
この記事では、高度な CSS スキルを共有し、CSS を使用して波状のプログレス バー効果を実現する方法を紹介します。皆様のお役に立てれば幸いです。

この記事は、CSS Houdini の CSS Painting API シリーズの 3 番目の記事です。
前の 2 つの記事では、CSS Painting API でカスタム パターンやアニメーション効果を実装する方法を段階的に詳しく紹介しました。
この記事では、CSS Painting API を引き続き探索し、これまで純粋な CSS では不可能だったいくつかの効果を実現するために使用してみます。 [推奨学習: css ビデオ チュートリアル ]
CSS ペイント API とは何かを簡単に見てみましょう。
CSS Painting API は CSS Houdini の一部です。一方、Houdini は、CSS エンジンの一部を公開する一連の低レベル API であり、開発者がブラウザー レンダリング エンジンのスタイルとレイアウトのプロセスに参加して CSS を拡張できるようにします。 Houdini は、開発者が CSS Object Model (CSSOM) に直接アクセスできるようにする API セットで、ブラウザが CSS に解析できるコードを開発者が記述できるため、待つことなく新しい CSS 機能を作成できます。ブラウザにネイティブに実装されます。
CSS ペイント API の現在のバージョンは CSS ペイント API レベル 1 です。 CSS カスタム ペイントまたは Houdini のペイント ワークレットとしても知られています。
CSS では、JavaScript Canvas の強力な機能を使用して、これまで CSS では不可能だった機能を実現する JS として理解できます。
CSS 波の効果の実装は、CSS における常に難しい点の 1 つです。これまで、Hack を使用して波の効果を作成する方法はたくさんありましたが、以前の多くの記事で繰り返し言及しました:
 # #さあ、 CSS Painting API を使用すると、すでに実際の波効果を描画できます。コードを見てください:
# #さあ、 CSS Painting API を使用すると、すでに実際の波効果を描画できます。コードを見てください:
<div></div>
<script>
if (CSS.paintWorklet) {
CSS.paintWorklet.addModule('/CSSHoudini.js');
}
</script>div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
border-radius: 50%;
border: 2px solid rgba(255, 0, 0, 0.5);
} メソッドを定義しました。次に、registerPaint を使用してこのメソッドを実装します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [];
}
paint(ctx, size, properties) {
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = &#39;rgba(255, 0, 0, 0.9)&#39;;
ctx.fill();
}
}
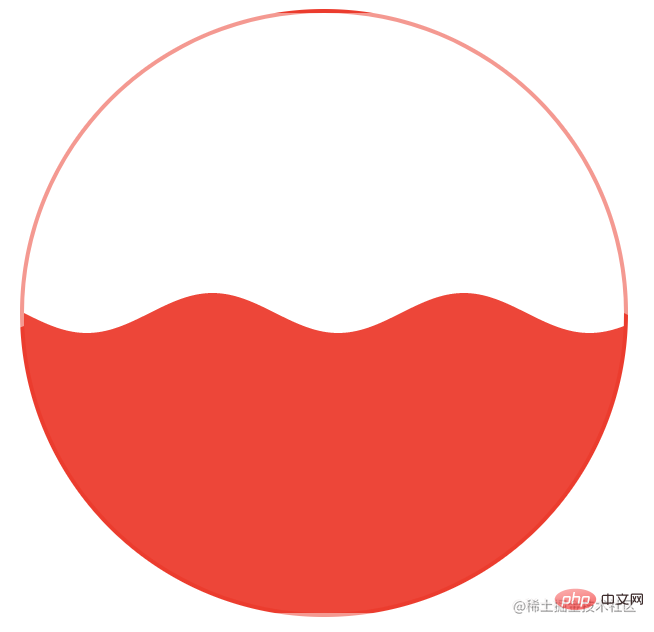
