Linux 環境で VSCode を調整するにはどうすればよいですか?次の記事では、VScode のデバッグチュートリアルと、tasks.json と launch.json の設定方法を紹介します。

#実行環境:
VSCode 1.68.1
wsl: ubuntu サブシステム

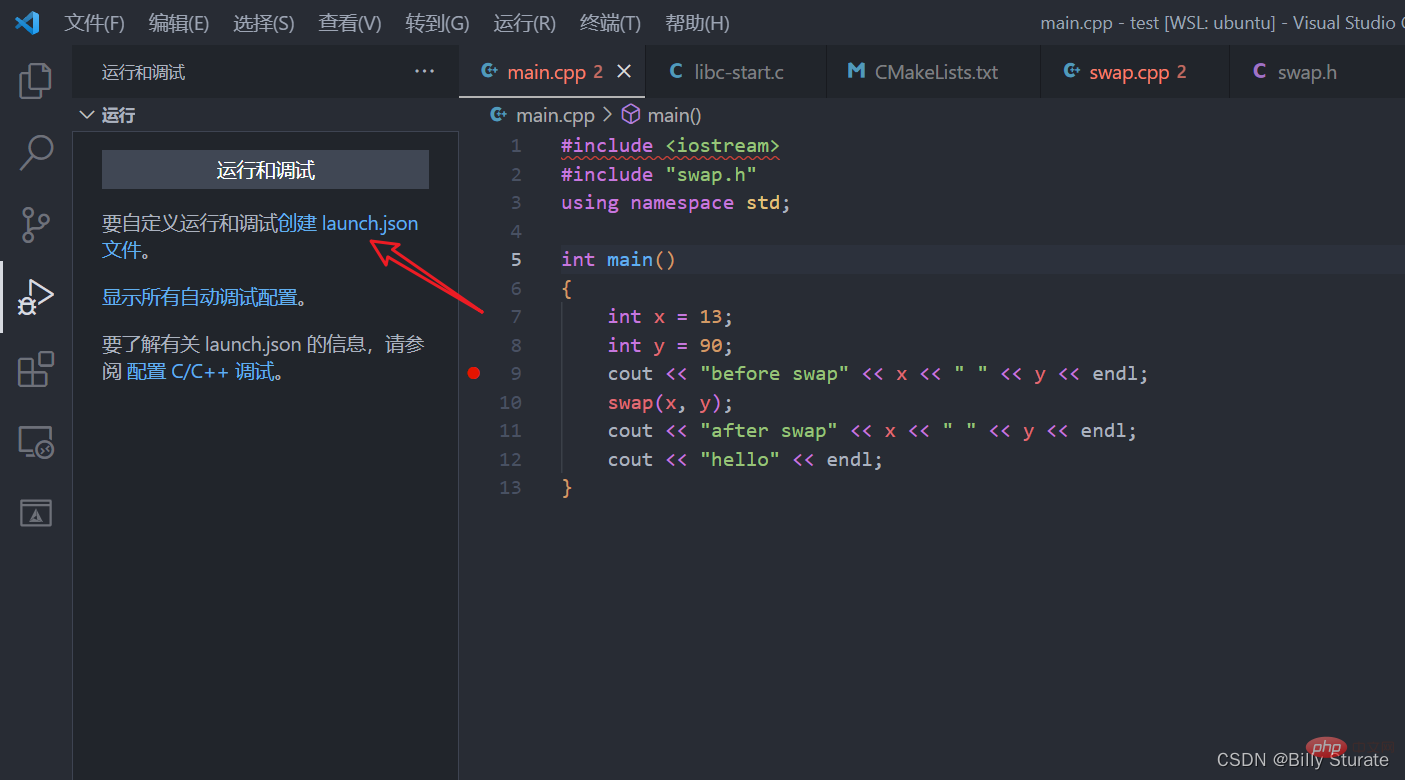
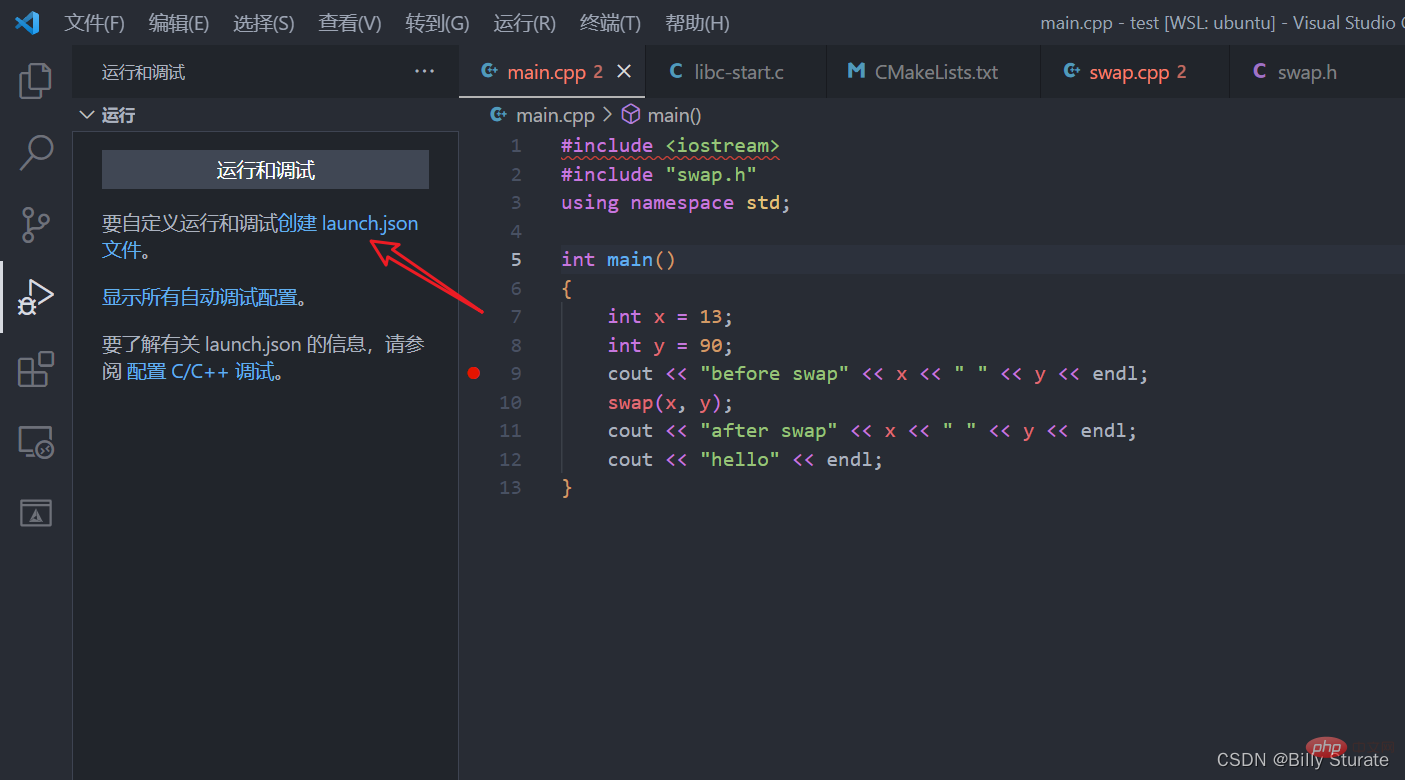
早速、左側のタスクバーの 4 番目のオプションを選択します。 [推奨される学習:
vscode チュートリアル 、プログラミング教育 ]実行とデバッグ 、クリックして launch.json を作成します

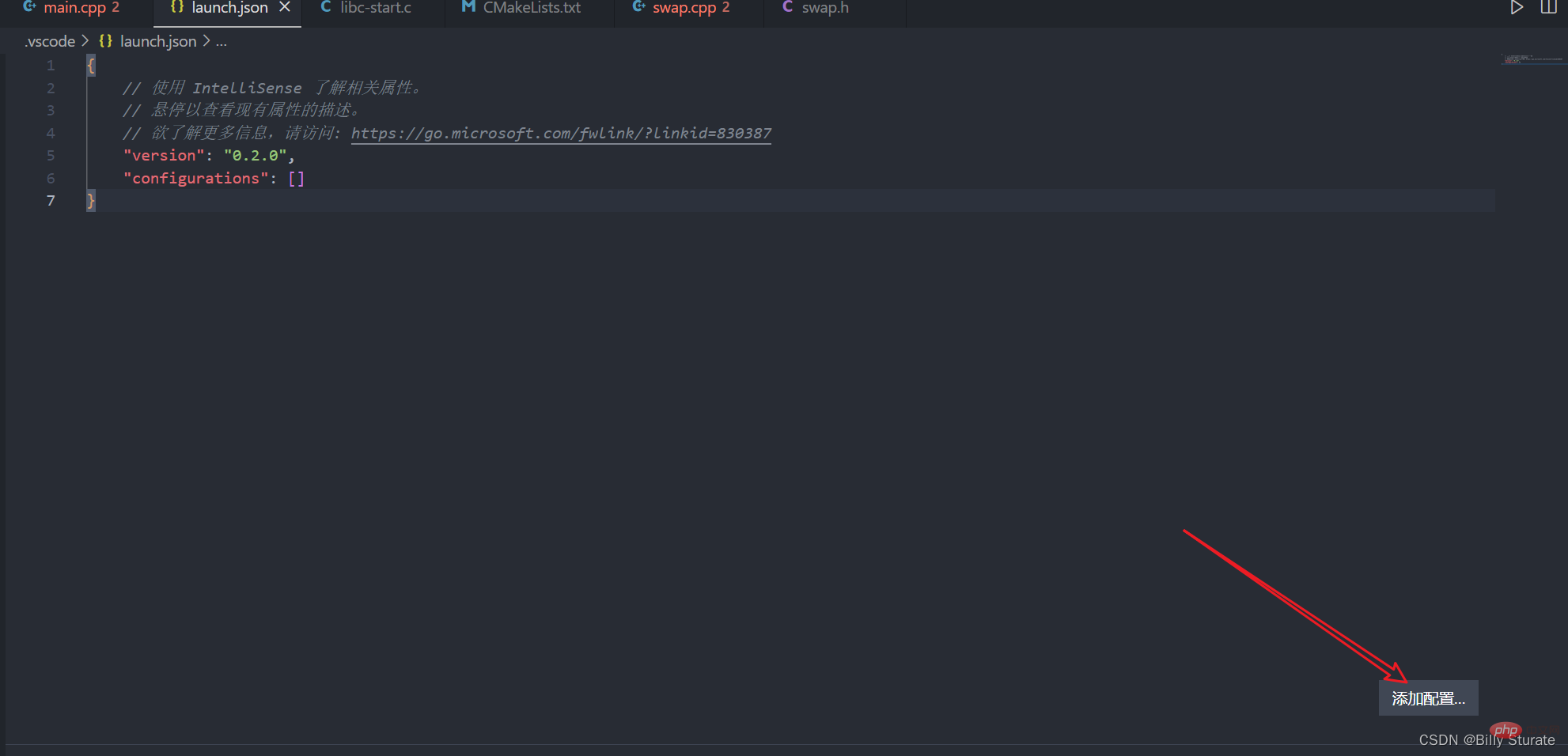
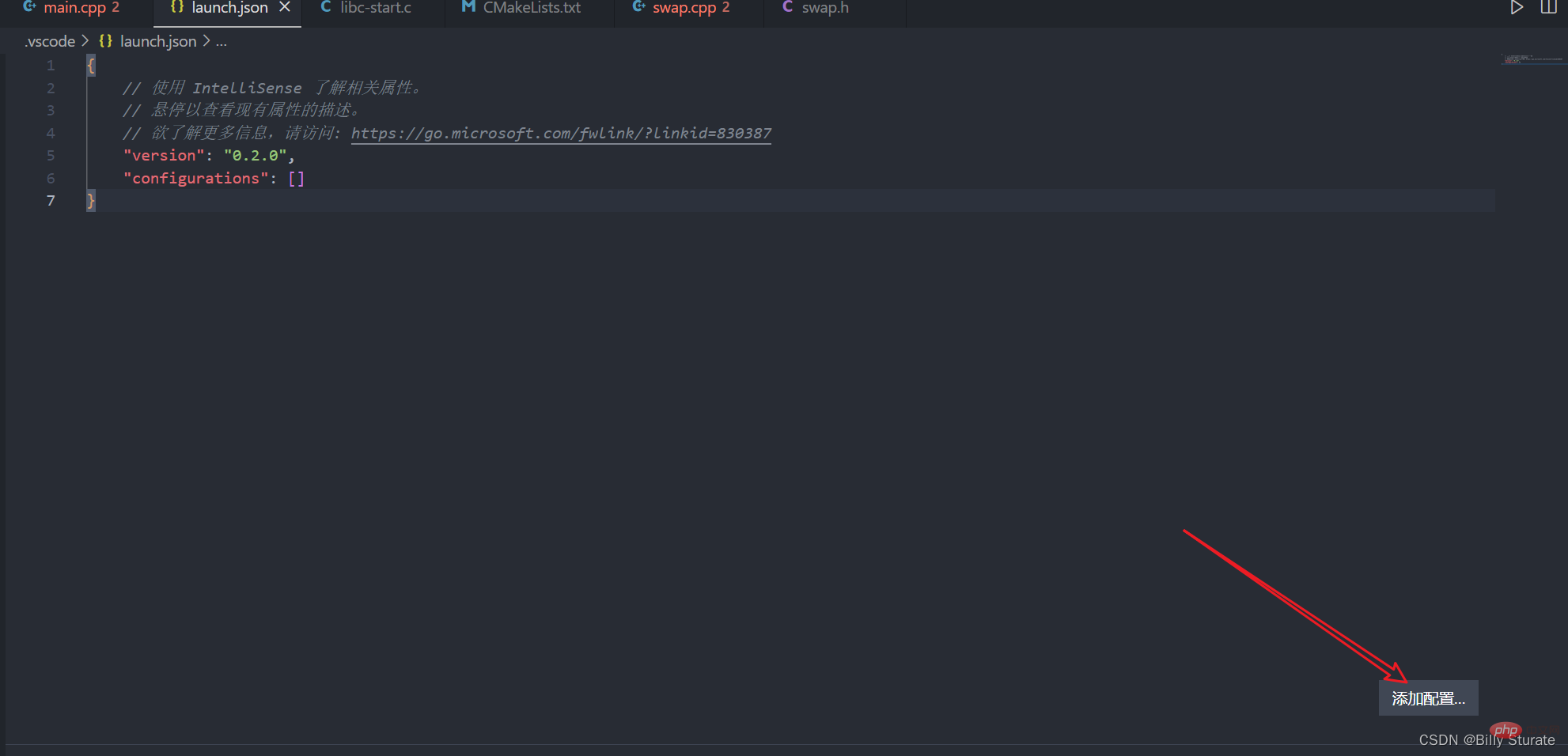
