
VSCode 軽量で、オープンソースで、新しくダウンロードされた VSCode には、プロジェクト管理機能さえもないと言えます。
軽量の VSCode は、バックエンド開発には少し単純かもしれませんが、フロントエンド開発には最適です。結局のところ、Docker やデータベースなどを行う必要はありません。インストールするだけです。 2 つの VSCode プラグインをインストールして Web ページを開き、作業を開始します。
この記事では、フロントエンドに優しい開発 IDE を作成するために、フロントエンド開発者の観点から、いくつかの基本的な VSCode の必須プラグインを紹介します。 [推奨学習: vscode チュートリアル 、プログラミング ビデオ ]
プロジェクト マネージャー は、管理に使用されます。プロジェクト を使用すると、最終的に必要なプロジェクト ファイルを選択するためにファイル ディレクトリをレベルごとに苦労して確認する必要がなく、VSCode のさまざまなプロジェクトをすばやく切り替えることができます。

パレットに「プロジェクトの保存」と入力し、Enter キーを押して現在のプロジェクトを保存します。

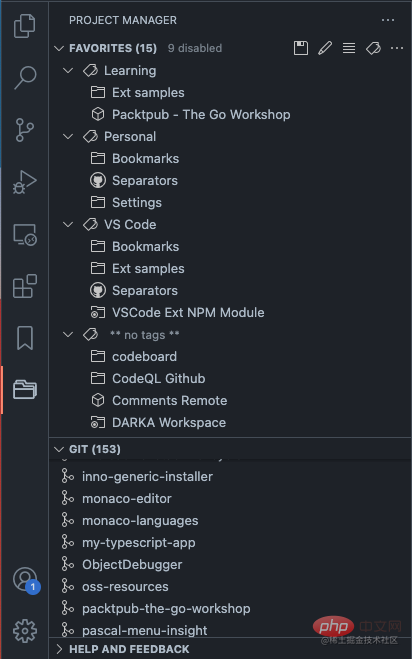
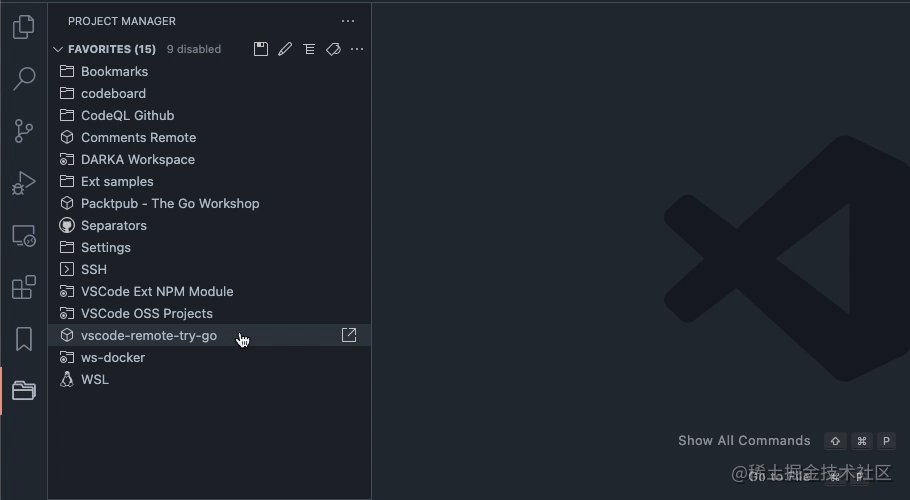
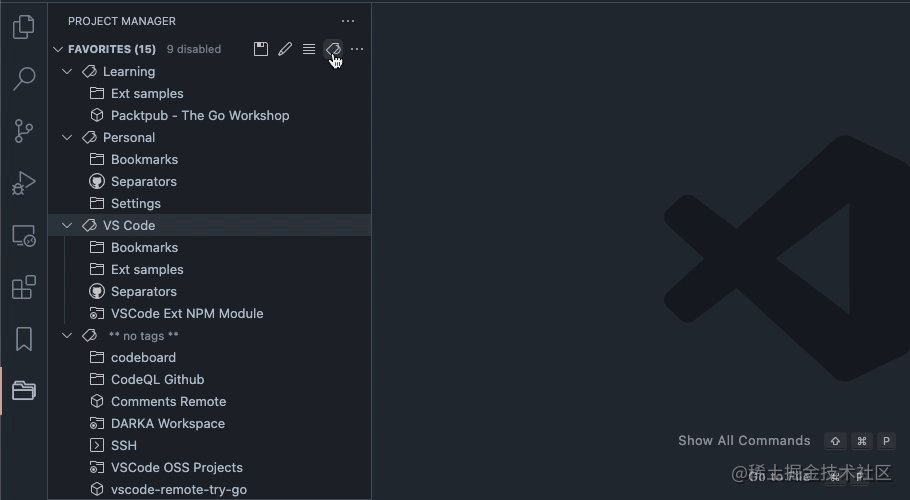
そうすると、右側のメニューに追加した項目が表示され、ポイントした項目をクリックするとその項目に切り替わるのでとても便利です。

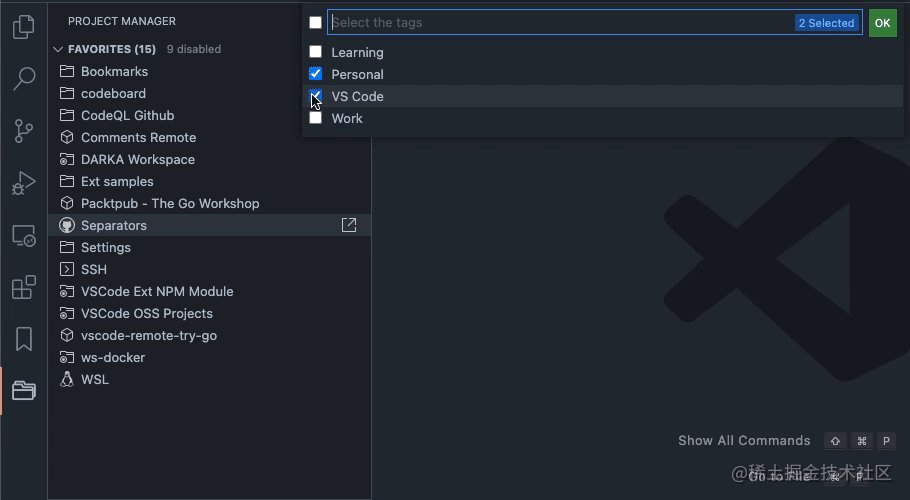
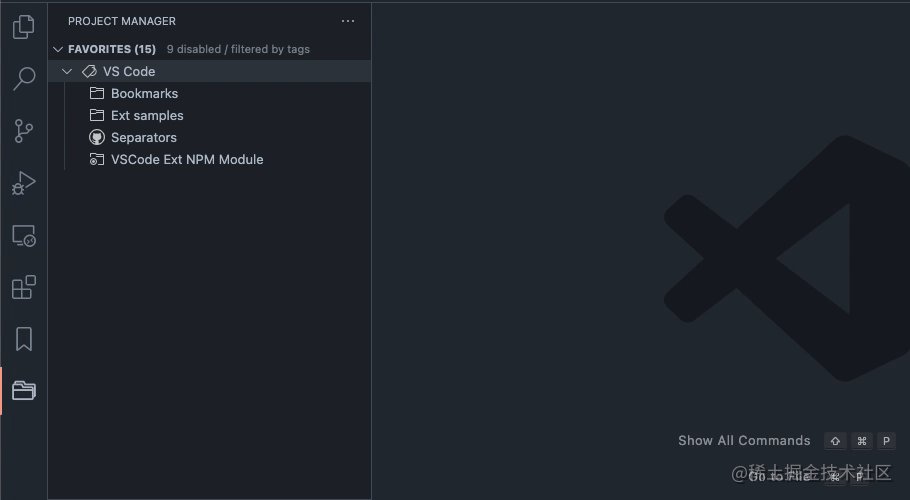
プロジェクトを細分化するための Tag タグも提供します。

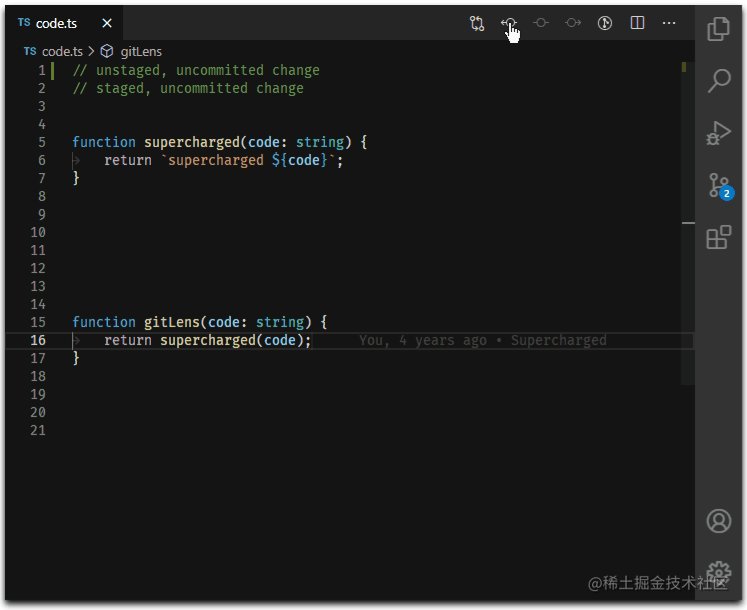
