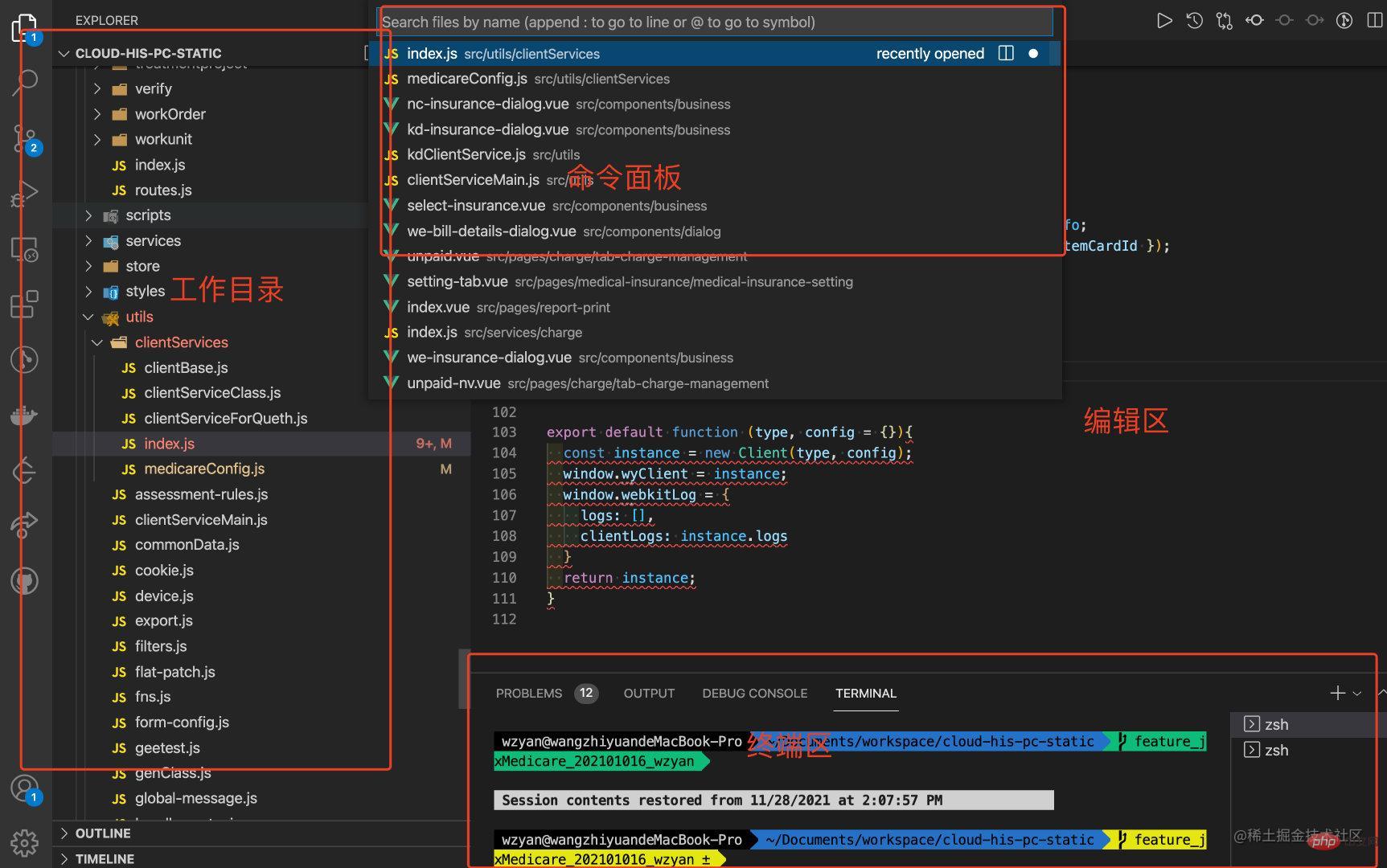
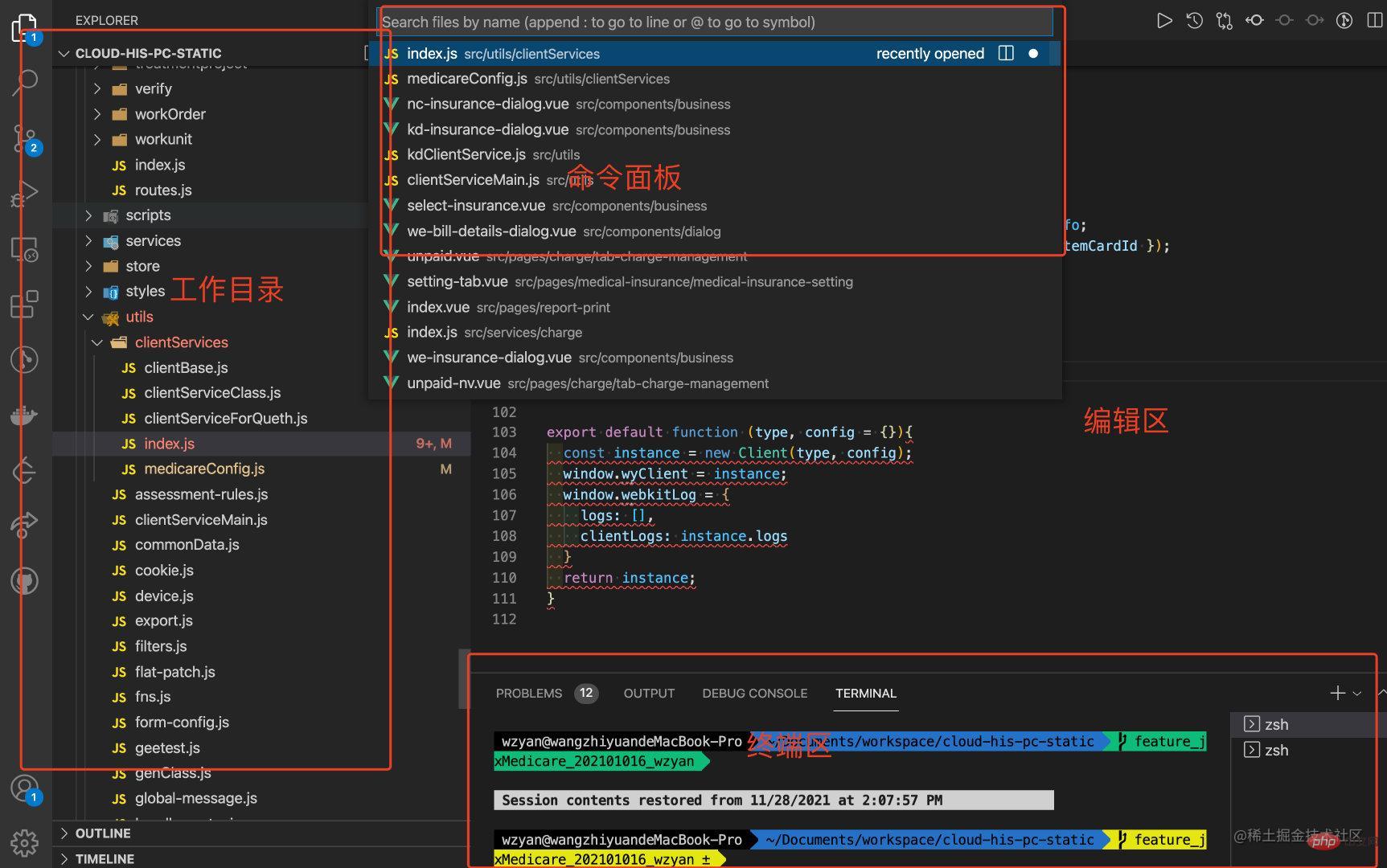
![vscode の [スペース コントロール] を理解します。](https://img.php.cn/upload/article/000/000/024/63737e8713a00870.jpg)
vscode の世界へようこそ。この記事の目標は、vscode の [スペース コントロール] に関するいくつかの設計コンセプトを普及することです。スペースは限られていますが、情報は無制限です。私たちと同じです。ページを書くときはページの中心やスペースの配置を考える必要がありますが、vscode は実際にはアプリケーションであり、インターフェイスのスペースも限られており、これらはさまざまな領域によって構築されています。彼らはどのように連携するのでしょうか? [推奨学習: "vscode チュートリアル"]
この記事の主な内容はヒントとも言えますが、私は非常に怠け者で、暗記するのが好きではありません。丸暗記、必要なときに思い出すのが好き コンテンツ間の内部的なつながりを探し、ロジックを使用してそれらをつなぎ合わせると、言葉では言い表せない喜びが得られます; この記憶方法は多くの業界には適していないかもしれませんが、コンピュータ分野ではこれは私が個人的に強くお勧めする方法です。理由は簡単です。コンピューターは完全に人間によって構築された世界だからです。
これは、デザイナーの考え方を理解できれば、さまざまなもののデザインが論理的になるため、このように使用しないと違和感があるという意味です。もう 1 つの潜在的な利点は、私たちがそれらの善良な人々のように考えるようになるということであり、これは非常に重要です。
たくさん話しましたが、本題に入りましょう、始めましょう!