作成されたインターフェースは上の図のとおりです。右下隅の「構成の追加」をクリックします。

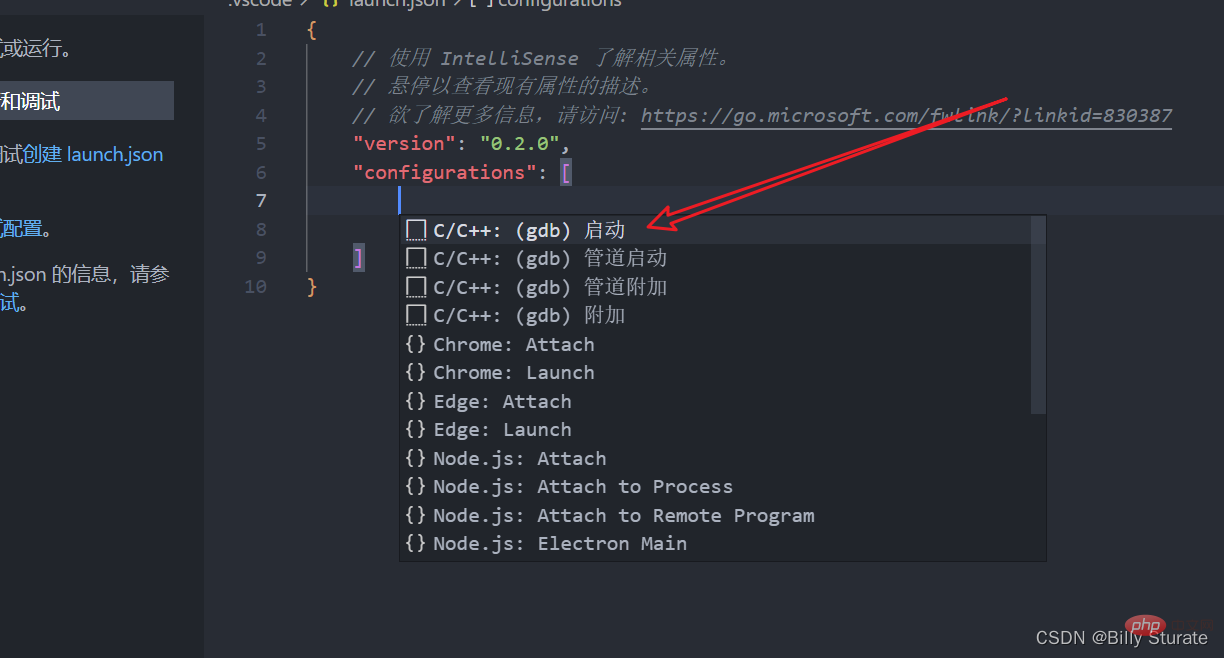
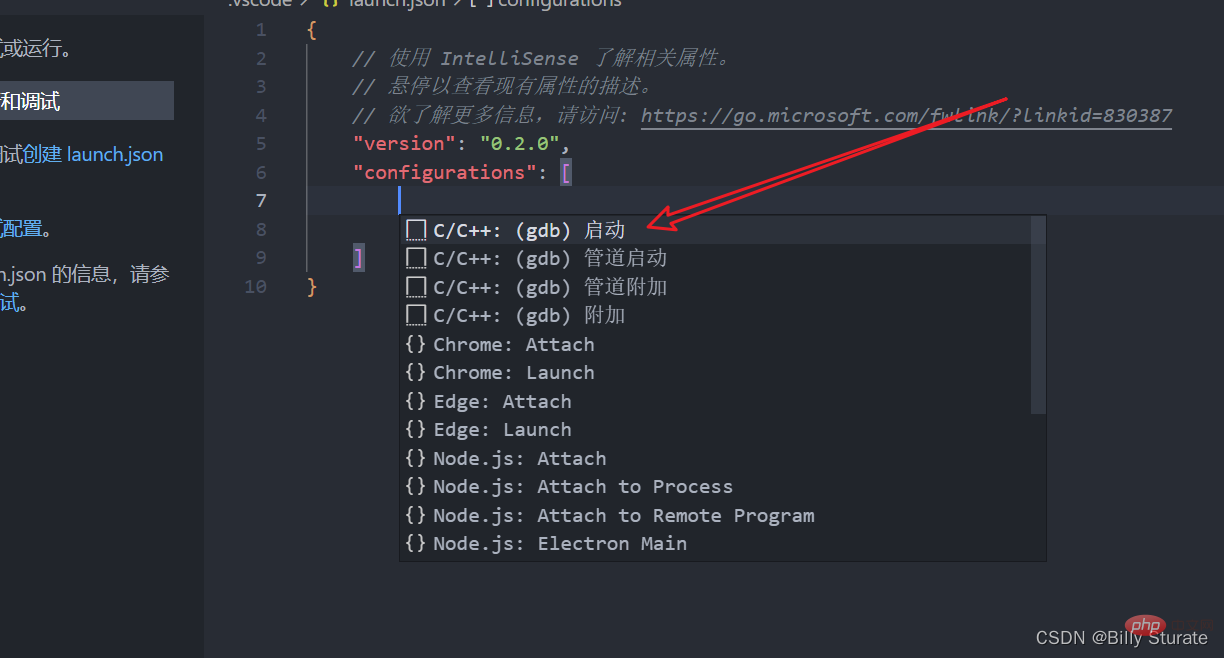
上の図に示すように、最初の
c/c (gdb)を選択して開始します

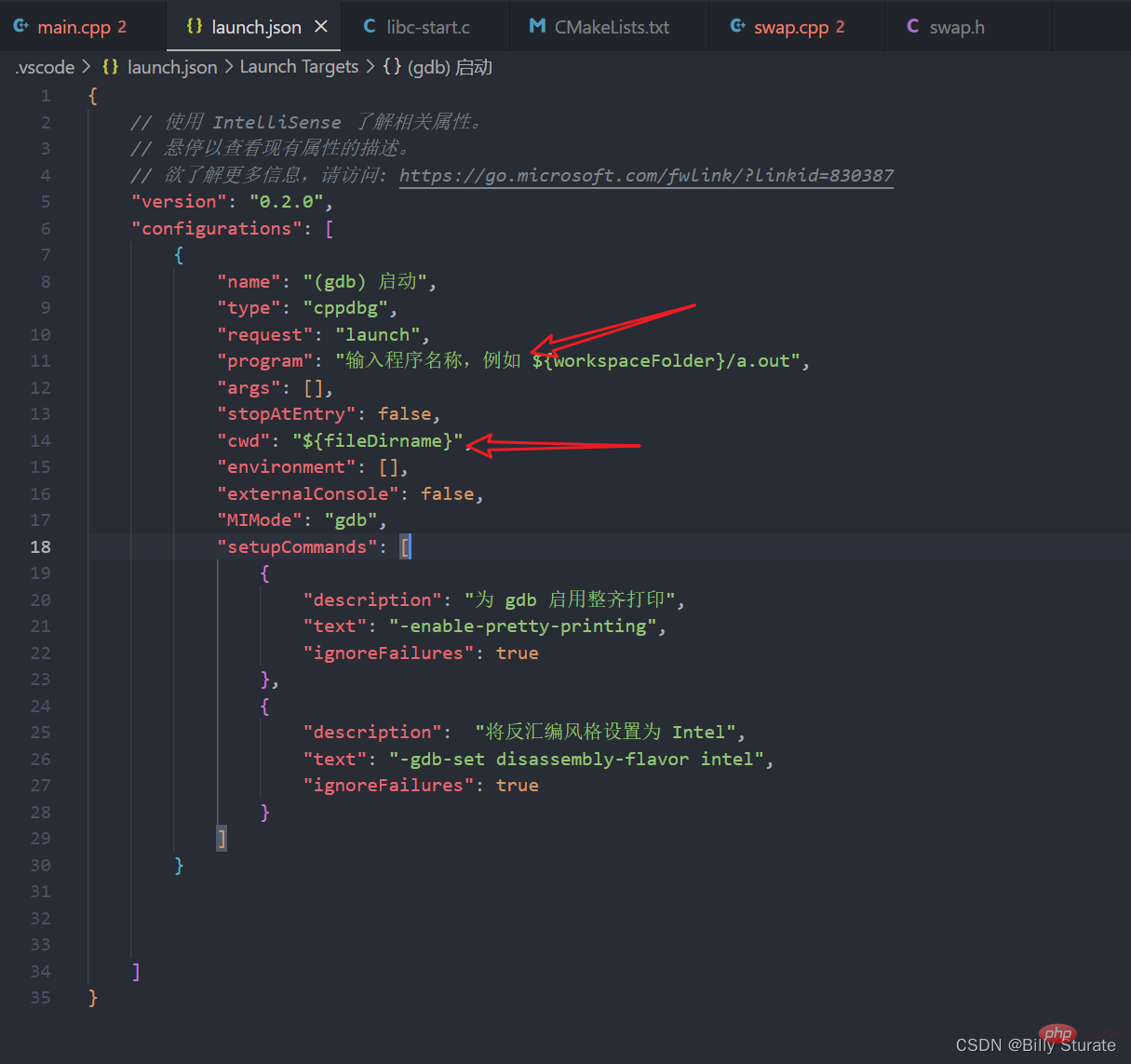
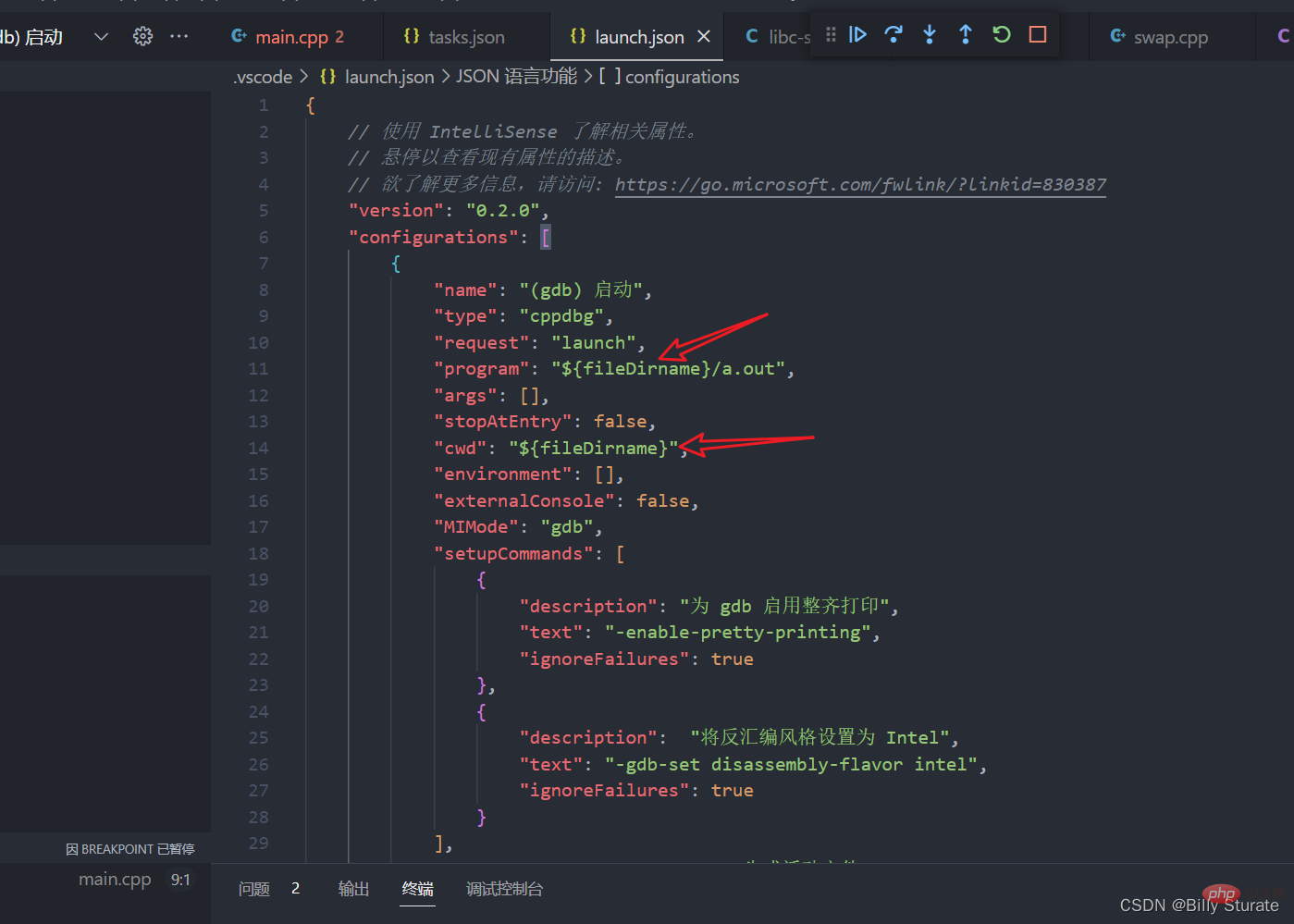
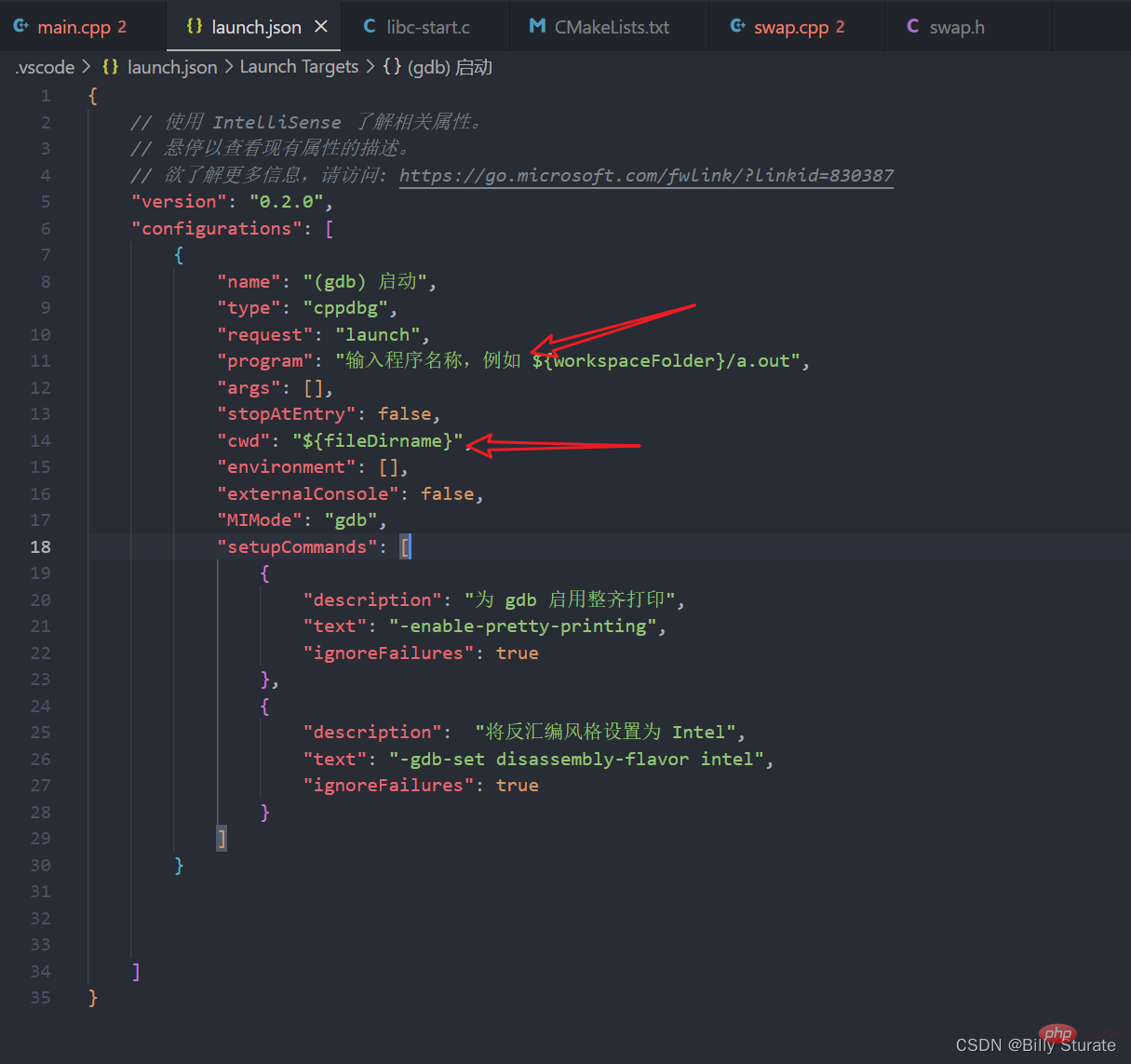
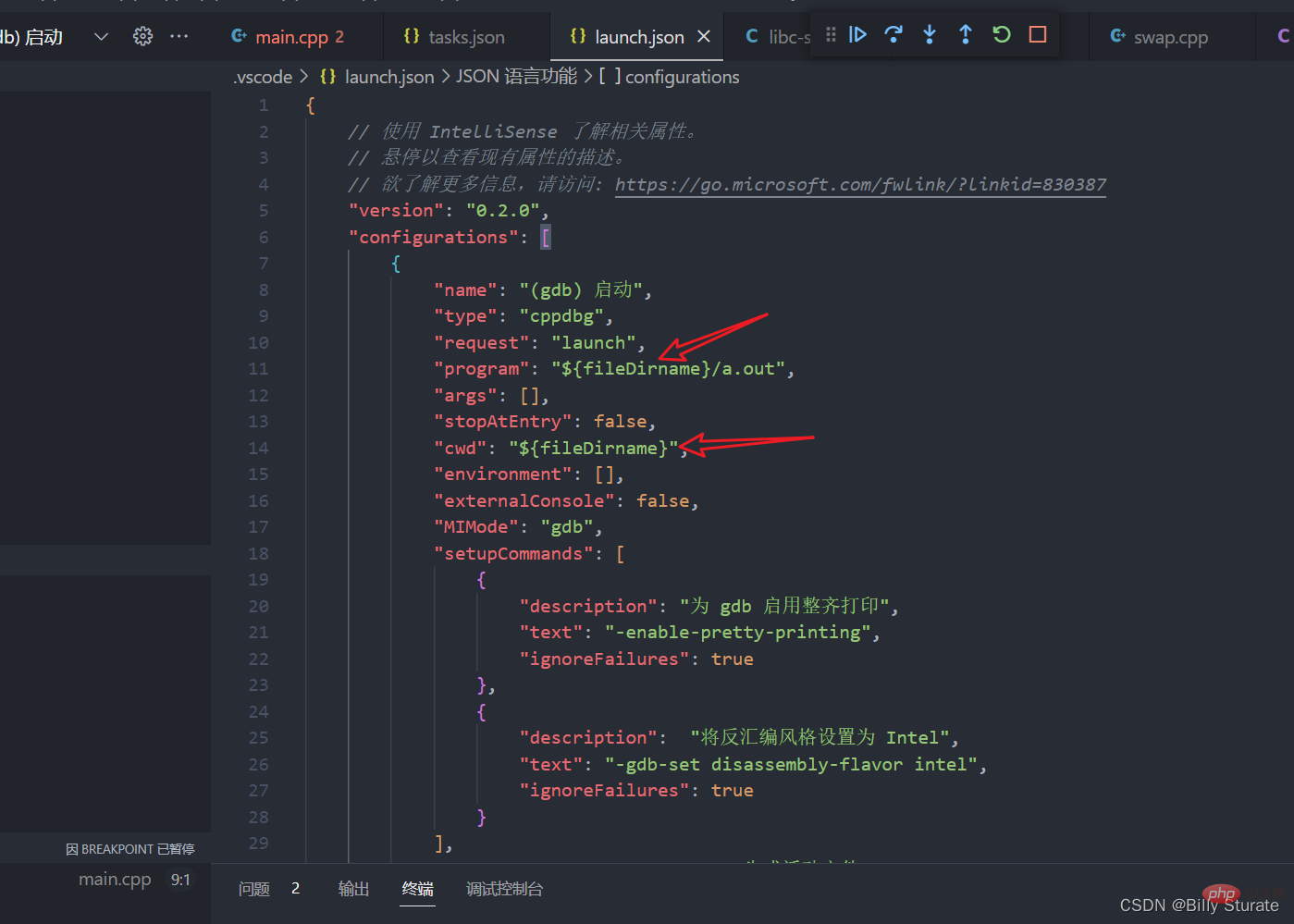
この時点で、上の図に示すコードが生成されます。矢印を描いた 2 つの場所に注目してください。cwd は、現在のファイルが配置されている作業ディレクトリです。