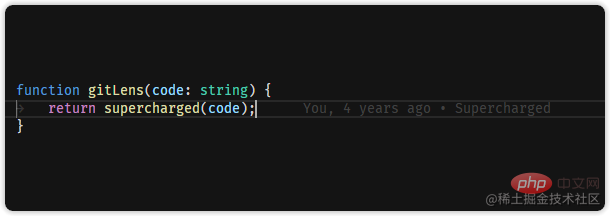
GitLens 名前から何をするかわかります。VSCode には Git ヘルプが組み込まれており、さらにこれも含まれていますプラグイン インタラクティブなエクスペリエンスは Webstorm よりも優れています。

コードの変更情報を簡単に表示できます。

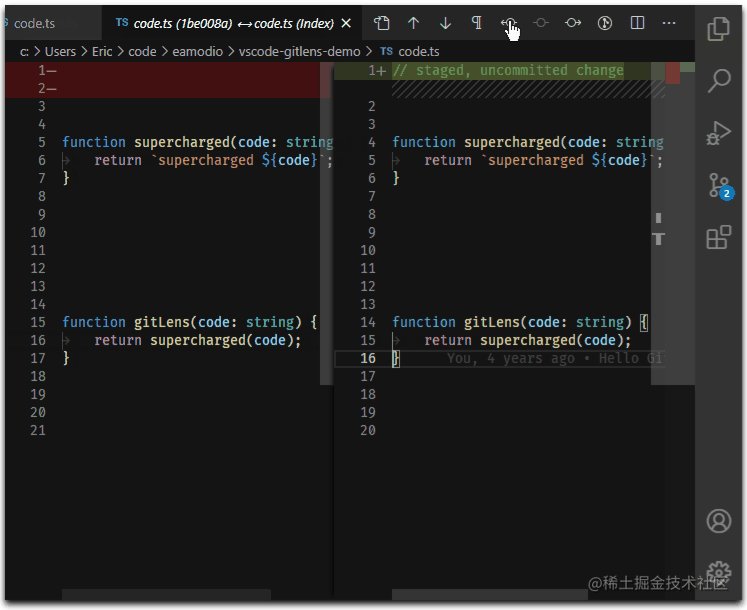
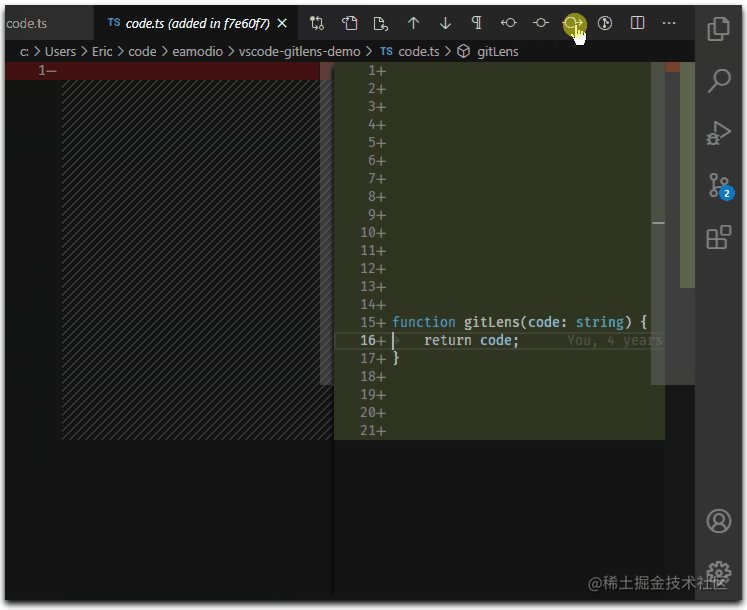
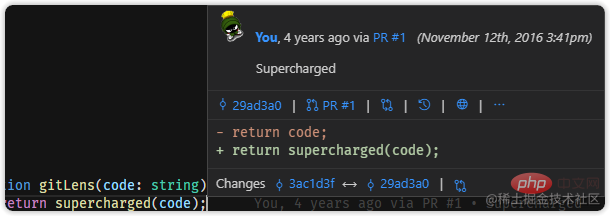
 #マウスを移動すると、特定の情報も表示できます
#マウスを移動すると、特定の情報も表示できます
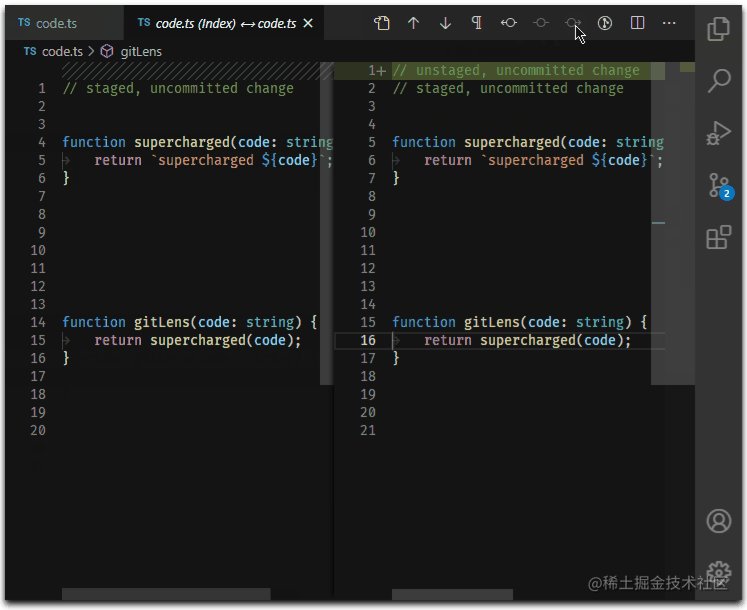
 GitLens の紹介ページは 10,000 文字以上あり、機能が充実していることがわかりますので、ここでは詳しく説明しません。
