
jquery では、クラス セレクターは、指定されたクラス値を持つすべての要素を選択するために使用されます。指定されたすべてのクラス要素を含む jquery コレクション オブジェクトを返すことができます。構文は "$(".class")" です。 class 属性は、複数の HTML 要素に特定のスタイルを設定するために使用されます。一部のブラウザでの問題を回避するには、数字で始まるクラス属性を使用しないことをお勧めします。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery では、クラス セレクターを使用して、指定されたクラスを持つすべての要素を選択します。
jquery クラス セレクター
class は、HTML 要素の class 属性を参照します。 class 属性は、複数の HTML 要素に特定のスタイルを設定するために使用されます。
注: 数字で始まるクラス属性は使用しないでください。これにより、一部のブラウザで問題が発生する可能性があります。
クラスセレクターの構文:
$(".class")戻り値: 指定されたすべての jquery コレクション オブジェクトを含む 1 つクラス要素。
#クラス セレクターの使用例
1. 単一クラスの選択
クラス セレクターを使用して、Class="myClass1" の要素を選択し、非表示にします。<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
2. 複数のクラス セレクター
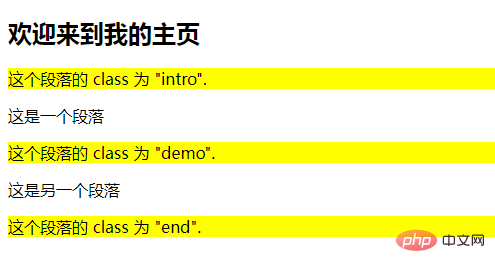
「intro」、「demo」、または「end」要素に等しいすべてのクラスを選択します:<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html> ##[推奨学習:
##[推奨学習:
以上がjqueryクラスセレクターは何を返しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