修正後は上の図のようになります。後ろの a.out は名前です。後でデバッグする実行可能ファイルです。ここでシステムによって生成されたものを使用することもできます。独自のファイルに変更してください。それでは問題ありません。次に、tasks.json

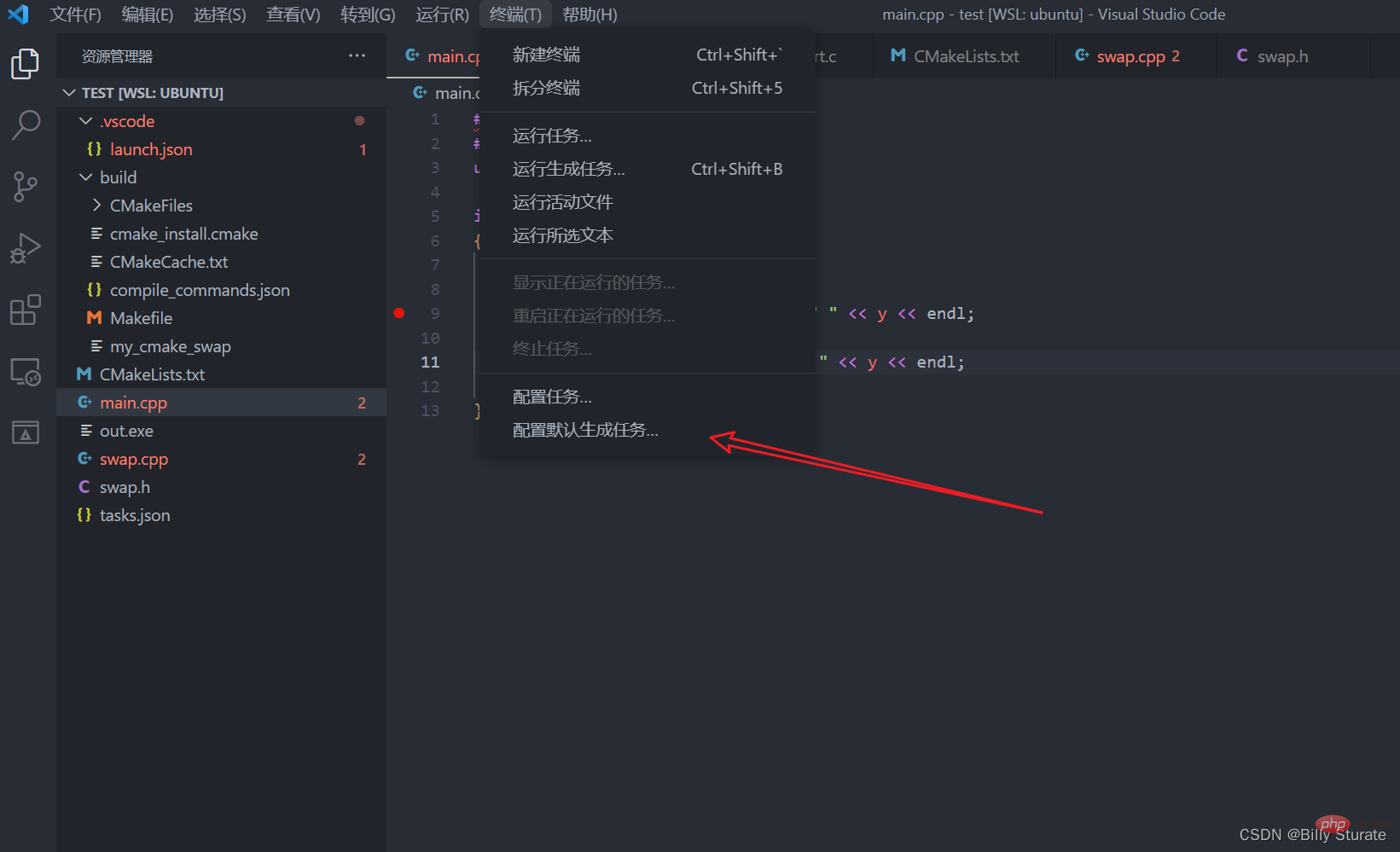
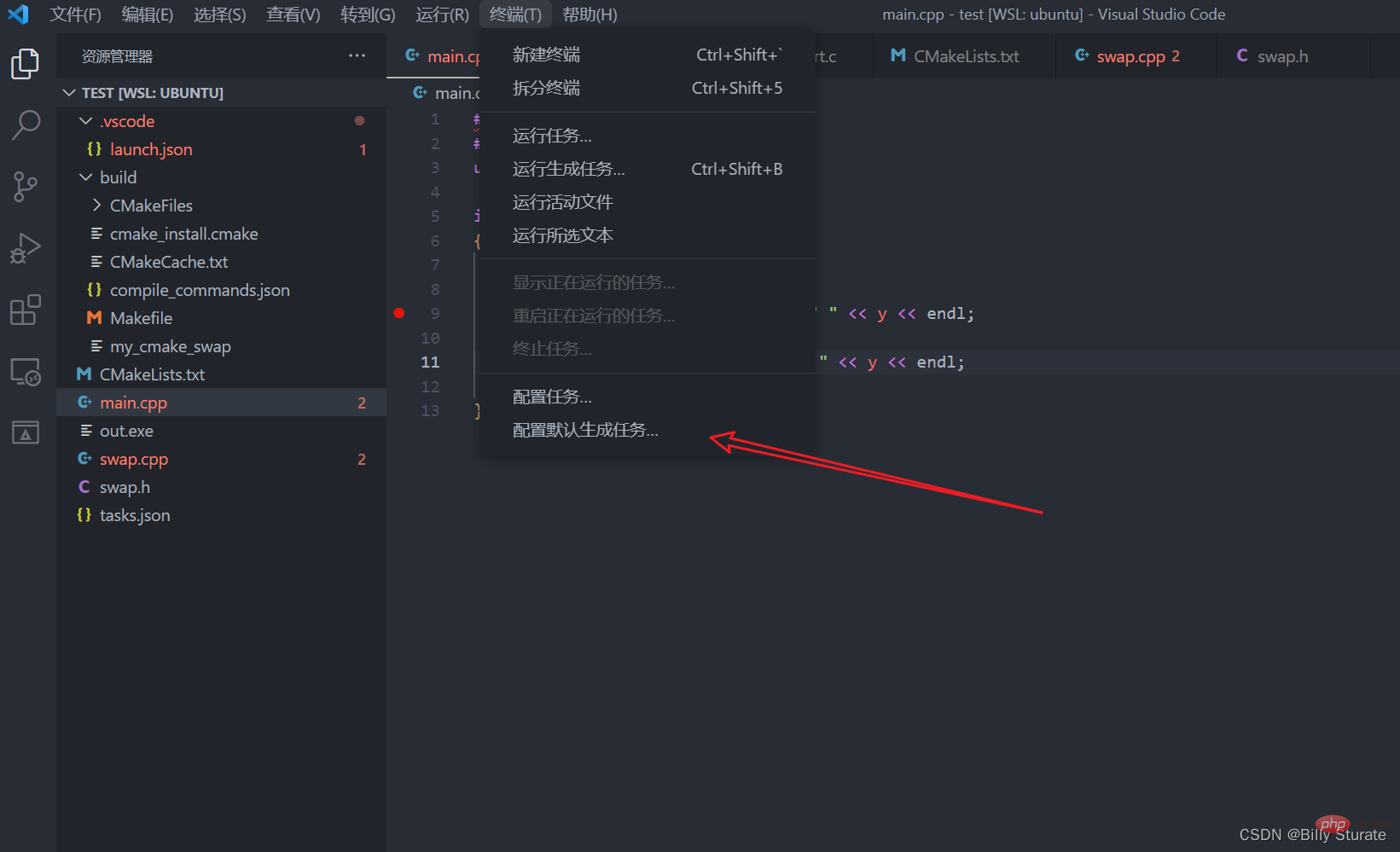
の構成を開始しますまず main.cpp に戻り、上のメニュー バーでターミナルをクリックし、最後の
を選択してデフォルトの生成タスクを設定します。

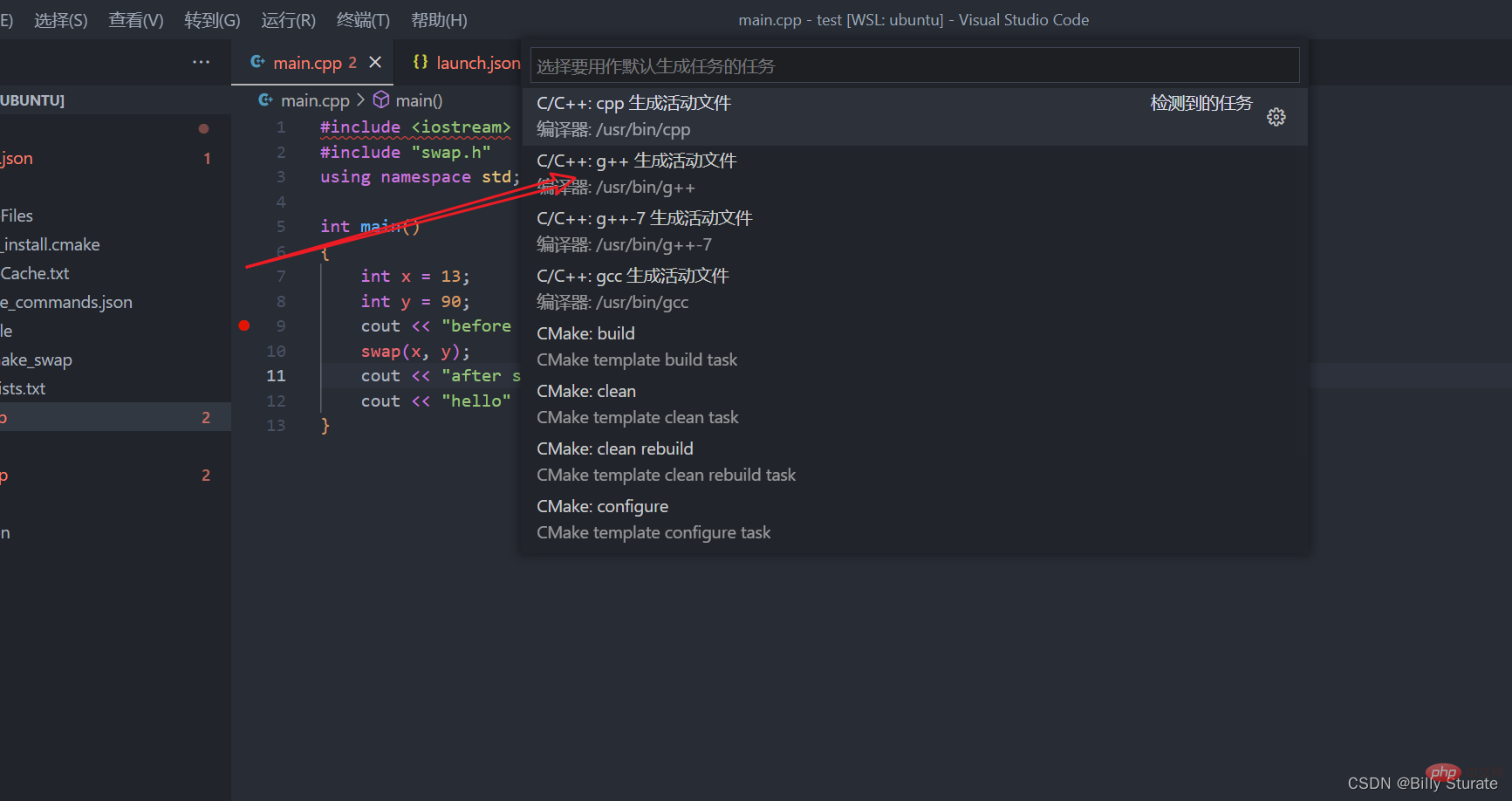
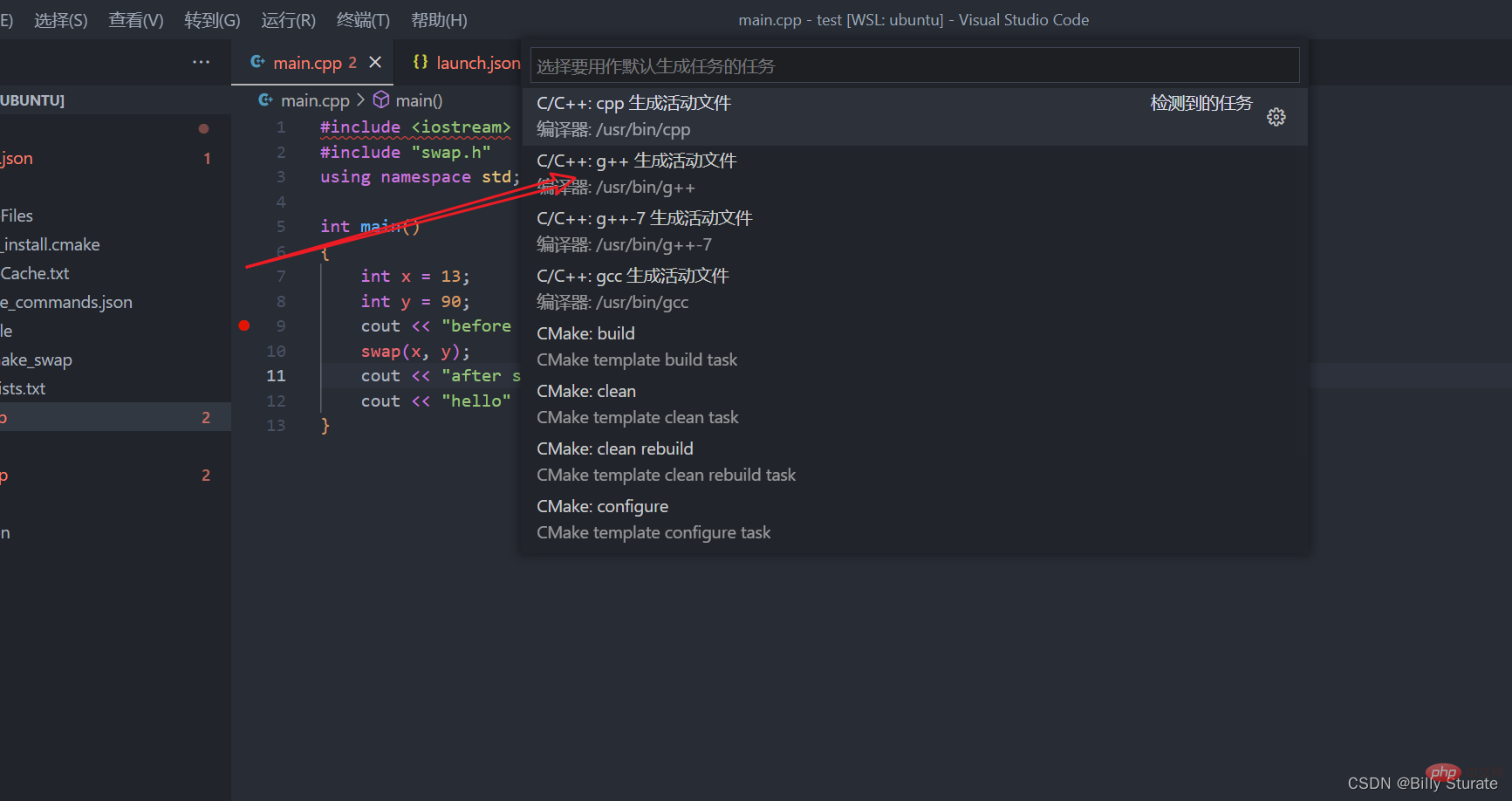
このとき、上図のように 2 番目の
c/c :g を選択してアクティブ ファイルを生成します