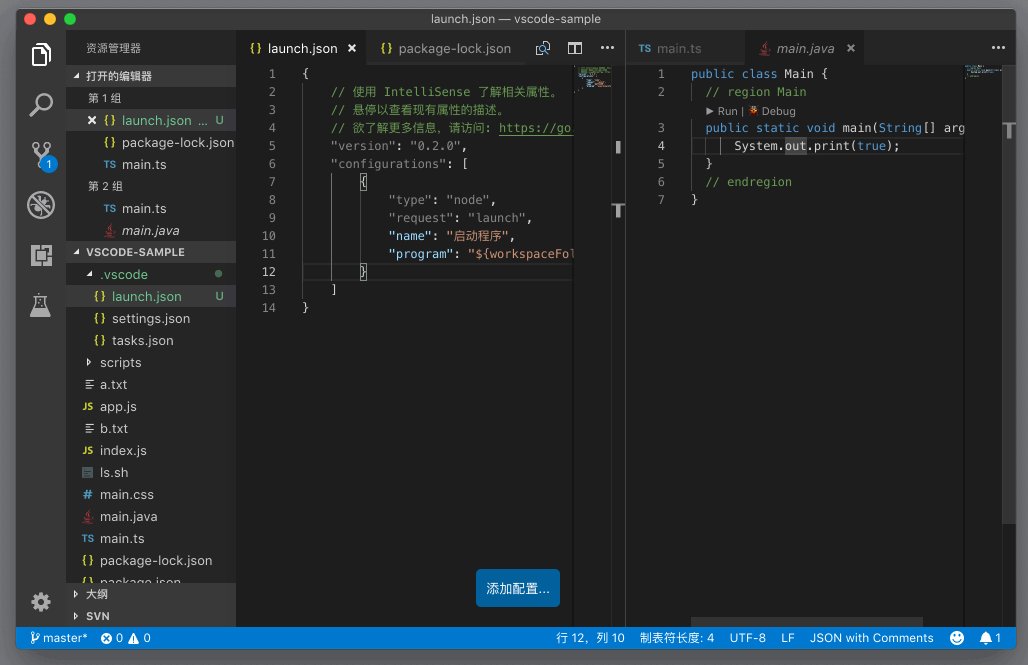
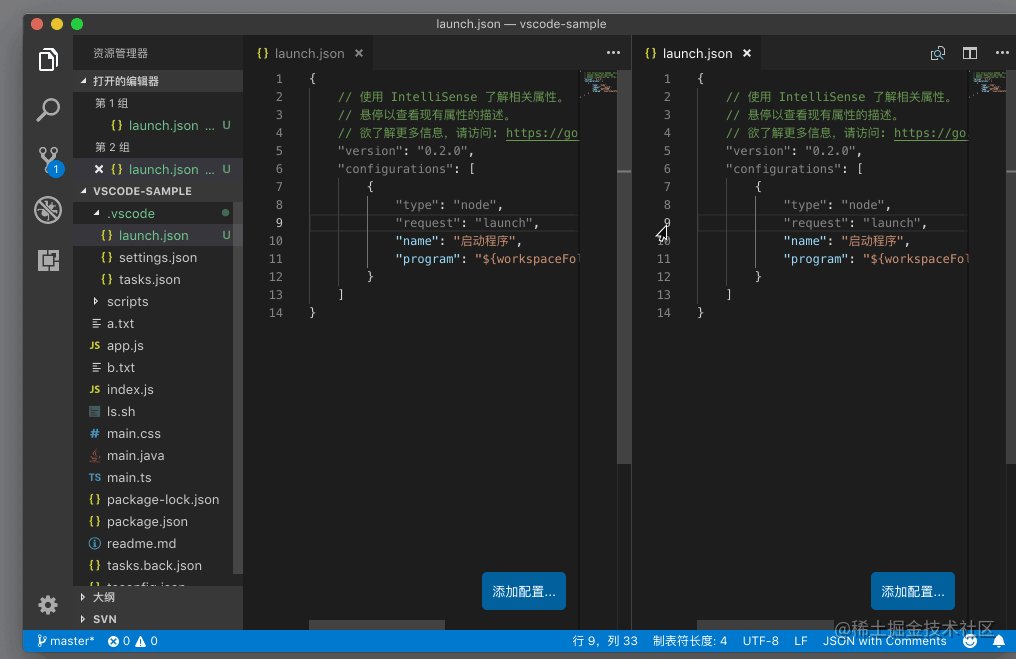
vscode 領域の概要

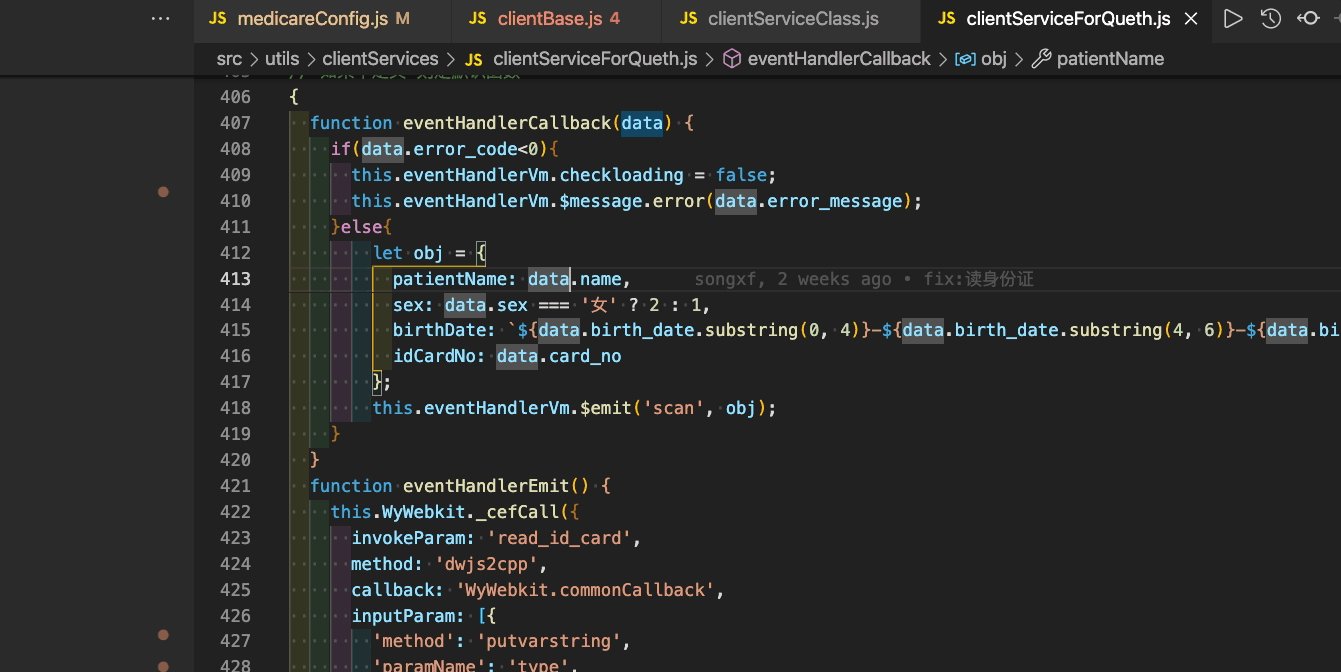
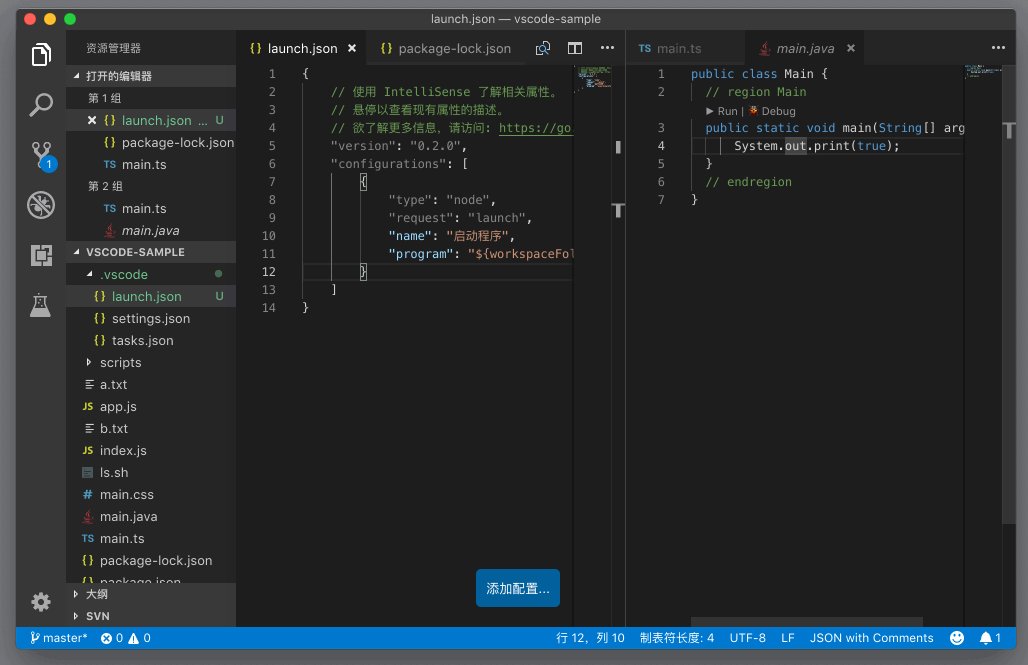
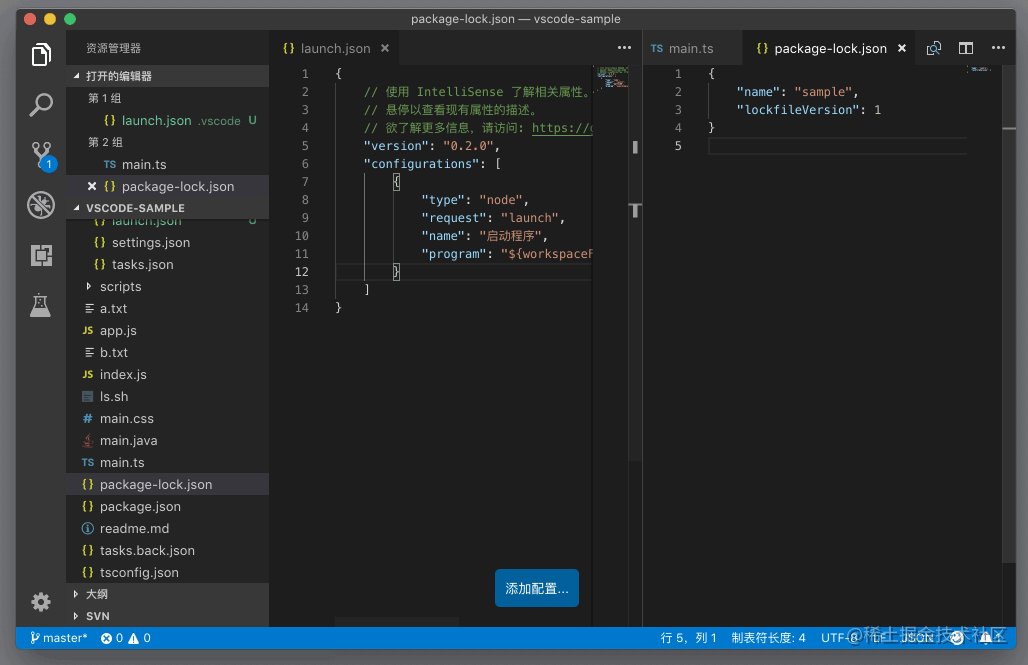
上の図を例に挙げると、共通でよく使用される領域です。と対応する機能 おおよそ次のとおりです。
作業ディレクトリ: 現在処理中のプロジェクトのディレクトリ情報
コマンド パネル: をサポートするパネルを提供します。コマンドを通じて vscode に対応するアクションを呼び出す
編集領域: 現在のプロジェクトの内容を変更するための領域。編集グループなどの概念があります。
-
ターミナルエリア: vscode にターミナルエリアを埋め込む方法を提供する win でターミナルコマンドを直接実行、デフォルト powershell; bash として設定可能
これらのコアエリアの存在を知っているので、次に、1 つずつ分析を開始します
編集エリア
エディタエリアは最も重要なエリアです。これはプロジェクトを直接制御するための入り口であるため、通常のファイル操作設計の概念は実際には主にカーソルの操作に関するものです。これは記事 カーソル操作 で共有されているため、ここでは説明しません。詳細に進みます。興味のある友達は見てください;
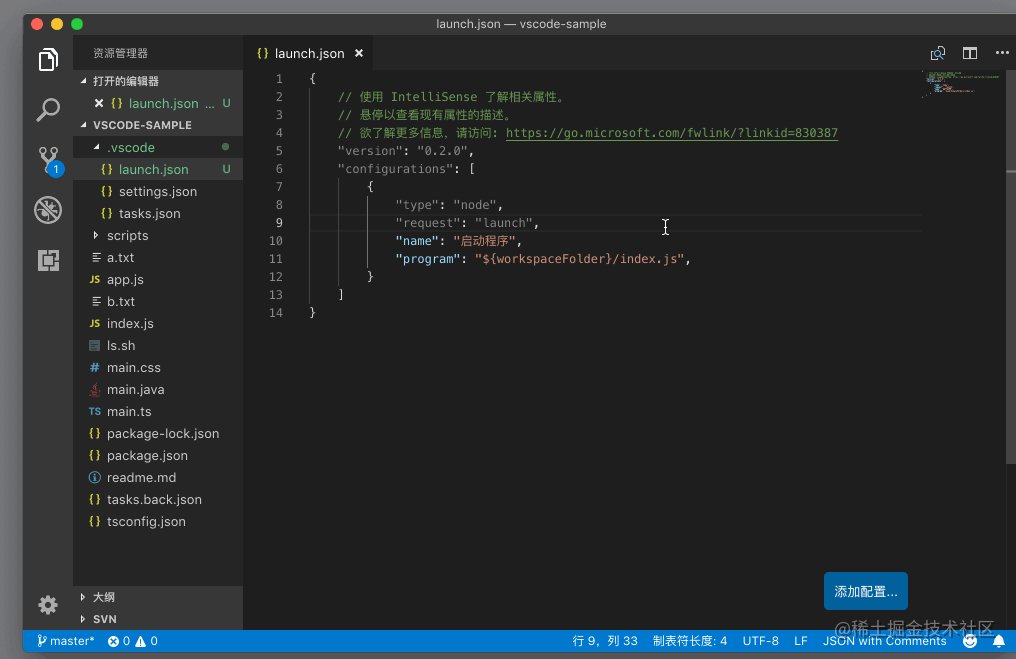
この記事の焦点は、領域の割り当てに関して、編集領域はデフォルトで表示され、最も大きな領域を占める領域です。このスペースの主な要件は次のとおりです。
- 開いている複数のファイルを切り替える方法
- 複数のファイルの対応するコンテンツを同時に表示する方法
## 最初の質問については、一種のショートカット キーによって実現できます。2 番目の質問については、vscode でエディター グループの概念が提案されています。編集領域は、独立した最大 5 つの領域に分割できます。お互い。
記事
