この記事では、6 つのVue3 必要なVSCodeプラグインを紹介します。これらは、VSCode プラグイン センターを通じて直接インストールして使用できます。誰にとっても役に立ちます。助けてください!

153 万ダウンロード# VSCode を使用して Vue2 を開発する学生は、Vetur プラグインに精通していると思います。Vue2 のサポート VSCode プラグインとして、その主な機能は、Vue 単一ファイル コンポーネントの強調表示、構文サポート、および構文検出を提供することです。 [推奨される学習:
vscode チュートリアル、プログラミング教育、vuejs ビデオ チュートリアル]Vue3 の正式バージョンのリリースにより、Vueチームは、Vue3 言語の強調表示と構文検出をサポートするだけでなく、
vue-tscに基づく TypeScript と型チェック機能もサポートする Vetur プラグインをvscode プラグインの共有: Vue3 開発に必須の 6 つのプラグインプラグインに置き換えることを公式に推奨しています。 。
#使用時の注意:
less/scssを
stylus/ を使用する場合sass、追加の構文強調表示拡張機能をインストールする必要があります。 postcss は 言語-postcss を使用し、スタイラスは 言語-stylus 拡張機能を使用し、sass は Sass 拡張機能を使用します。 ESLint と Prettier が含まれていません。公式の ESLint と Prettier
.vue で作成できます。さまざまなショートカット キー ファイルからさまざまなコード スニペットをすばやく生成します。これは、単に Vue3 開発に必須のアーティファクトです。
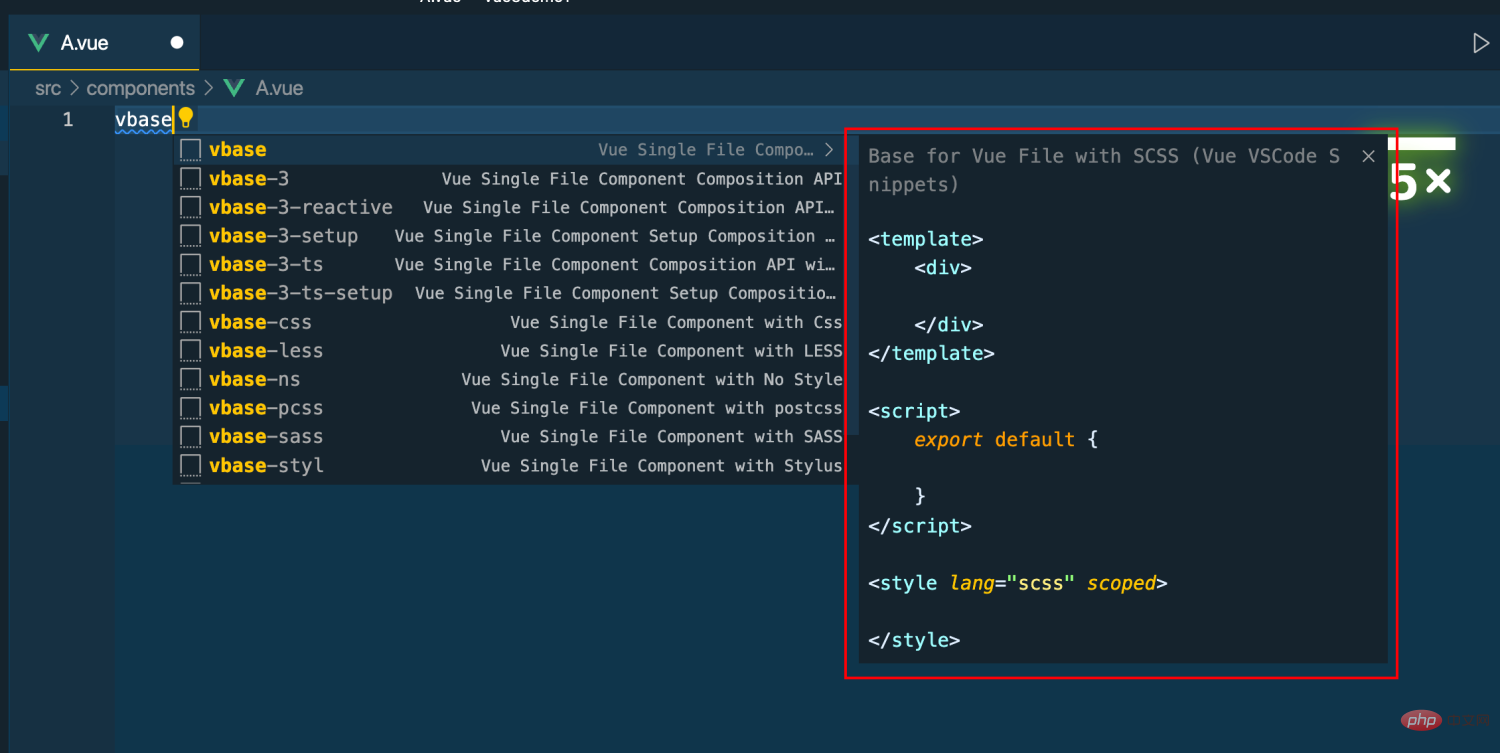
このプラグインは、vscode プラグインの共有: Vue3 開発に必須の 6 つのプラグイン、Vue2、および Vue3 をサポートします。 新しい.vue
ファイルを作成し、vbase# と入力します。 ## すると、「生成されたテンプレートの内容: 
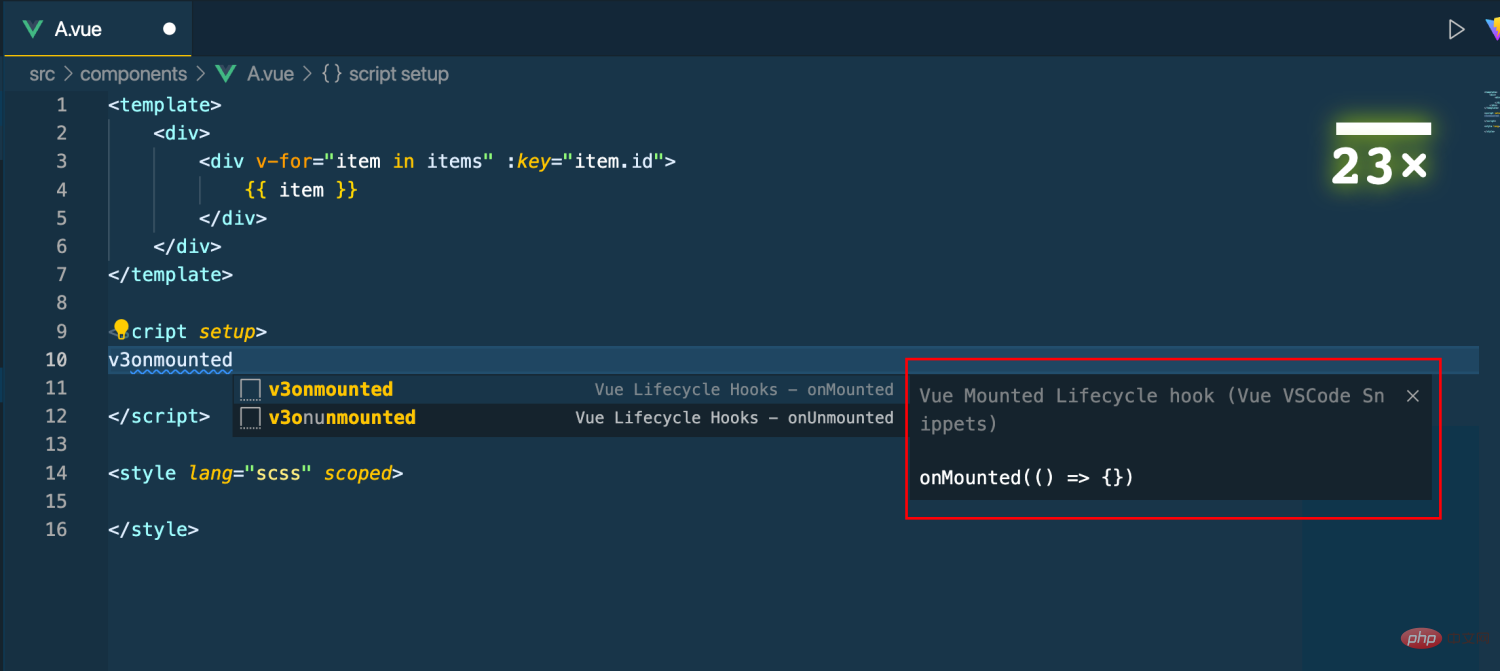