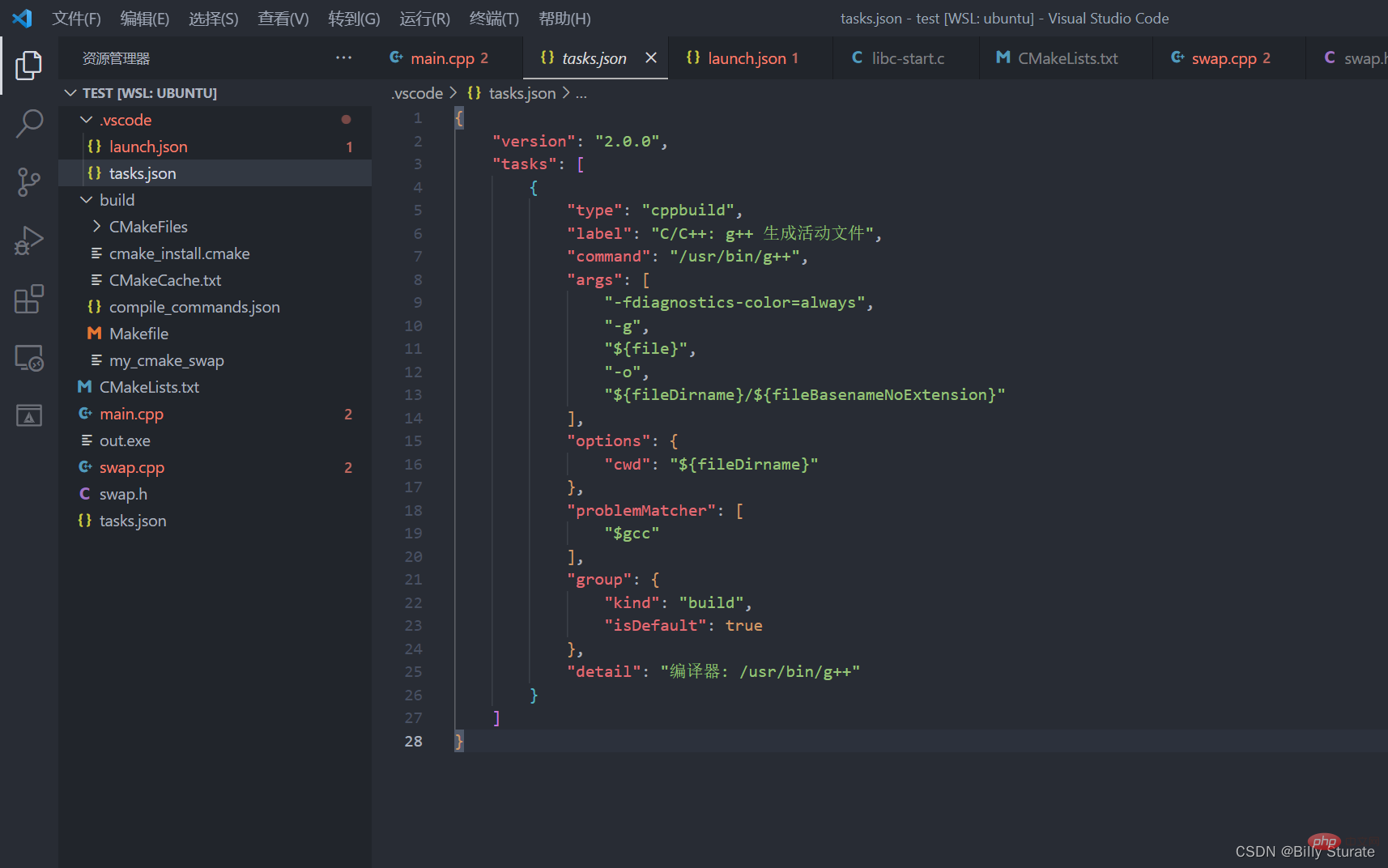
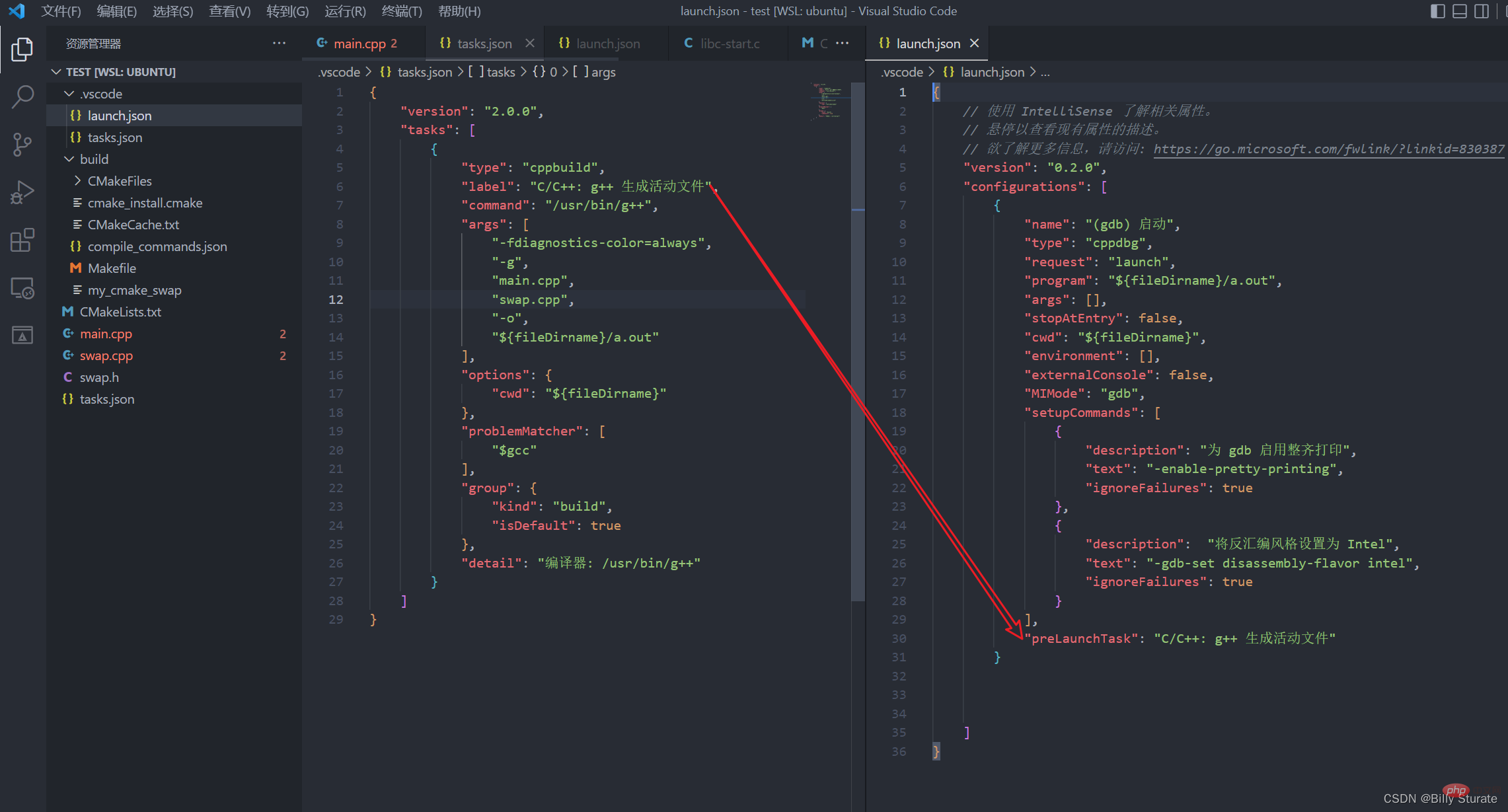
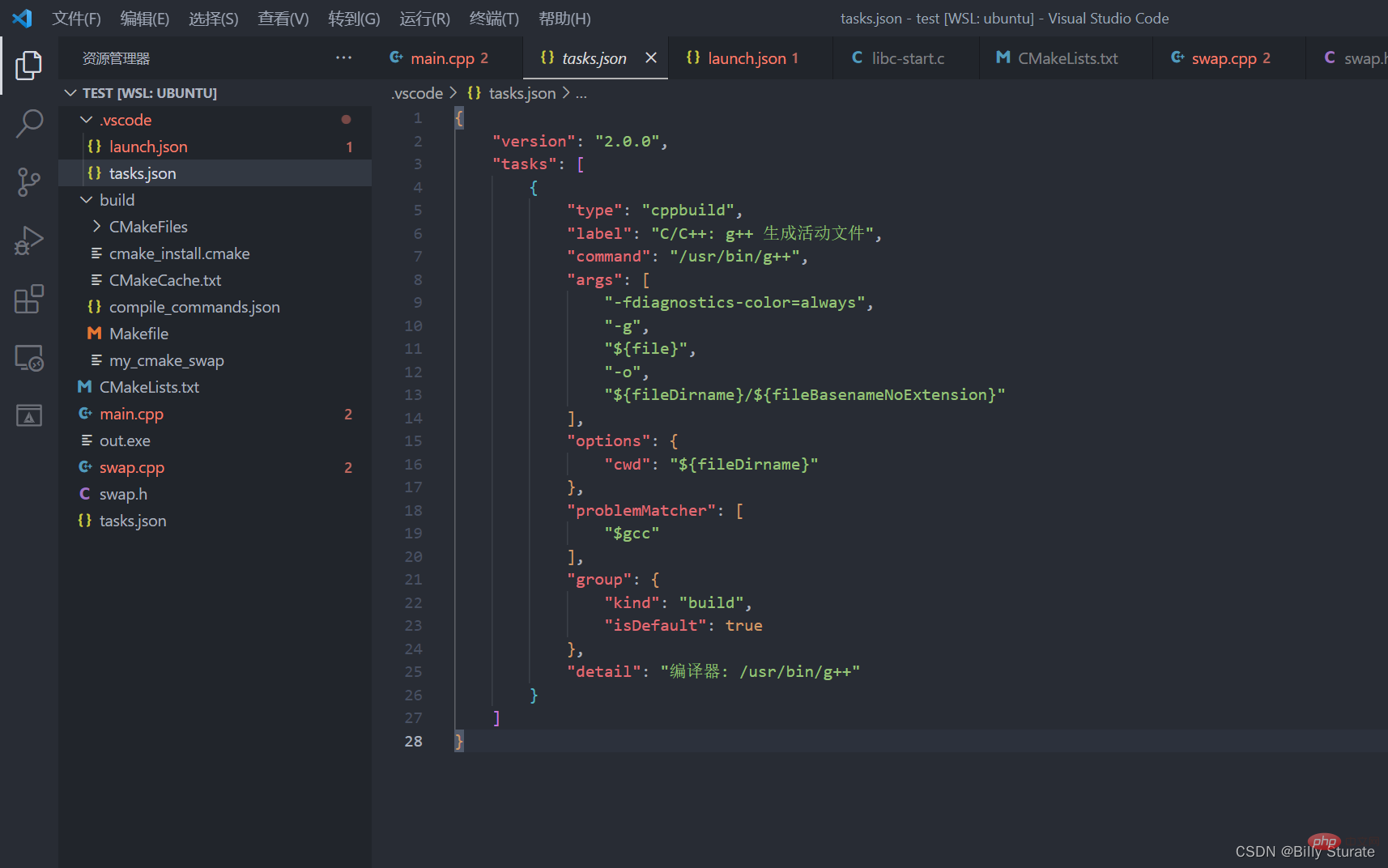
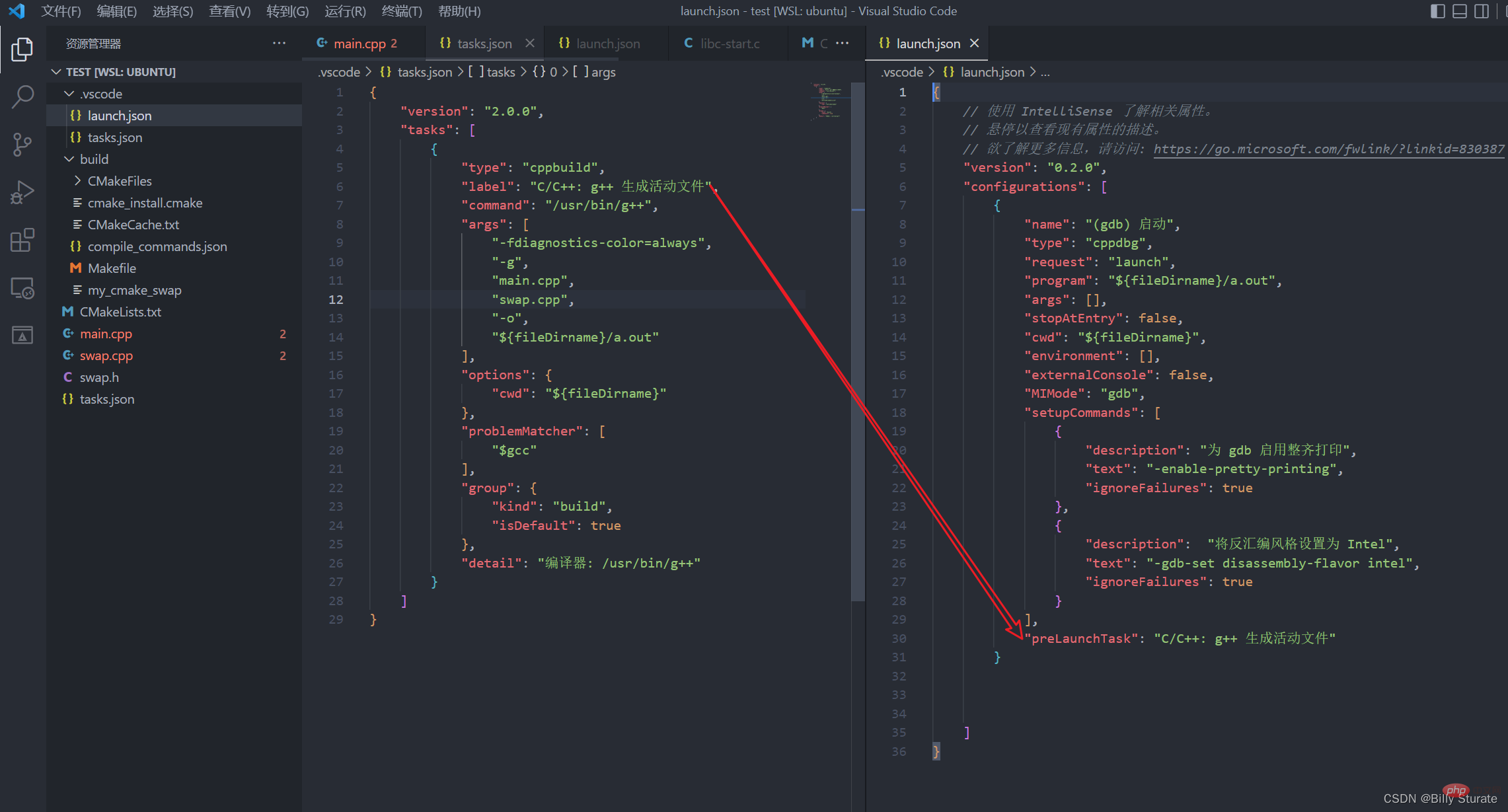
上図に示すように、タスク.json が生成されるので、launch.json を開いて比較します まず、launch.json の後に「preLaunchTask」というコード行を追加します このコード行は、起動前に実行されるタスクの名前を意味します この名前下の図に示すように、tasks.json のラベルは launch.json の preLaunchTask とまったく同じである必要があります。このコード行に基づいて、tasks.json の内容を実行します。