カーソル操作 を読んでいただければわかると思いますが、カーソル設定を理解するために [粒度] の観点を使用しています。実際、空間制御もこの観点から理解できます。具体的にどうやって理解すればいいのでしょうか? 質問を通して理解しましょう
編集エリアで開いている複数のファイルを切り替える方法: ショートカット キー
まず見てみましょう デフォルトのショートカット キー設定
Command | mac | win |
現在開いているファイル リストで選択します | ctrl タブ | ctrl タブ |
次のファイルに切り替えます現在のファイル | 前のエディタを開く | cmd オプション ← | ctrl オプション ← |
##現在のファイルの前のエディタに切り替える | 次のエディタを開く
| cmd オプション → |
ctrl オプション → |
|
現在開いているファイルのリストで

# を選択し、現在のファイルの前/次のファイルに切り替えます

コマンド実行
実はコマンドでも実行可能です

Mac の同じタイプのコマンドで、[リストで選択] が ctrl キーで、[現在のファイルの前/次に切り替える] が # である理由を考えてみます。 ##cmd キー ;実際、重要なのは、Mac のシステム自体にもショートカット キー cmd 方向キー があり、これは全画面ウィンドウを切り替えるために使用されます;
ここがわかりやすい、システムが一番大きい、この層がわかる 後は頭を使う 前回の記事で書いた【カスタムショートカットキー】を使って統一できないでしょうか? もちろん、設定を追加します: システム キーと競合する場合は、options キーを追加します。これを使用します [現在のファイルの前/次のキーに切り替えます] ] たとえば、引き続き ctrl を使用しますが、競合を避けるために、これを ctrl optionskey
に変更します。カスタマイズ後のロジックは次のように理解できます。 , Editor 内部のファイル粒度は ctrl です。たとえば、ctrl ← はウィンドウを切り替えることです。その場合、開いているファイルに切り替える唯一の方法は ctrl オプション ← です。 ; cmd 0 これは サイド バーにフォーカス | サイド バーにフォーカス である場合、エディター グループの方向を切り替える唯一の方法は cmd オプション 0;
