CSS では、グラデーション (Gradient) は最も強力なプロパティの 1 つです。
しかし、学生は、グラデーションを使用するときに、グラデーション グラフィックスによって引き起こされるエイリアシングの問題によく遭遇します。 [推奨学習: css ビデオ チュートリアル ]
グラデーション エイリアスとは何ですか?
それでは、グラデーション グラフィックによって生成されるギザギザのエッジとは何でしょうか?
簡単なデモ:
<div></div>
div {
width: 500px;
height: 100px;
background: linear-gradient(37deg), #000 50%, #f00 50%, #f00 0);
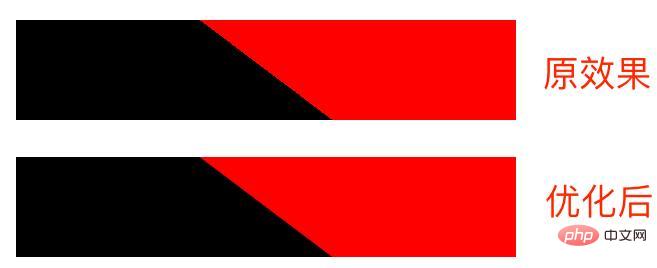
}効果は次のとおりです:

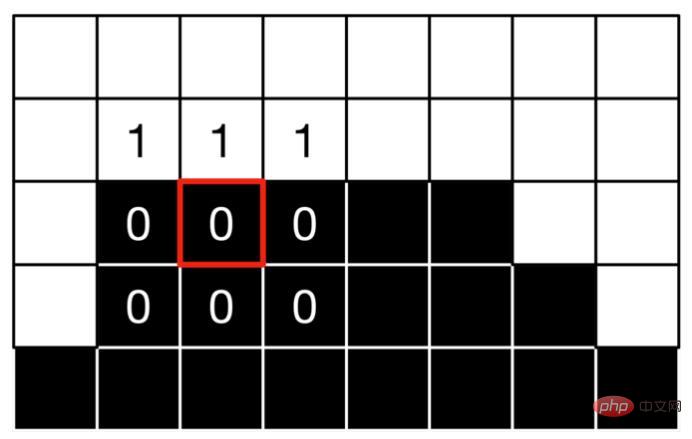
実際、ギザギザの感触はすでに非常に優れています。当然のことです。続けましょう。ズームインすると、内部は実際には次のようになります:

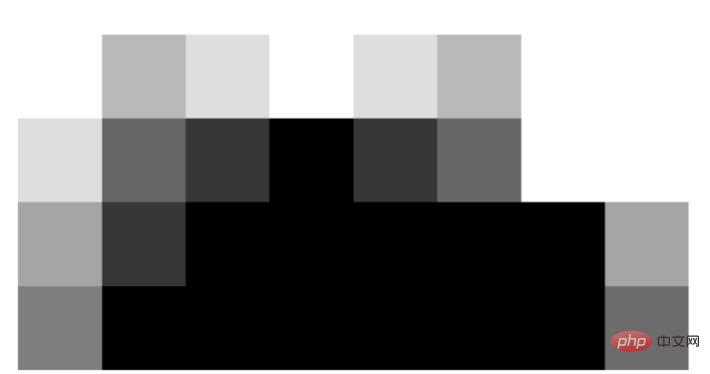
あるいはこれかもしれません:

興味深いことに、エイリアシング現象は DPR が 1 の画面で特に顕著ですが、一部の高解像度画面 (dpr > 1) では、その感覚はそれほど明白ではありません。
DPR (デバイス ピクセル比) はデバイス ピクセル比です。DPR = 物理ピクセル / デバイス独立ピクセルです。デバイス ピクセル比は、スケーリングされていない状態での物理ピクセルとデバイス独立ピクセルの間の初期の比例関係を表します。
それでは、なぜギザギザ感があるのでしょうか?
従来の Web ページのプレゼンテーションはピクセル単位に基づいているため、ある色が別の色の状態に直接遷移する画像では、視覚的な品質の低下 (情報の歪み) が発生しやすくなります。したがって、上記の書き込みなどの通常のグラデーション要素の場合、エイリアシングが発生します。これは、グラデーションを使用するプロセスにおいて非常に一般的な厄介な問題です。
簡単な解決策
歪みの問題には多くの解決策があります。ここでの最も簡単な方法は、直接遷移を行うのではなく、非常に小さな勾配遷移スペースを確保することです。
上記のコードを簡単に変換できます:
div {
width: 500px;
height: 100px;
- background: linear-gradient(37deg), #000 50%, #f00 50%, #f00);
+ background: linear-gradient(37deg), #000 49.5%, #f00 50.5%, #f00);
}変更を注意深く見てください。50% --> 50% の直接遷移から予約された 1% に変更されました。