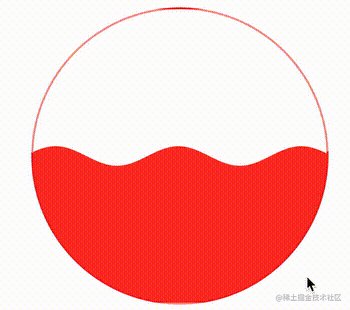
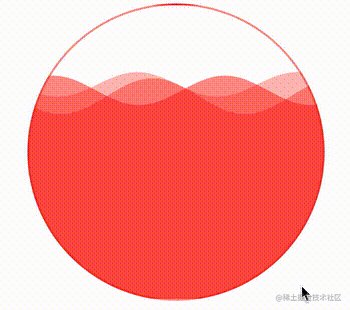
);</pre><div class="contentsignin">ログイン後にコピー</div></div>このようにして、このような波の効果が得られます:
 上記のコードは実際には理解しやすいです。簡単に説明しましょう。私たちの核心は、
上記のコードは実際には理解しやすいです。簡単に説明しましょう。私たちの核心は、
三角関数に基づいて、sin(x) 三角関数のグラフを描画します。
から始まり、最初の点は ctx.lineTo(0, initY Math.sin((i) / 20) * 10) ただし、Math.sin(0) = 0 であるため、ctx.lineTo(0, initY)# と等しくなります。
initY = height * 0.5 であり、これは定義されていますグラフィックとして。中心位置
利用 for (let i = 0; i <= width; i++) 循环,配合 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),也就是在每一个 x 轴上的点,都绘制一个点
随后三个在循环体外的 ctx.lineTo 的作用是让整个图形形成一个闭环
最后 ctx.closePath() 完成整个路径,ctx.fill() 进行上色
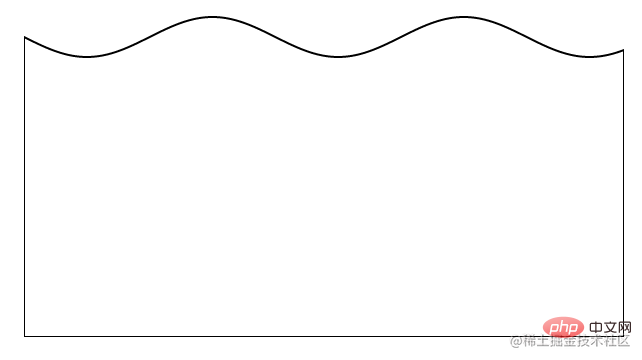
如果不 ctx.fill() 上色,利用 ctx.stroke() 绘制边框,也是可以的,其实我们得到是这样一个图形:

上图是同时去掉了 CSS 代码里面的 border-radius: 50%,方便大家理解。
当然,上面的图形,有个很大的问题,没法动起来,所以,我们需要借助一个 CSS @Property 自定义变量,让它拥有一些动画效果。
我们需要改造一下代码,首先,添加一个 CSS @Property 自定义变量:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
div {
// ... 代码与上述保持一致
animation: move 20s infinite linear;
--animation-tick: 1000;
}
@keyframes move {
100% {
--animation-tick: 0;
}
}我们添加了一个 --animation-tick 变量,并且利用 CSS 动画,让它从 1000 减至 0。
下一步,利用这个不断在变化的 CSS 自定义变量,我们在 waveDraw 方法中,把它利用上:
// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return ["--animation-tick"];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
);仔细看,和上述的代码变化不大,核心在于,利用三角函数绘制图形的时候,我们把这个变量加入进去。
从原来的 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),变成了 ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10)。