コマンド | mac | win |
##を選択| #現在開いているファイルのリストのタブで ctrl タブ |
ctrl タブ |
|
現在のファイルの次のファイルに切り替える | 前のエディタを開く
| cmd オプション ← (カスタマイズされた Ctrl オプション ← ) |
|
|
現在のファイルの前のものに切り替える | 次のエディタを開く
| cmd オプション → (カスタマイズされた ctrl オプション → ) |
|
|
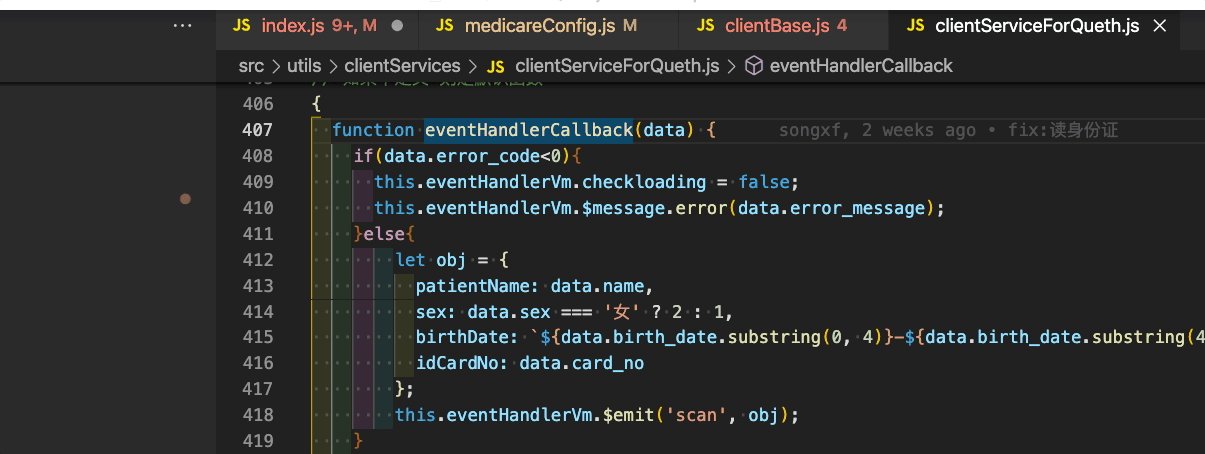
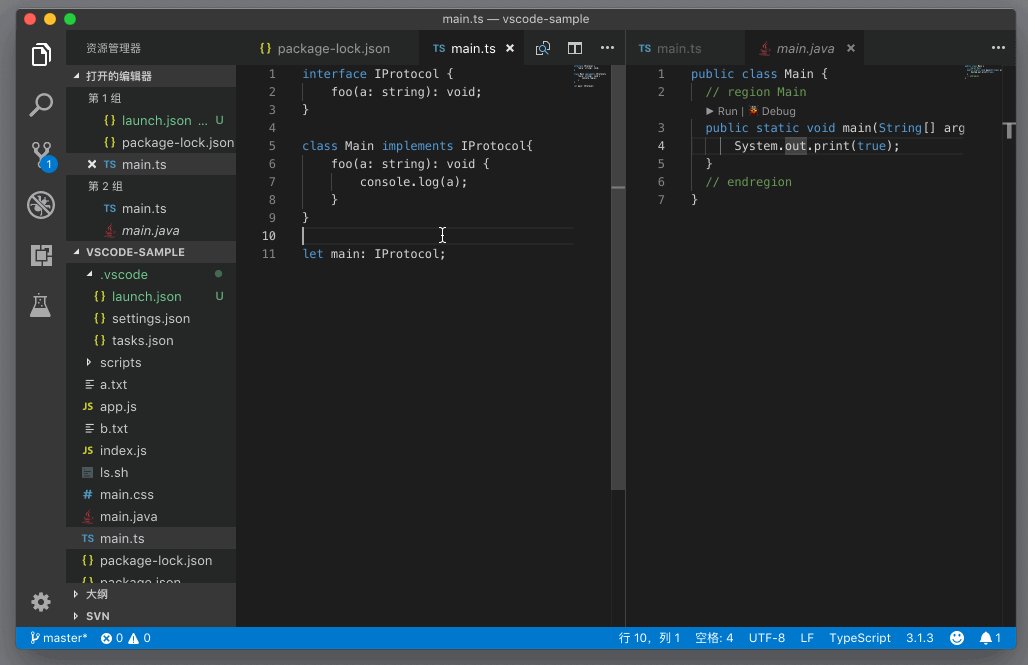
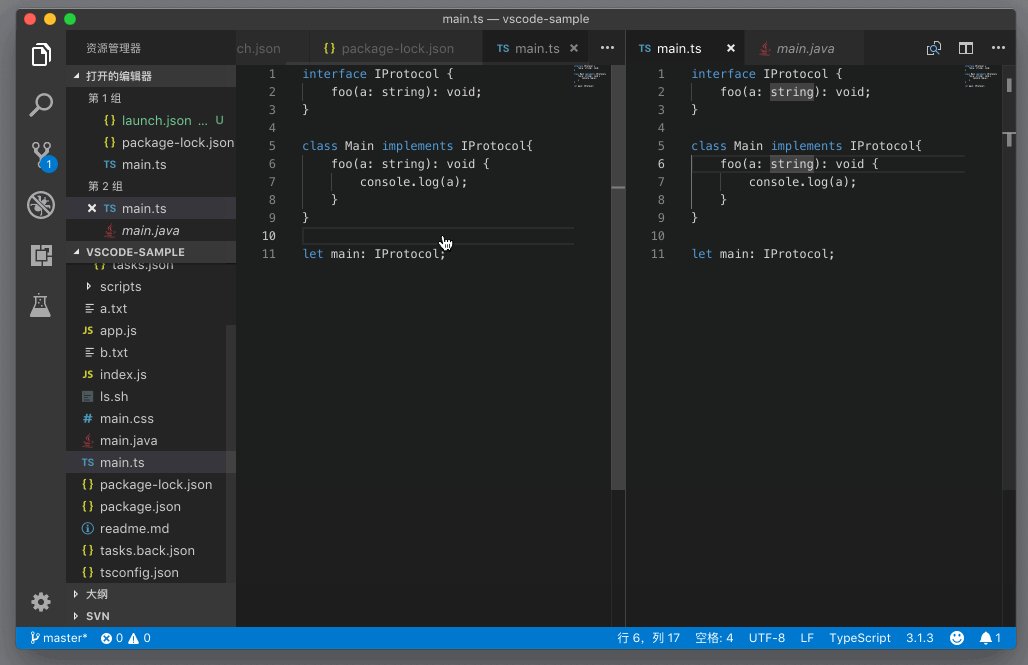
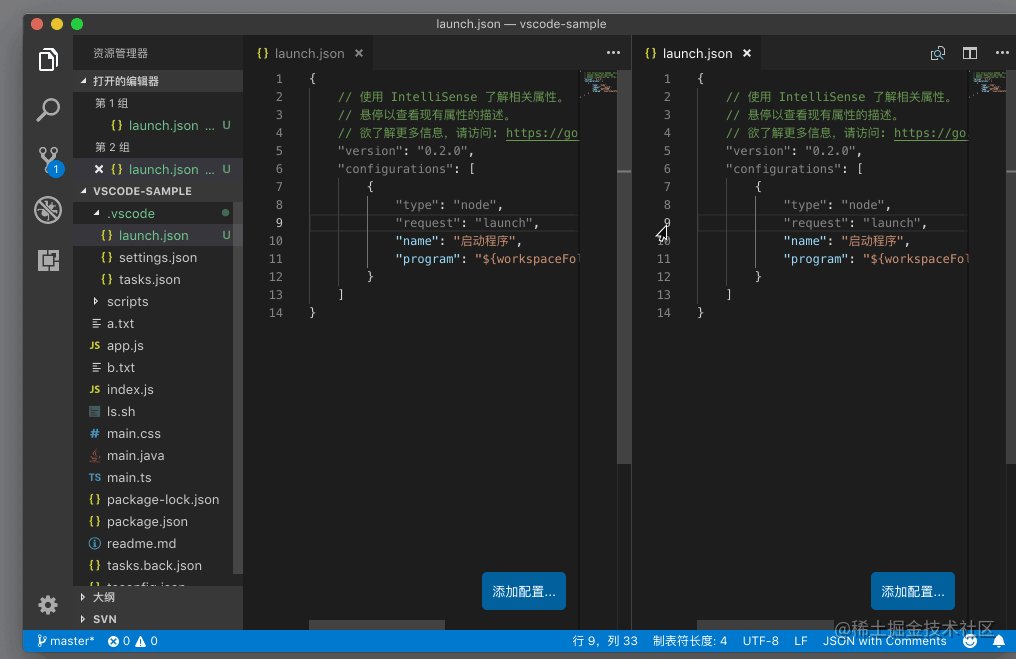
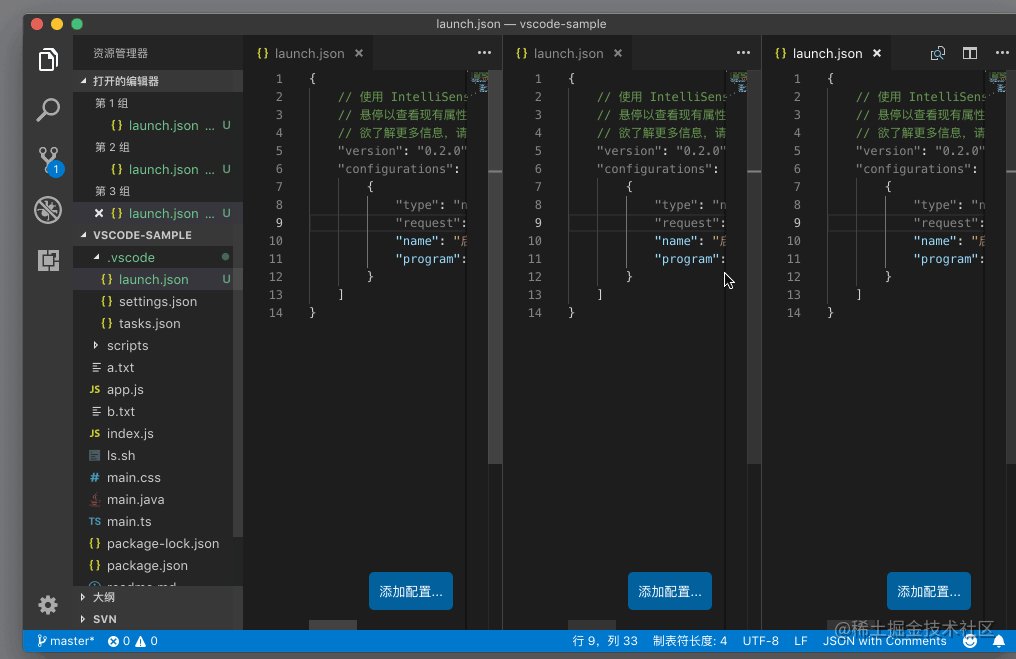
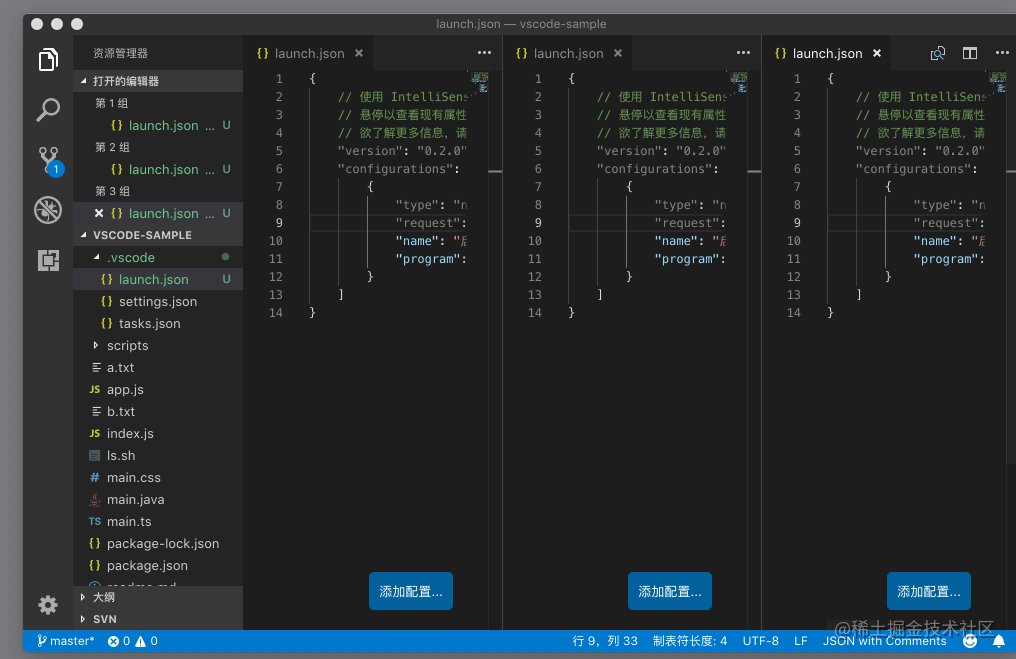
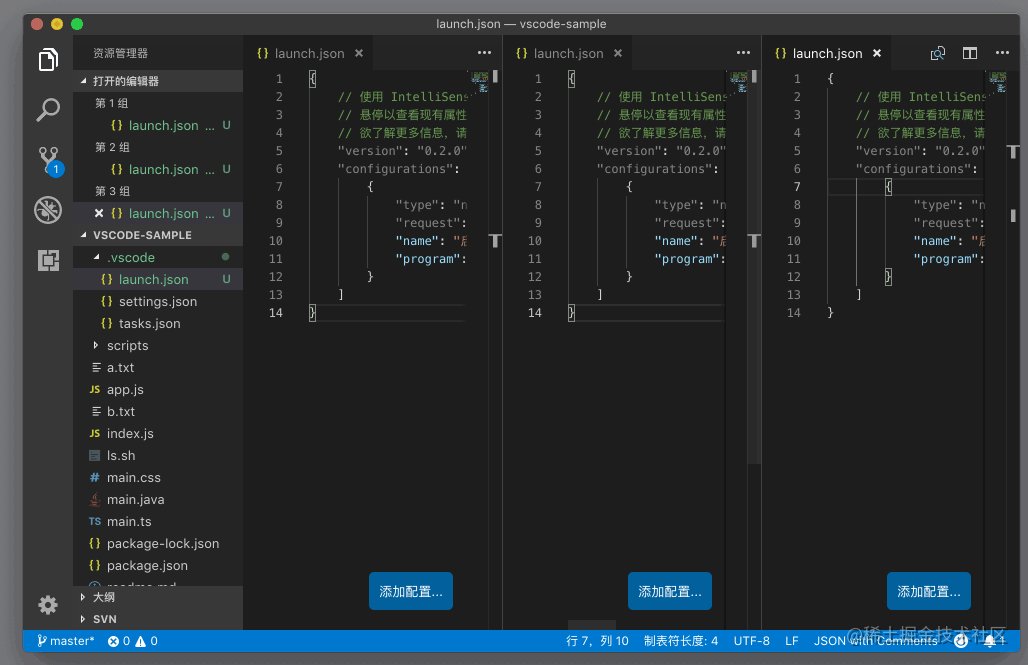
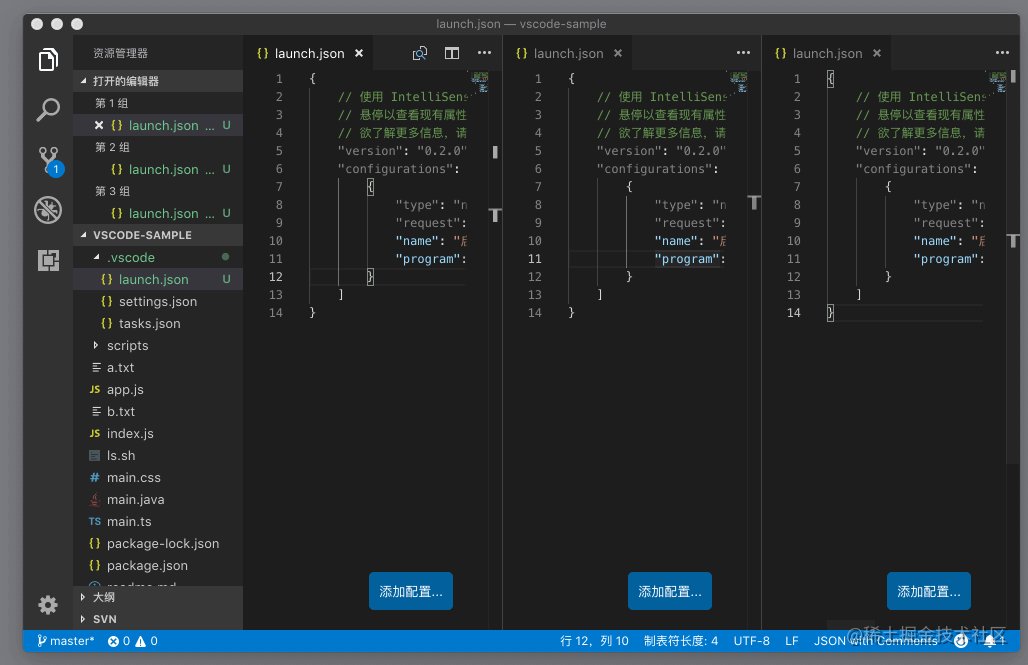
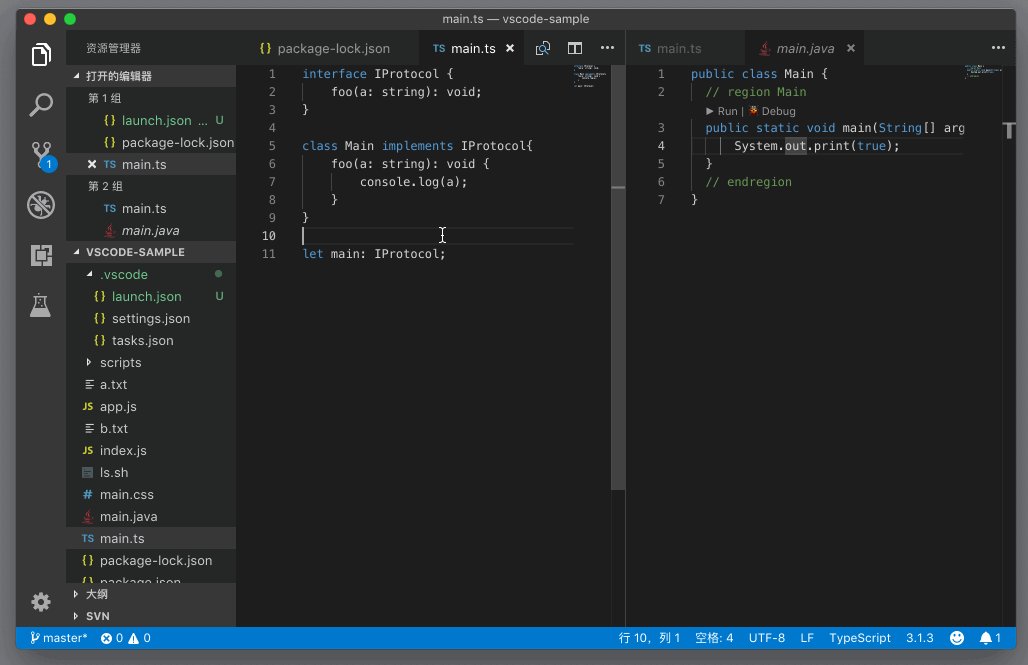
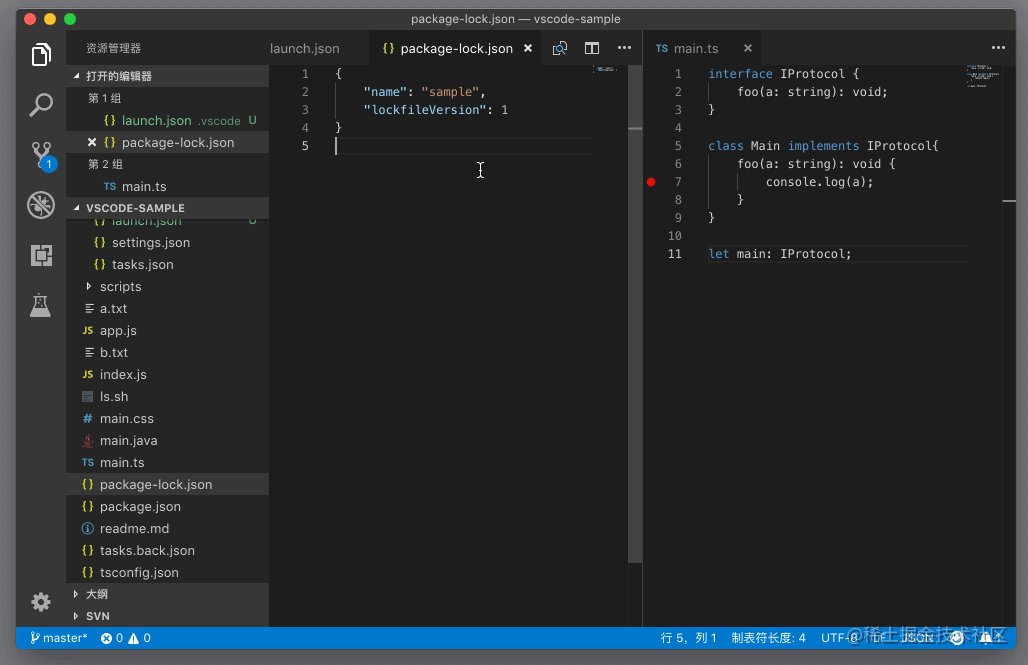
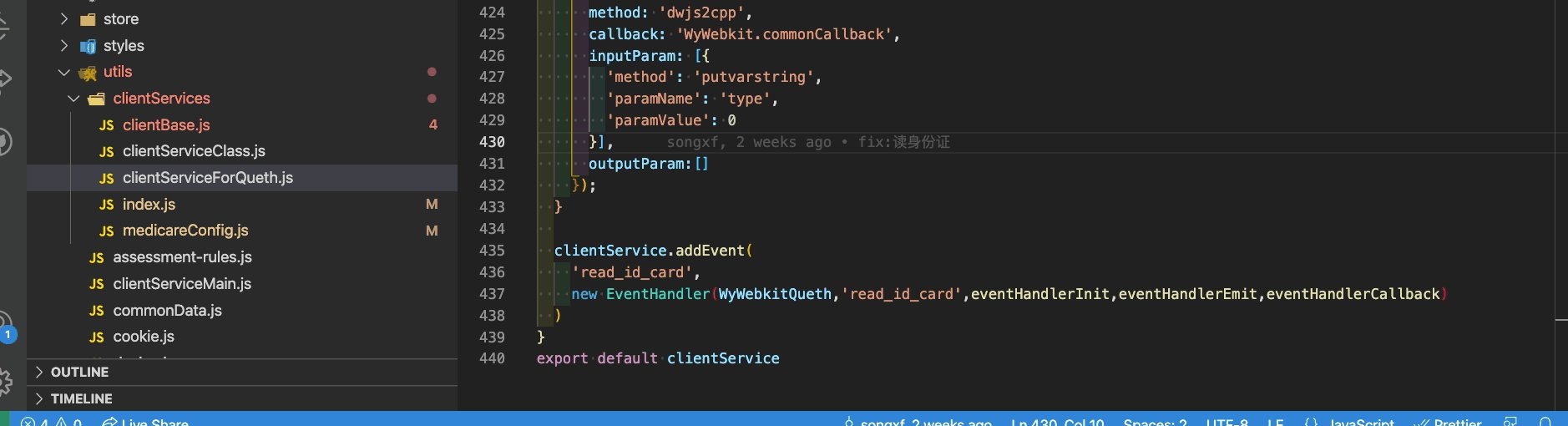
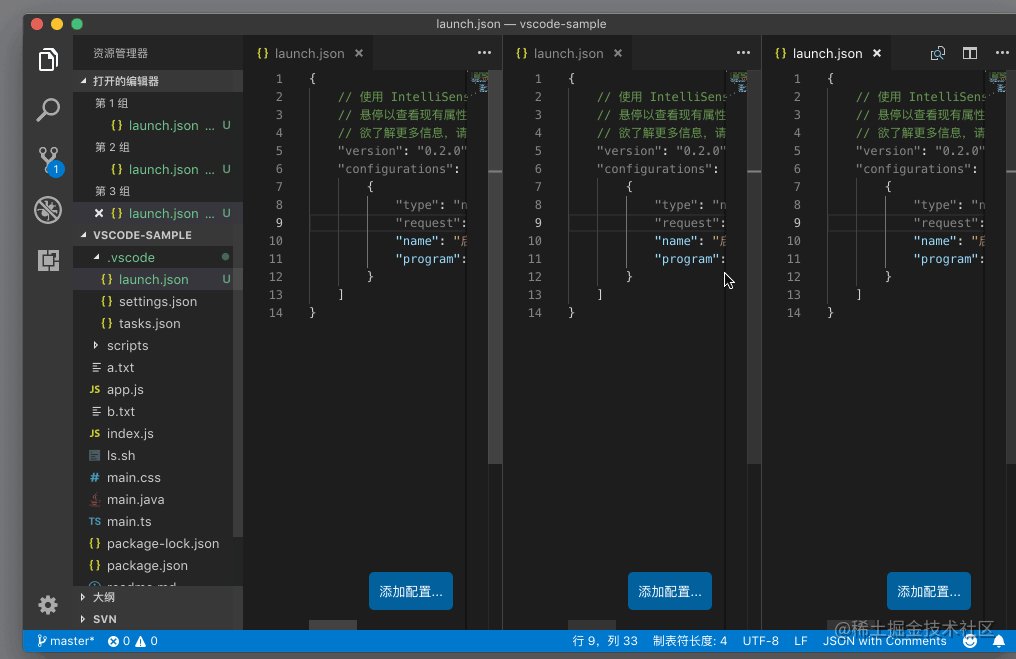
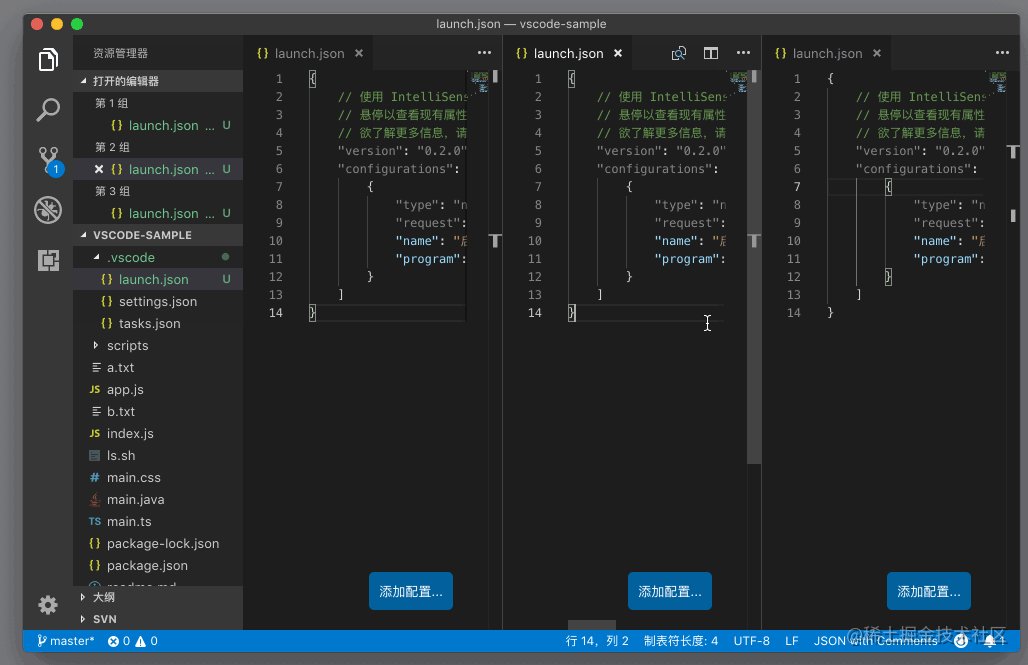
複数のファイルの対応する内容を確認する方法同時に編集領域: エディター グループ エディター領域にこのような大きなコンテンツがある場合、処理された複数のファイルを同時に表示したい場合は、分割してください。これは
Editor Group という概念につながります。実際には、パーティションに分割されており、機能はまったく同じです。ケースを直接見てください。
 エディタグループ空間の把握については、同文内で、
エディタグループ空間の把握については、同文内で、
エディタグループの粒度は cmd であり、対応するコマンド概要は以下の通りです;
