
Weibo でサードパーティのログインを実行するにはどうすればよいですか?次の記事では、node を使用して Weibo にサードパーティ ログインを実装する方法を紹介します。

登録なしで Weibo サードパーティ ログインにアクセスできるため、ユーザー エクスペリエンスが向上します。今日は、nodejs を使用して Weibo サードパーティ ログイン (他の言語) を実装します。も利用可能です))。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
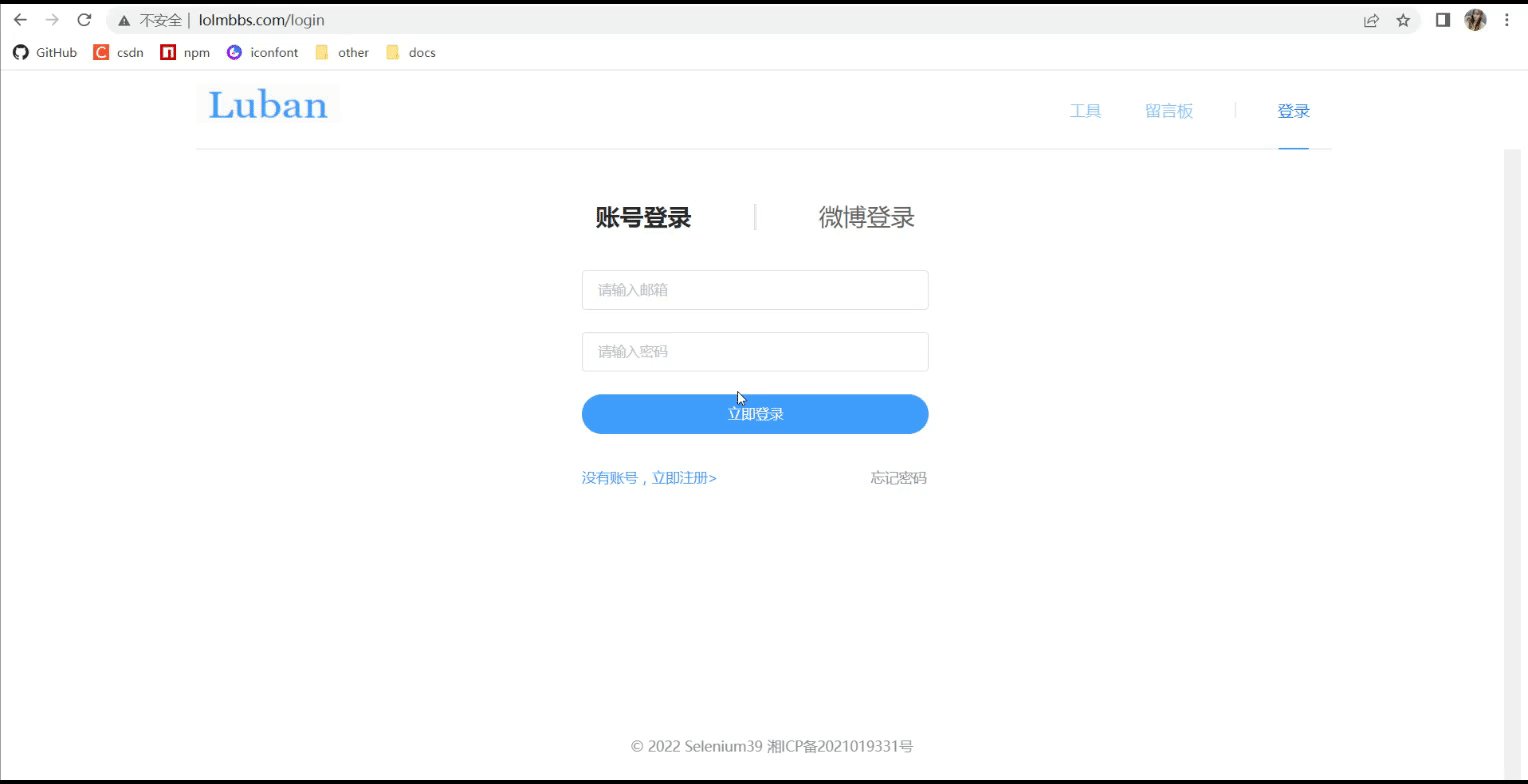
オンライン例: http://www. lolmbbs.com/login
1. Weibo ログイン ボタンをクリックしてログインします

具体的な実装
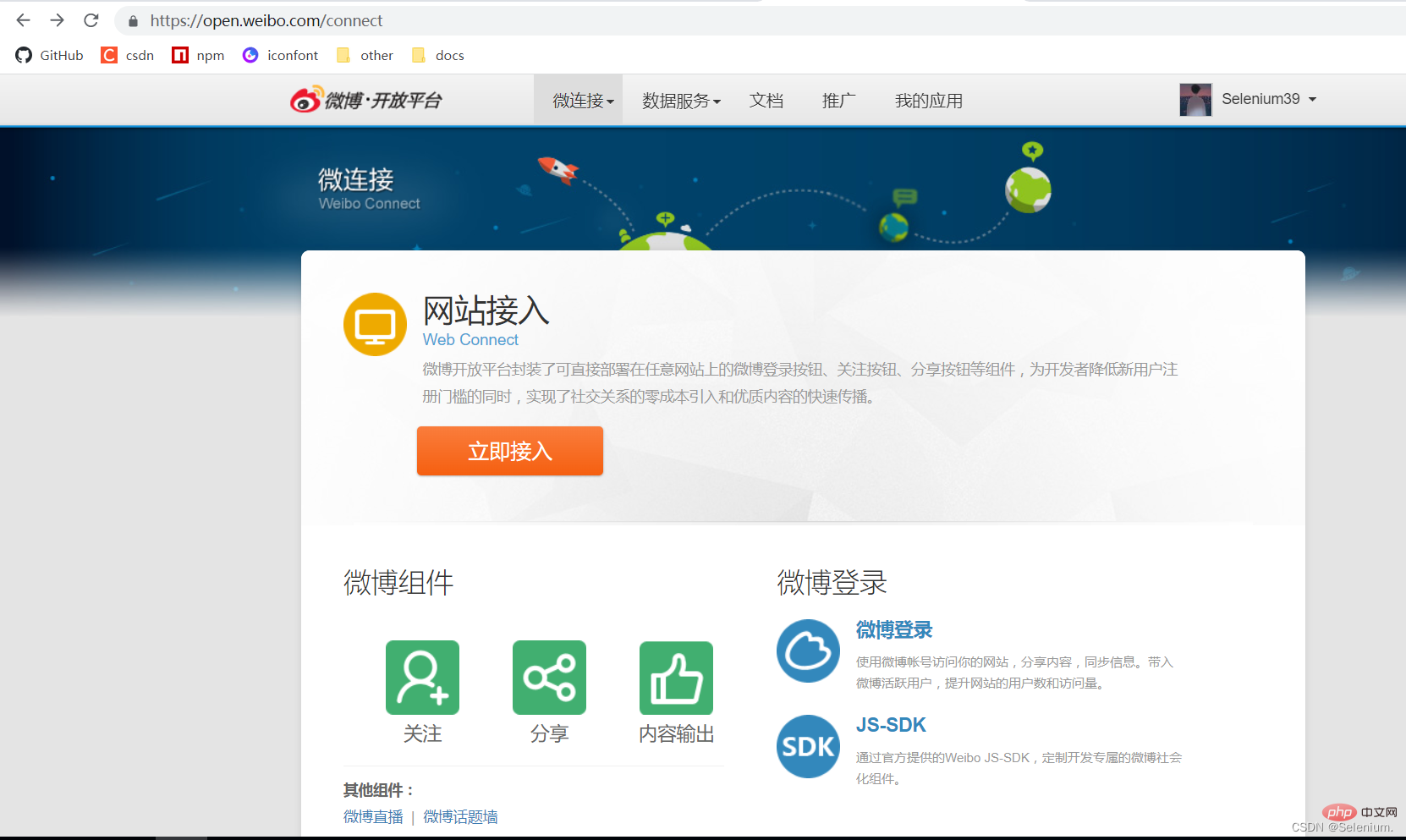
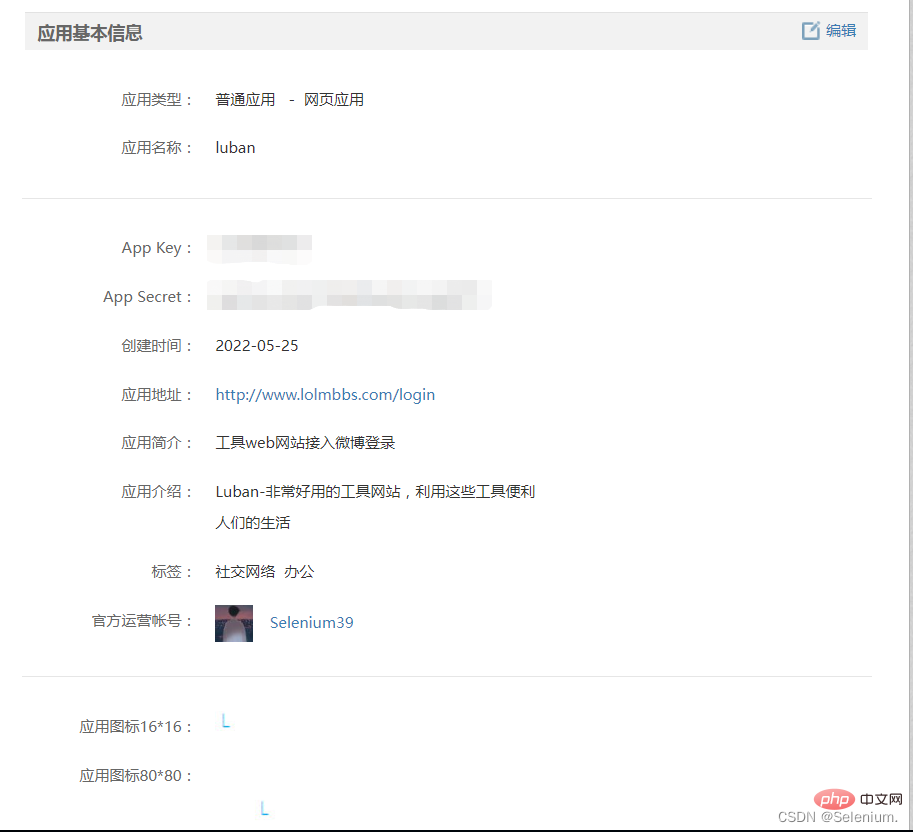
##1. weibo Web サイトへのアクセスを申請 を書き込みます。
を書き込みます。 