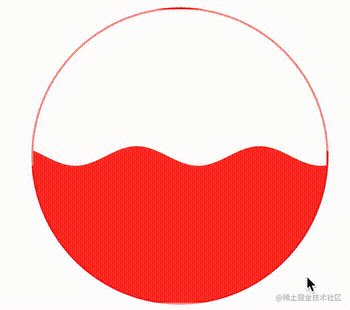
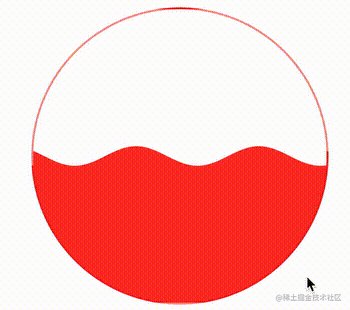
这样,在这个不断变化的变量的作用下,我们的波浪图形就能运动起来了:

CodePen Demo -- CSS Houdini Wave
虽然能动了,但是总是感觉还少了些什么。如果我们把这个波浪效果应用与进度条之类的效果上,我们可以需要可以快速定义波浪的振幅、每个波峰之间的间距、效果的颜色、百分比等等。
因此,我们需要再通过一个 CSS 变量,让它成为一个实际可用的封装良好的波浪进度条。我们再简单改造一下:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
@property --height {
syntax: '<number>';
inherits: false;
initial-value: .7;
}
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}可以看到,我们定义了非常多个 CSS 变量,每次,它们都是有意义的:
--animation-tick 表示波浪运动的速率--amplitude 波浪的振幅--gap 波峰间距--initHeight 初始高度--color1、--color2、--color3 我们会叠加 3 层波浪效果,显得更真实一点,这里 3 个颜色表示 3 层波浪的颜色定义好这些 CSS 变量后,我们就可以把它们运用在实际的waveDraw 方法中。看看代码:
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [
"--animation-tick",
"--height",
"--gap",
"--amplitude",
"--color1",
"--color2",
"--color3"
];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
let initHeight = Number(properties.get("--height"));
let gap = Number(properties.get("--gap"));
let amplitude = Number(properties.get("--amplitude"));
let color1 = properties.get("--color1");
let color2 = properties.get("--color2");
let color3 = properties.get("--color3");
this.drawWave(ctx, size, tick, amplitude, gap, initHeight, color1);
this.drawWave(ctx, size, tick * 1.21, amplitude / 0.82, gap + 2, initHeight + 0.02, color2);
this.drawWave(ctx, size, tick * 0.79, amplitude / 1.19, gap - 2, initHeight - 0.02, color3);
}
/**
* ctx
* size
* tick 速率
* amplitude 振幅
* gap 波峰间距
* initHeight 初始高度
* color 颜色
*/