コマンドの概要
コマンド
| mac |
win |
|
分割エディタ | 分割エディタ
| Cmd \ |
Ctrl \ |
|
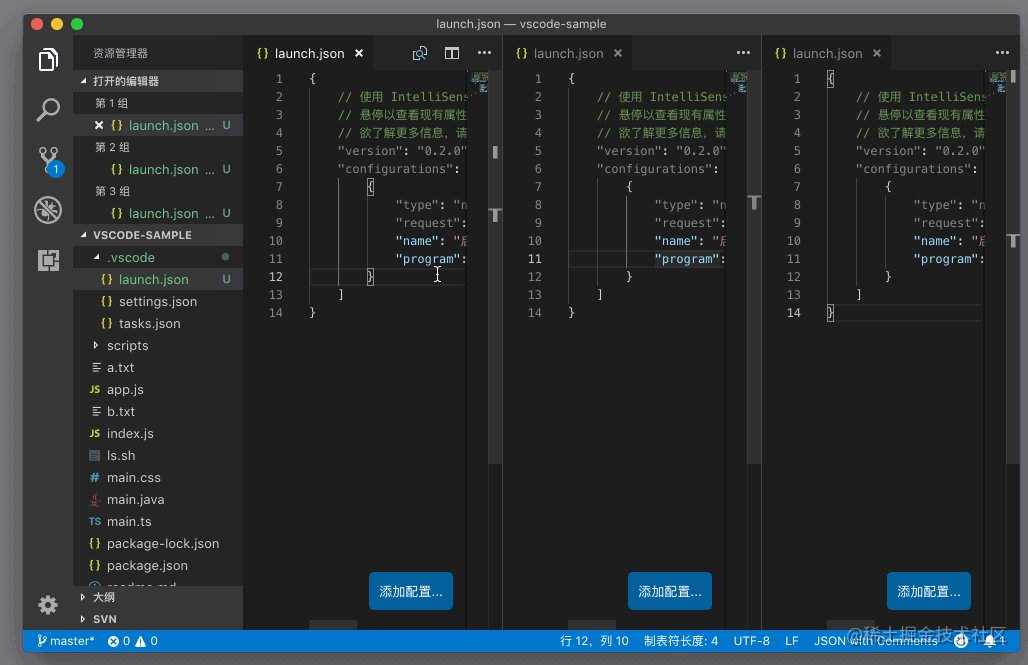
分割スイッチ | エディタ グループ内の現在のエディタを切り替えます
| Cmd [グループ数] |
Ctrl [グループ数] | |
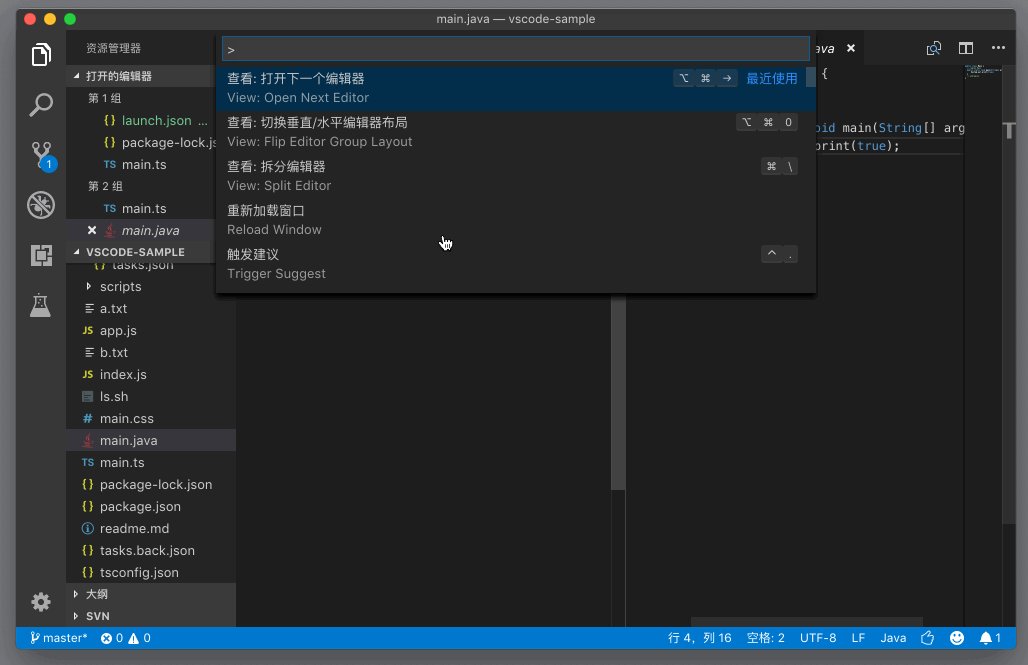
エディタ グループ レイアウトを反転 | エディタ レイアウトを垂直/水平に切り替える | Cmd オプション 0 |
Shift Alt 0 |
|
スイッチ
##Commandmac | win |
|
分割スイッチ | エディター グループ内の現在のエディターを切り替えますCmd [グループ数] | Ctrl [グループ数] |
|
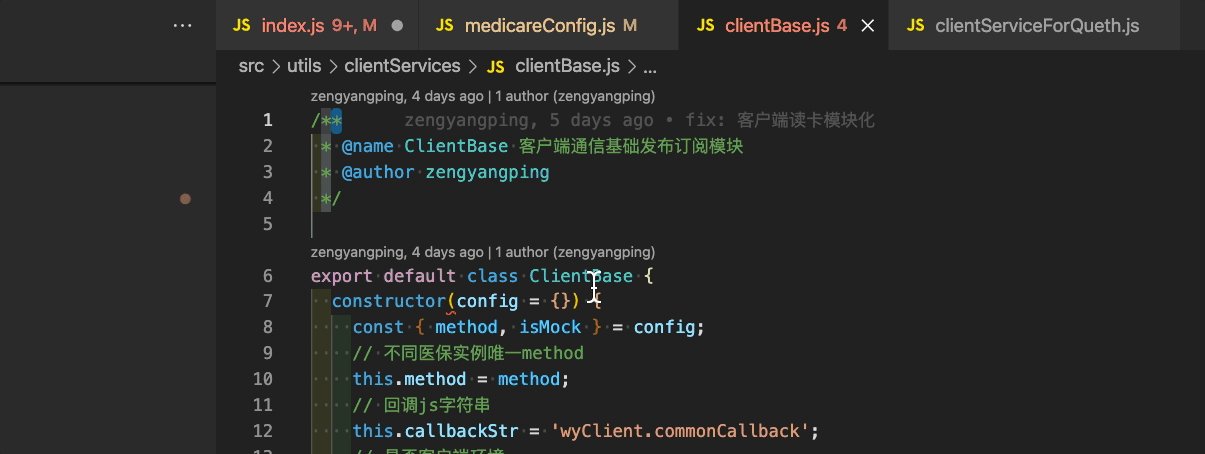
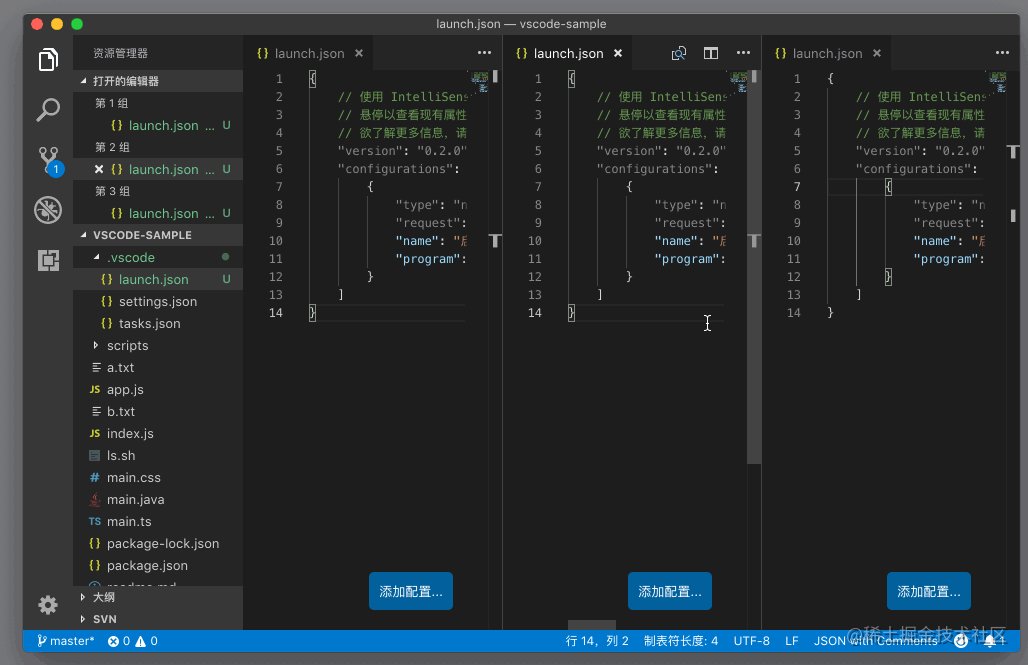
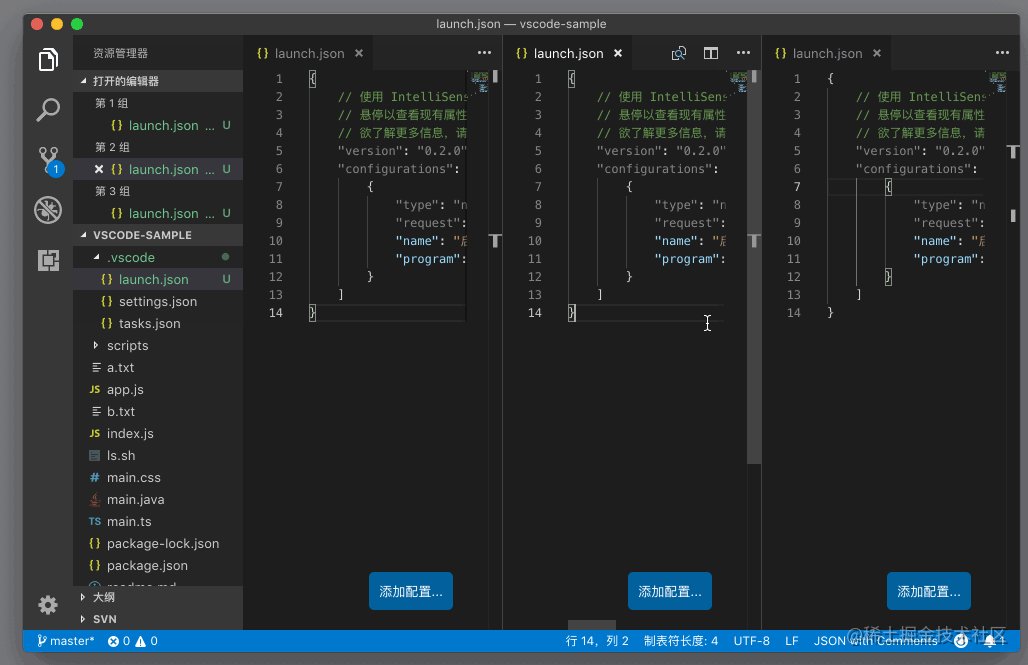
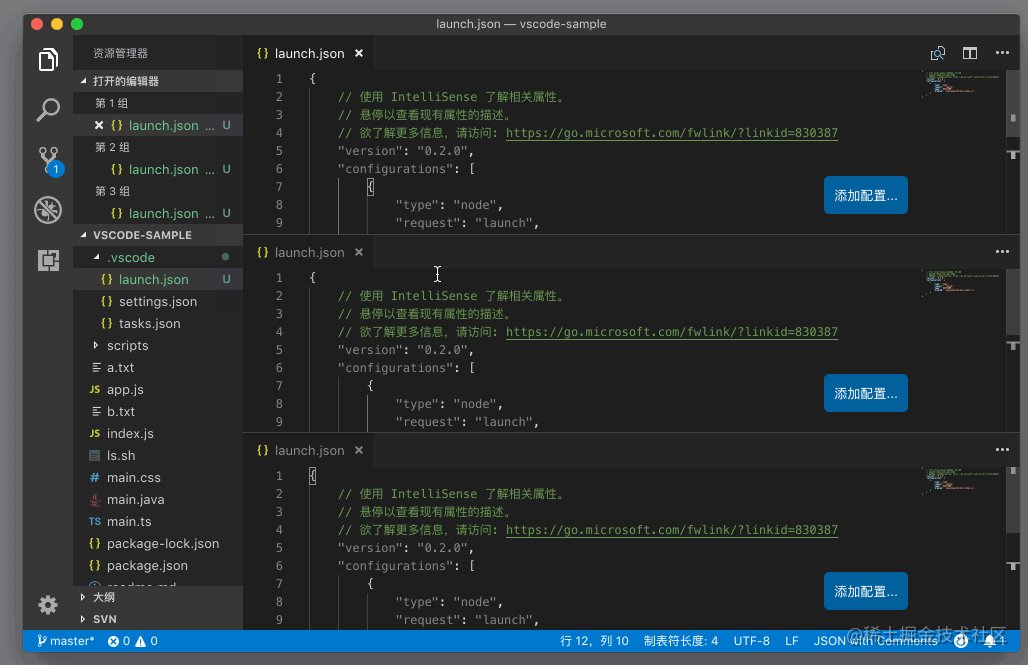
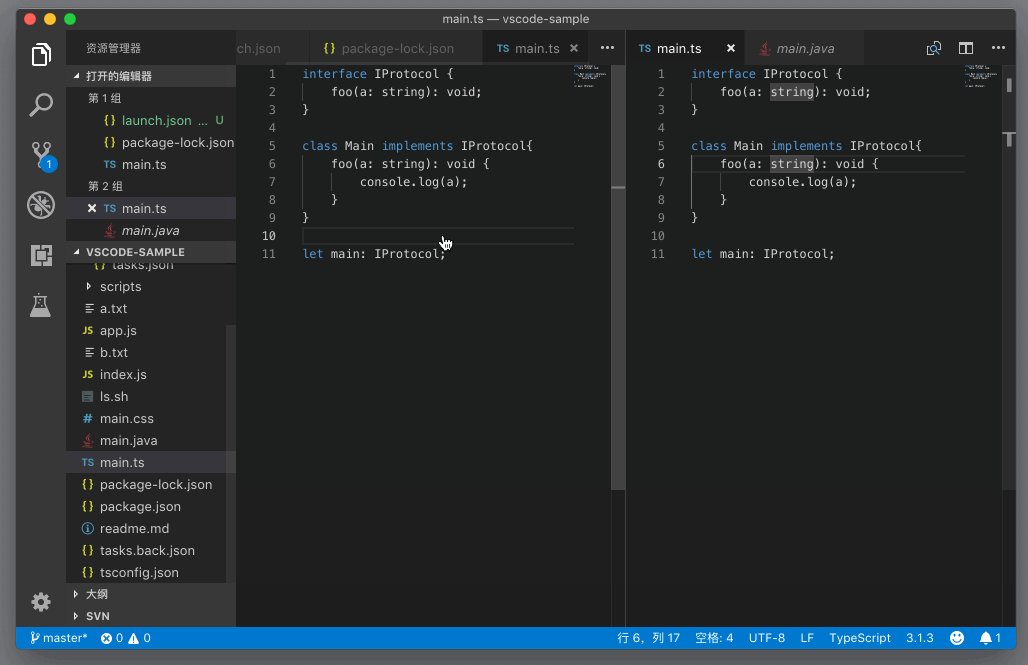
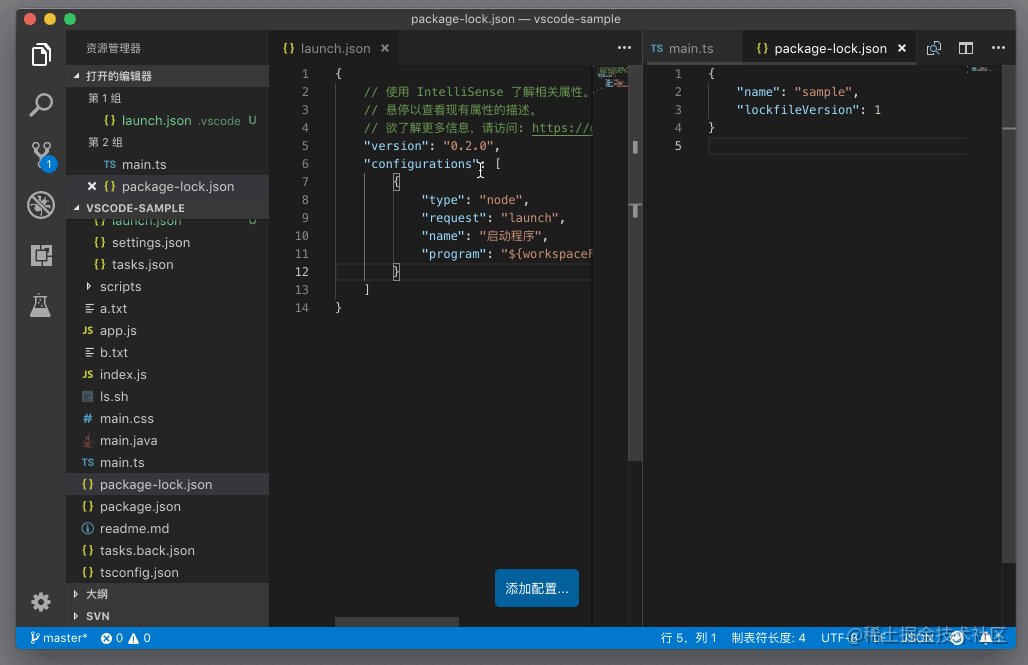
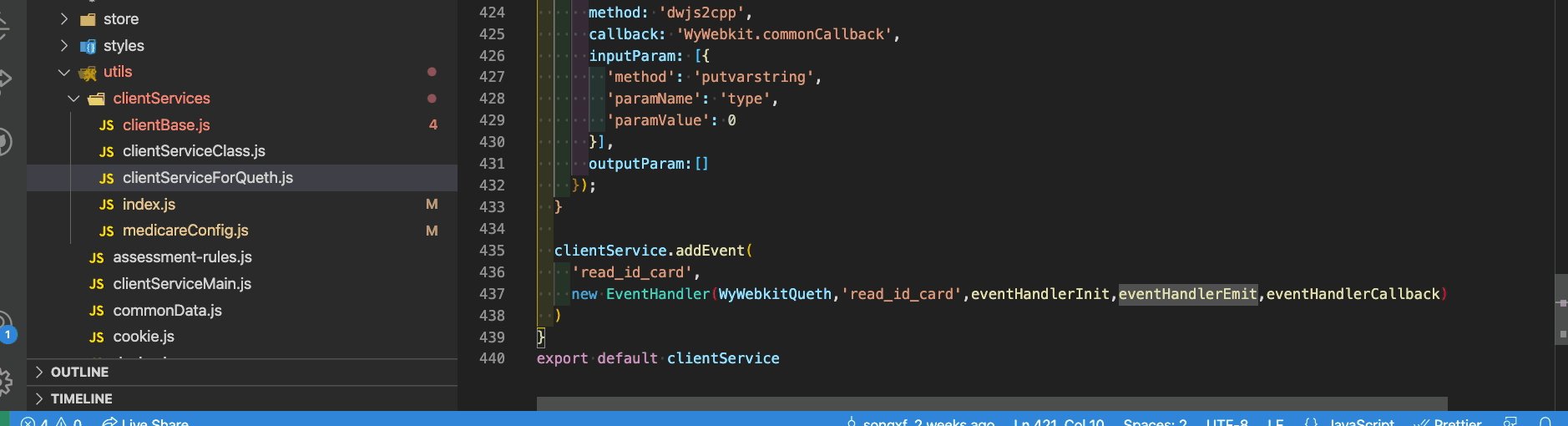
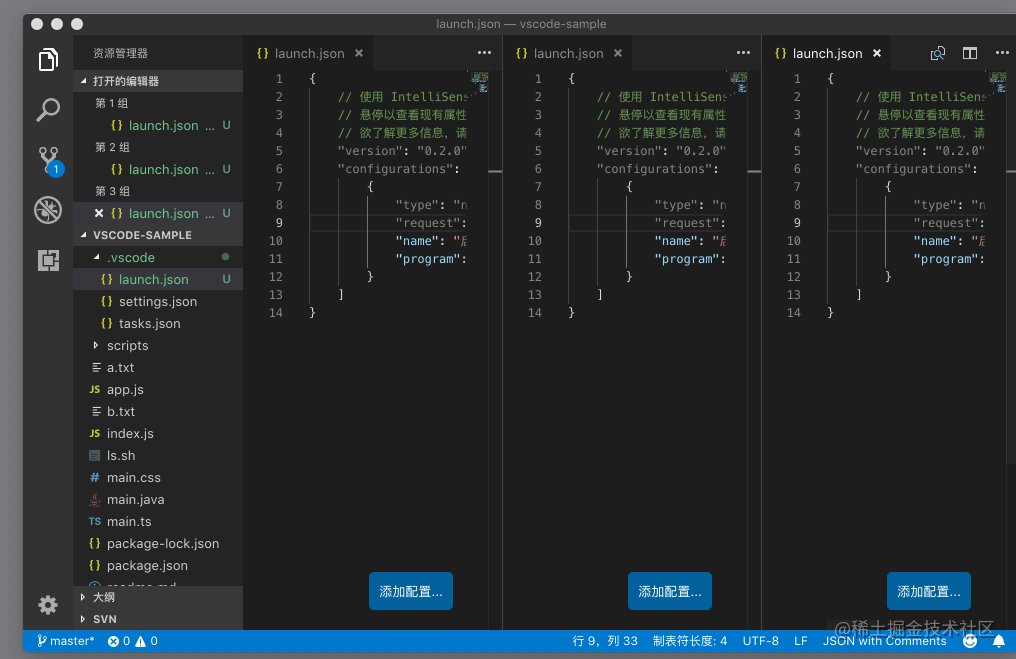
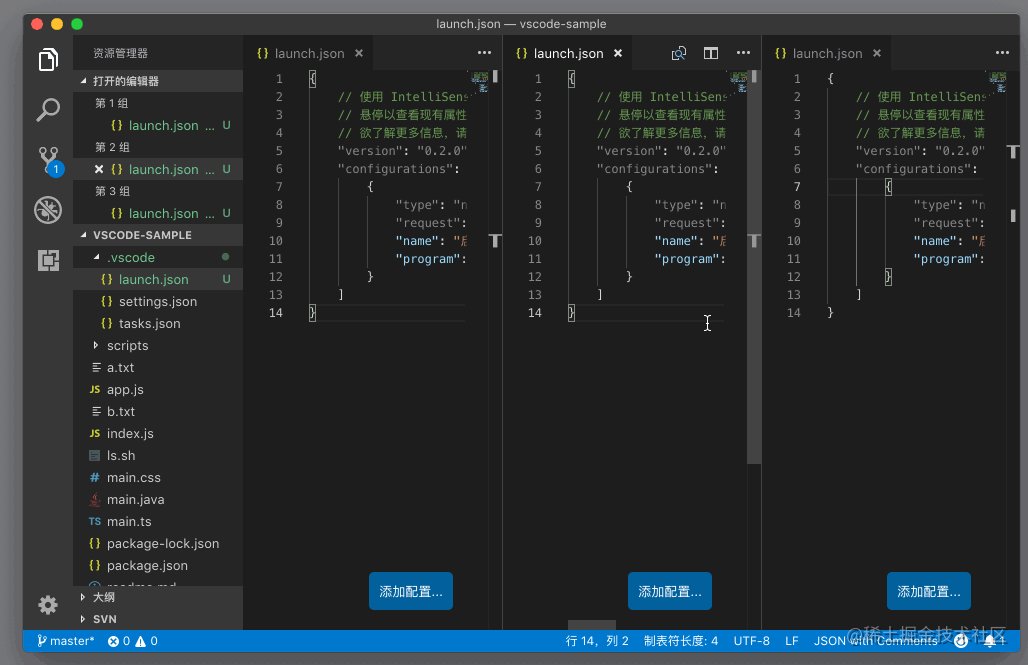
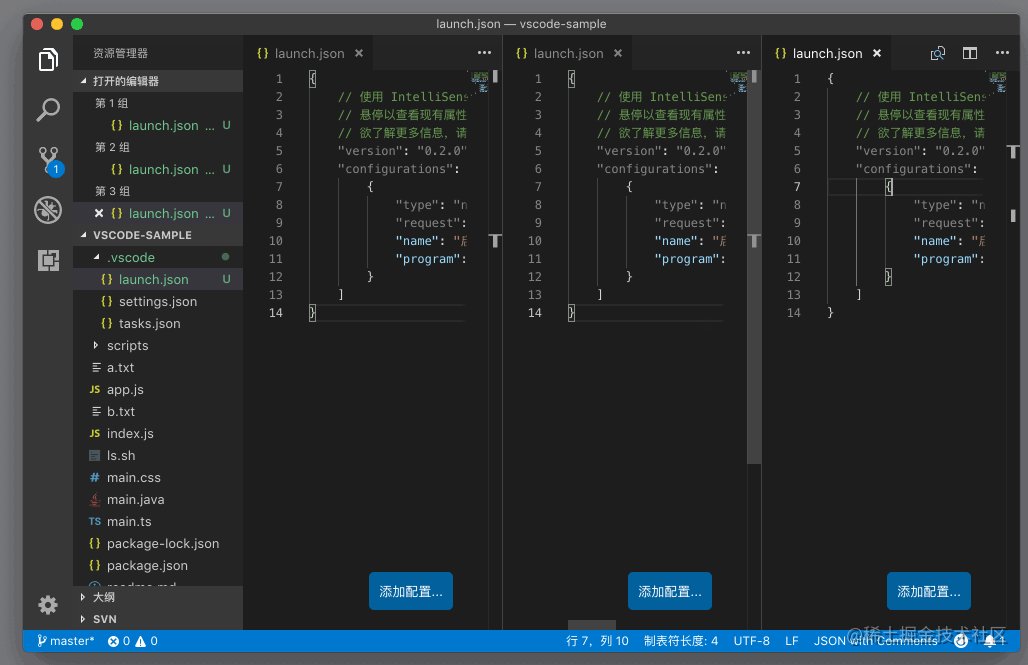
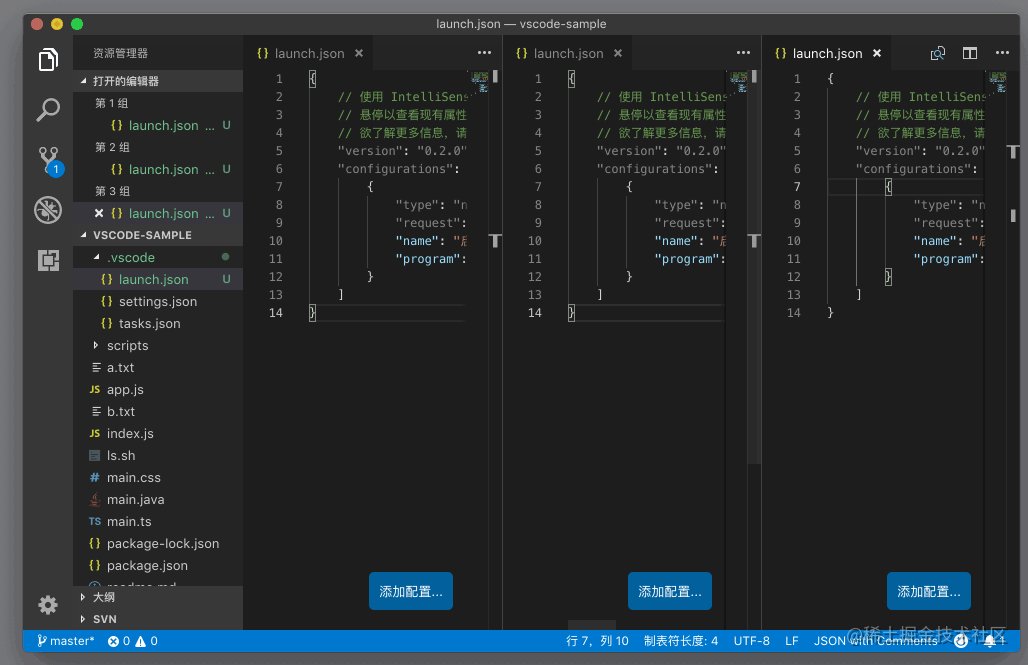
 エディターグループの切り替え方向
エディターグループの切り替え方向
エディタ グループ間のデフォルトのエディタ配置は水平です
Command
mac | win |
|
##エディタ グループ レイアウトを反転 | エディタ レイアウトを垂直/水平に切り替える
Cmd Option 0
| Shift Alt 0 |