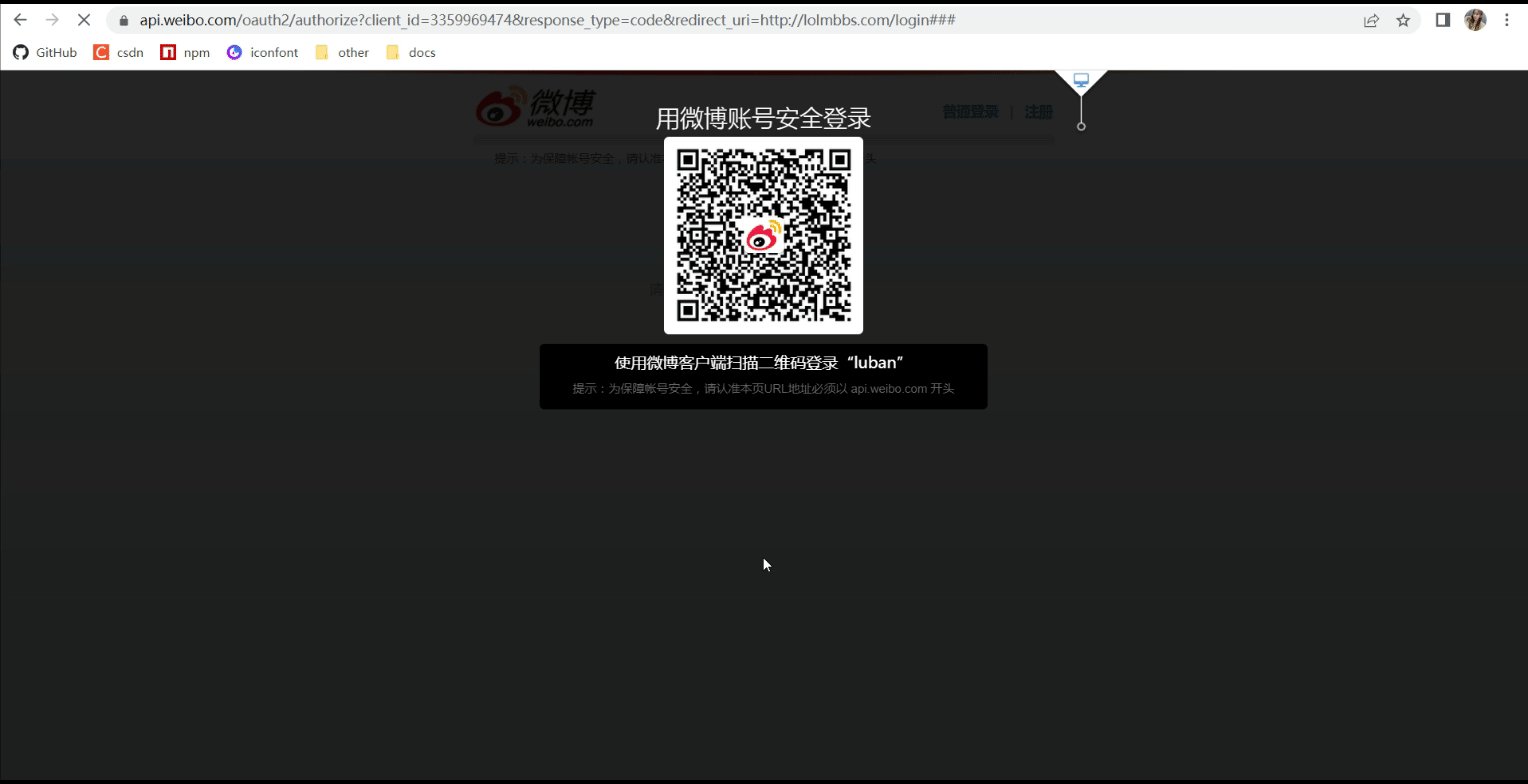
##2. ボタンをクリックして Weibo にログインします。
const weiboUrl = `https://api.weibo.com/oauth2/authorize?client_id=${weiboConfig.appKey}&response_type=code&redirect_uri=${weiboConfig.redirectUrl}`
を取得すると、ユーザーはログインを許可され、先ほど作成したステップにジャンプします。redirectUrl、ユーザーコードを持ってくると、URLはhttp://127.0に似ています。 .0.1:8080/login?code=abcdef
created() {
const { code } = this.$route.query;
if (code) {
loginCallback({ code }).then((res) => {
this.$message({
message: `${res.nickname} 欢迎您`,
type: "success",
});
