
Vue を使ったことがある人なら、多かれ少なかれ
Vue のスロットを使ったことがあると思いますが、その使い方を理解していますか?この記事では、Vue でのスロットと名前付きスロットの基本的な使い方について説明します。お役に立てば幸いです。

⭐⭐
スロットの最初の紹介:
div、span## に制限することはできません。 #これらの要素を待ちます; [関連する推奨事項: vuejs ビデオ チュートリアル ]
つまり、コンポーネント タグに新しいコンテンツを追加したい場合は、コンポーネント内でスロットを宣言する必要があります。そうしないと、追加された新しいコンテンツは宣言されません。レンダリング ##⭐⭐
スロットの使用:親コンポーネント
App.vue
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;"><template>
<div class="app">
<!-- 内容是button -->
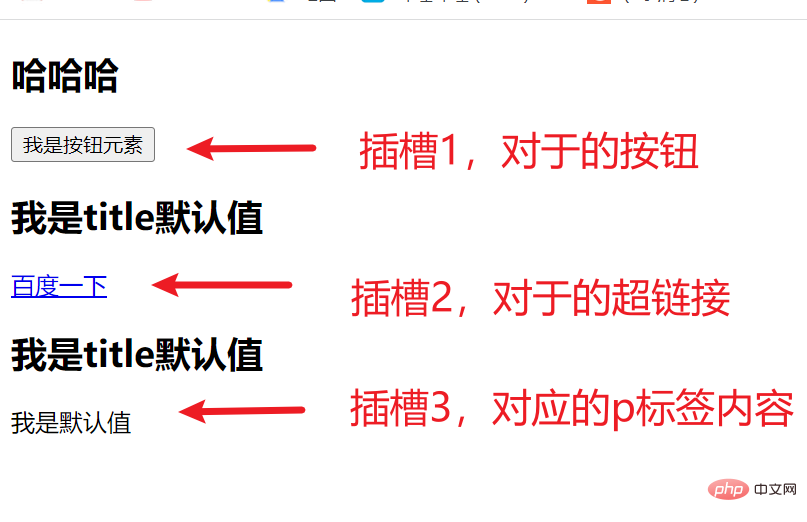
<show-message title="哈哈哈">
<button>我是按钮元素</button>
</show-message>
<!-- 内容是超链接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 没有值传递 -->
<show-message></show-message>
</div>
</template></pre><div class="contentsignin">ログイン後にコピー</div></div>サブコンポーネント
showMessage.vue<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;"><template>
<h2>{{title}}</h2>
<div class="content">
<slot>
<p>我是默认值</p>
</slot>
</div>
</template></pre><div class="contentsignin">ログイン後にコピー</div></div>
 showMessage
showMessageApp.vue で ボタン に対して 1 回、 何も追加せずに 1 回 1 つはボタン 、1 つの はスロットのデフォルトの p ラベルです #Inつまり、スロットが使用されている場合、親要素がボタンを使用している場合は子要素にボタンが表示され、親要素がタイトルを使用している場合は子要素にタイトルが表示されます。 #1.2. 名前付きスロット Slot
のない
スロット; が付けられます。つまり、次のことができます。各スロットに名前を付けます。親コンポーネントで タグでラップし、## を template で使用する必要があります。 #v-solt: スロットの略称という名前のスロット名App.vue<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;"><template>
<nav-bar>
<template v-slot:left>
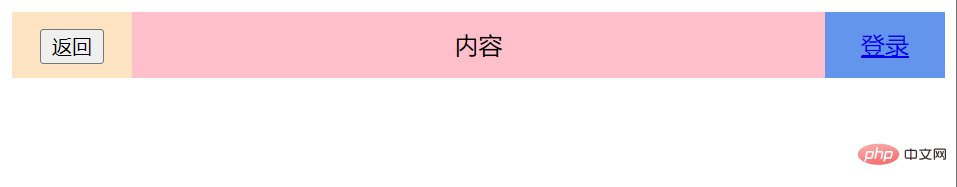
<button>返回</button>
</template>
<template v-slot:center>
<span>内容</span>
</template>
<template v-slot:right>
<a href="#">登录</a>
</template>
</nav-bar>
</template></pre><div class="contentsignin">ログイン後にコピー</div></div>サブコンポーネント<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
</template>達成される効果は、スロットに対応する表示です これが名前付きスロットの役割です
⭐⭐
動的スロット名 パス v-slot: [dynamicSlotName]
名前を動的にバインドする方法;
Ps: スコープ スロットもありますが、まだよく理解していないので、書き留めません~ (学習ビデオ共有 :
(学習ビデオ共有 :
Web フロントエンド開発
、
)
以上がVue におけるスロットと名前付きスロットの役割の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。