tasks.json 内のコードは g/gcc を使用して実行可能ファイルをコンパイルおよび生成するのに役立ち、launch.json 内のコードは単純に理解できます。システムに実行可能ファイルをデバッグさせます。

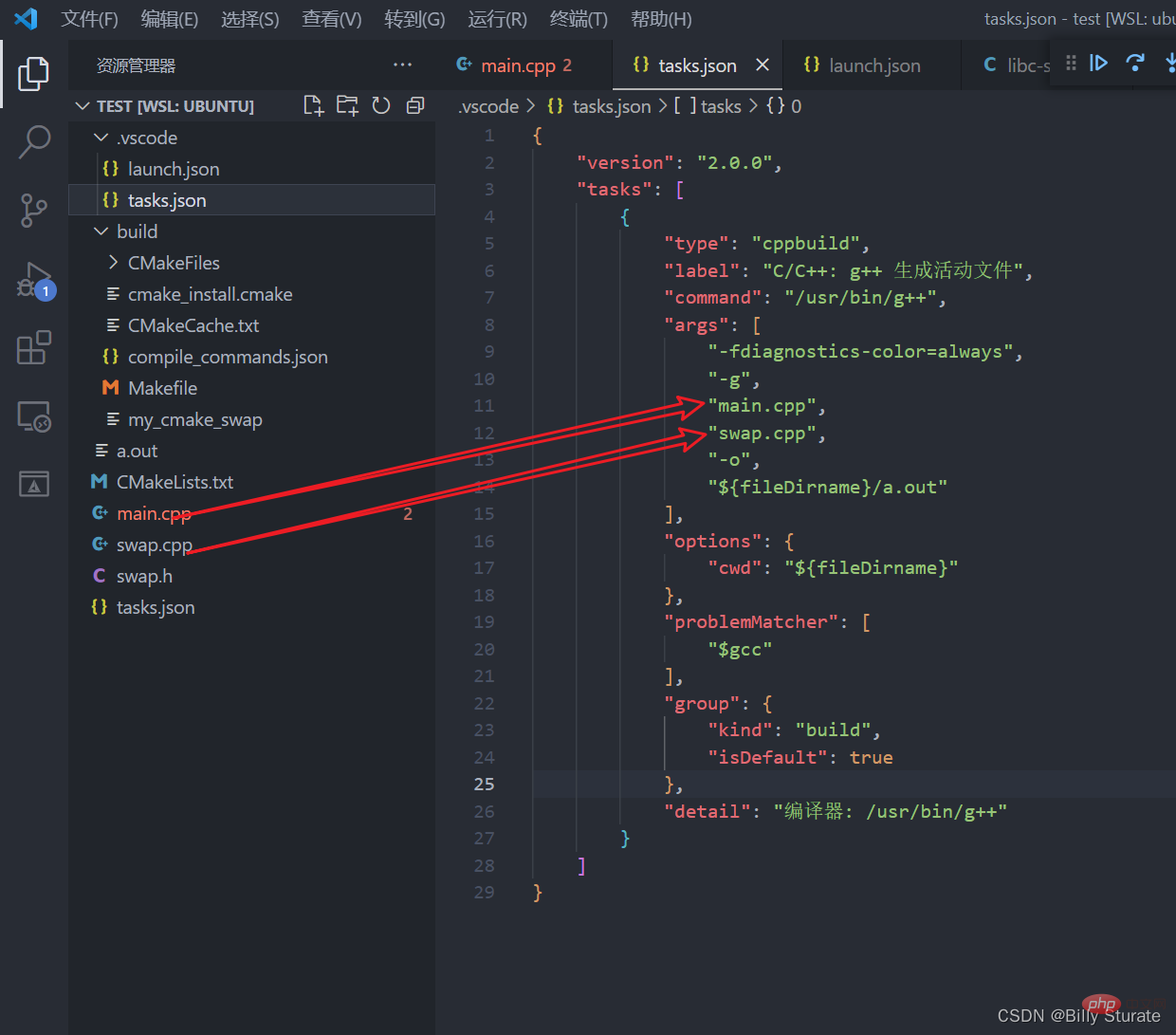
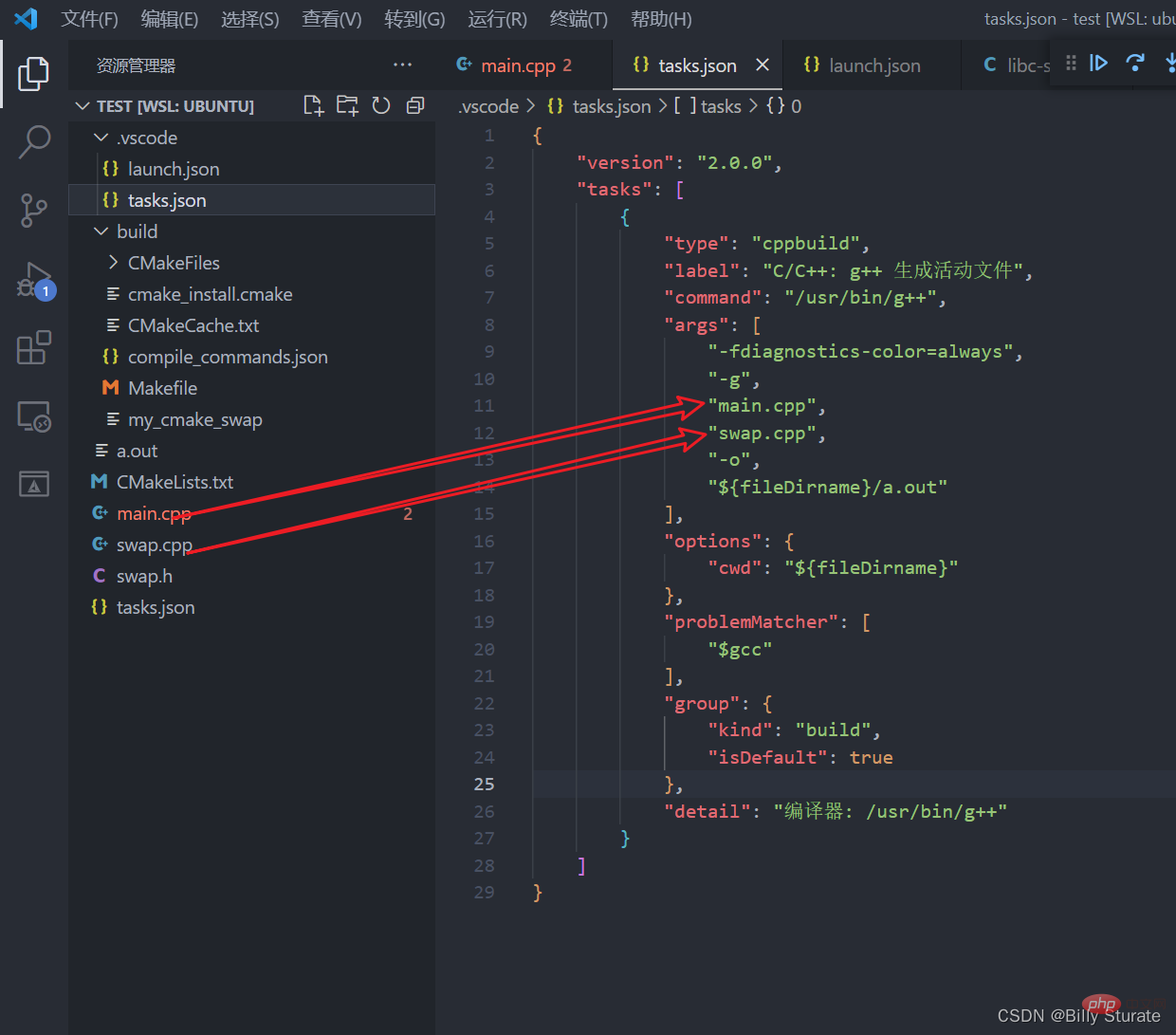
次に、次の図に示すように、tasks.json にファイルが表示されます。コマンド構成では、コンパイラ (通常は gcc または g コンパイラ) を指定し、次に次の引数は、コンパイラ後のコンパイル オプションです。-g は、デバッグ情報を含む実行可能ファイルをコンパイルすることを意味します。この -g が欠落している場合、生成された実行可能ファイルはデバッグできません。次の main.cpp および swap.cpp は、名前です。コンパイルするファイルの名前を指定します。