
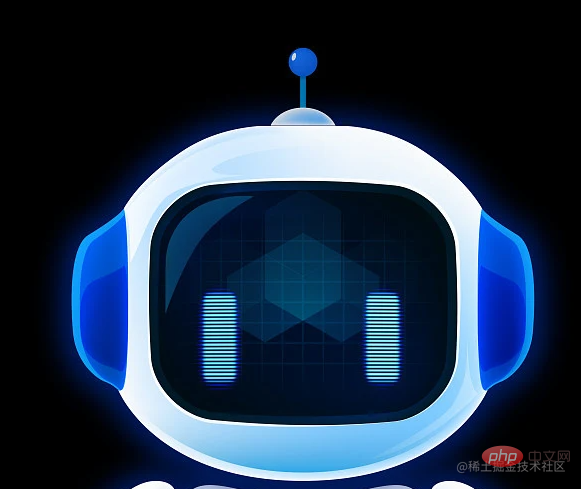
この記事では、CSS jQuery を使用してテキスト読み上げロボットを実装する手順を段階的に説明します。皆さんのお役に立てれば幸いです。


、jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ 】
ページ レイアウト
<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>box-shadow: -5px -5px 30px 1px #0075af inset;
SpeechSynthesisUtterance 基本属性
#SpeechSynthesisUtterance.rate 発話速度を取得および設定します (値が大きいほど発話速度が速く、小さいほど発話速度が遅くなります)SpeechSynthesisUtterance.text 話すときのテキストを取得および設定しますSpeechSynthesisUtterance.voice 話す音声を取得および設定しますSpeechSynthesisUtterance.volume 発話音量の取得と設定SpeechSynthesisUtterance.textBasic メソッドcancel() キュー内のすべてのボイスを削除します。再生中の場合は、直接停止します。 ボイスを一時停止します 一時停止した音声を再開します<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">$(&#39;#btn&#39;).click(function () {
let text = $(&#39;#input&#39;).val()
if (text) {
$(&#39;.eye&#39;).addClass(&#39;shine&#39;)
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = &#39;zh&#39;
u.rate = 0.7
u.onend = function () {
$(&#39;.eye&#39;).removeClass(&#39;shine&#39;)
}
speechSynthesis.speak(u)
})</pre><div class="contentsignin">ログイン後にコピー</div></div>アニメーション クラス: .shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}完全なコード:
#HTML CSS<div class="head"> <div class="erduo"></div> <div class="erduo"></div> <div class="face"> <div class="eye"></div> <div class="eye"></div> </div> </div>点击朗读
$(function () {
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})
})プログラミング関連の知識については、
プログラミング教育をご覧ください。 !
以上がCSS + jQuery を使用してテキスト読み上げロボットを実装してみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。