
2つの方法: 1.children()属性とlength属性で判定 構文は「指定要素オブジェクト.children(指定子要素オブジェクト).length==0」 戻り値がtrueの場合存在しません。またその逆も同様です。 2. find()とlength属性で判定 構文は「指定された要素オブジェクト.find(指定された子要素オブジェクト).length==0」 戻り値がtrueの場合は存在せず、そうでない場合は存在します。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
ある要素が別の要素の子要素であるかどうかを判断するとは、要素の子要素が別の指定された要素であるかどうかを判断することになります。
jquery では、子要素を検索する方法が 2 つあります。
children() メソッド: 要素の下にある直接のサブセット要素を取得します
find() メソッド: 要素
の下にあるすべてのサブセット要素 (サブセットのサブセットを含む) を取得します。したがって、これら 2 つのメソッドを使用して、要素が別の要素の子。
方法 1:children() 属性と length 属性を使用して決定します。
children() メソッドは、選択された要素のすべての直接の子要素を返します。要素。 。
指定された子要素 B が指定された要素 A に存在するかどうかを判断するために使用される構文:
A.children(B).length==0
A.children(B), A 要素のすべての直接の子要素 B オブジェクト コレクション
Object collection.length==0 が返されます。オブジェクト コレクションが 0 であるかどうかを判断します。 0、存在しません、逆に、
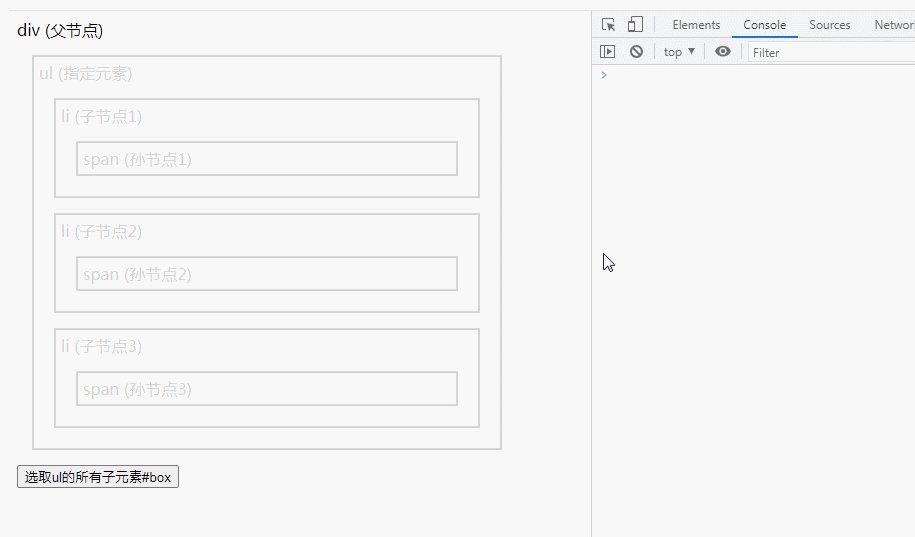
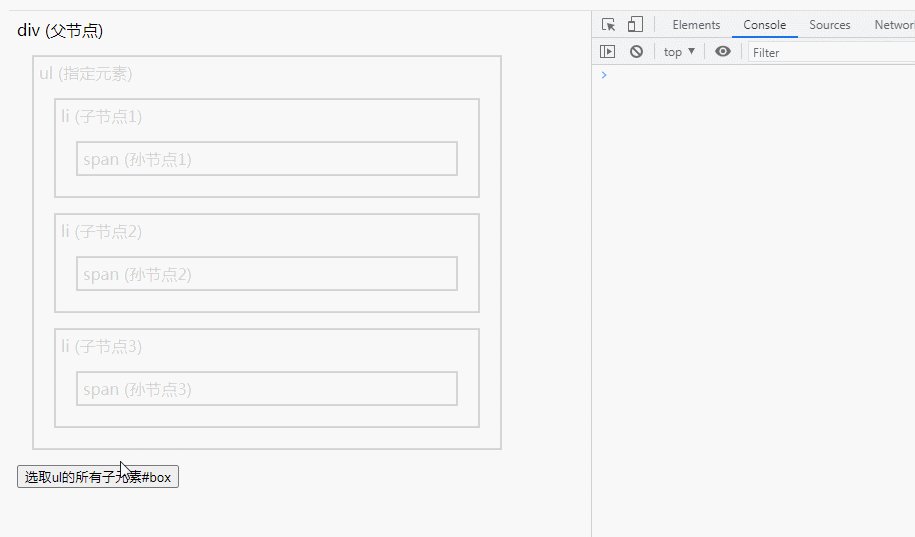
があります。 例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
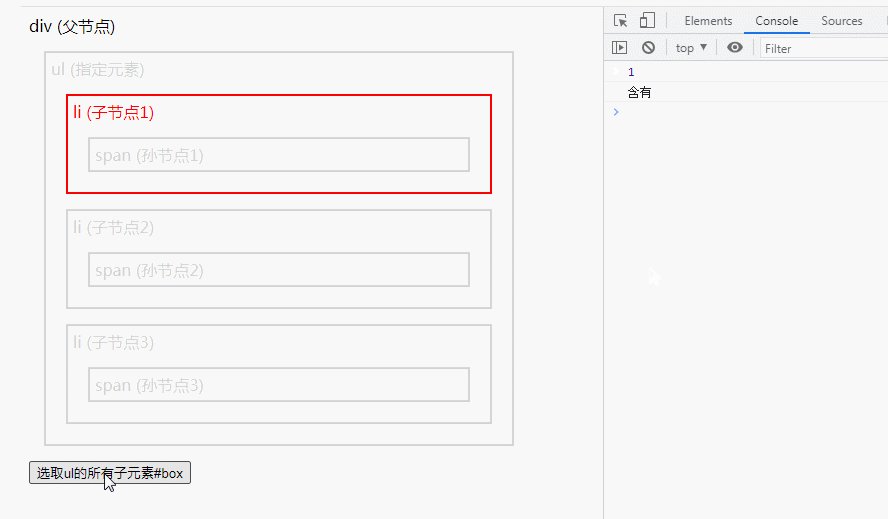
$("button").on("click", function() {
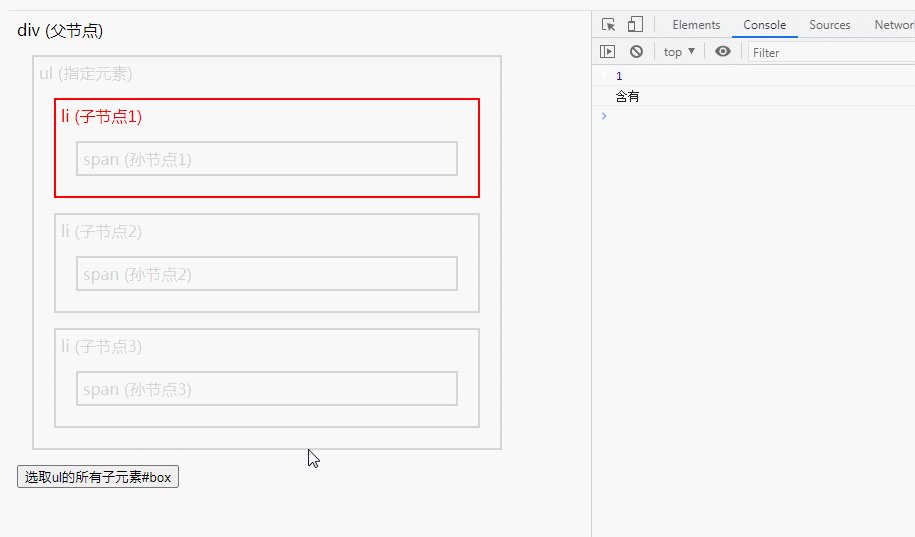
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
