
クールな本をめくる効果を実現するにはどうすればよいですか?次の記事では、jQuery プラグイン - Turn.js を紹介し、Turn.js を使用してモバイル電子書籍のページめくりプロジェクトを実装する方法を紹介します。 !
最初に効果を見てみましょう:

これは軽量です。 (15kb) jQuery/html5 プラグインは、本や雑誌と同様のページめくり効果を作成するために使用され、タッチ スクリーン デバイスをサポートします。 Turn.js は、ページめくり効果をよりスムーズにするハードウェア アクセラレーションをサポートしています。 [推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
特徴:
Turn.js は jQuery に依存します。まず、script タグで jQuery を導入し、turn.js を導入します。jQuery にはバージョン 1.3 以降が必要です。
turn.jsは公式サイトからダウンロードできます
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/turn.js"></script>
コンテナ要素を作成し、ページ番号のサブ要素について、適切な幅と高さを設定し、コンテンツを入力します
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
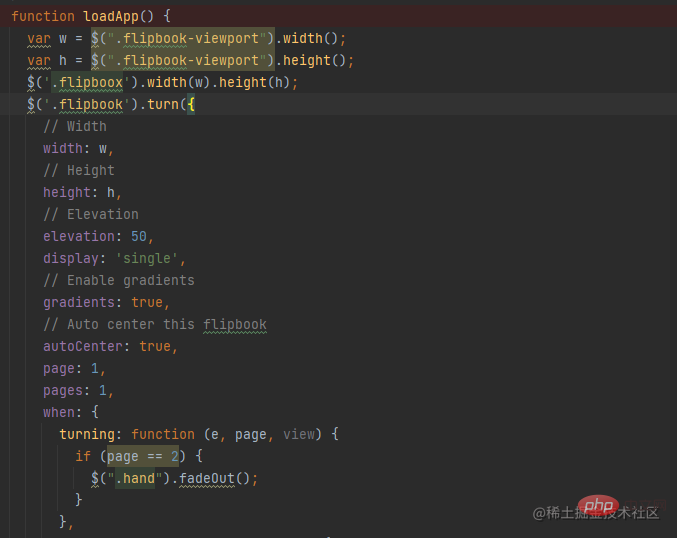
</div>$('#flipbook').turn({
acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true
pages: 11, // 页码总数
elevation: 50, // 转换期间页面的高度
width: 300, // 宽度 单位 px
height: 800, // 高度 单位 px
gradients: true, // 是否显示翻页阴影效果
display: 'single', //设置单页还是双页
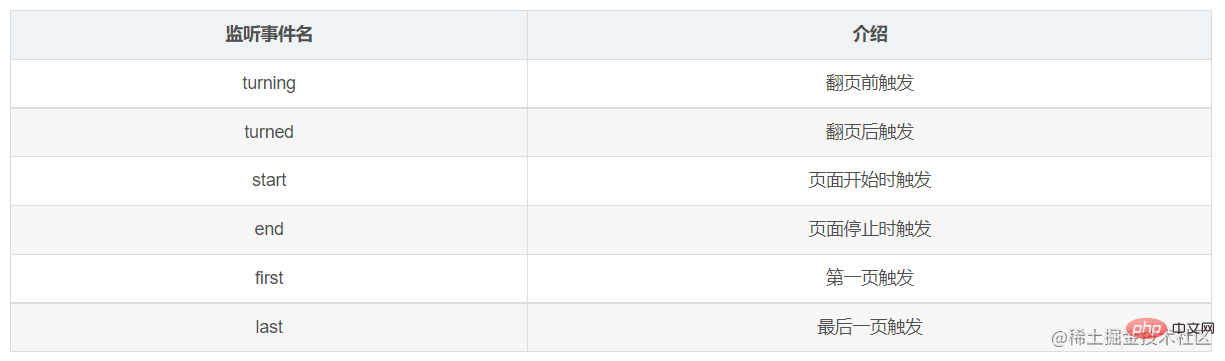
when: {
// 翻页前触发
turning: function (e, page, view) {
},
// 翻页后触发
turned: function (e, page) {
}
}
});この方法共通のリスニング時に、基本的なページめくり効果 