GitLens の紹介ページは 10,000 文字以上あり、機能が充実していることがわかりますので、ここでは詳しく説明しません。
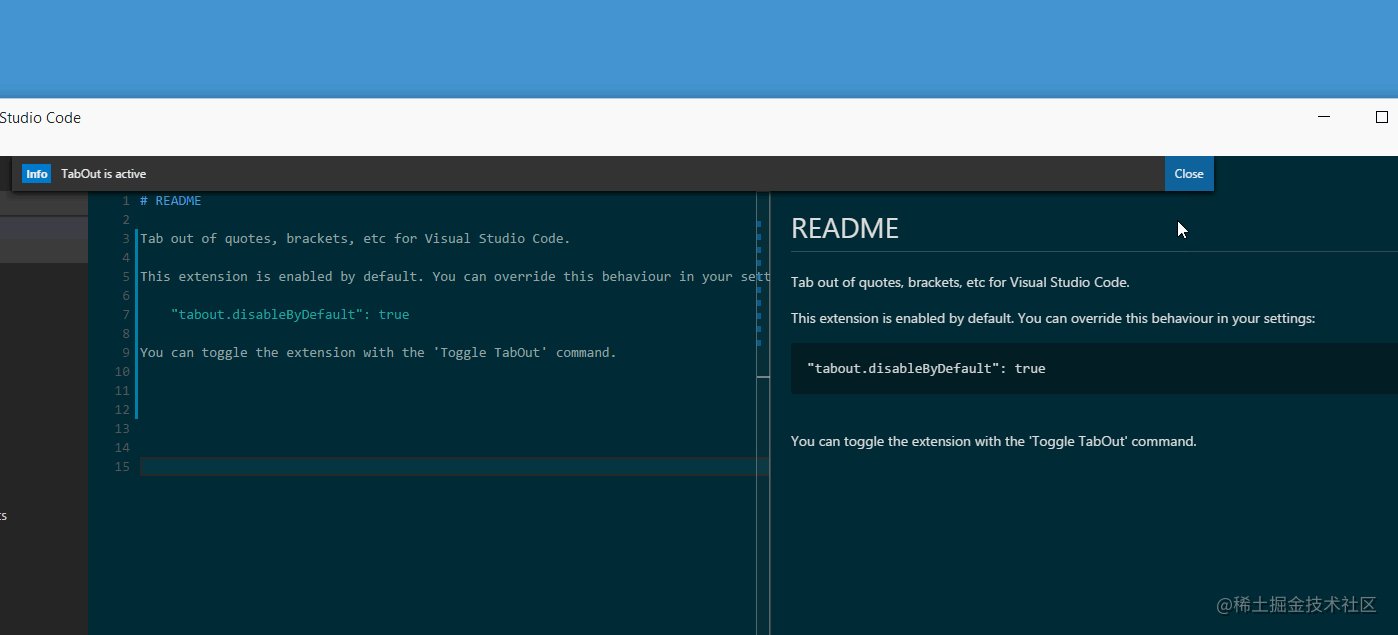
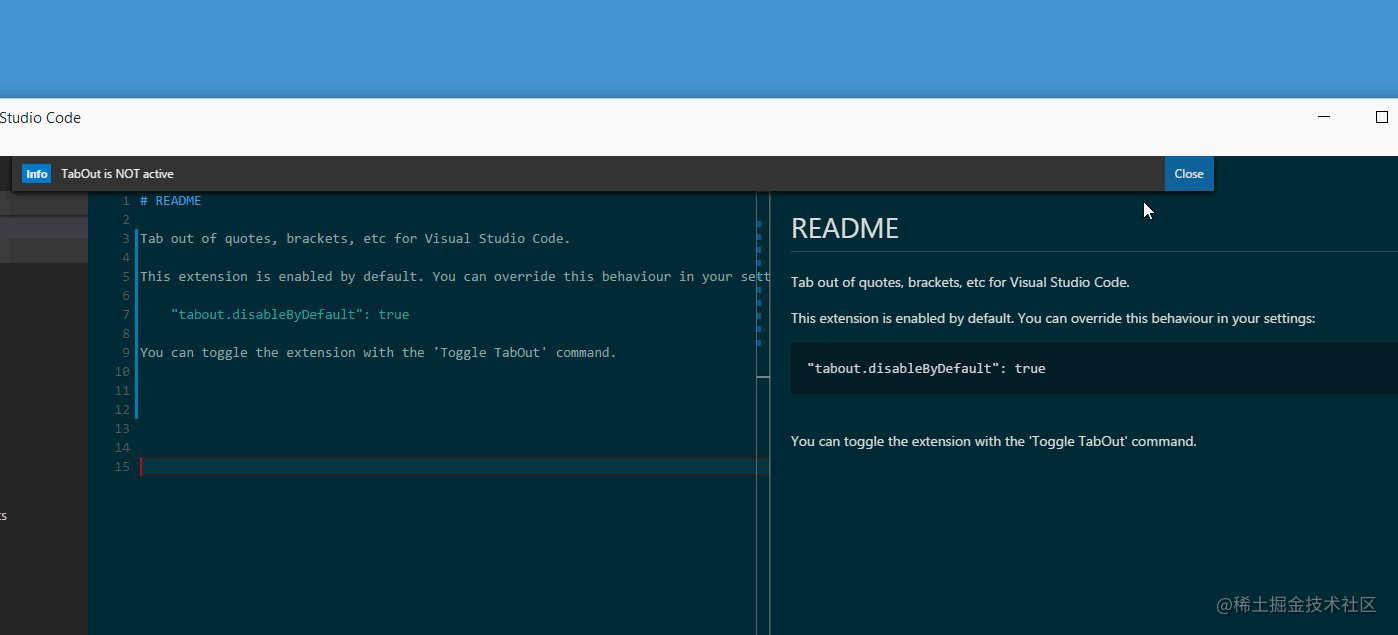
3. Taabout
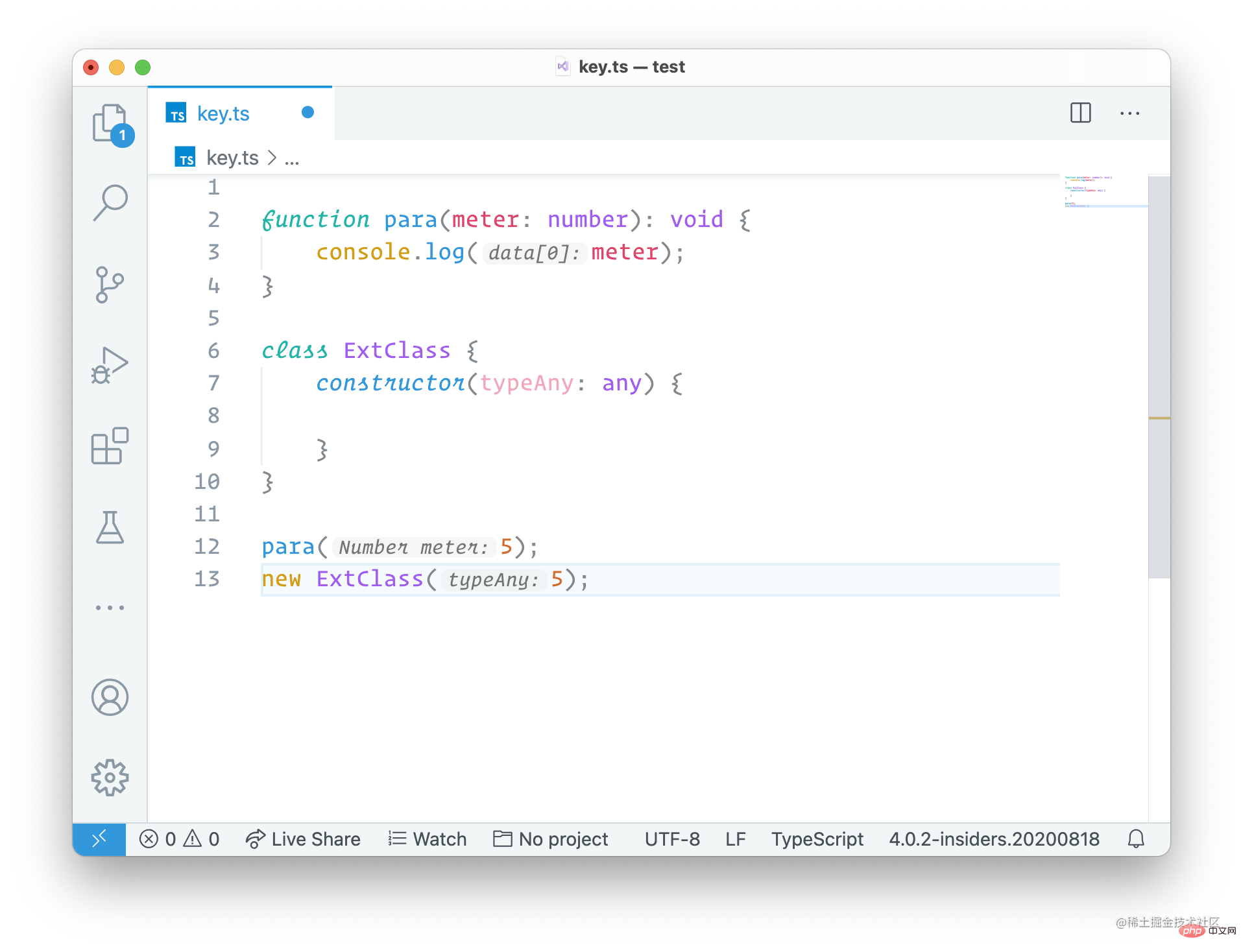
 WebStorm の使用に慣れているユーザー向けに、VSCode の Tab キーはデフォルトで
WebStorm の使用に慣れているユーザー向けに、VSCode の Tab キーはデフォルトで
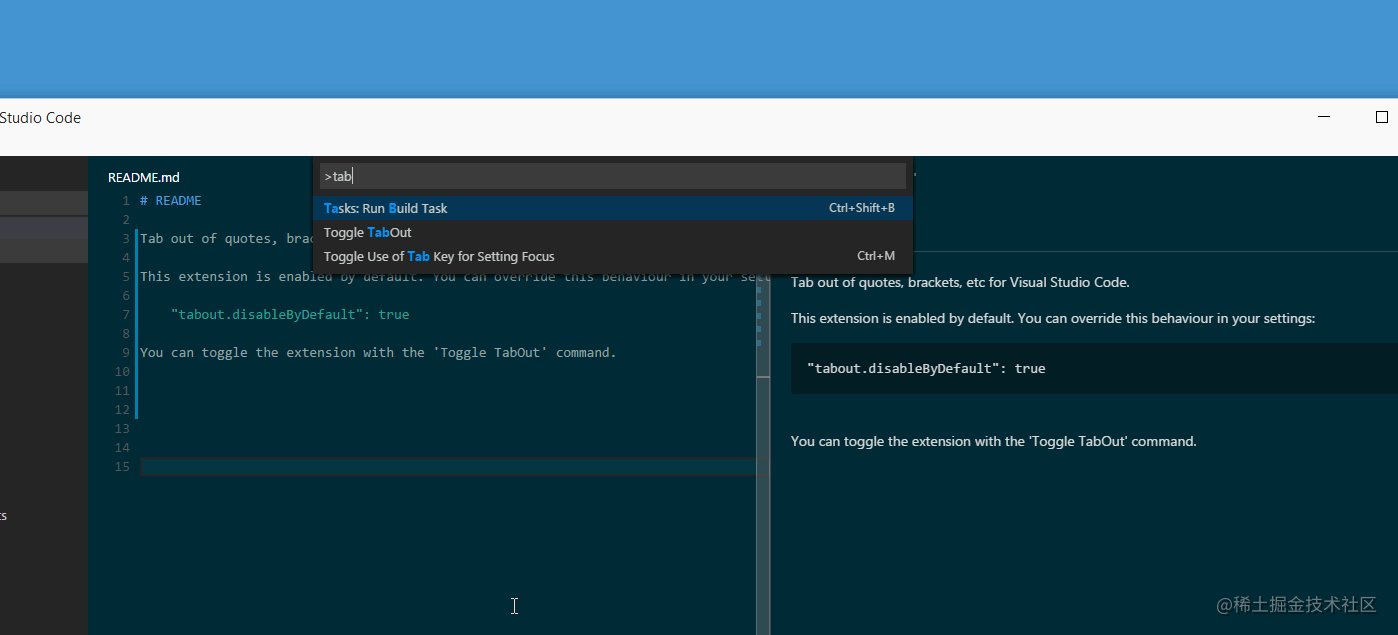
を出力します。 Eclipse 非常に不快です。Tab を使用して括弧の外に飛びたい場合は、この TabOut を使用できます。
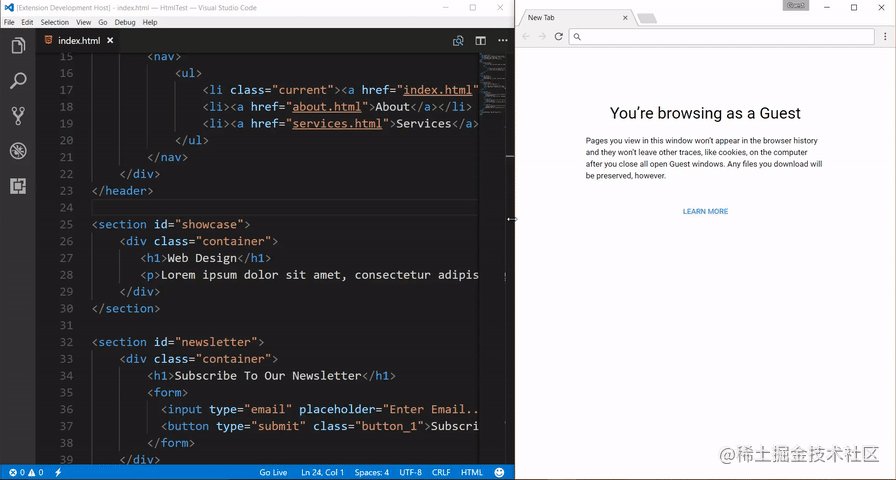