効果が大幅に向上していることがすぐにわかります。
もちろん、元のコードを変更したくない場合は、疑似要素のレイヤーをオーバーレイすることによっても実現できます。ここに 3 つの方法の比較表を示します:
<div></div> <div class="gradient"></div> <div class="pesudo"></div>
:root {
--deg: 37deg;
--c1: #000;
--c2: #f00;
--line-width: 0.5px;
}
div {
margin: auto;
width: 500px;
height: 100px;
background: linear-gradient(
var(--deg),
var(--c1) 50%,
var(--c2) 50%,
var(--c2) 0
);
}
// 方法一:
.gradient {
background: linear-gradient(
var(--deg),
var(--c1),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
var(--c2) 0
);
}
// 方法二:
.pesudo {
position: relative;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(
var(--deg),
transparent,
transparent calc(50% - var(--line-width)),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
transparent calc(50% + var(--line-width)),
transparent
);
}
}疑似要素の重ね合わせは、エイリアシングが発生する場所で滑らかな遷移を実現し、それをカバーすることを意味します:


CodePen デモ -- グラデーション エイリアシングの除去
要点を強調します。この方法は、線形グラデーション、放射状グラデーション、および角度グラデーションに適しています。 これは、CSS エイリアシングを除去する最も簡単な方法です。
より高度なエイリアシング除去方法もちろん、他のより高度なエイリアシング除去方法もあります。 このBionic Lion -- CSS Illusion | Anti-Aliasing の記事では、エイリアシングを除去する別の興味深い方法も紹介されています。以下の内容は記事より一部抜粋したものです。
エッジのギザギザエッジ->ギザギザのエッジを再構築アンチエイリアシング方法を確立できます。 私たちがしなければならないのは、ギザギザの領域にコンテンツの別のレイヤーを重ねて、ギザギザ感を和らげることです。これはピクセル オフセット アンチエイリアス (POAA) と呼ばれます。
在Implementing FXAA这篇博客中,解释了 FXAA 具体是如何运作的。对于一个已经被找到的图形边缘,经过 FXAA 处理后会变成这样,见下两幅图:


FXAA(Fast Approximate Anti-Aliasing),快速近似抗锯齿,它找到画面中所有图形的边缘并进行平滑处理。
我们可以轻易找到找到渐变的边缘地方,就是那些渐变的颜色改变的地方。有了边缘信息后,接着就要重建边缘。重建边缘也许可以再拆分,分为以下几个步骤:
- 需要通过某种方法得到透明度的点
- 这些点需要能够组成线段
- 线段完全吻合我们的 Gradient
- 使线段覆盖在 Gradient 的上一层以应用我们的修改
这就是大体思路,我们并没有参与浏览器的渲染,而是通过像 FXAA 一样的后处理的方法。在已渲染的图像上做文章。
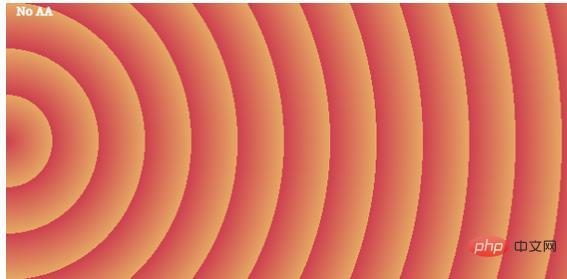
比如说,我们有这样一张图:
.circle-con {
$c1: #cd3f4f;
$c2: #e6a964;
position: relative;
height: 300px;
background-image: repeating-radial-gradient(
circle at 0% 50%,
$c1 0,
$c2 50px
);
}
边缘信息如下:

我们要做的,就是在它的边缘处,利用渐变再生成一段渐变,通过准确叠加,消除渐变!原理图如下:

原理可行,但是实操起来非常之复杂,计算量会比较大。感兴趣的可以拿这段代码尝试一下:
.repeat-con {
--c1: #cd3f4f;
--c2: #e6a964;
--c3: #5996cc;
position: relative;
height: 300px;
background-image: repeating-linear-gradient(
var(--deg),
var(--c1),
var(--c1) 10px,
var(--c2) 10px,
var(--c2) 40px,
var(--c1) 40px,
var(--c1) 50px,
var(--c3) 50px,
var(--c3) 80px
);
&.antialiasing {
&:after {
--offsetX: 0.4px;
--offsetY: -0.1px;
--dark-alpha: 0.3;
--light-alpha: 0.6;
--line-width: 0.6px;
content: '';
position: absolute;
top: var(--offsetY);
left: var(--offsetX);
width: 100%;
height: 100%;
opacity: 0.5;
background-image: repeating-linear-gradient(
var(--deg),
var(--c3),
transparent calc(0px + var(--line-width)),
transparent calc(10px - var(--line-width)),
var(--c2) 10px,
var(--c1) 10px,
transparent calc(10px + var(--line-width)),
transparent calc(40px - var(--line-width)),
var(--c1) 40px,
var(--c2) 40px,
transparent calc(40px + var(--line-width)),
transparent calc(50px - var(--line-width)),
var(--c3) 50px,
var(--c1) 50px,
transparent calc(50px + var(--line-width)),
transparent calc(80px - var(--line-width)),
var(--c1) 80px
);
}
}
}最后
简单总结一下,本文介绍了几种 CSS 中可行的消除渐变锯齿的方法。
好了,本文到此结束,希望本文对你有所帮助 :)































![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