this.setUser(res);
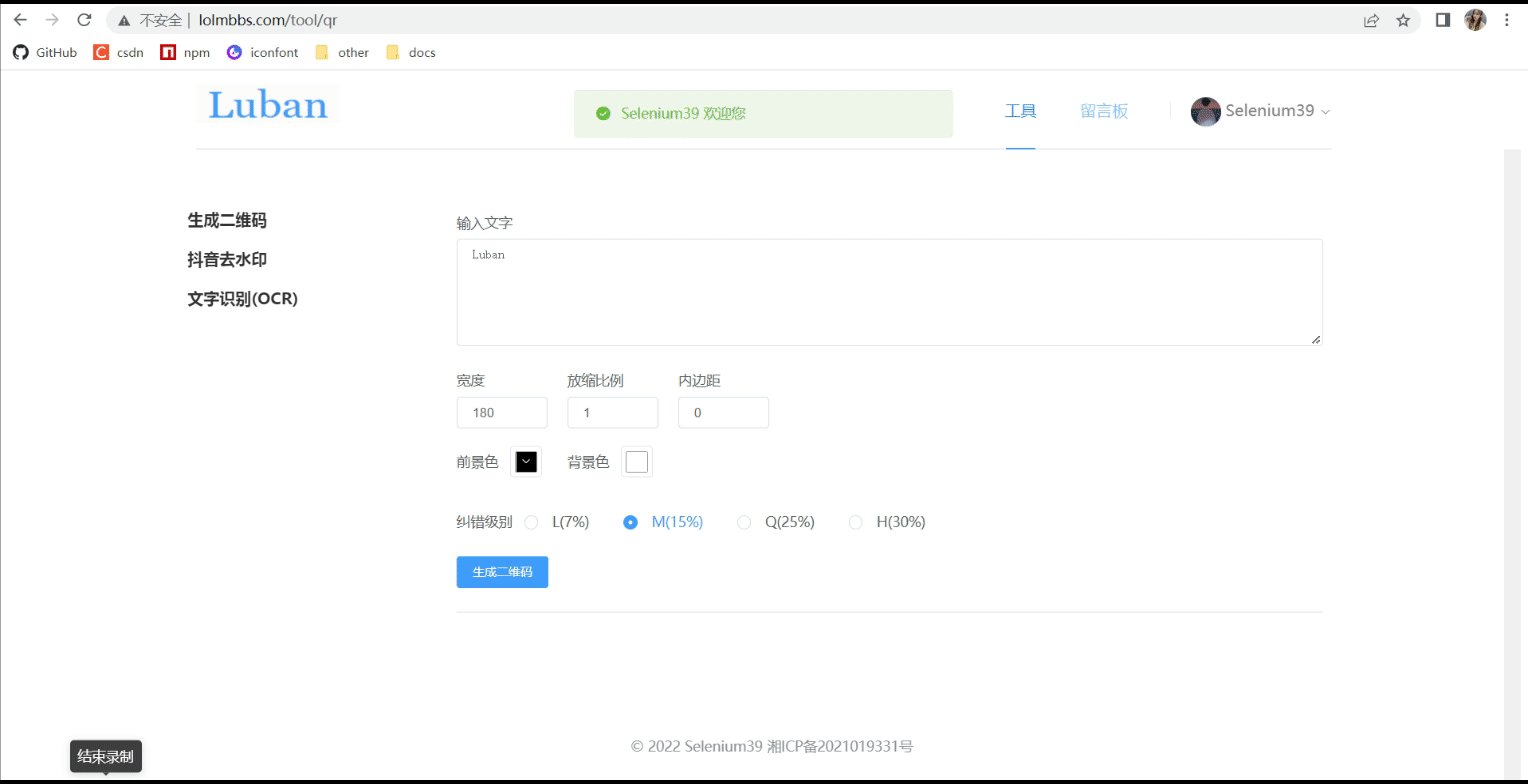
this.$router.push("/tool/qr");
});
}
}を要求します。 3. バックエンドのログイン コールバック インターフェイス、ユーザー コードを通じて accessToken を取得し、次に accessToken を通じてユーザー情報を取得してログインを完了します。
async loginCallback(ctx) {
let { code } = ctx.request.body
if (!code) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
// 获取accessToken
const { access_token, uid } = await got.post('https://api.weibo.com/oauth2/access_token', {
form: {
client_id: weiboConfig.appKey,
client_secret: weiboConfig.appSecret,
