Route path="/contact" component={Contact} />
<Route component={ErrorPage} />
</Switch>
</div>
);
}ただし、おそらくこれを見つけたでしょう。 is {} empty object
import React, { Component } from "react";
import {withRouter } from "react-router";
class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div key={this.props.location.key}>
</div>
);
}
}
export default withRouter(routers);react ビデオ チュートリアル
"以上が反応ルートが戻ったときに更新されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。