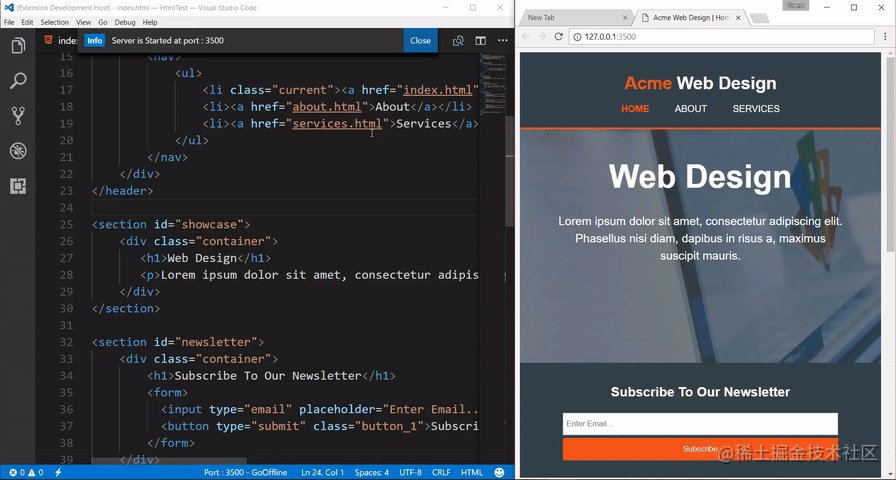
 4. ライブ サーバー
4. ライブ サーバー

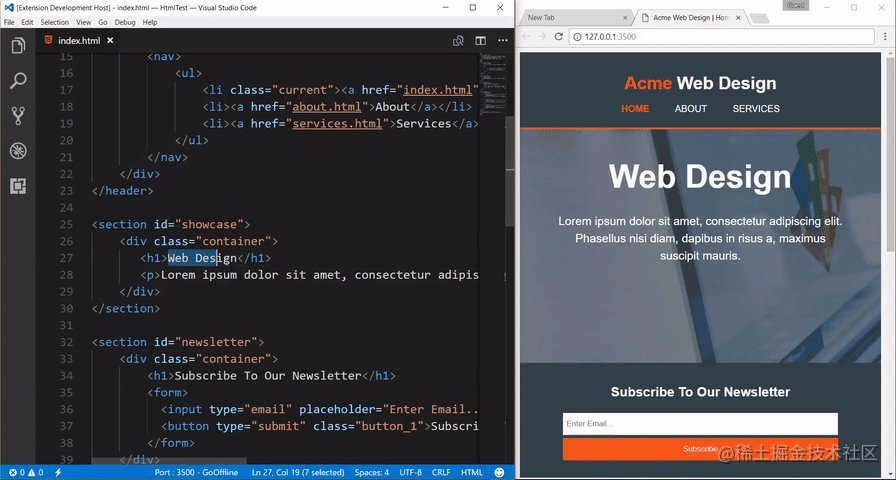
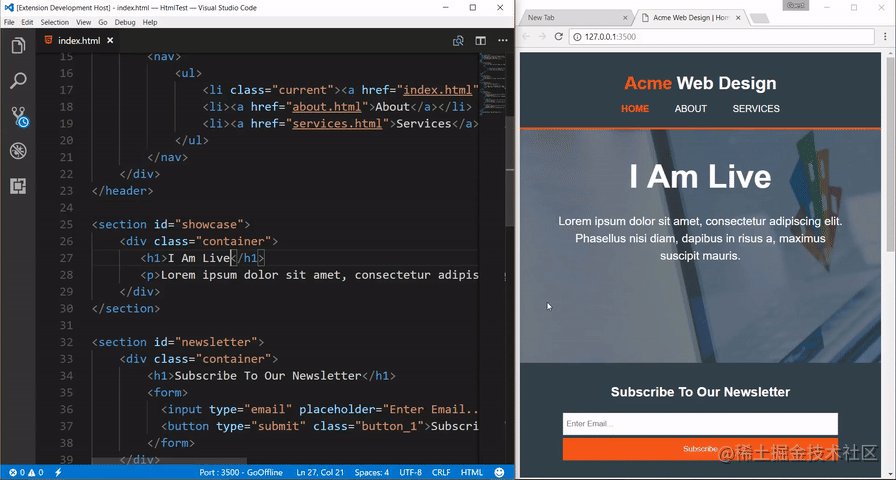
もよく知られており、リアルタイム ホット ロードに移動し、コードを更新します。
 実際、Websocket はコード更新の実装に使用されており、Live Server はいくつかのテスト HTML ページを作成していますが、これは非常に便利です。
実際、Websocket はコード更新の実装に使用されており、Live Server はいくつかのテスト HTML ページを作成していますが、これは非常に便利です。
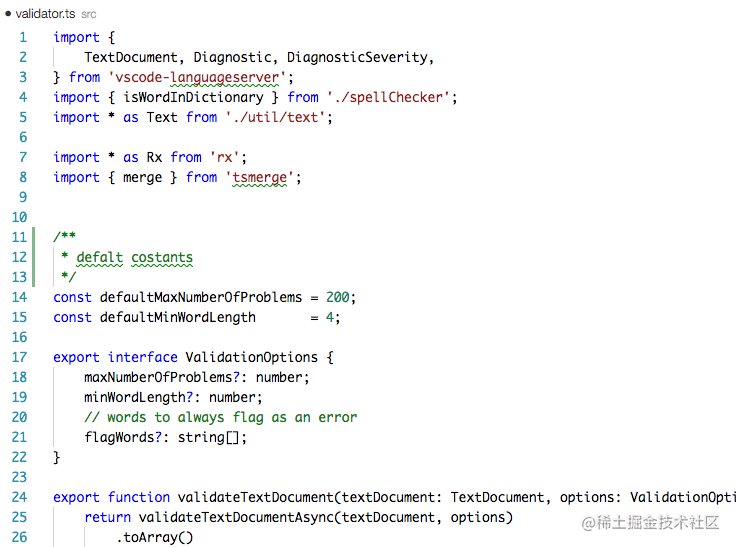
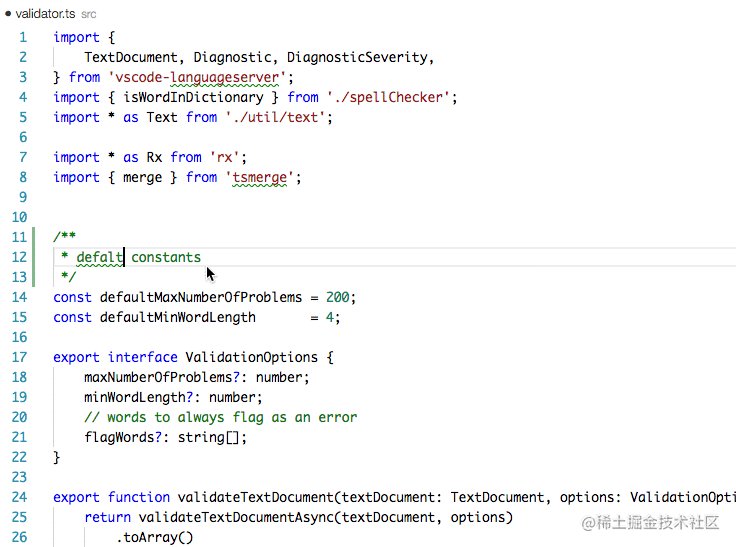
