
vue では、単一ページの正式名は「SPA シングル ページ アプリケーション」です。これは、メイン ページ (HTML ページ) が 1 つだけあるアプリケーションを指します。これにより、ページ全体がよりスムーズになります。提供される情報は、単一ページのアプリケーションによって、一部の主要なコンテンツはフィルタリングおよび制御されているため、簡単かつ便利な読み取りと閲覧が可能です。マルチページの正式名称は「MPA マルチページ アプリケーション」です。これは、複数の独立したページを含むアプリケーションを指します。各ページは、JS、CSS、およびその他の関連リソースを繰り返しロードする必要があります。マルチページ アプリケーションがジャンプすると、ページ全体がリソースのページを更新する必要があります。

vue の単一ページと複数ページとは
単一ページ: フルネーム SPA シングル ページ アプリケーション (SinglePage)ウェブアプリケーション)。
シングル ページ アプリでは、すべてのコンテンツが 1 ページに配置され、ページ全体がよりスムーズになります。ユーザー エクスペリエンスの観点からは、スタンドアロン ナビゲーションはアンカー ポイントを見つけ、対応するセクションをすばやく見つけ、上下に簡単にスクロールできます。シングルページ アプリケーションによって提供される情報と一部の主要コンテンツはフィルタリングおよび制御されているため、読みやすく、閲覧しやすくなっています。マルチページ: 正式名は MPA マルチページ アプリケーション (MultiPage Application) です。
マルチページ アプリケーションとは、複数の独立したページを含むアプリケーションを指します。各ページは、JS、CSS、およびその他の関連リソースを繰り返し読み込む必要があります。複数ページのアプリケーションがジャンプする場合、リソースのページ全体を更新する必要があります。 [関連する推奨事項:vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
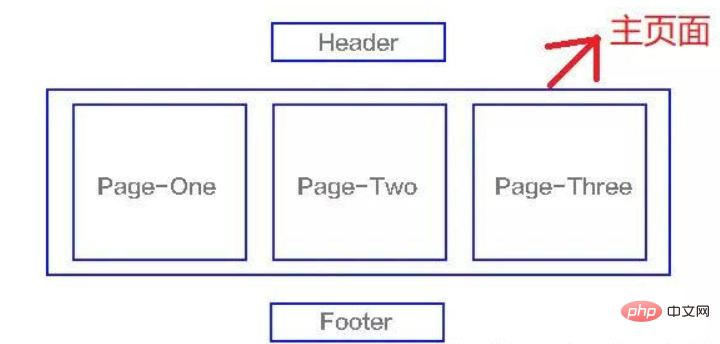
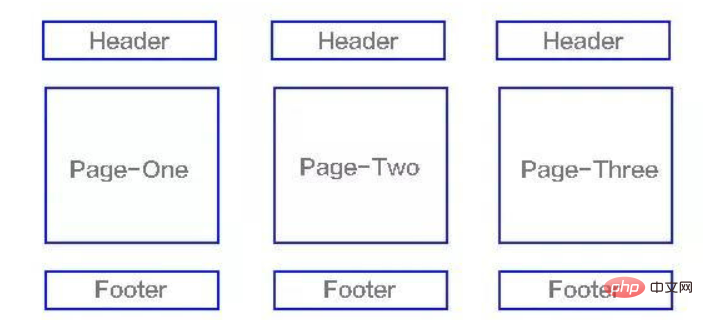
次は、大まかな構造図です:

単一ページと複数ページの違い:

1 .更新メソッド
SPA: 関連コンポーネントの切り替え、ページの部分更新または変更MPA: ページ全体の更新2.ルーティングモード
SPA: ハッシュまたは履歴を使用できますMPA: 通常のリンクジャンプ3. ユーザーエクスペリエンス
SPA: ページ フラグメント間の切り替え時間が速く、ユーザー エクスペリエンスが良好ですが、初めて読み込むファイルが多すぎる場合は、関連する最適化が必要です。#MPA: ページの切り替えは読み込みに時間がかかり、十分にスムーズではなく、特にインターネット速度が遅い場合にユーザー エクスペリエンスが低下します
4. 遷移アニメーションSPA: トランジションアニメーションを簡単に実現
#MPA: トランジションアニメーションが実現できない ##5. データ転送SPA: 簡単データ転送を実現するには、多くの方法があります(パラメータ付きルーティングで値を渡す、Vuexで値を渡すなど) MPA: URL渡しパラメータ、Cookie、ローカルストレージに依存します
6. 検索エンジン最適化 (SEO) )
SPA: 別のソリューションが必要で、実装が難しく、SEO の取得には役立ちません。サーバーサイド レンダリング (SSR) は、 MPA: 実装が容易
7. 利用範囲SPA: 高い経験を必要とし、スムーズなインターフェイスを追求するアプリケーションMPA: 検索エンジンの高いサポートを追求するアプリケーションに適しています
8. 開発コストSPA: 高額、専門家の支援が必要フレームワークMPA: 低いですが、ページコードの重複が多くあります
9. メンテナンスコストSPA: 比較的容易です MPA: 比較的複雑
#10. 構造
SPA: 多くのモジュールのコンポーネントを含む 1 つのメイン ページMPA: 多数の完全なページ
11. リソース ファイル
##SPA: コンポーネントの共通リソースは 1 回ロードするだけで済みます MPA: 各ページで共通リソースをロードする必要があります(学習ビデオ共有: vuejs 入門チュートリアル
、プログラミングの基礎ビデオ
)以上がvue のシングルページとマルチページとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。