と入力して、v-for# をすばやく生成します」というプロンプトが表示されます。 ## コマンド テンプレート: 
迅速に生成onMountedライフ サイクル関数: 
#3. タグを自動的に閉じる
769 万ダウンロード
タグを自動的に閉じるTag プラグインは、生産性に大きな影響を与える便利な VS Code 拡張機能です。名前が示すように、終了タグに閉じ括弧を入力すると、終了タグが追加されます。 HTML、ハンドルバー、XML、PHP、Vue、JavaScript、Typescript、JSX などをサポートしています。
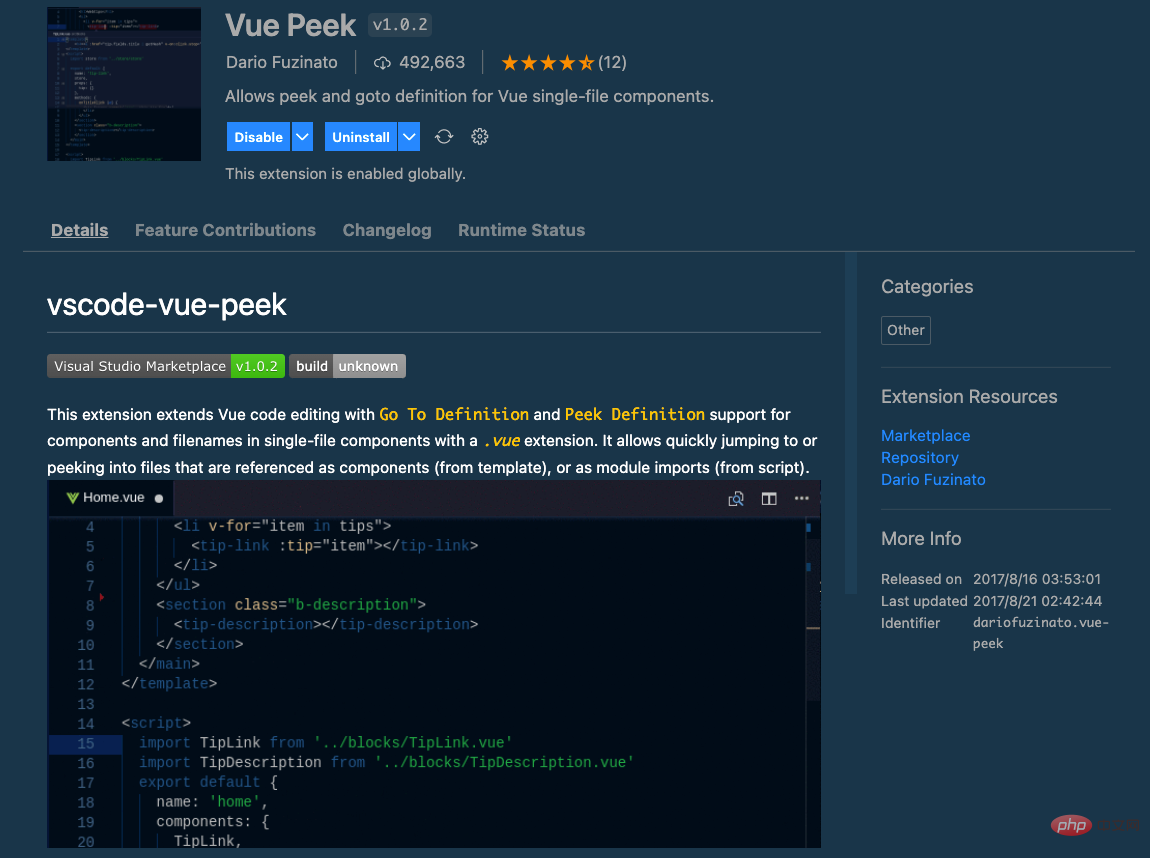
4. Vue Peek
Vue Peek このプラグインは、Vue コード編集エクスペリエンスを拡張するために使用され、コンポーネントやモジュールによって定義されたファイルにすばやくジャンプできるようにします。

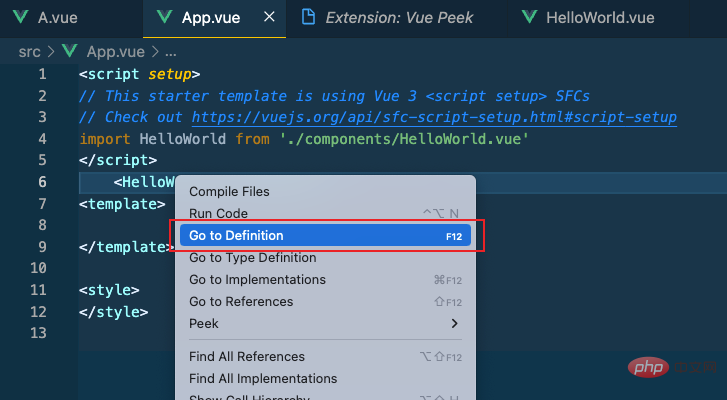