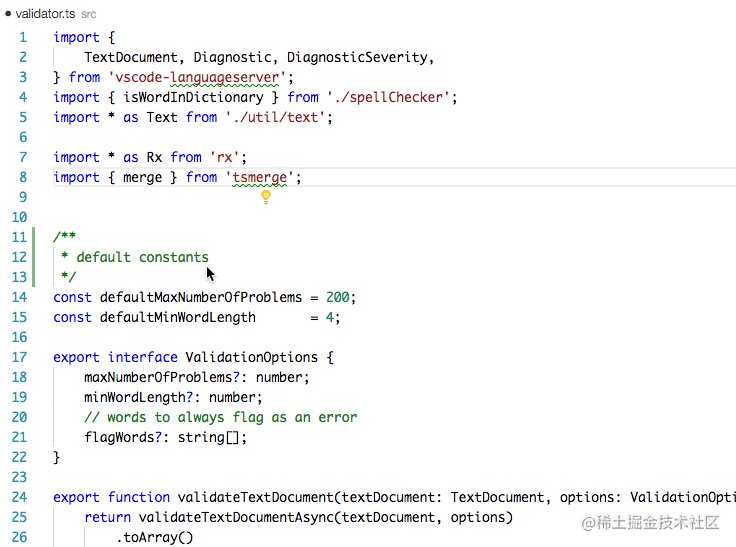
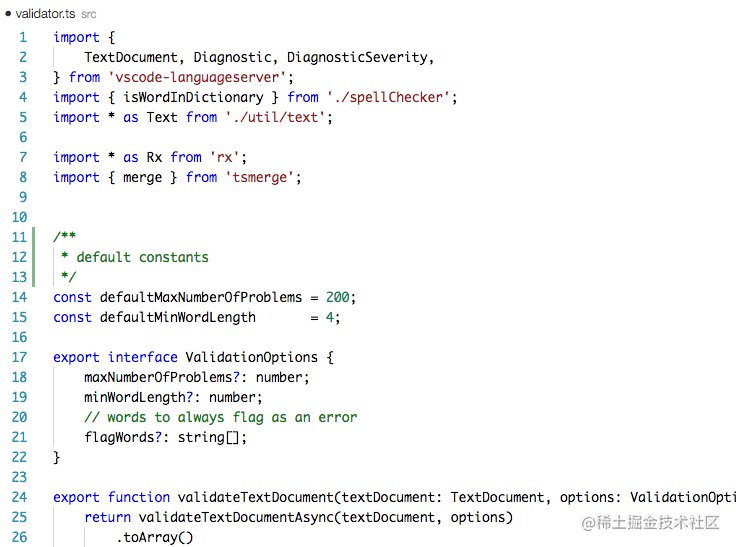
5. コード スペル チェッカー
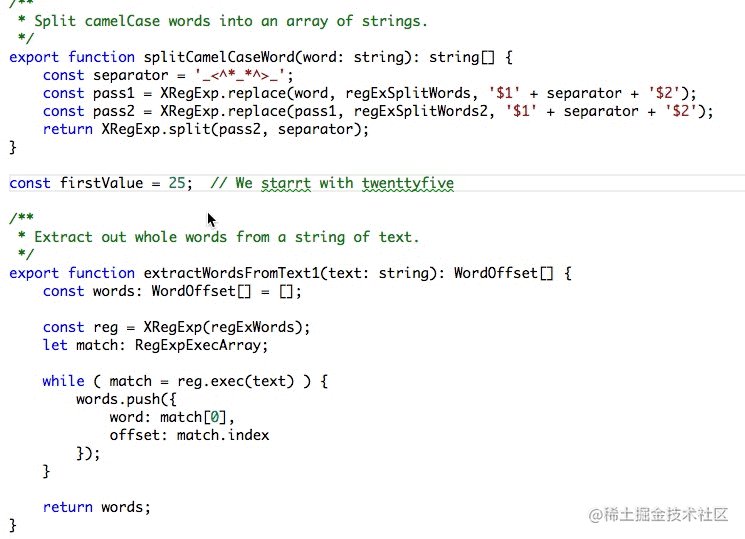
一部の変数メソッドをスペルするときに、単語のスペルを間違える可能性があります。コード スペル チェッカーを使用すると、間違いを検出できます。

#間違った単語が検出された場合は、表示される単語の候補の一部を確認することもできます。


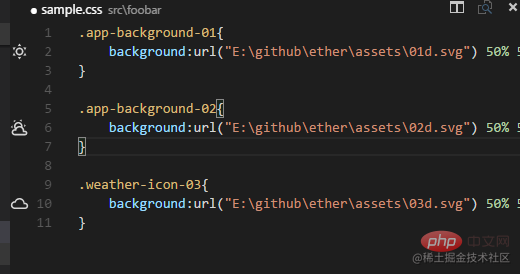
プロジェクトに複数の画像URLを導入した場合、それぞれの画像をプレビューするのが面倒、画像プレビュー そんなことを解決。


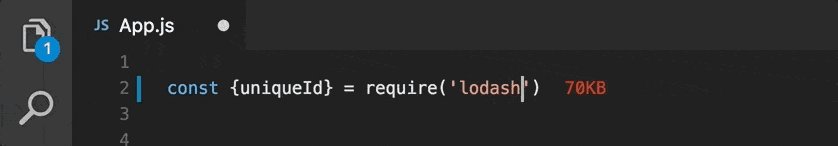