-0 パラメータは、生成される実行可能ファイルの名前を指定します。次の行は、現在の作業ディレクトリ内で生成される実行可能ファイルの場所です。名前は a.out
# です。
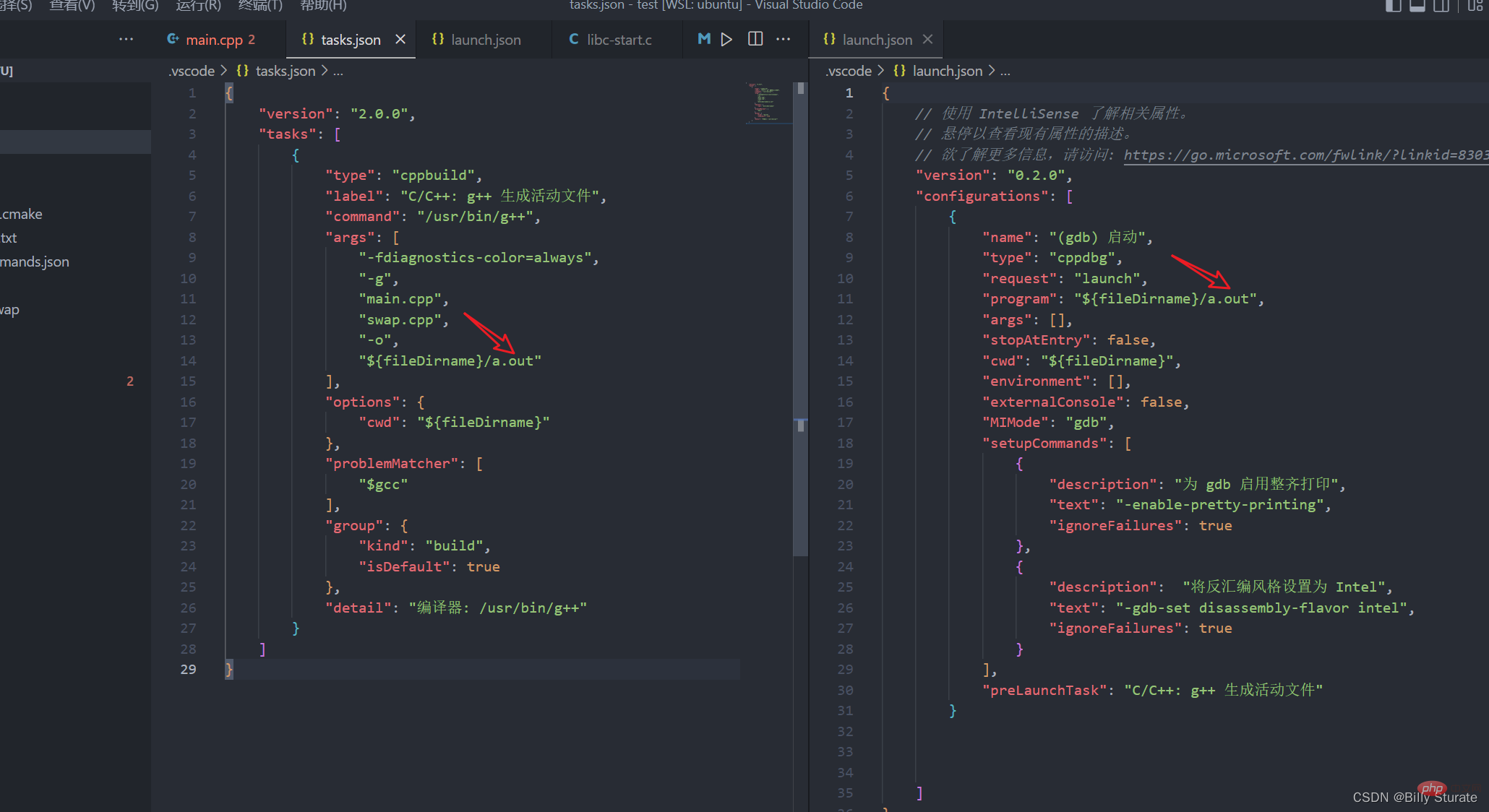
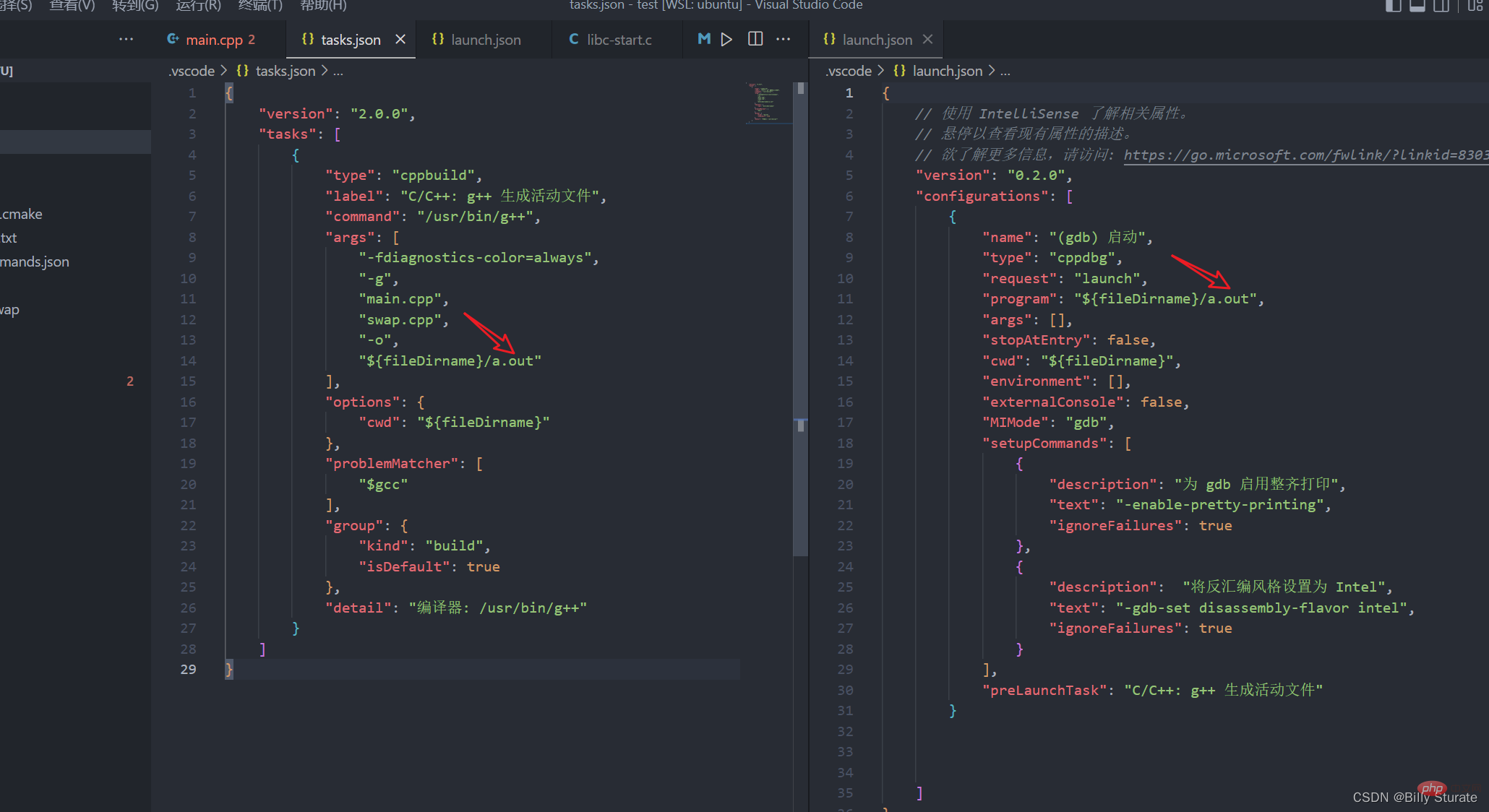
 ##下の図にあるように、記事中の矢印の部分に注目してください。2 つの名前は同じである必要があります。左側は生成された a.out という実行ファイルです。右側のファイルは a.out というデバッグ ファイルで、名前は自分で変更できます
##下の図にあるように、記事中の矢印の部分に注目してください。2 つの名前は同じである必要があります。左側は生成された a.out という実行ファイルです。右側のファイルは a.out というデバッグ ファイルで、名前は自分で変更できます