 # を作成するには js を使用してください。 Turn.js の基本構成で関数をカプセル化するには、API に従って独自のページめくり効果を実現します。
# を作成するには js を使用してください。 Turn.js の基本構成で関数をカプセル化するには、API に従って独自のページめくり効果を実現します。
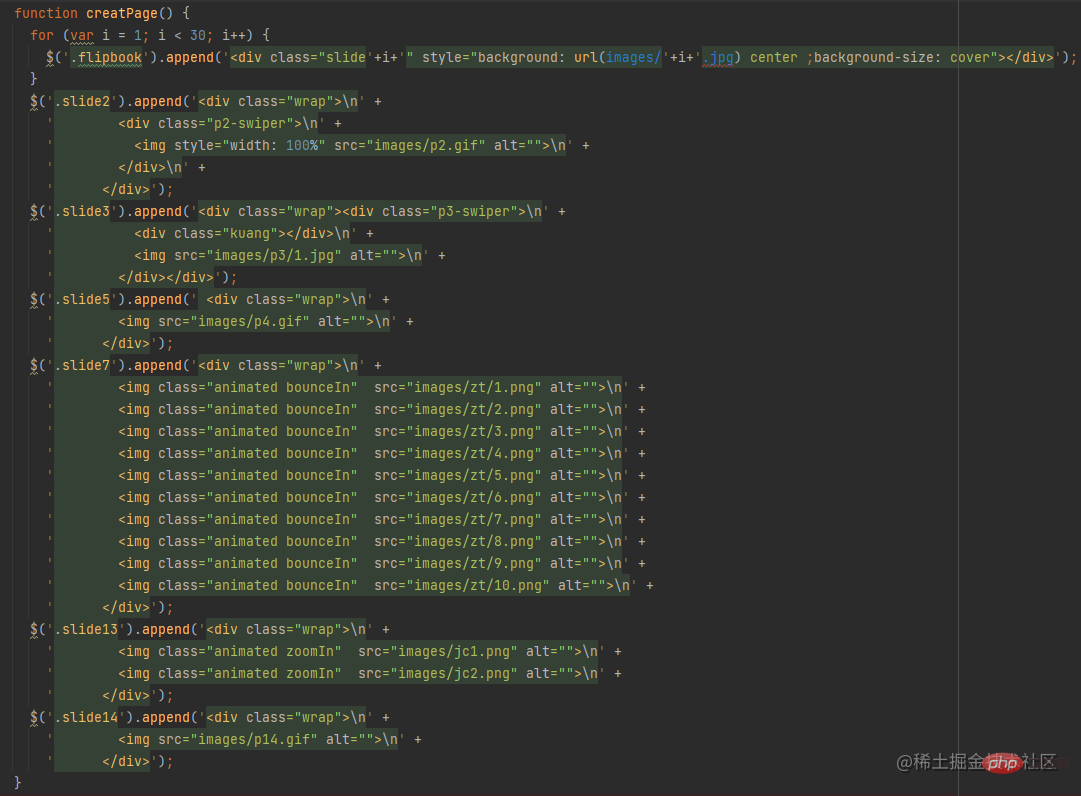
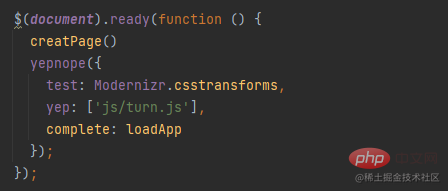
 入ったら、作成関数を呼び出し、ページで、現在のブラウザ環境が csstransforms 機能をサポートしているかどうかを確認し、turn.js の呼び出しをサポートしているかどうかを確認します。呼び出しが完了したら、turn.js の基本構成関数を実行します
入ったら、作成関数を呼び出し、ページで、現在のブラウザ環境が csstransforms 機能をサポートしているかどうかを確認し、turn.js の呼び出しをサポートしているかどうかを確認します。呼び出しが完了したら、turn.js の基本構成関数を実行します

この問題を解決するために誕生した Modernizr は、オープン ソースの JavaScript ライブラリとして、ブラウザによる CSS3 または HTML5 関数のサポートを検出します。
yeponpe.jsは、入力条件に基づいてリソースファイルを選択的に非同期で読み込むことができる js スクリプトです。ページ上ではユーザーが必要とするjs/cssのみが読み込まれます。 プログラミング関連の知識について詳しくは、
プログラミング教育以上がjQuery プラグインの共有: Turn.js はモバイル電子書籍のページめくり効果を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。