|

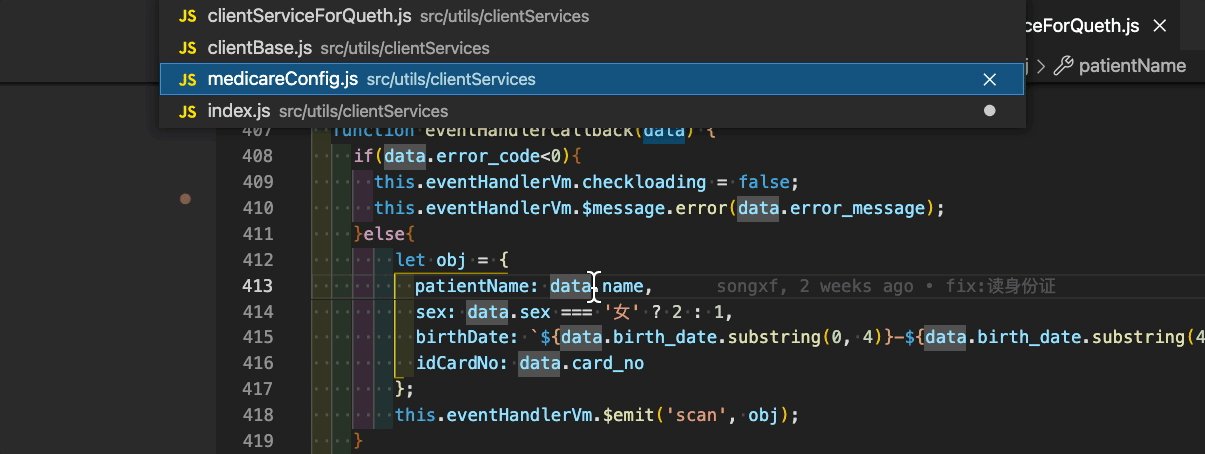
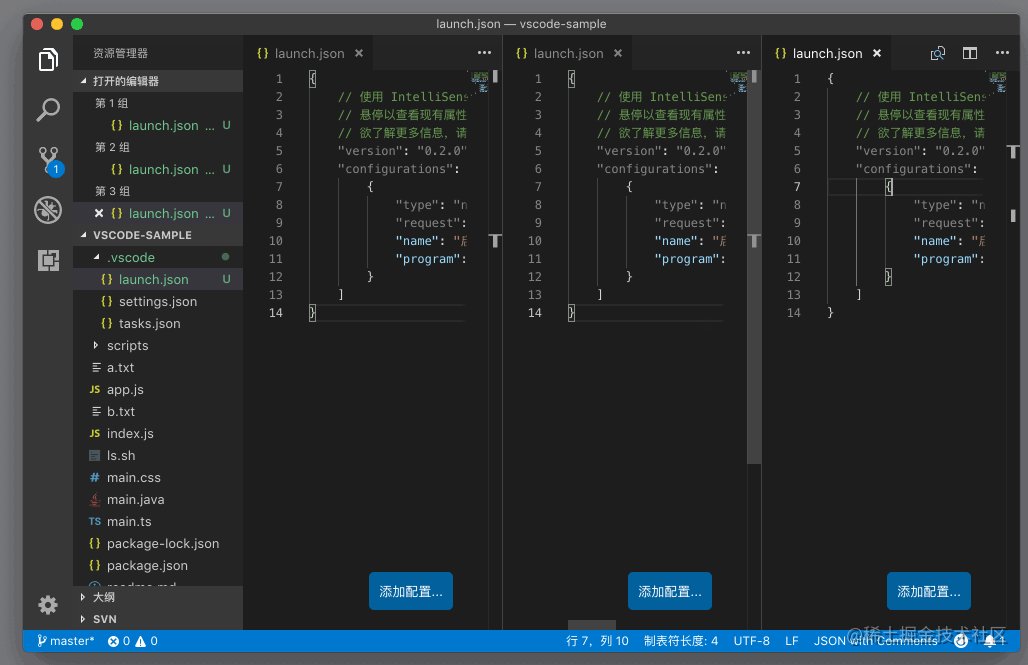
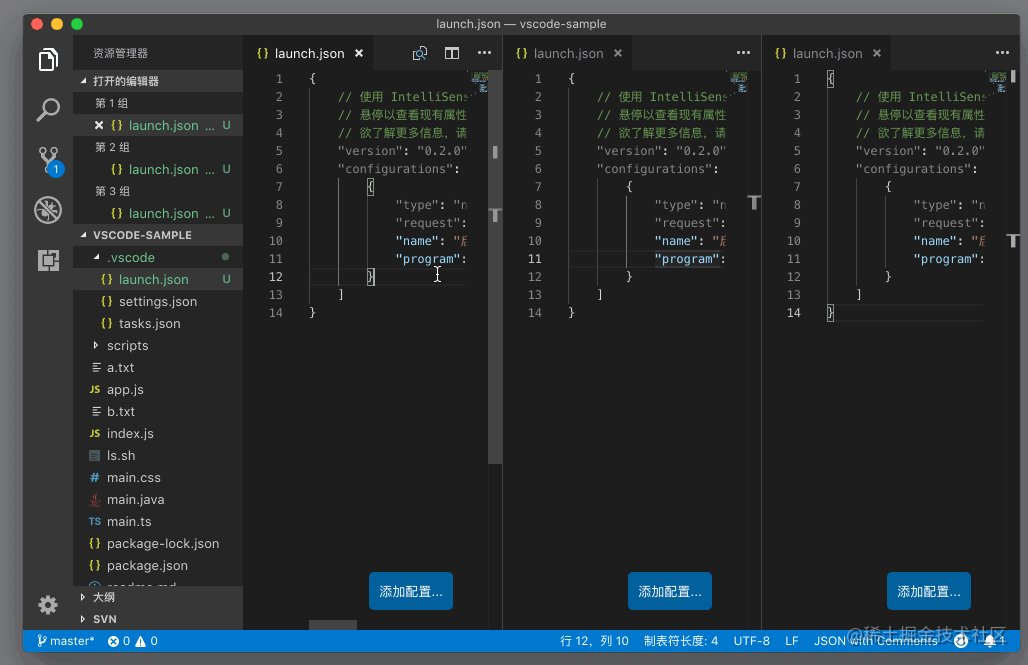
エディタ グループ制御ファイル
エディタ グループ自体のサポート機能はわかっており、粒度はさらに高くなります。より具体的に言うと、編集者グループのファイルのサポートについてはどうですか? エディター グループ内のファイル粒度は cmd ctrl
##Command | mac | win |
##エディタを前のグループに移動 | 現在のファイルを前のエディタに移動
| cmd ctrl ← |
ctrl tab |
|
エディタを次のグループに移動 | 現在のファイルを次のエディタに移動
| cmd ctrl ← |
|
|
##現在処理中のファイルを切り替える
コマンド
| mac |
win |
|
現在開いているファイル リスト # で | ctrl タブ | ctrl タブ | を選択します。 ##現在のファイルの次のエディタに切り替える | 前のエディタを開く
cmd オプション ← (カスタマイズされた Ctrl オプション ←) |
|
| 現在のファイルの前のものに切り替える | 次のエディタを開く
cmd オプション → (カスタマイズされた Ctrl オプション → ) |
|
|
#現在のファイルをエディターの左右の編集グループ項目に移動
# #Command
mac
win |
|
エディタを前のグループに移動 | 現在のファイルを前のエディタに移動 |
cmd ctrl ←
ctrl tab
|
エディタを次のグループに移動 | 現在のファイルを次のエディタに移動 |
cmd ctrl ← |
|
|
|
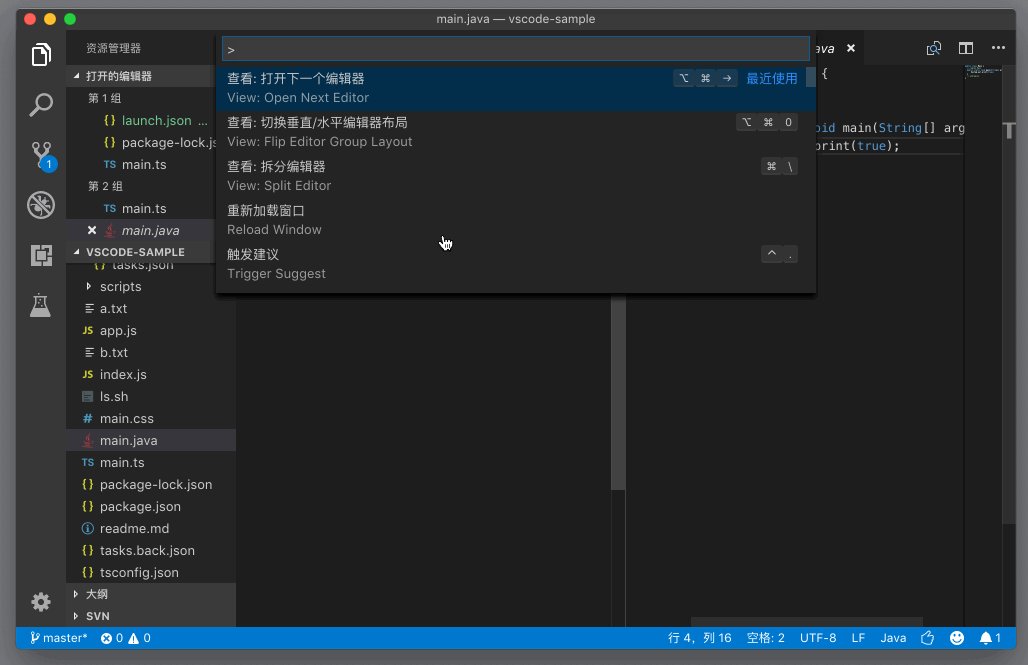
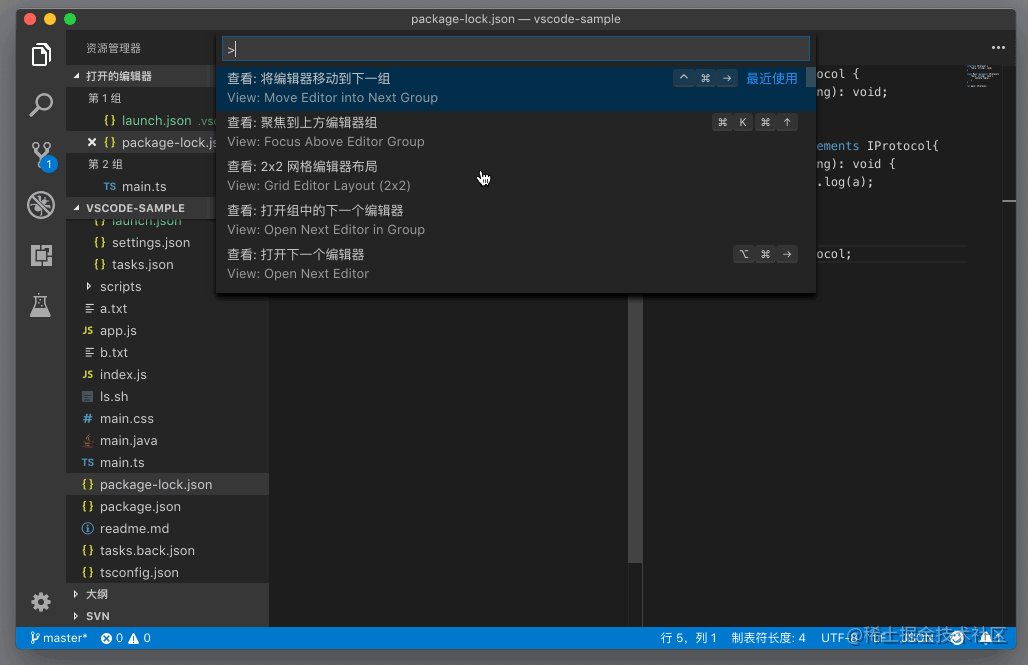
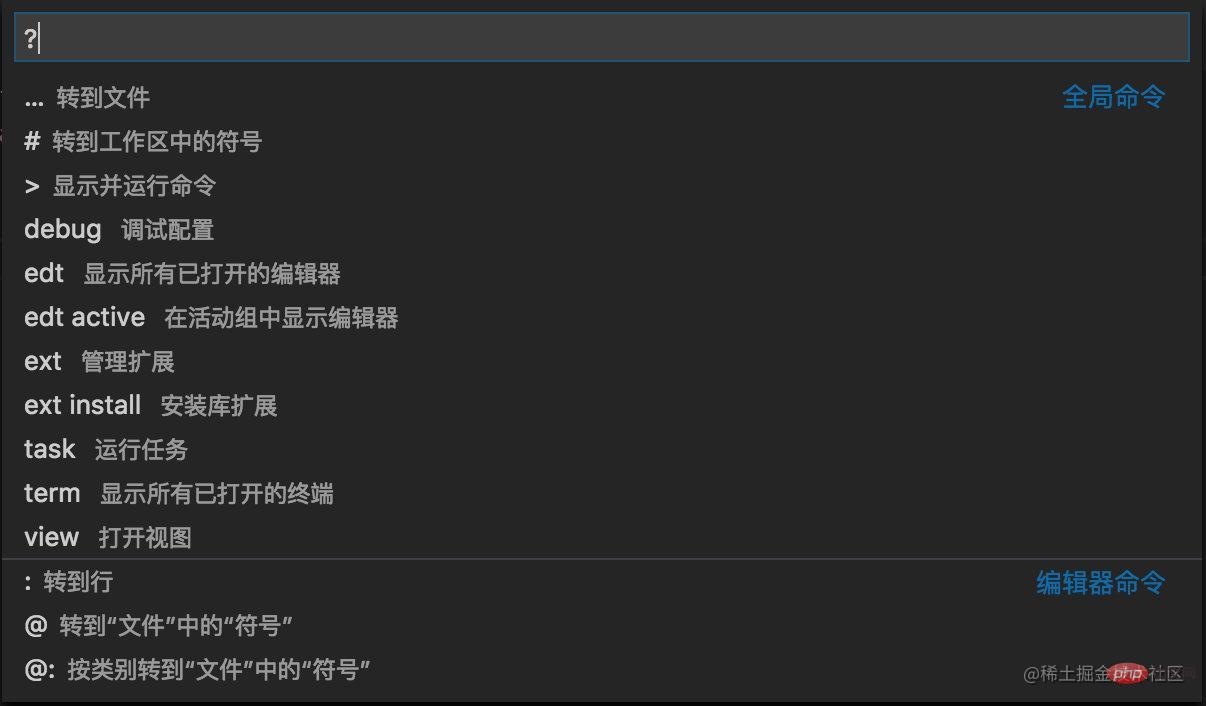
##コマンド パネル領域
 コマンドパネルは実際には戦略モードを使用する入力ボックスであり、動作はプレフィックス識別子に従って分類されます。 vscode は、変数、関数、呼び出しなどのコレクションを意味するシンボルの概念を設定します。