drawWave(ctx, size, tick, amplitude, gap, initHeight, color) {
const { width, height } = size;
const initY = height * initHeight;
tick = tick * 2;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / gap) * amplitude);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = color;
ctx.fill();
}
}
);可以看到,我们在 paint() 方法中,调用了 this.drawWave()。每次调用 this.drawWave() 都会生成一个波浪图形,通过 3 层的叠加效果,生成 3 层波浪。并且,把我们在 CSS 中定义的变量全部的应用了起来,分别控制波浪效果的不同参数。
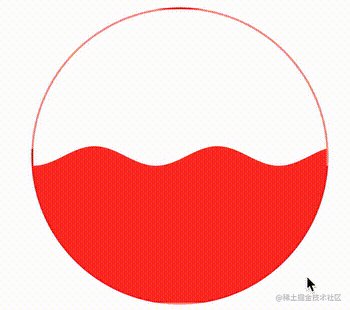
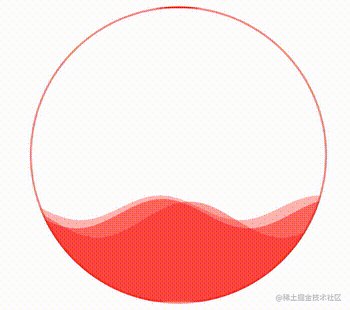
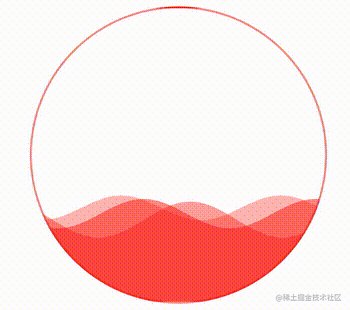
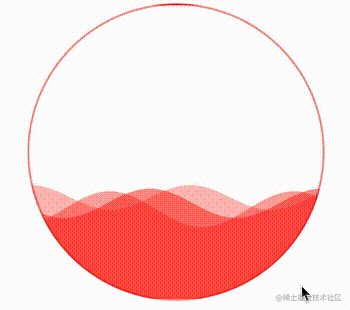
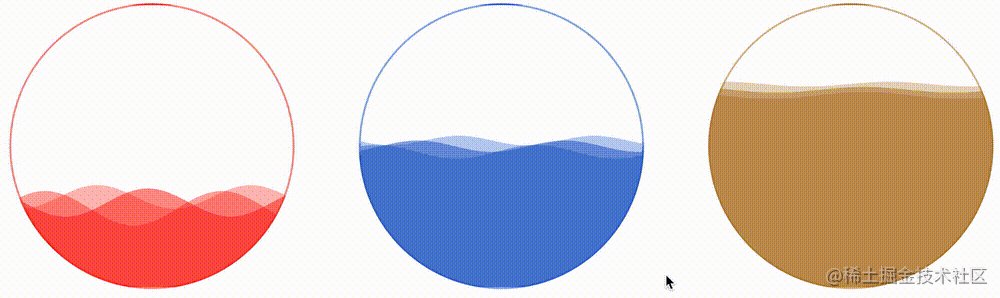
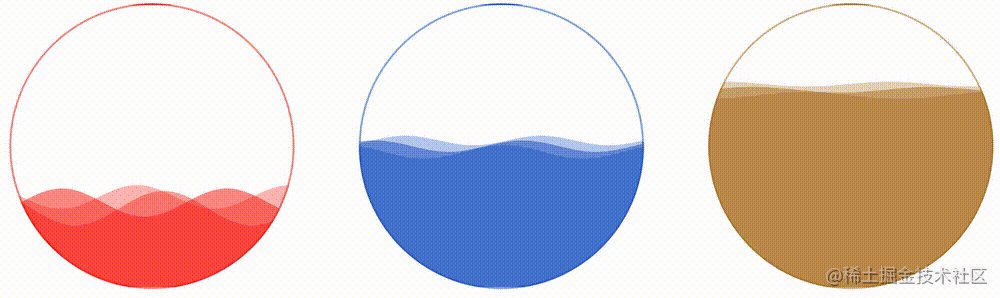
这样,我们就得到了这样一个波浪效果:

通过控制 CSS 中的 --height 变量,还可以实现高度的变化,从而完成真实的百分比,实现一种进度条效果。
div:hover {
--height: 0;
}效果如下:

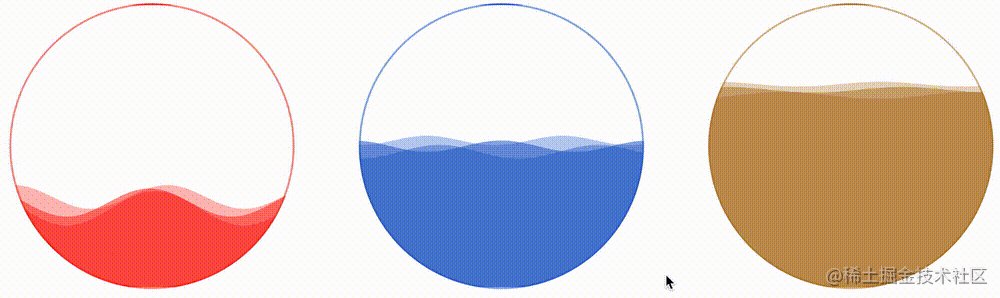
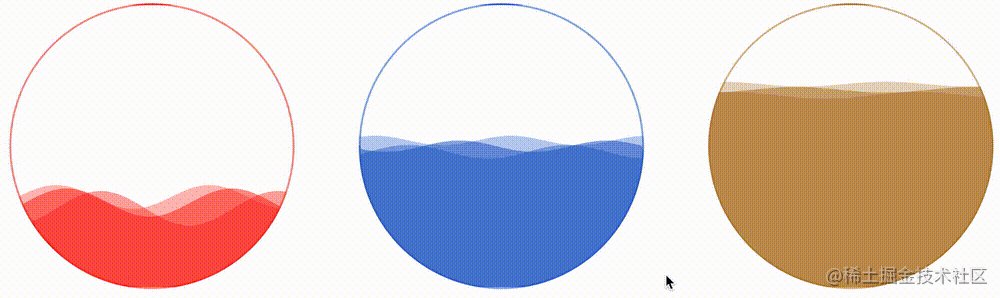
很好,非常不错的效果。有了上述一些 CSS 自定义变量的帮助,我们就可以通过封装好的 waveDraw 方法,实现不同颜色,不同大小,不同速率的波浪进度条效果了。
我们只需要简单的改变一下传入的 CSS 变量参数即可:
<div></div> <div></div> <div></div>
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}
div:nth-child(2) {
--amplitude: 6;
--gap: 25;
--animation-tick: 300;
--height: 0.5;
--color1: rgba(28, 90, 199, 0.5);
--color2: rgba(28, 90, 199, 0.4);
--color3: rgba(28, 90, 199, 0.3);
}
div:nth-child(3) {
--amplitude: 3;
--gap: 30;
--animation-tick: 1200;
--height: 0.3;
--color1: rgba(178, 120, 33, 0.5);
--color2: rgba(178, 120, 33, 0.4);
--color3: rgba(178, 120, 33, 0.3);
}看看效果如何:

CodePen Demo -- CSS Hudini Custom Wave Effects !