つまり、tasks.json は実際には操作の完了を支援するものと同等です
g -g main.cpp swap .cpp -o a.out
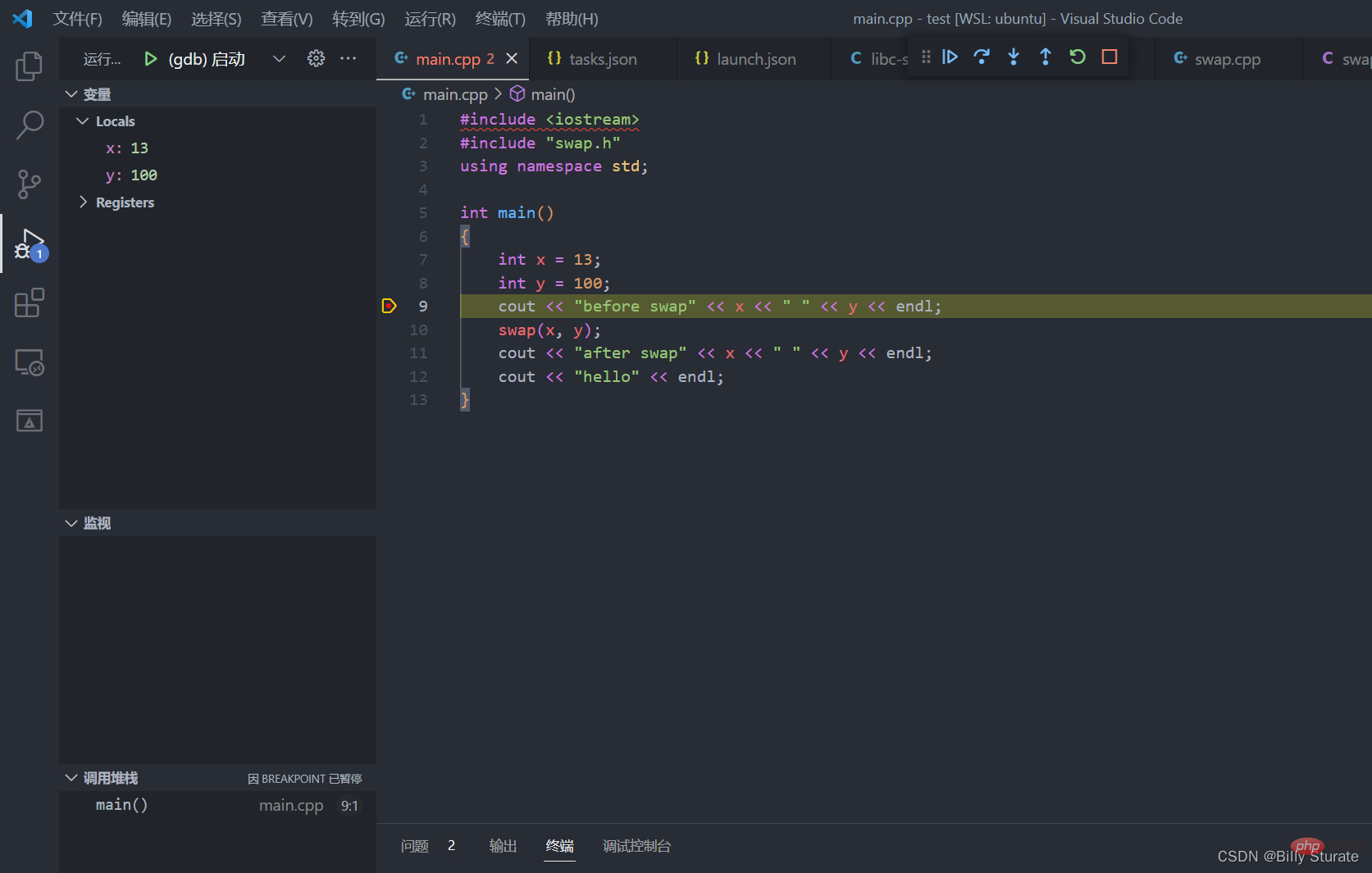
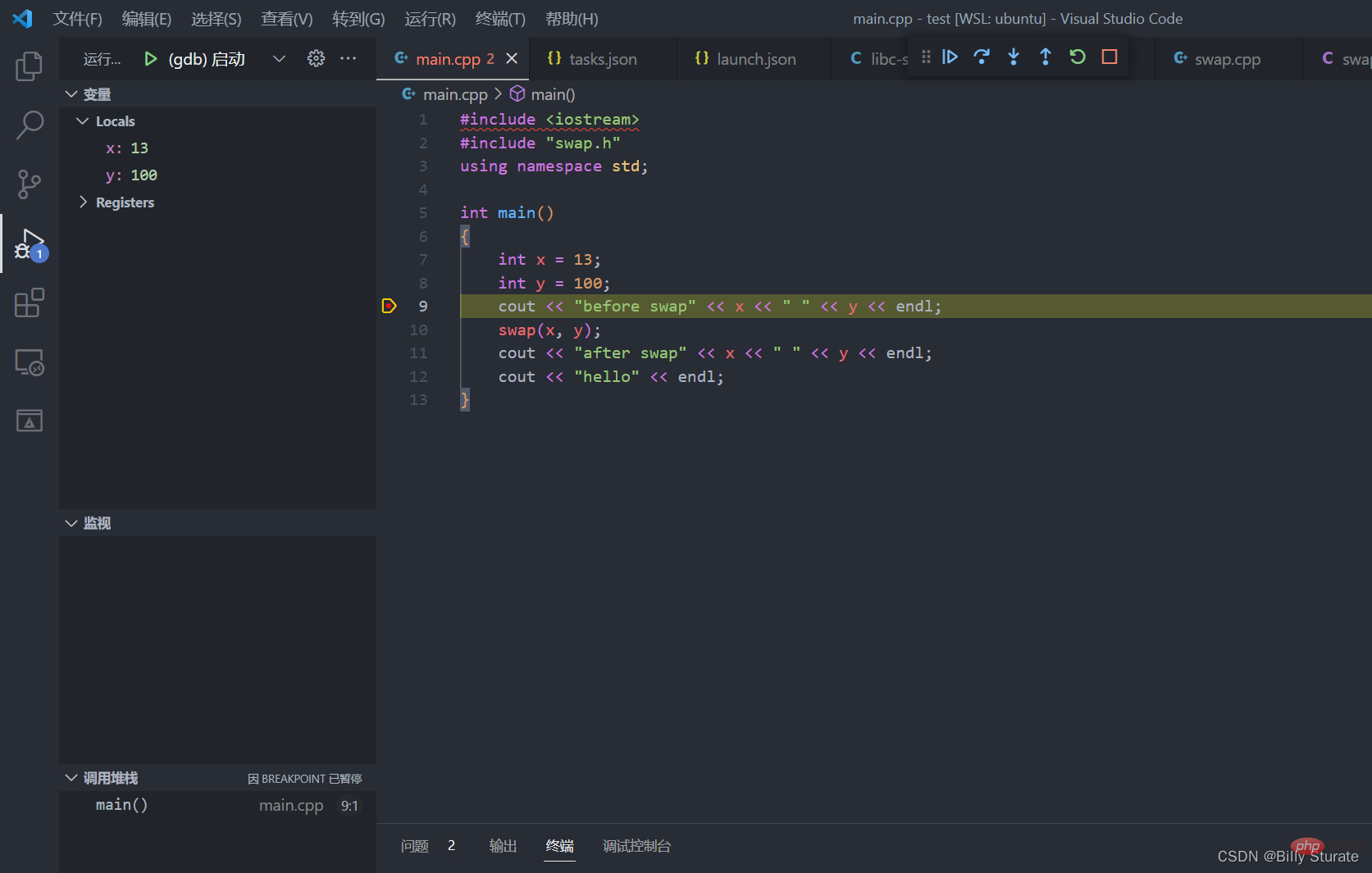
 上記のファイルを構成した後、main.cpp に戻って独自のブレークポイントを設定し、F5 キーを押して、成功
上記のファイルを構成した後、main.cpp に戻って独自のブレークポイントを設定し、F5 キーを押して、成功
#VSCode の詳細については、 vscode 基本チュートリアル
vscode 基本チュートリアル
を参照してください。
以上がVScode でコードを実行およびデバッグするにはどうすればよいですか?チュートリアルの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。










 ##下の図にあるように、記事中の矢印の部分に注目してください。2 つの名前は同じである必要があります。左側は生成された a.out という実行ファイルです。右側のファイルは a.out というデバッグ ファイルで、名前は自分で変更できます
##下の図にあるように、記事中の矢印の部分に注目してください。2 つの名前は同じである必要があります。左側は生成された a.out という実行ファイルです。右側のファイルは a.out というデバッグ ファイルで、名前は自分で変更できます 上記のファイルを構成した後、main.cpp に戻って独自のブレークポイントを設定し、F5 キーを押して、成功
上記のファイルを構成した後、main.cpp に戻って独自のブレークポイントを設定し、F5 キーを押して、成功 vscode 基本チュートリアル
vscode 基本チュートリアル