実は、特殊ロゴと特殊文字の 2 つのカテゴリに大別することができ、区別すると覚えやすくなります。
コマンド区分:特殊識別
特殊識別対応戦略
ショートカットキーMac の場合win のショートカット キー |
|
| empty | ファイル名に基づくファジー クエリ cmd p
|
|
? |
できることについてのヘルプを入手
|
|
|
コマンドを実行 |
cmd shift p
|
| ##[ ファイル名? ]:[rowIndex] | 行番号を見つけます (ファイル名を指定しない場合、現在開いているファイルになります)
ctrl g |
ctrl g
|
@[:?] |
現在のファイル シンボルのファジー クエリ。入力しない場合、デフォルトですべてが表示されます (追加された場合: カテゴリに表示されます) |
Cmd Shift O |
Ctrl Shift O
|
|
# 現在開いているファイル リスト内のシンボルに対するファジー クエリ (入力されていない場合)では、デフォルトは空です | #cmd T |
|
|
コマンド区分: 特殊文字 |
特殊文字は、対応するポリシーをトリガーするためにスペースを追加する必要があります。この設定も非常に簡単です。スペースを追加しない場合は、以前の [ファイル名] 検索戦略と直接一致します |
#特殊文字|ソース単語対応する戦略
edt [アクティブ?] | edit開いているファイルをすべて表示し、| active | を追加すると、現在アクティブなグループ内のファイルのみが表示されます |
ext [install?] | extension
可能な操作に関するヘルプについては、| install# を追加してください。 ##コマンド パネルでプラグインを検索してインストールできます |
|
タスクを実行します
|
debug |
| term |terminal |
ターミナル インスタンスの作成と管理 |
| view |
VS Code のさまざまな UI コンポーネントを開く |
拡張フィード
コマンド パネルに基づいて、実際には vscode の検索機能を整理するための一連の機能があります。スペースの制限のため、短い記事で説明します。次の記事の (ツール記事) ) の形式で表示されます