このようにして、CSS Painting API の助けを借りて、波のグラフィックスを完全に実現し、その助けを借りて、波のプログレス バーの効果を実現しました。さまざまな CSS 変数を渡すことで、さまざまな効果を迅速にバッチ生成することができます。これは、波効果における以前の CSS の欠点を補います。
もちろん、上記のコードに基づくと、最適化の余地はまだあります。
上記の CSS コードでは、There を渡していることがわかります。色に関する 3 つの CSS 変数、--color1、--color2、--color3 通常、ここには 1 色が渡されます。 HSL カラー表現に変換し、L カラー値を置き換え、他の 2 つの近似カラー値を取得します。もちろん、これを行うと多くの JavaScript コードが追加されることになります。そのため、この記事では、誰もが理解しやすいように、3 つの CSS カラー変数値を遅延的に直接渡します。
波効果全体アニメーションの長さを 20 秒に設定しましたが、この記事ではアニメーションの手と尻尾の接続を調整しませんでした。つまり、20 秒ごとに波のエフェクトに明らかな鼓動感が生じる可能性があります。この問題を解決するには、次の 2 つのアイデアがあります。
--アニメーション-tickの値を非常に大きな値に設定し、それに対応する1ラウンドアニメーション時間を非常に長く設定すると、基本的にアニメーション互換性です。
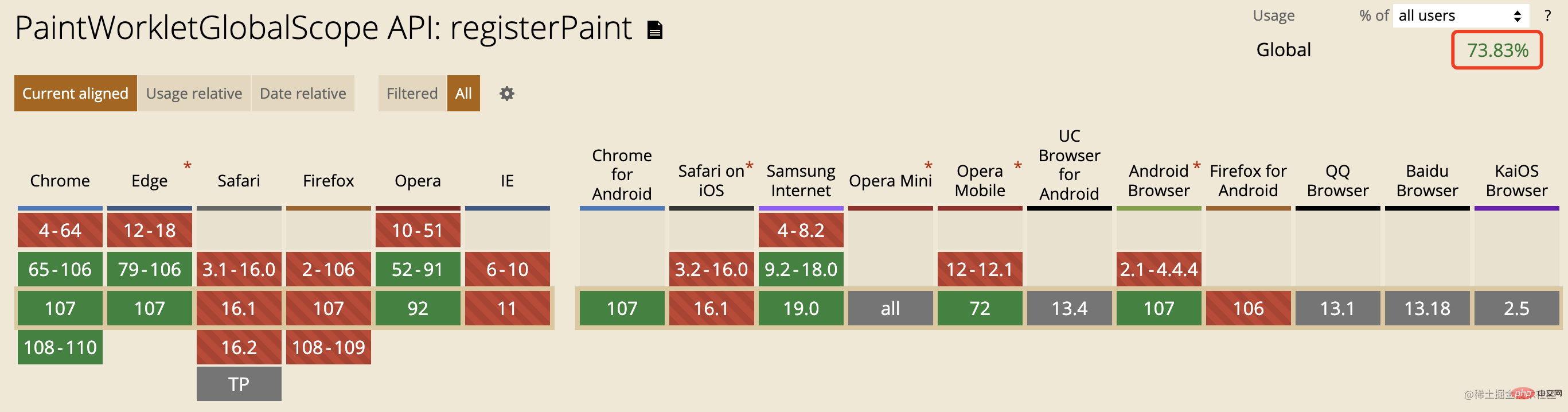
CanIUse - registerPaint データは次のとおりです (2022-11-23 時点):

Chromium カーネル ブラウザでは長い間サポートされてきましたが、主流のブラウザの中で、Firefox と Safari はまだサポートしていません。
CSS Houdini は強力ですが、現時点では大規模な運用環境に導入するにはまだ時間がかかるようです。しばらく時間を与えましょう!元のアドレス: https://juejin.cn/post/7170868201645932551 著者: ChokCoco(学習ビデオ共有:
webフロントエンド###)###
以上がCSS を使用して波状のプログレスバー効果を実現する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。