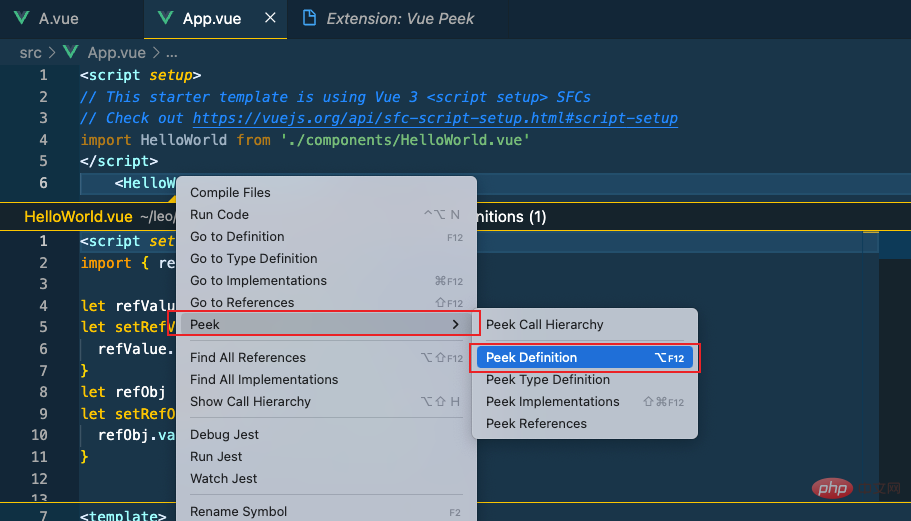
使用方法は次のとおりです。


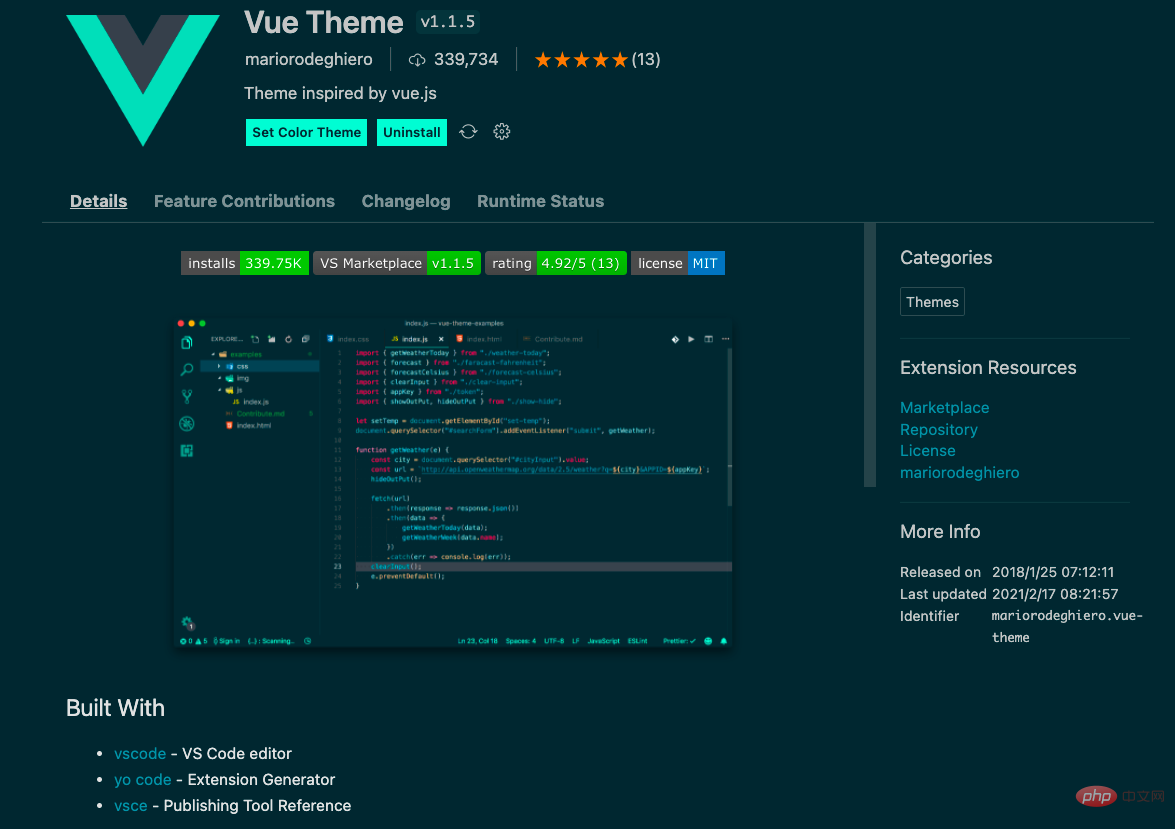
340,000 ダウンロード
Vue テーマ プラグインは、優れた Vue テーマで、さまざまな色の設定もサポートされており、良い感じです。

vscode プラグインの共有: Vue3 開発に必須の 6 つのプラグイン
プラグインを使用すると、プロジェクトを開いた後に開発サーバーを自動的に起動できるため、開発者はエディターを離れることなくアプリケーションをプレビューおよびデバッグできるようになります。ワンクリックでのプロジェクトの開始、構築、再起動をサポートします。

Vue VSCode Snippets プラグインを強くお勧めします。 VSCode の詳細については、vscode 基本チュートリアル
をご覧ください。以上がvscode プラグインの共有: Vue3 開発に必須の 6 つのプラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。