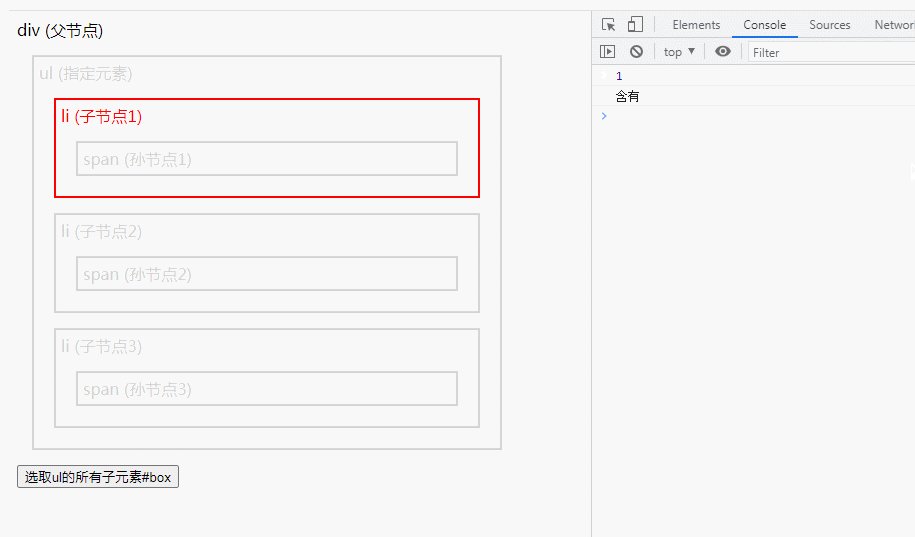
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
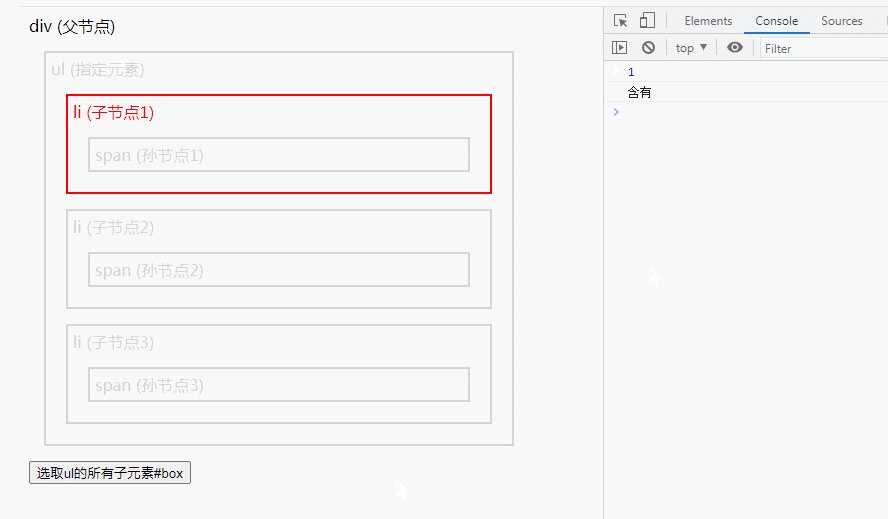
<li id="box">li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素#box</button>
</body>
</html>
##方法 2 : find() 属性と length 属性を使用する 決定
find() メソッドは、セレクター、jQuery オブジェクト、または要素によってフィルターされた、現在の要素コレクション内の各要素の子孫を取得します。 判定構文:A.find(B).length==0
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
jQuery ビデオ チュートリアル、Web フロントエンド ビデオ ]
以上がjqueryで要素が別の要素の子要素であるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