ターミナルエリア
の方が簡単です理解するのは難しいですが、実際にはいくつかのコマンドです
| Command |
mac |
win |
| ターミナルの呼び出し | ターミナルの切り替え |
ctrl Gone |
ctrl Gone |
| 覚醒状態で新しいターミナルを作成 | 新規作成ターミナルを統合 |
ctrl シフト ゴーン |
ctrl シフト ゴーン |
##ターミナルにフォーカス | パネルにフォーカス | cmd 3 としてカスタマイズ |
|
次のターミナルにフォーカス|次のターミナルにフォーカス | cmd シフトとしてカスタマイズ → |
|
前のターミナルにフォーカス | 前のターミナルにフォーカス | は cmd シフトとしてカスタマイズされます ← |
|
## ターミナルを呼び出す
 #覚醒状態の新しいターミナルを作成します #覚醒状態の新しいターミナルを作成します
 ターミナルに焦点を当てる ターミナルに焦点を当てる
 前/次のターミナルに焦点を当てる 前/次のターミナルに焦点を当てる

サイドバー領域 サイドバーは、非常によく使用される 1 つのショートカット キー (サイドバーの表示/非表示) のみを考慮します。
コマンドmac | win |
|
表示/非表示サイドバーCmd B | Ctrl B |
|
 ##概要 ##概要
この時点で、空間制御を主軸とする vscode の旅は完了しました。熱心に考えて、楽しんで考えてください。さあ
VSCode に関する関連知識の詳細については、vscode 基本チュートリアル  を参照してください。 を参照してください。
|
|
以上がvscode の [スペース コントロール] を理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
![vscode の [スペース コントロール] を理解します。](https://img.php.cn/upload/article/000/000/024/63737e8713a00870.jpg)

 エディタグループ空間の把握については、同文内で、
エディタグループ空間の把握については、同文内で、  エディターグループの切り替え方向
エディターグループの切り替え方向