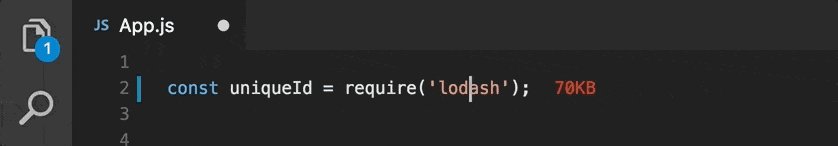
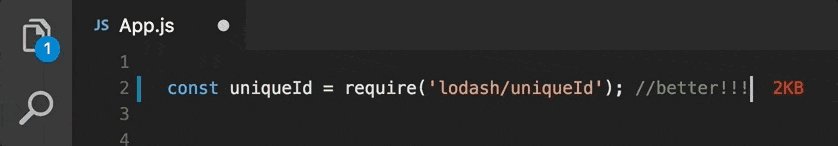
インポートコスト 最適化を容易にするために、インポートされたパッケージのサイズを表示できます。


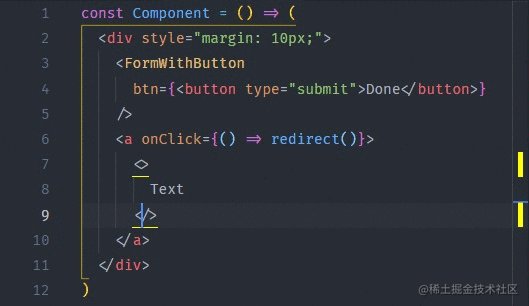
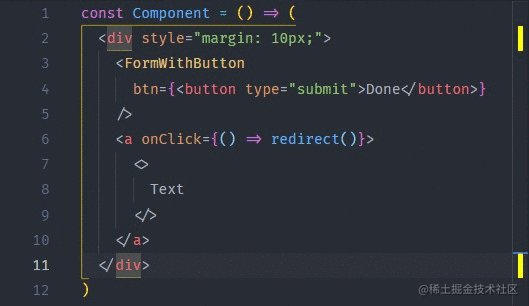
 9. 一致するタグを強調表示する
9. 一致するタグを強調表示する
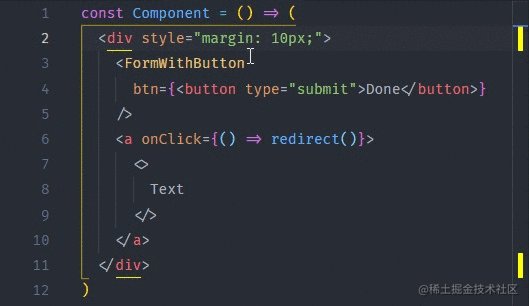
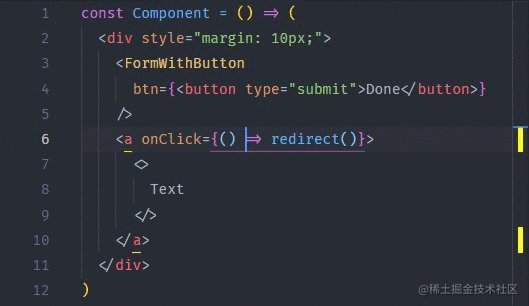
一致するタグを強調表示する では、HTML および JSX コードの一致するシンボルを強調表示できます。
では、HTML および JSX コードの一致するシンボルを強調表示できます。
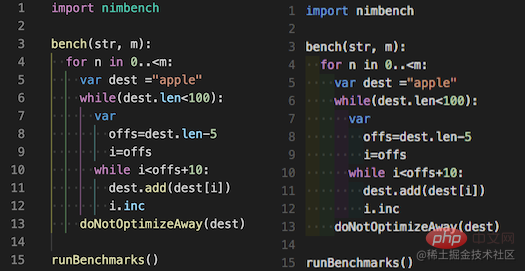