grant_type: 'authorization_code',
redirect_uri: weiboConfig.redirectUrl,
code
}
}).json()
// 通过accessToken获取UserInfo
const { id, name: nickname, avatar_hd: avatar } = await got.get(`https://api.weibo.com/2/users/show.json?access_token=${access_token}&uid=${uid}`).json()
// 在自己的系统内创建User
let [user, isCreate] = await WeiboUser.upsert({ id, nickname, avatar })
// 生成登录Token,通过userType区分是微博登录用户还是系统账号登录用户
const token = await jwt.createToken({ ...user.toJSON(), userType: 'weiboUser' })
return ctx.success({ nickname, avatar, token })
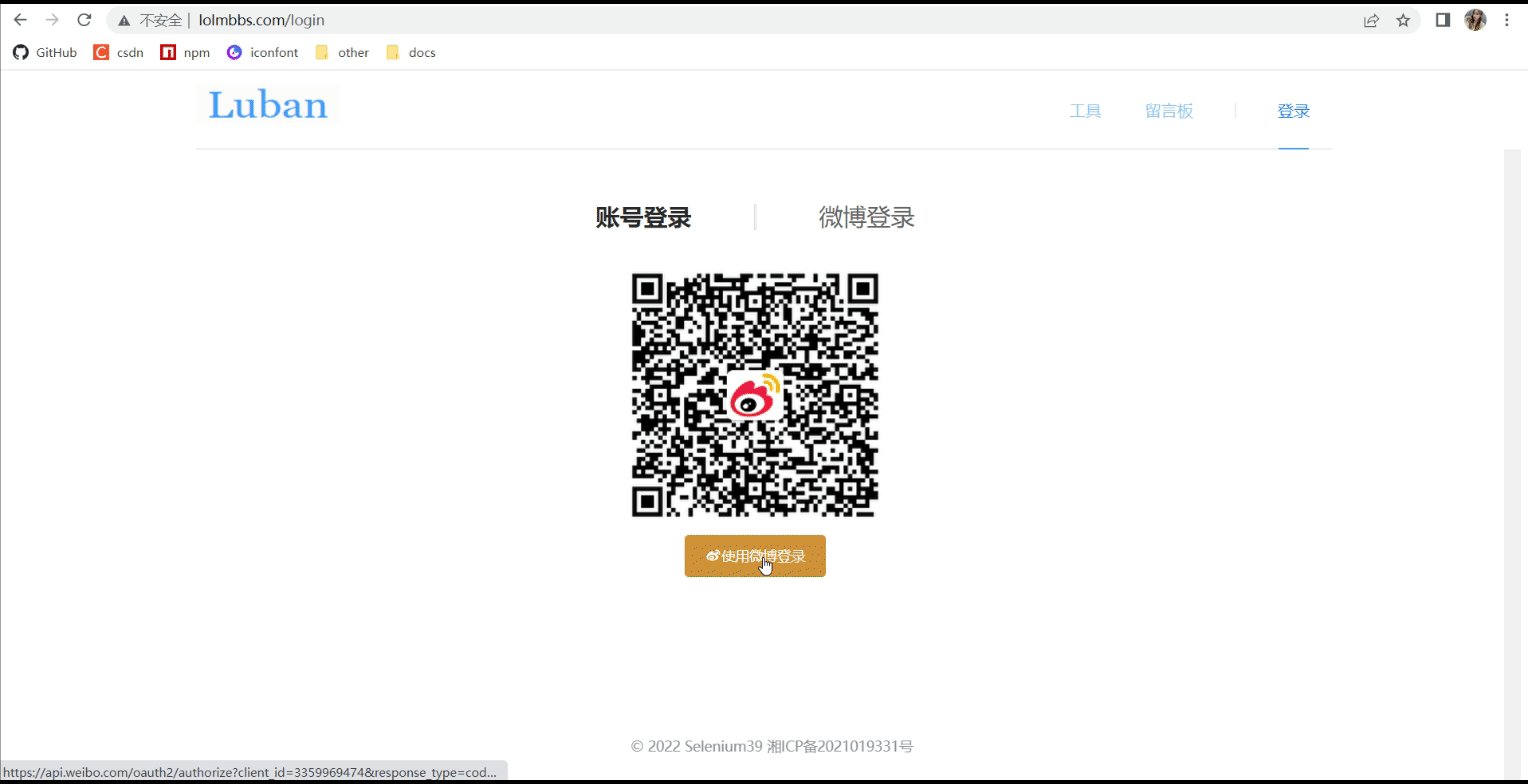
} async getWeiboLoginQr(ctx) {
const qrApi = `https://api.weibo.com/oauth2/qrcode_authorize/generate?client_id=${weiboConfig.appKey}&redirect_uri=${weiboConfig.redirectUrl}&scope=&response_type=code&state=&__rnd=${Date.now()}`
const { url, vcode } = await got.get(qrApi).json()
return ctx.success({ weiboQrUrl: url, vcode })
} const id = setInterval(() => {
getWeiboLoginQrStatus({ vcode }).then((res) => {
const { status, url } = res;
if (status === "3") {
window.location = url;
clearInterval(id);
}
});
}, 3000); async getWeiboLoginQrStatus(ctx) {
const { vcode } = ctx.request.query
if (!vcode) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
const queryQrApi = `https://api.weibo.com/oauth2/qrcode_authorize/query?vcode=${vcode}&__rnd=${Date.now()}`
const { status, url } = await got(queryQrApi).json()
return ctx.success({ status, url })
}nodejs チュートリアル
を参照してください。以上がノードが Weibo でサードパーティ ログインを実行する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




