
map() メソッドは es6 です。 es6 では、map() メソッドは、配列の各要素に対して指定されたコールバック関数を呼び出し、結果を含む配列を返すことができます。構文は「array.map(function callbackfn (value, index, array), thisArg);」です。 。 map() メソッドは新しい配列を返します。各要素は、関連付けられた元の配列要素のコールバック関数の戻り値です。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
JavaScript の map() メソッドの詳細な説明 (すべて es6 構文を使用)
JavaScript の map() メソッドは各要素をマップできます配列の指定されたコールバック関数を呼び出し、結果を含む配列を返します。
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value,index,array): 最大 3 つのパラメータを受け入れるコールバック関数:
value: 配列要素の値。
index: 配列要素の数値インデックス。
array: 要素を含む配列オブジェクト。
map() の戻り値は新しい配列であり、新しい配列内の要素は「元の配列で処理された値」です配列呼び出し関数」。 配列内の要素ごとに、map() メソッドは callbackfn 関数を 1 回 (インデックスの昇順で) 呼び出しますが、配列内の欠落要素に対してはコールバック関数を呼び出しません。
簡単な使用法: 配列全体を走査し、4 より大きい要素を 2 倍します
const array = [2, 3, 4, 4, 5, 6]
console.log("array",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
return x
})
console.log("map",map)出力結果は次のようになります: 4 に等しい要素は 2 倍になります

array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
}) const array = [2, 3, 4, 4, 5, 6]
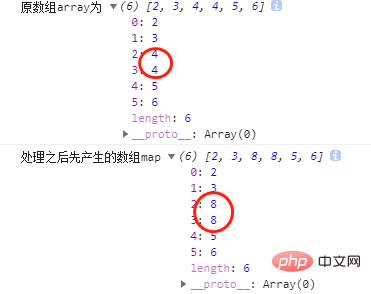
console.log("原数组array为",array)
const map2=array.map((item,index,arr)=>{
console.log("操作的当前元素",item)
console.log("当前元素下标",index)
console.log("被操作的元素",arr)
//对元素乘以2
return item*2
})
console.log("处理之后先产生的数组map",map2)出力結果は次のとおりです:

##概要: map() メソッドは次のとおりです。配列を走査するためによく使用されますが、元の配列は変更されず、新しい配列が返されます。
const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
}) ##実際、map() メソッドは配列の各項目を 1 回走査し、値を返し、要素を新しい配列に追加します。これは、x を満たす要素です。 =4 であり、2 つしかないため、他の項目は未定義を返します。
##実際、map() メソッドは配列の各項目を 1 回走査し、値を返し、要素を新しい配列に追加します。これは、x を満たす要素です。 =4 であり、2 つしかないため、他の項目は未定義を返します。
[推奨学習:
JavaScript ビデオ チュートリアル以上がjsマップメソッドはes6ベースですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。