 10. indent-rainbow
10. indent-rainbow

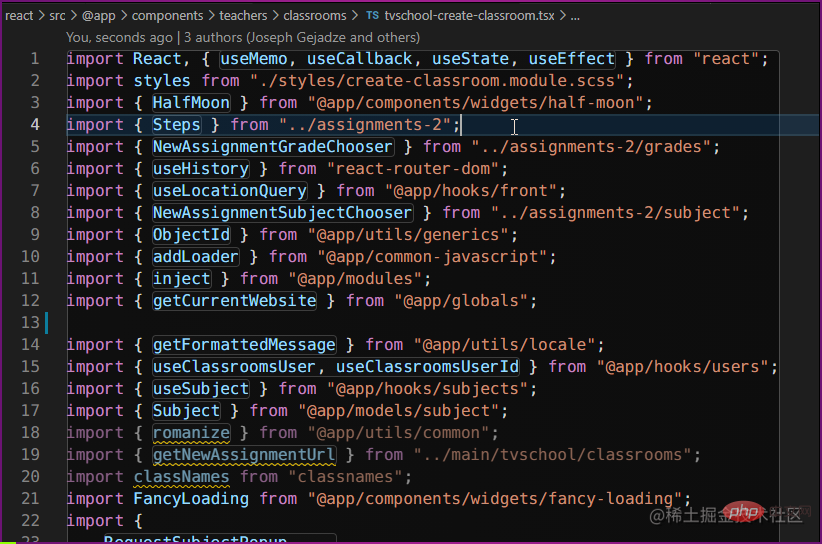
 #11. Blockman
#11. Blockman

 追記
追記
プラグインのインストールが多すぎることが必ずしも良いことではないことに注意してください。VSCode のプラグイン メカニズムもイベント駆動型です。プラグインが多すぎることによってもたらされる欠点は、一方では競合です。プラグイン機能の消費量と、その一方でパフォーマンスの消費、つまり VSCode の遅延を引き起こします。
VSCode の詳細については、vscode 基本チュートリアル をご覧ください。
以上がフロントエンド開発 IDE の作成に役立つ 11 個の基本的な VSCode 必須プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。